揽
1、新建QT Widgets应用
编写Hello World程序就是让应用程序显示Hello World字符串。这个是最简单的应用程序
1.1新建Qt Widgets应用
具体步骤
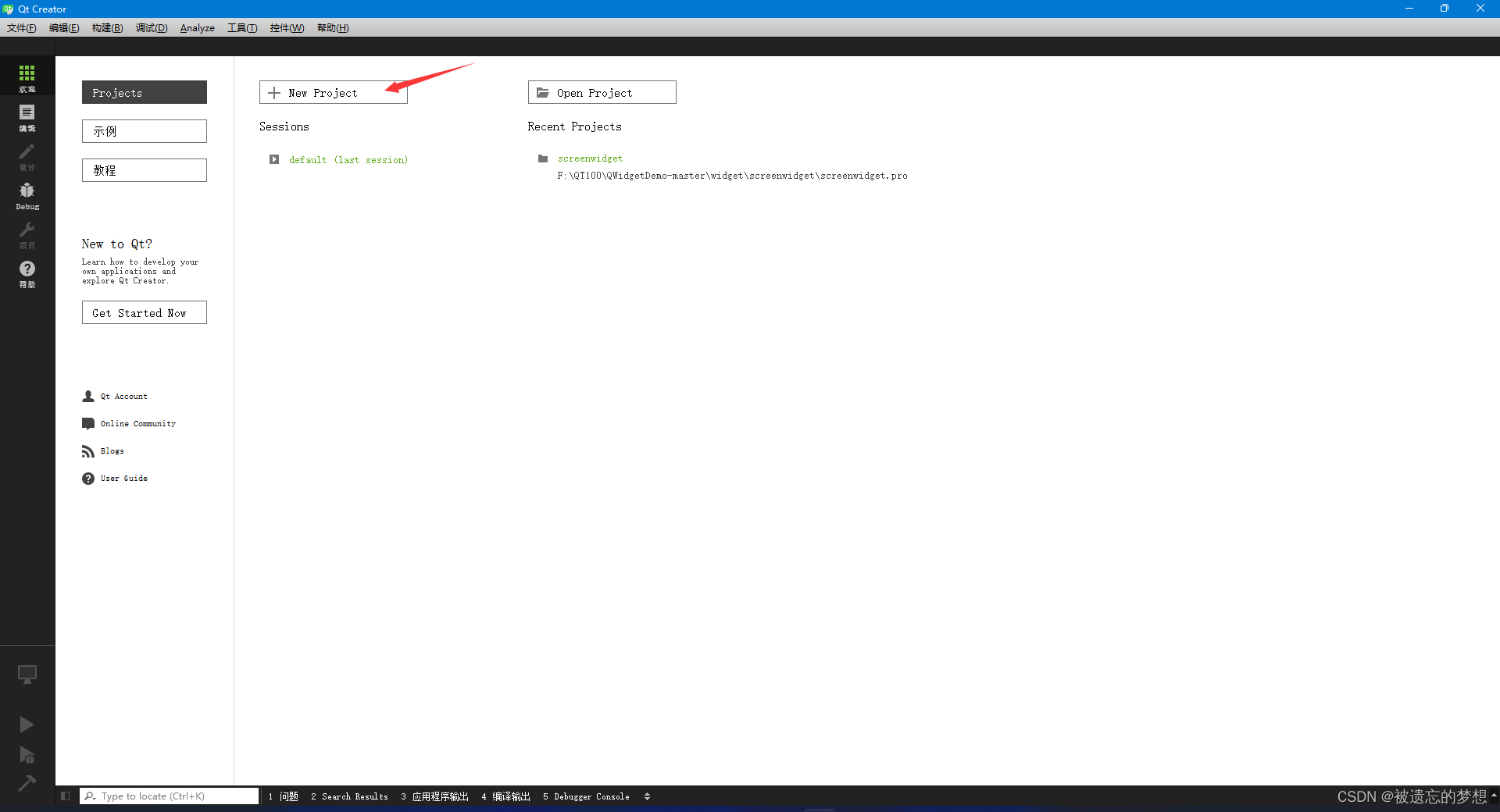
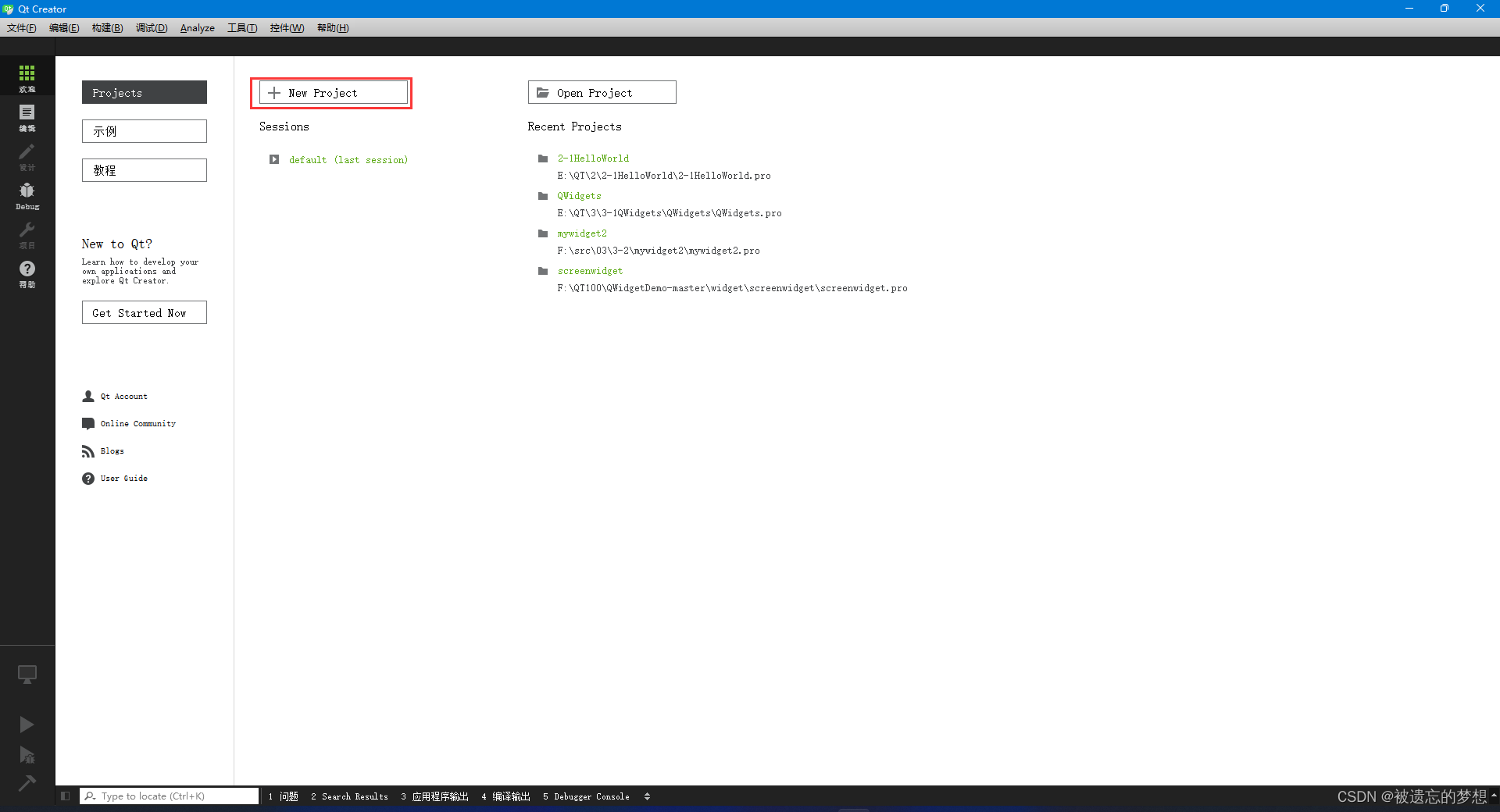
