目录
1.数据可视化
1.1什么是数据可视化
数据可视化就是将数据转换成图或表等,以一种更直观的方式展现和呈现数据。通过“可视化”的方式,我们看不懂的数据通过图形化的手段进行有效地表达,准确高效、简洁全面地传递某种信息,甚至我们帮助发现某种规律和特征,挖掘数据背后的价值。
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
1.2数据可视化的使用场景
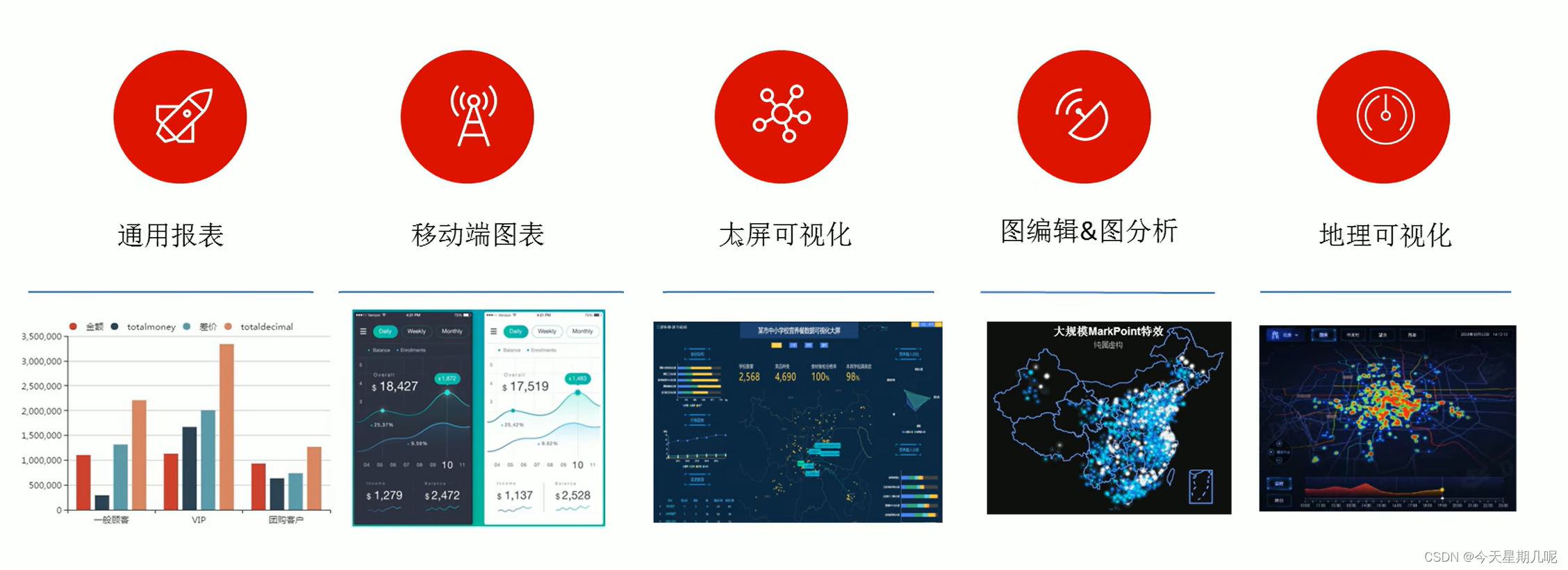
目前互联网公司通常有这么几大类的可视化需求:

1.3常见的数据可视化库
D3.js目前Web端评价最高的Javascript可视化工具库(入手难)
ECharts.js百度出品的一个开源Javascript数据可视化库
Highcharts.js国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
AntV蚂蚁金服全新一代数据可视化解决方案
等等
2.ECharts
ECharts是一款基于 JavaScript 的 数据可视化 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








