文章目录
前言
💛博主介绍:
作为一位计算机老学长和全栈开发人员🎉,我专注于Java、小程序/APP、python、大数据等技术领域,致力于大学生毕业程序、实践项目的开发、指导和咨询。凭借丰富的开发经验和深入的技术解析,我在此分享实用的编程资源、源代码,并提供定制化技术咨询💡。我的目标是让技术学习变得更高效、更有趣。欢迎关注👋,一起在计算机科学的海洋中乘风破浪⛵️,共创辉煌🏆。
👇🏻 精选专栏,推荐订阅👇🏻
计算机毕业设计最强指南✅
计算机毕业设计答辩秘籍✅
计算机最全毕设项目推荐✅
✨文末附上源码✨
欢迎各位同学在评论区或通过私信提出关于毕业设计的问题,我将尽我所能,为大家提供有价值的建议和指导,帮助每位学生在毕业设计的道路上少走弯路,更高效地完成毕设!
一、详细操作演示视频
承诺所发文章的项目皆有视频和源码,若发现任何不实之处,我将无条件为您提供完全免费的技术支持,涵盖软件开发等各项服务!❗️❗️❗️

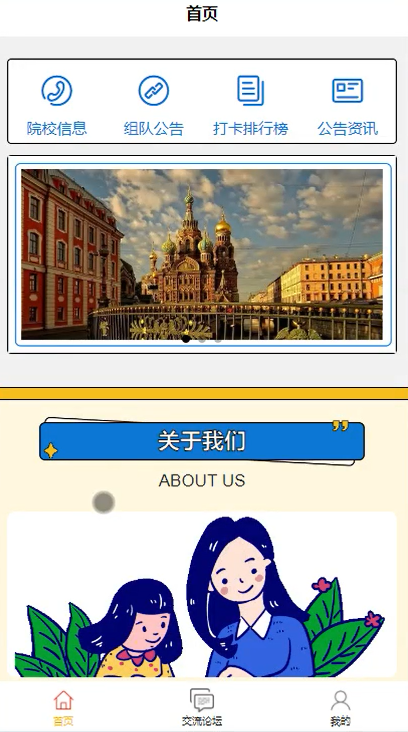
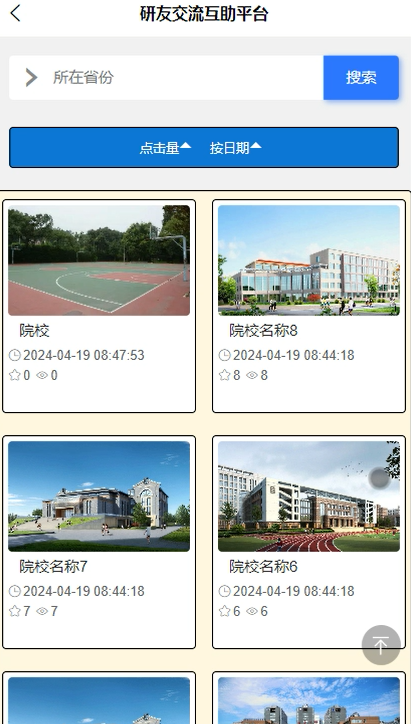
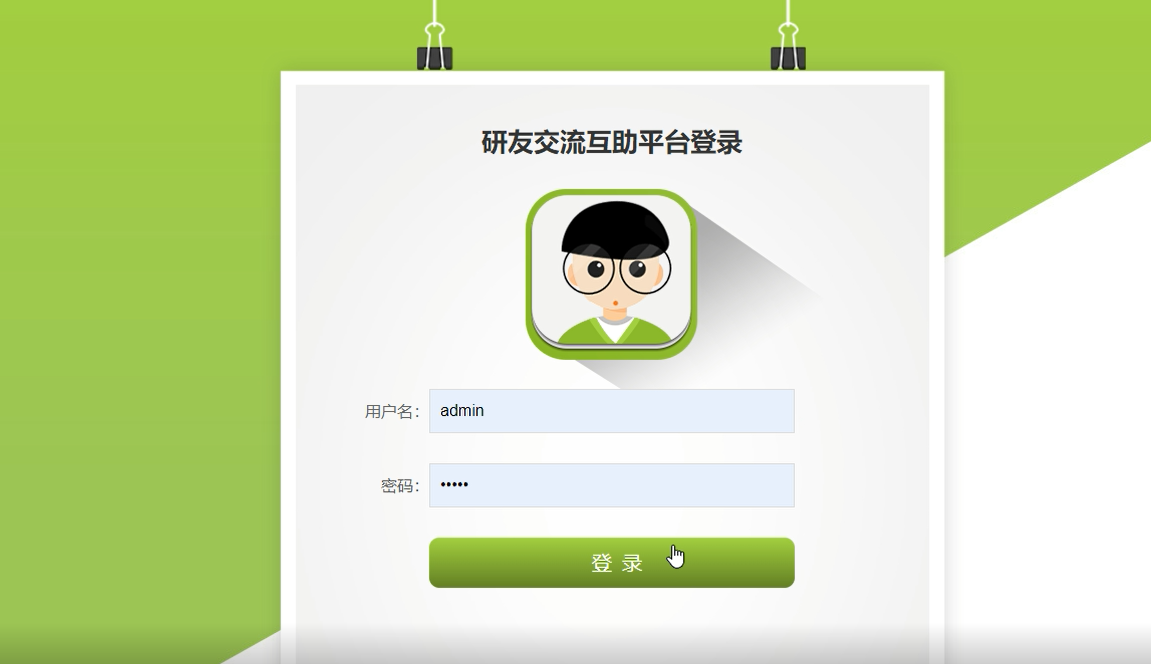
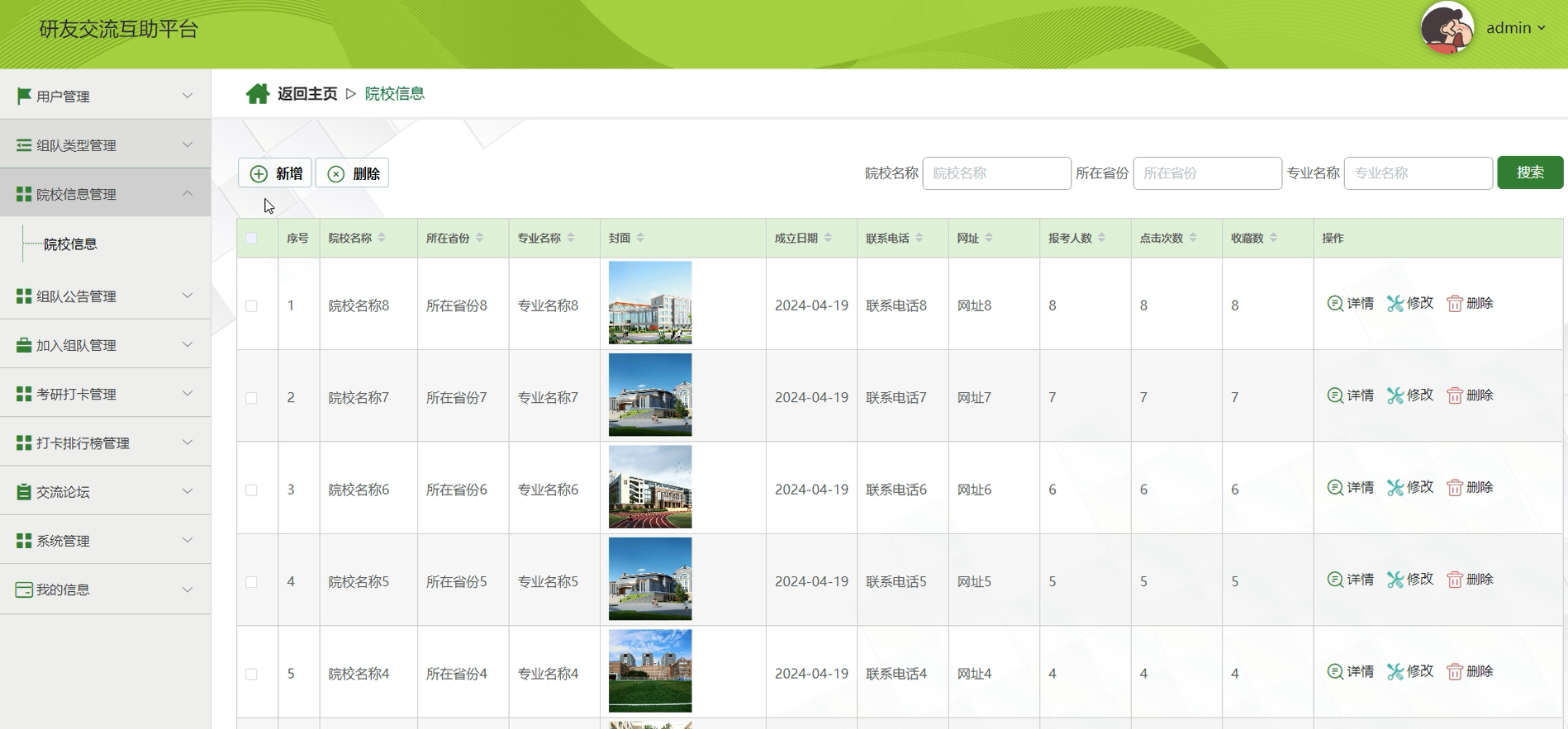
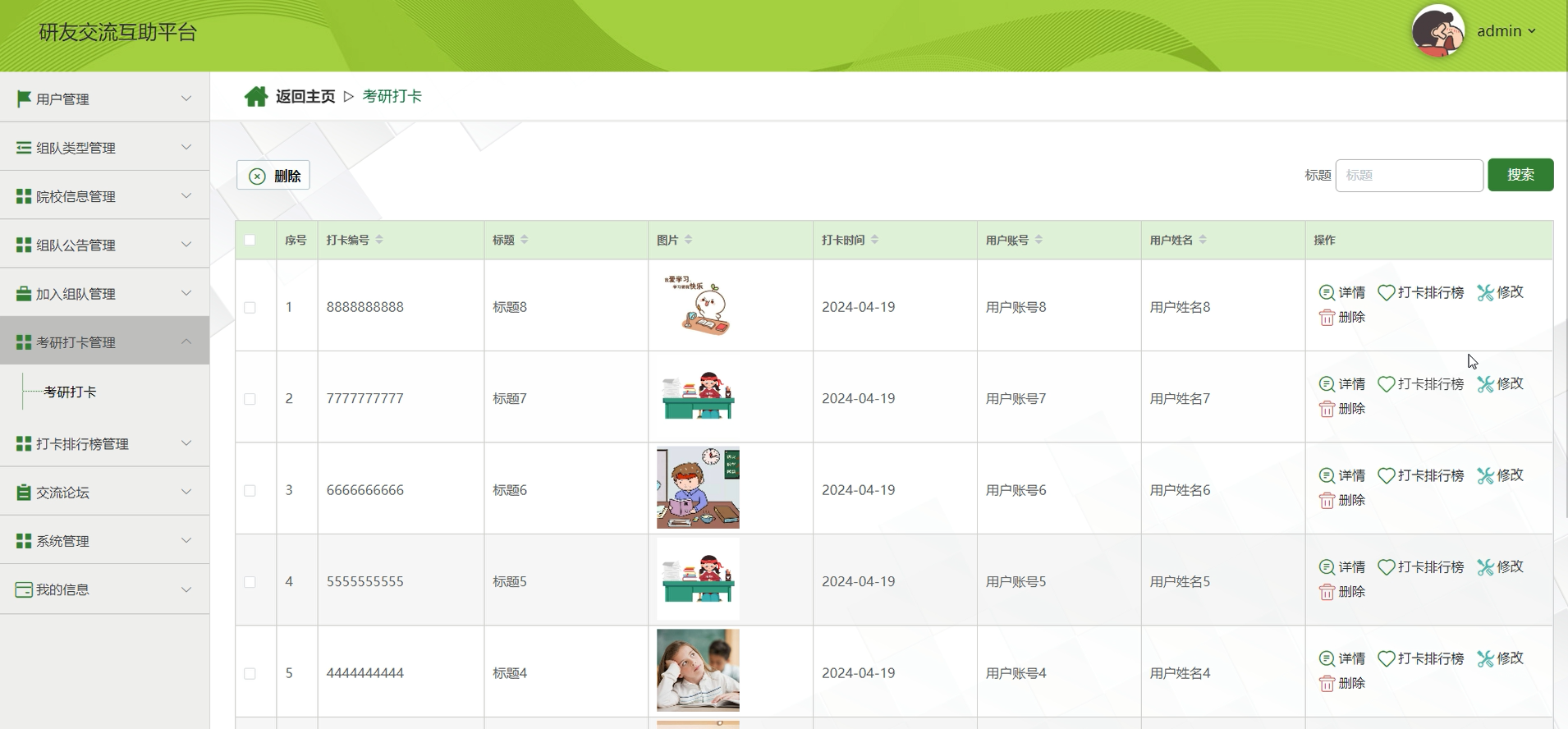
二、具体实现截图






三、技术栈
请留意,技术选型应依据实际项目需求而定,以下内容仅供参考!
1.前端-Vue.js
Vue.js 是由尤雨溪在 2014 年推出的轻量级前端 JavaScript 框架,以其易学易用和高效的数据绑定机制而广受欢迎。它专注于视图层,易于与其他库或现有项目集成,特别适合中小型项目。
Vue.js 的响应式数据绑定是其核心特性之一,它允许开发者通过声明式的数据绑定,自动更新 DOM,从而简化了前端开发流程,使开发者能够更专注于业务逻辑。此外,Vue.js 提供了强大的组件系统,支持单文件组件,使得开发者能够以模块化方式构建复杂的用户界面,提高了代码的可复用性和可维护性。
Vue.js 的生态系统包括 Vuex 状态管理和 Vue Router 路由管理等工具,这些工具极大地方便了单页应用(SPA)的开发。Vue 3 的推出,引入了 Composition API、改进的响应式系统和性能优化,进一步提升了开发体验和应用性能。
2.后端-SpringBoot