1.点击QT软件里面的 New Project(新建项目)
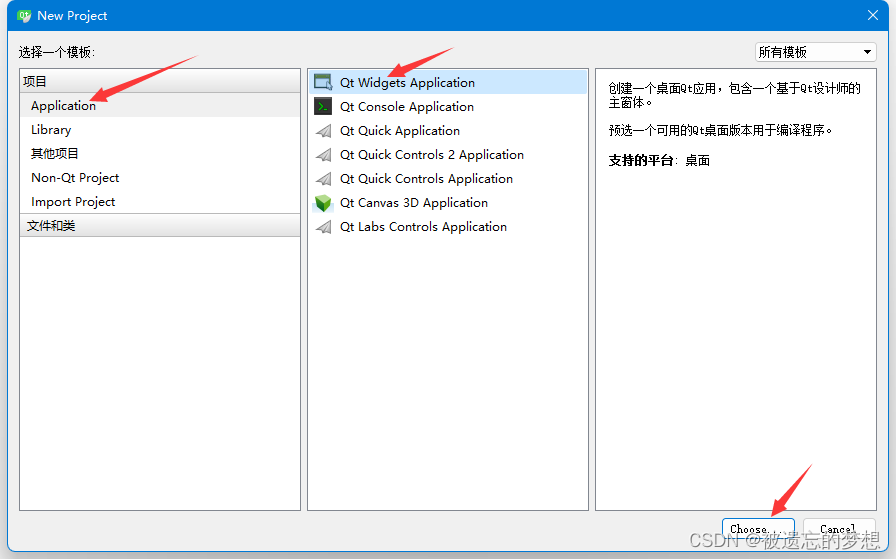
2.点击Application(应用)->Qt Widgets Application(Qt 小部件应用程序)->choos(选择)
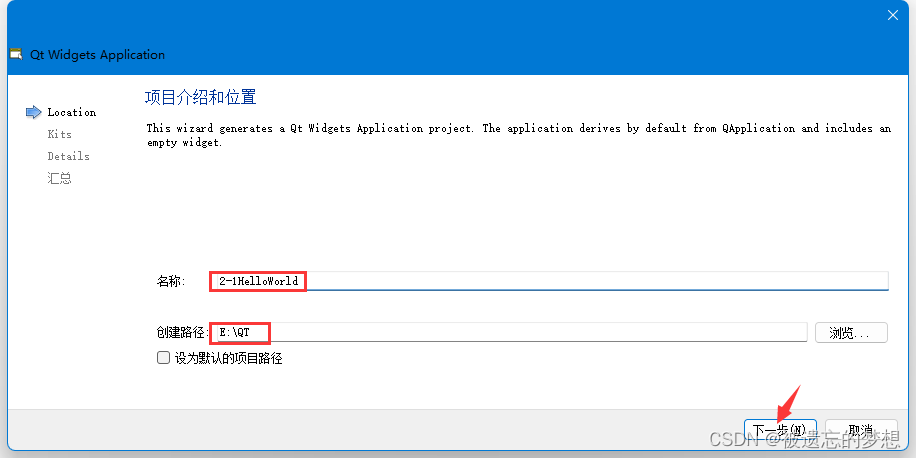
