目录
(一)使⽤"按钮"实现
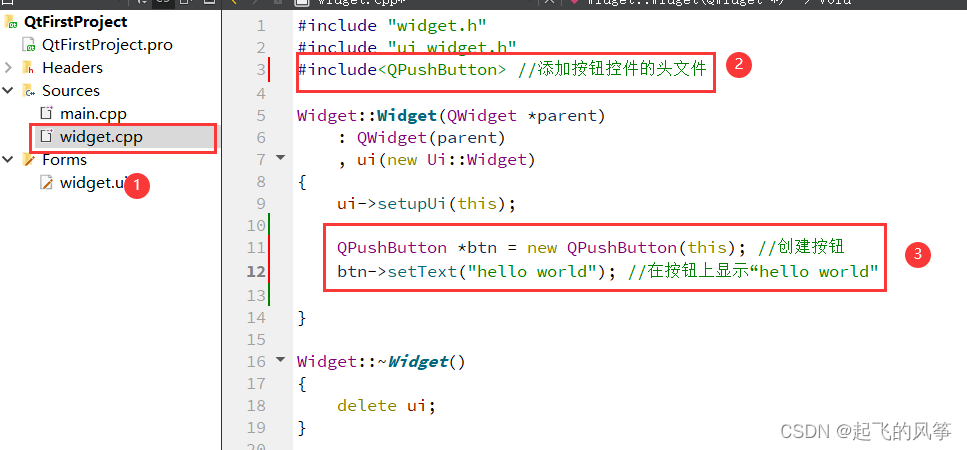
1.1 纯代码方式实现
- 代码演示如下:

- 实现效果如下图:

1.2 可视化操作实现
除了上述使用代码的方式实现之外,我们还可以使用可视化操作进行实现,这种方式对新手来说可能更加热衷!
- 1、双击:"widget.ui"⽂件:

- 2、拖拽控件⾄ui界⾯窗⼝并修改内容:

- 3、构建并运⾏,效果如下所⽰:

(二)使⽤"标签"实现
2.1 纯代码方式实现
- 首先还是通过纯代码⽅式实现:

- 实现效果:

2.2 可视化操作实现
- 双击:"widget.ui"⽂件:

- 拖拽"标签"⾄UI设计界⾯中,并双击修改标签内容:

- 实现效果如下图所⽰:























 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