Spring Boot 是 Spring 框架的扩展,旨在简化 Spring 应用的创建和开发。它通过提供“Starters”来简化依赖管理和配置,使得开发者能够快速启动和运行应用。Spring Boot 遵循“约定优于配置”的原则,自动配置了许多常见的设置,如内嵌的 Tomcat 服务器,从而减少了手动配置的需要。
Spring Boot 的自动配置功能能够根据项目依赖自动调整应用配置,如数据库连接和实体管理,极大地提高了开发效率。此外,它还包含了 Actuator 模块,用于监控和管理应用,提供应用健康状态、度量信息和环境信息等,这对于生产环境中的监控和问题诊断至关重要。
Spring Boot 也支持微服务架构,与 Spring Cloud 集成,使得构建分布式系统变得简单。Spring Cloud 提供了服务发现、配置管理、断路器等微服务组件,帮助开发者构建和管理复杂的微服务系统。
3.数据库-MySQL
MySQL 是一种广泛使用的开源关系型数据库管理系统(RDBMS),基于 SQL(Structured Query Language)进行数据管理。它最初由瑞典的 MySQL AB 开发,后来被 Sun Microsystems 收购,最终成为 Oracle 公司的产品。MySQL 是最流行的数据库技术之一,特别适用于 Web 应用开发,因其高性能、可靠性和易用性而受到青睐。
MySQL 的核心特性包括支持多种操作系统平台、提供强大的数据安全和备份功能、以及拥有一个活跃的社区支持。它支持广泛的应用程序,从小型应用到大型企业级应用,都能够提供有效的数据存储解决方案。
作为一个关系型数据库,MySQL 使用表格来组织数据,并通过索引来优化查询性能。它支持多种数据类型,包括数值、日期和时间、字符串等,能够满足不同应用场景的需求。MySQL 还提供了事务处理、子查询、触发器和存储过程等高级数据库功能,这些功能使得开发者能够构建复杂的数据库逻辑。
4.系统架构-B/S
B/S(Browser/Server)架构是现代网络应用开发中的主流模型,它将用户界面集中在浏览器端,而服务器端则负责处理业务逻辑和数据存储。这种架构的优势在于其跨平台性和易维护性,用户无需在本地安装软件,只需通过浏览器即可访问应用,无论其操作系统如何。
在 B/S 架构中,前端技术如 HTML、CSS 和 JavaScript 用于构建用户界面,而后端则处理数据和业务逻辑。前后端通过 HTTP 或 HTTPS 协议通信,通常使用 JSON 或 XML 格式交换数据。这种分离的模式促进了前后端独立开发,提高了开发效率和应用性能。