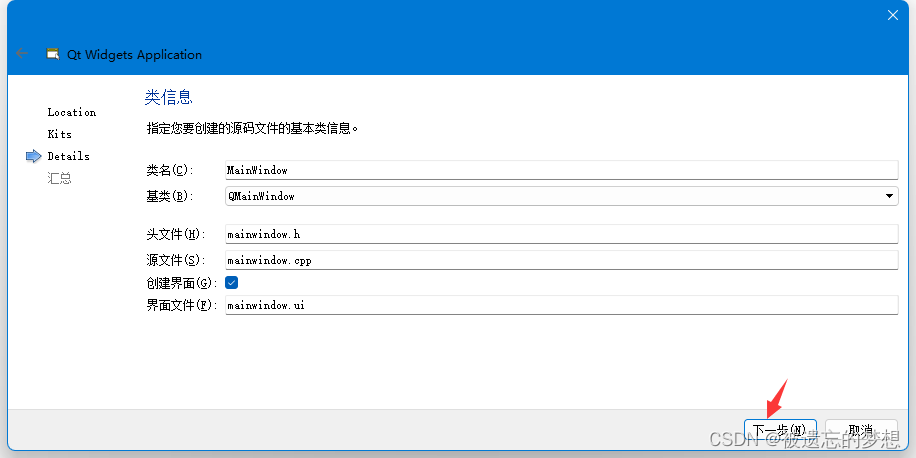
3.创建名字和路径->下一步。名字不能是中文
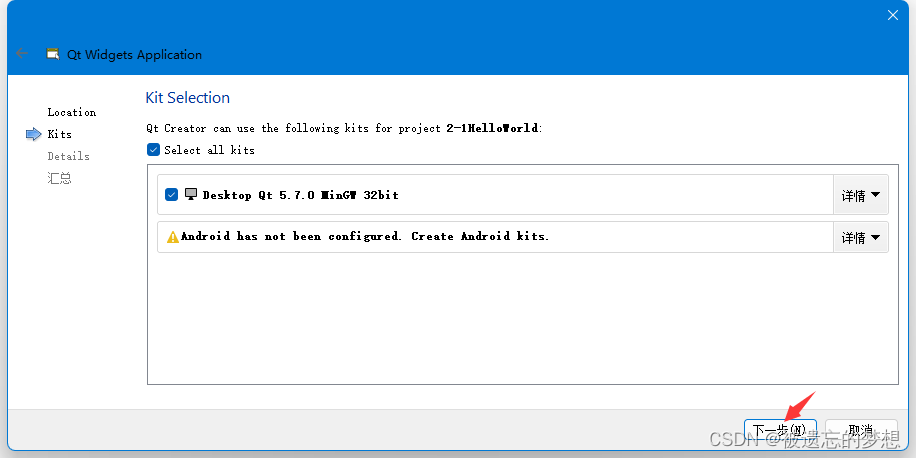
4.下一步
5.下一步
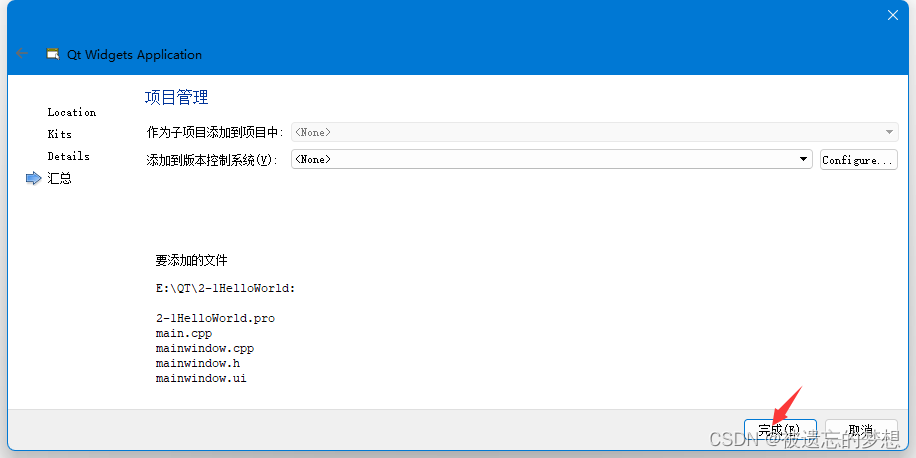
6.完成
1.新建项目

