引言:
当我们做一个后台管理系统时,总有一大堆数据要进行处理,这个时候数据的可视化操作,就显得非常重要,今天让我们一起去学习下ECharts的应用吧。
正所谓文不如表,表不如图,把数据用图表的形式展示出来,就是简单的数据可视化。
有关数据可视化主要有三种方式:1.报表类 2.商业智能BI 3.编码类
我们主要是来学习第三种编码类中的Echarts,官网地址:https://echarts.apache.org/zh/index.html
ECharts 定义:
- ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。(百度公司做的)
- ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 包含了以下特性:
--------------------------------------------------------(本节来源于菜鸟教程)------------------------------------------------
丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
深度的交互式数据探索: 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
动态数据: 数据的改变驱动图表展现的改变。
绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
无障碍访问(4.0+): 支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
--------------------------------------------------------(本节来源于菜鸟教程)------------------------------------------------
创建步骤:
创建一个ECharts图标主要有以下几步:
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子(这个盒子要给予宽高)
步骤3:初始化echarts实例对象(这个script标签要记得放在呈现图表的盒子之后,或者window.onload)
步骤4:准备配置项(使用ECharts创建不同的表格,只有配置项会变化,其他代码都是固定)
步骤5:将配置项配置给echarts实例对象
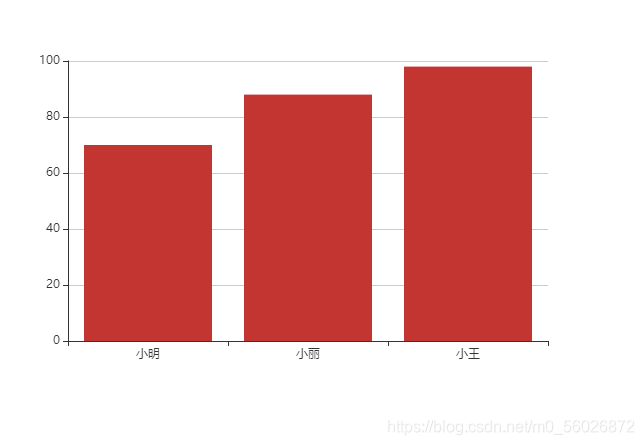
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="./lib/echarts.min.js"></script>
</head>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项配置给echarts实例对象
-->
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px;"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数,dom,决定图标最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
// x轴
xAxis: {
type: 'category', // 类目轴
data: ['小明','小丽','小王'] // 类别
},
// y轴
yAxis: {
// 设置为value之后就不用设置data,它会自动去series的data里去找寻每个类别对应的值
type: 'value' //数值轴
},
// 系列列表,每个系列列表通过type决定自己的图表类型
series: [
{
name: '语文',
type: 'bar', //bar -- 柱状图 pie--饼状图
data: [70, 88, 98]
}
]
}
// 步骤5:将配置项配置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>


























 2402
2402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