随着技术进步,B/S 架构不断演进,单页应用(SPA)的流行使得用户体验更加流畅。同时,前后端分离的开发模式允许团队独立工作,加速了开发流程。为了优化性能,B/S 架构广泛应用了缓存、负载均衡和 CDN 等技术,而容器化和微服务架构的兴起,如 Docker 和 Kubernetes,进一步推动了应用的高效部署和管理。
四、系统测试
1.系统测试概述
系统测试通常按照功能模块来组织,包括用户界面测试、管理员界面测试以及用户功能测试等关键环节。这些测试针对不同的用户群体或角色,目的是验证系统内各个功能模块的运行情况,并确保它们能够满足用户的期望和需求。
用户界面测试包括新用户注册、登录、参与考试、观看视频、发表评论、浏览错题集等操作。管理员界面测试则关注于系统管理功能,如视频内容管理、用户账户管理、发布公告等任务。通过细致地测试不同的功能模块,可以从多个角度评估系统的表现,这包括功能性、特性、稳定性以及用户交互体验等方面。识别并解决潜在的问题,有助于确保系统的质量和可靠性。
2.系统功能测试
(1)用户端功能测试
| 编号 | 测试功能 | 测试用例 | 预测结果 | 测试结果 | 是否通过 |
|---|---|---|---|---|---|
| 1 | 注册 | 输入用户名1的用户信息 | 注册成功 | 注册成功 | 是 |
| 2 | 登录 | 输入用户名1的账号密码 | 登录成功 | 登录成功 | 是 |
| 3 | 在线考试 | 点击开始考试添加答案提交 | 成功提交 | 成功提交 | 是 |
| 4 | 视频信息 | 点击视频标题1开始播放 | 成功播放 | 成功播放 | 是 |
| 5 | 论坛 | 点击论坛标题1并且评论 | 评论成功 | 评论成功 | 是 |
| 6 | 错题本 | 点击我的错题本 | 查看成功 | 查看成功 | 是 |
(2)管理端功能测试
| 编号 | 测试功能 | 测试用例 | 预测结果 | 测试结果 | 是否通过 |
|---|---|---|---|---|---|
| 1 | 登录 | 输入管理员账号密码 | 登录成功 | 登录成功 | 是 |
| 2 | 查询用户 | 搜索用户名1 | 成功搜索 | 成功搜索 | 是 |
| 3 | 新增公告 | 点击新增论坛填写标题和内容并提交 | 添加成功 | 添加成功 | 是 |