2.创建应用程序

3.给该项目起一个名字和存放该程序的路径( 不能出现中文)

4.下一步

5.下一步

6.完成

最后生成了这样界面的样子

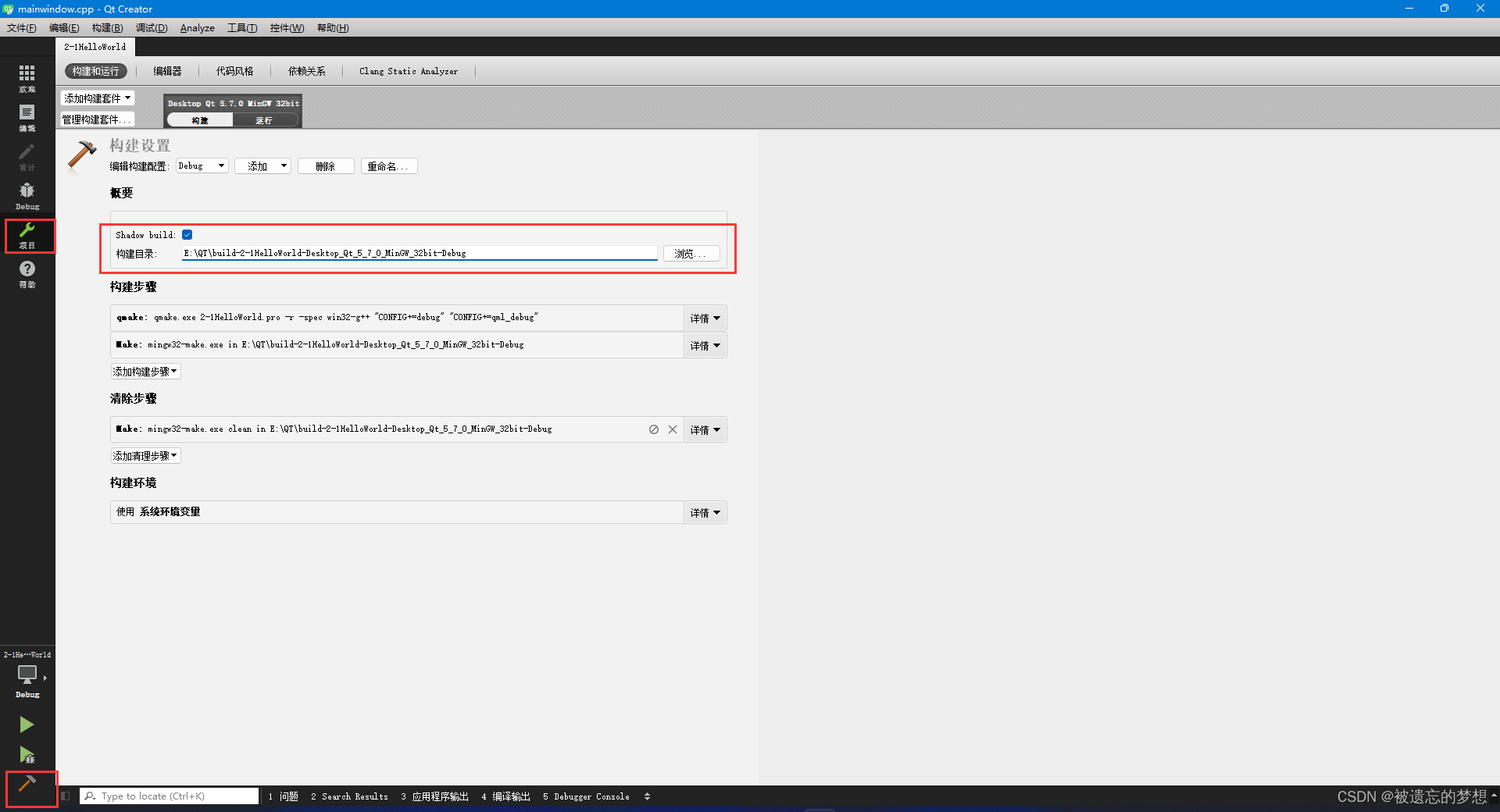
1.2界面介绍说明
 如上图所示,那个小扳手里面的构建项目,构建目录,先点击左下角的小锤子,然后会自动生成该路径下的一个文件,这个文件里面有如下这些东西。
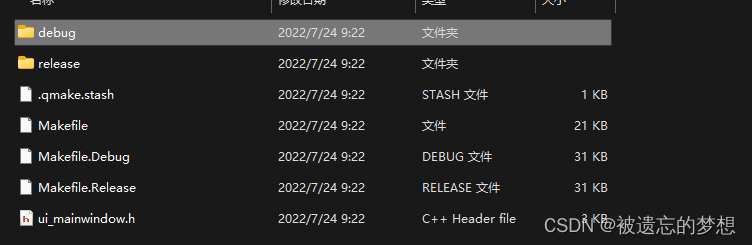
如上图所示,那个小扳手里面的构建项目,构建目录,先点击左下角的小锤子,然后会自动生成该路径下的一个文件,这个文件里面有如下这些东西。

发现有两个文件夹一个debug和一个release还有几个文件,三个make文件,ui界面生成的头文件
其中debug文件和release文件夹此时里面啥都没有,这是因为此时还没运行。

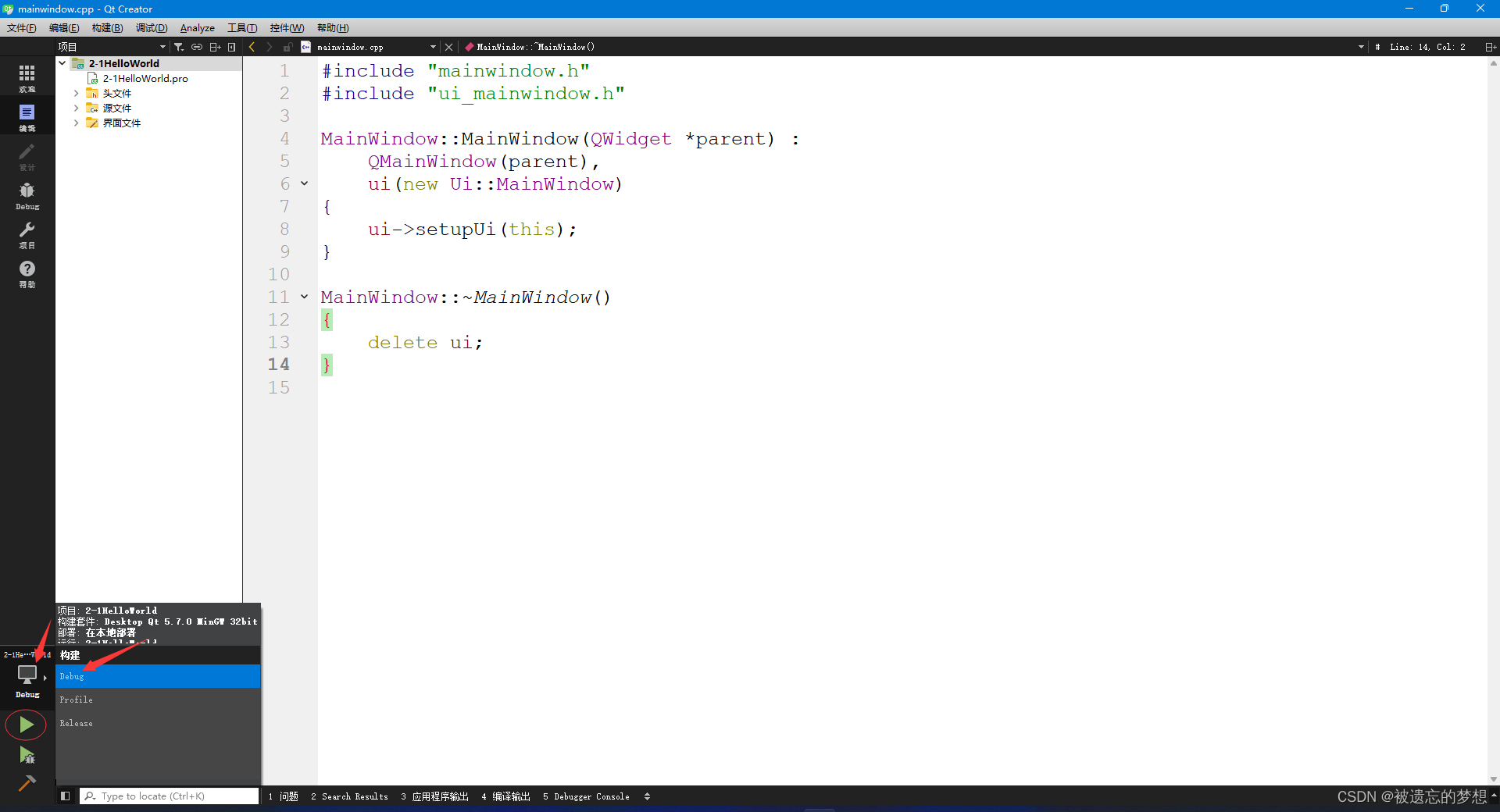
回到主界面,左下角还有一个小电视,小电视扩展开来有Debug和release和Profile,这个就是设置.exe可执行文件的存放的位置,还有一个小三角形,那就是运行按钮(Ctrl+R)