| 4 | 修改视频1的备课详情 | 点击视频1的信息页面修改内容点击提交 | 修改成功 | 修改成功 | 是 |
| 5 | 删除试题 | 点开试题管理和点击试题1的删除按钮并确定 | 删除成功 | 删除成功 | 是 |
3.系统测试结论
本系统主要采用黑盒测试方法,通过模拟用户操作来构建测试用例,并对系统的各项功能进行验证。这种测试方法旨在确保系统流程的准确性和完整性。系统测试是提升系统质量的关键环节,它有助于提高系统的可用性和用户满意度。
进行系统测试的目的是为了检验系统的功能模块是否达到了设计初衷,以及这些模块的逻辑是否准确无误。本系统追求简洁易用,避免复杂的逻辑处理,以便用户能够轻松操作。测试的焦点始终是用户体验,确保所有测试场景都紧密贴合用户的实际需求,不偏离既定目标。在遇到问题时,测试团队需从用户的角度出发,深入思考解决方案。通过这一系列的测试流程,我们能够获得最终的测试结果,这些结果将展示系统在功能和性能上是否达到了预期的设计标准。
五、项目代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
六、数据库代码参考
-- MySQL dump 10.13 Distrib 5.7.31, for Linux (x86_64)
--
-- Host: localhost Database: springbootm3ord
-- ------------------------------------------------------
-- Server version 5.7.31
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
/*!40103 SET @OLD_TIME_ZONE=@@TIME_ZONE */;
/*!40103 SET TIME_ZONE='+00:00' */;
/*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
--
-- Current Database: `springbootm3ord`
--
/*!40000 DROP DATABASE IF EXISTS `springbootm3ord`*/;
CREATE DATABASE /*!32312 IF NOT EXISTS*/ `springbootm3ord` /*!40100 DEFAULT CHARACTER SET utf8mb4 */;
USE `springbootm3ord`;