而我在小电视设置的是Debug,所以我执行后,会在Debug文件生成.exe可执行文件
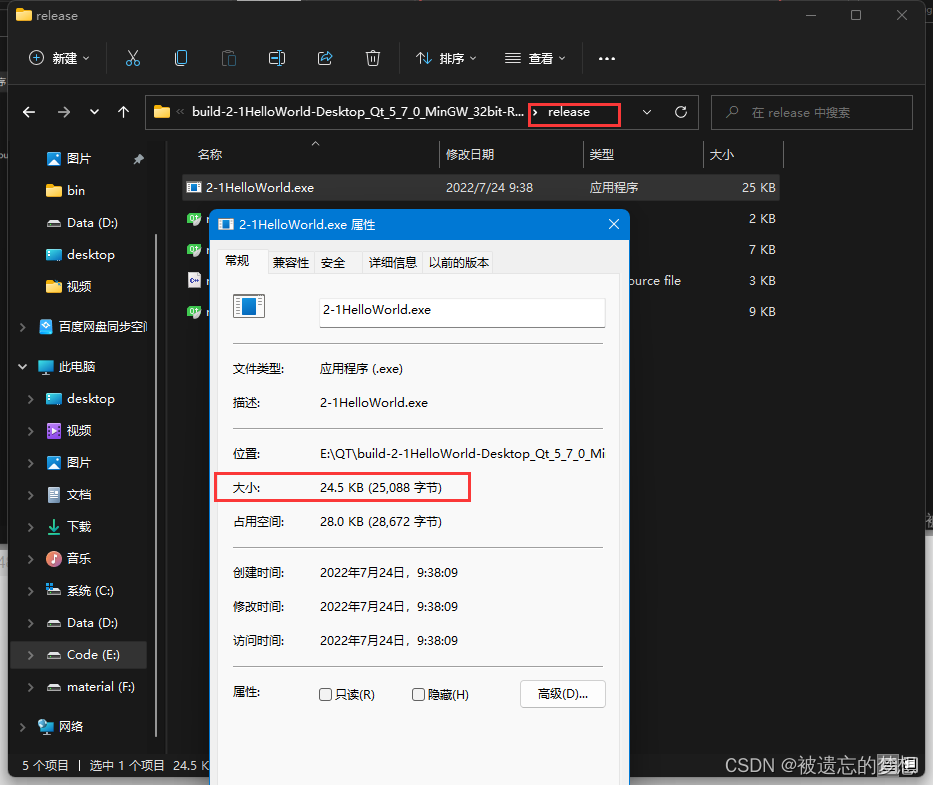
一般程序发布都是设置Release,因为用Release比Debug生成的文件小得多
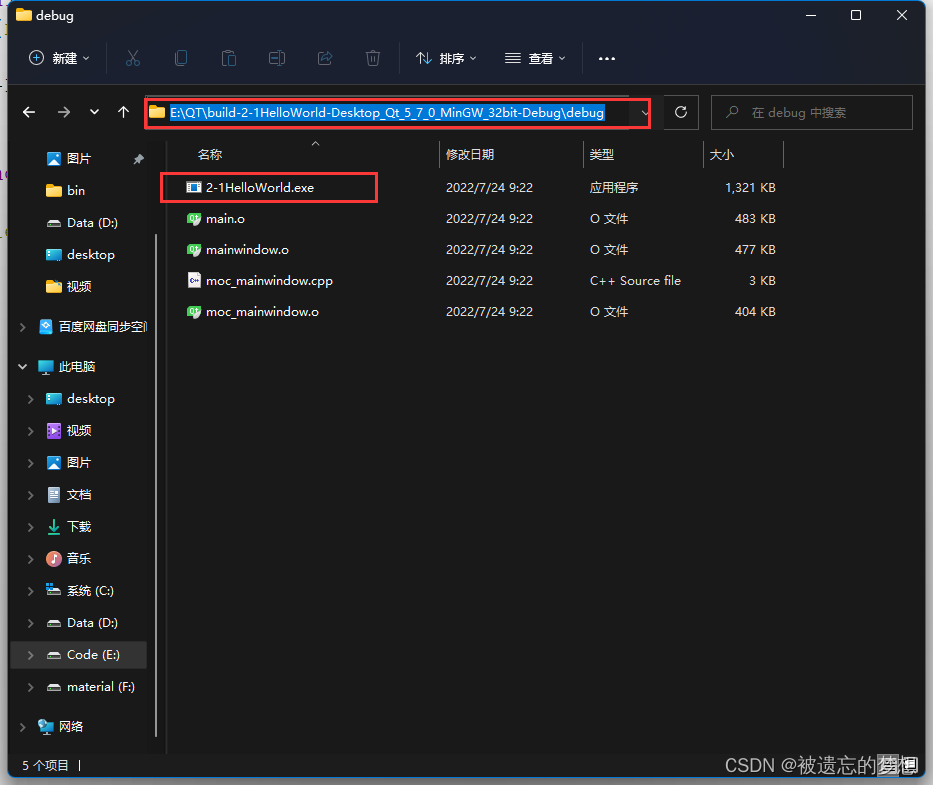
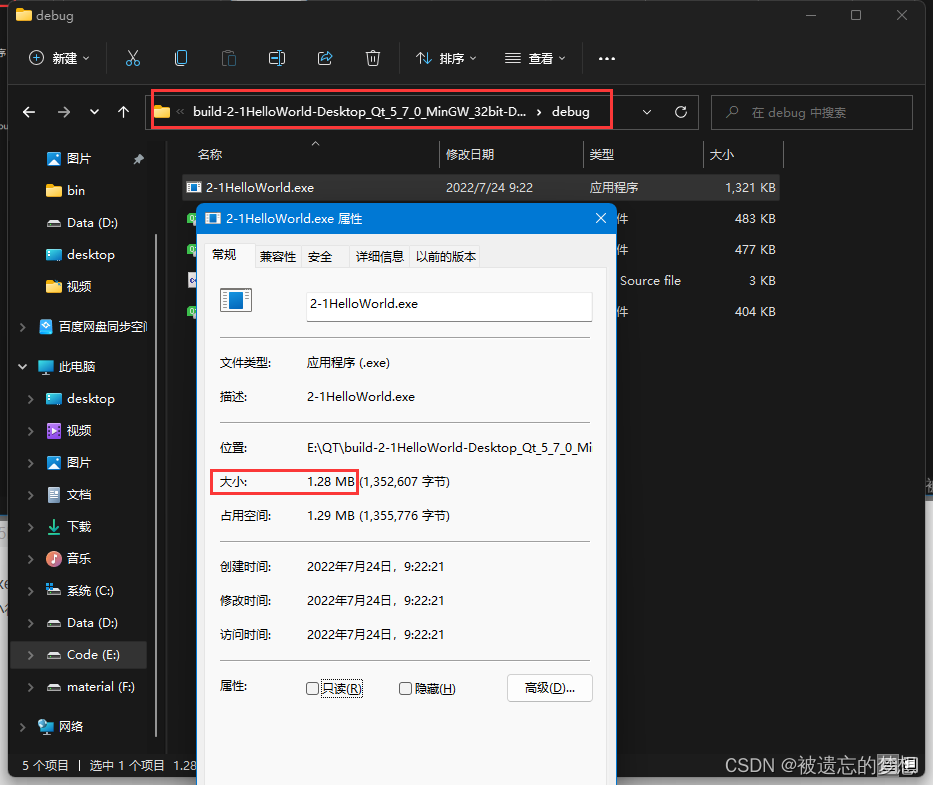
debug的文件大小

release的大小

由此可以发现release才24.5kb大小,而debug却有1.28兆大小,所以一般发布程序都是用release发布程序。
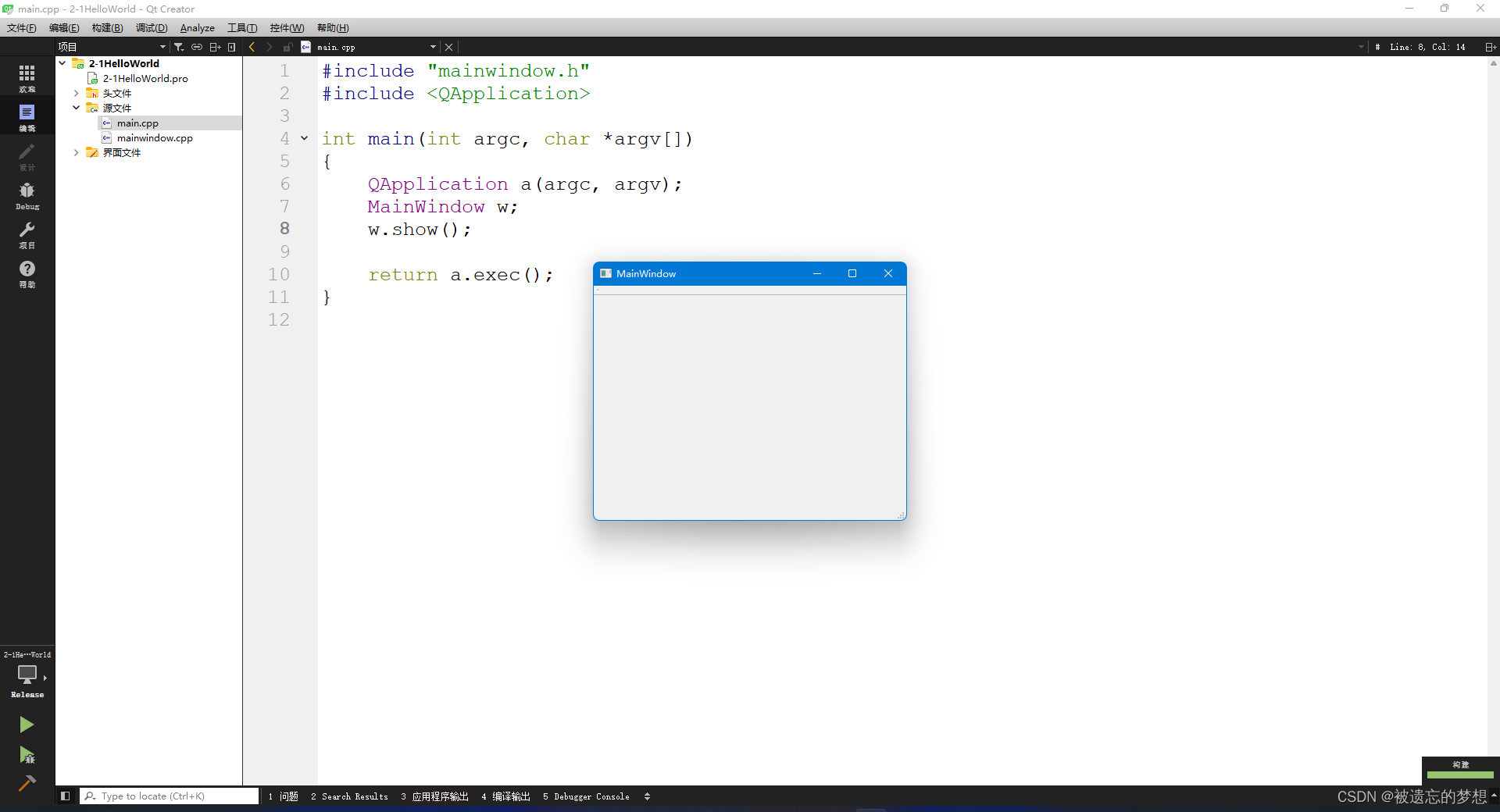
最终运行效果,得到一个窗口

代码解释
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);//用于管理资源,对于任何一个QT程序都需要他
MainWindow w; //创建窗口类对象
w.show(); //显示窗口
return a.exec(); //事件循环
}
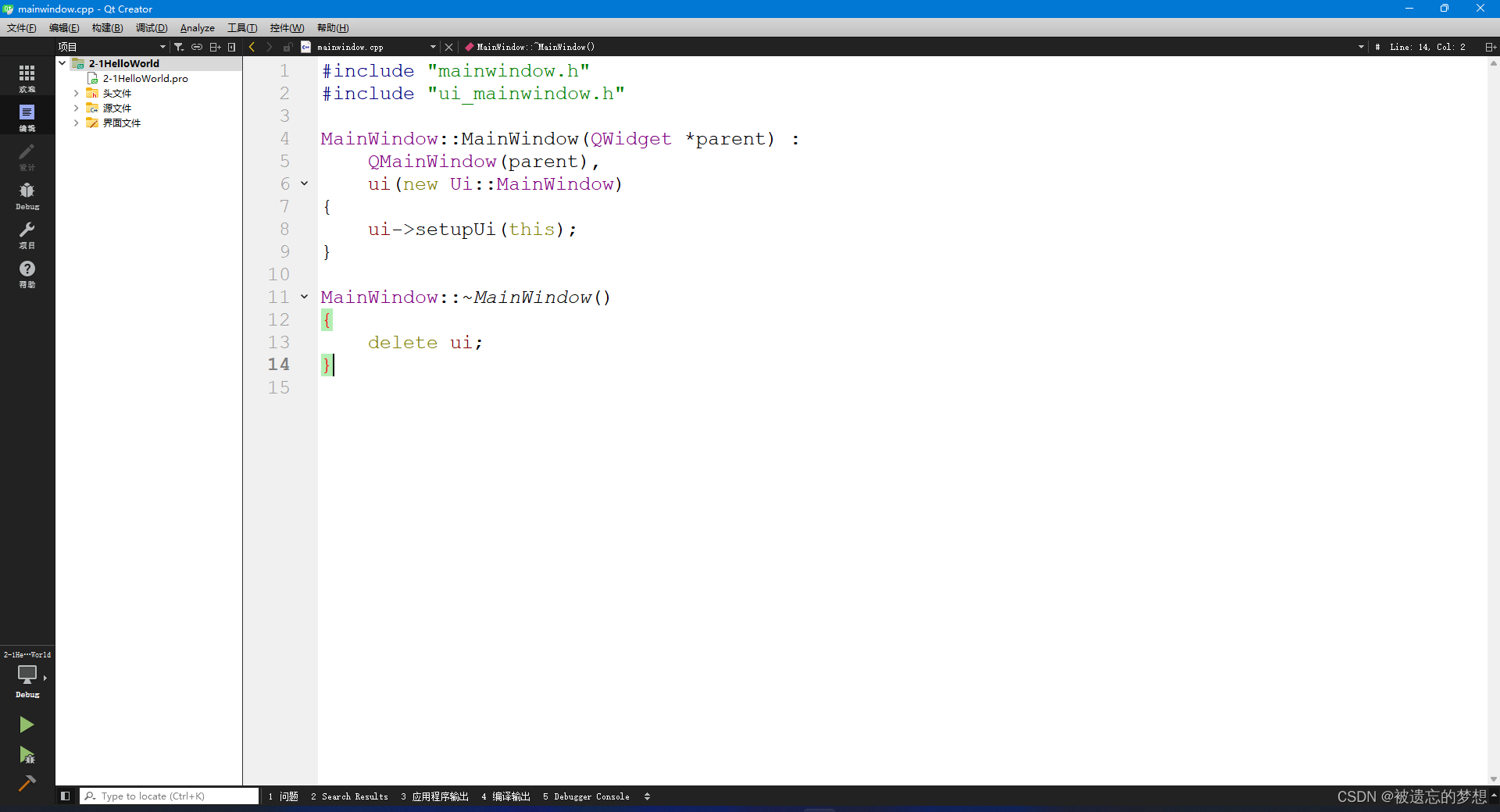
mainwindows.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this); //设置窗口信息
}
MainWindow::~MainWindow()
{
delete ui;
}
mainwindows.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
2、程序运行与发布
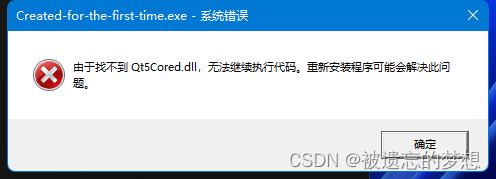
当我们写完一个程序后,运行代码会得到一个.exe可执行文件,然后让自己所写的软件提供别人电脑使用时候,当别人双击打开.exe文件时候会出现问题,会弹出一个一个窗口,例如如下这种