--
-- Table structure for table `aboutus`
--
DROP TABLE IF EXISTS `aboutus`;
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `aboutus` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键',
`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`title` varchar(200) NOT NULL COMMENT '标题',
`subtitle` varchar(200) DEFAULT NULL COMMENT '副标题',
`content` longtext NOT NULL COMMENT '内容',
`picture1` longtext COMMENT '图片1',
`picture2` longtext COMMENT '图片2',
`picture3` longtext COMMENT '图片3',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COMMENT='关于我们';
/*!40101 SET character_set_client = @saved_cs_client */;
--
-- Dumping data for table `aboutus`
--
LOCK TABLES `aboutus` WRITE;
/*!40000 ALTER TABLE `aboutus` DISABLE KEYS */;
INSERT INTO `aboutus` VALUES (1,'2023-03-05 09:51:25','关于我们','ABOUT US','不管你想要怎样的生活,你都要去努力争取,不多尝试一些事情怎么知道自己适合什么、不适合什么呢?\n你说你喜欢读书,让我给你列书单,你还问我哪里有那么多时间看书;你说自己梦想的职业是广告文案,问我如何成为一个文案,应该具备哪些素质;你说你计划晨跑,但总是因为学习、工作辛苦或者身体不舒服第二天起不了床;你说你一直梦想一个人去长途旅行,但是没钱,父母觉得危险。其实,我已经厌倦了你这样说说而已的把戏,我觉得就算我告诉你如何去做,你也不会照做,因为你根本什么都不做。','upload/aboutus_picture1.jpg','upload/aboutus_picture2.jpg','upload/aboutus_picture3.jpg');
/*!40000 ALTER TABLE `aboutus` ENABLE KEYS */;
UNLOCK TABLES;
--
-- Table structure for table `config`
--
DROP TABLE IF EXISTS `config`;
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `config` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键',
`name` varchar(100) NOT NULL COMMENT '配置参数名称',
`value` varchar(100) DEFAULT NULL COMMENT '配置参数值',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT='配置文件';
/*!40101 SET character_set_client = @saved_cs_client */;
--
-- Dumping data for table `config`
--
LOCK TABLES `config` WRITE;
/*!40000 ALTER TABLE `config` DISABLE KEYS */;
INSERT INTO `config` VALUES (1,'picture1','upload/picture1.jpg'),(2,'picture2','upload/picture2.jpg'),(3,'picture3','upload/picture3.jpg');
/*!40000 ALTER TABLE `config` ENABLE KEYS */;
UNLOCK TABLES;
七、项目论文示例

结语
撰写不易
请大家多多点赞、收藏、关注、评论👏
文章下方名片联系我即可~
多多关注,谢谢啦!
👇🏻 精选专栏,推荐订阅👇🏻
计算机毕业设计最强指南✅
计算机最全毕设项目推荐✅
计算机毕业设计答辩秘籍✅
























 1285
1285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