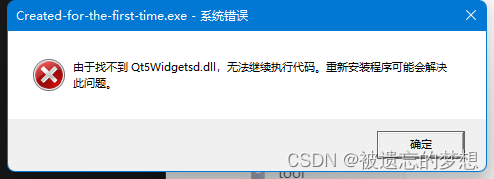
或者这种

还有这种

还有这种

这种

最后这种

上头,一下子出现许多这种问题,对于一个刚刚接触QT来说,真的是太难了吧,唉。不过不慌,具体解决办法有三种。
2.1方法一(找缺失的dll文件)
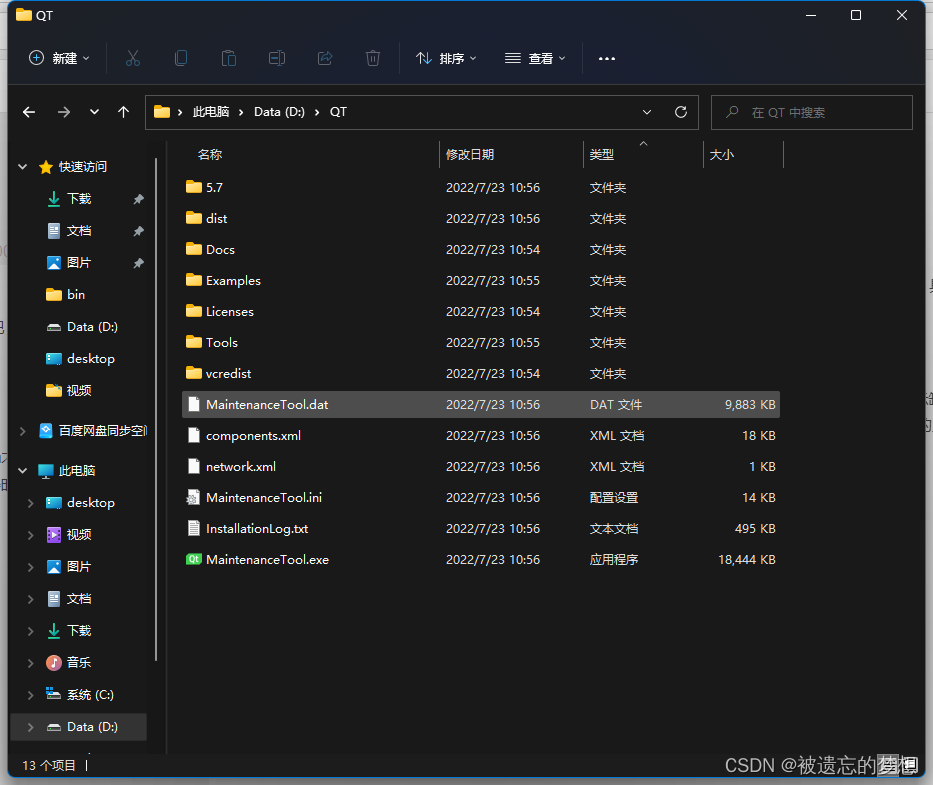
如上图所示,当我发布的.exe文件,我双击点击.exe文件后,会弹出6种不同的缺少dll对话框,都是提示缺少xxx.dll文件,既然说缺少啥文件那么就去找呗,去哪找?在我安装QT编译器时候,我的QT安装的路径是:D:\QT,下图所示

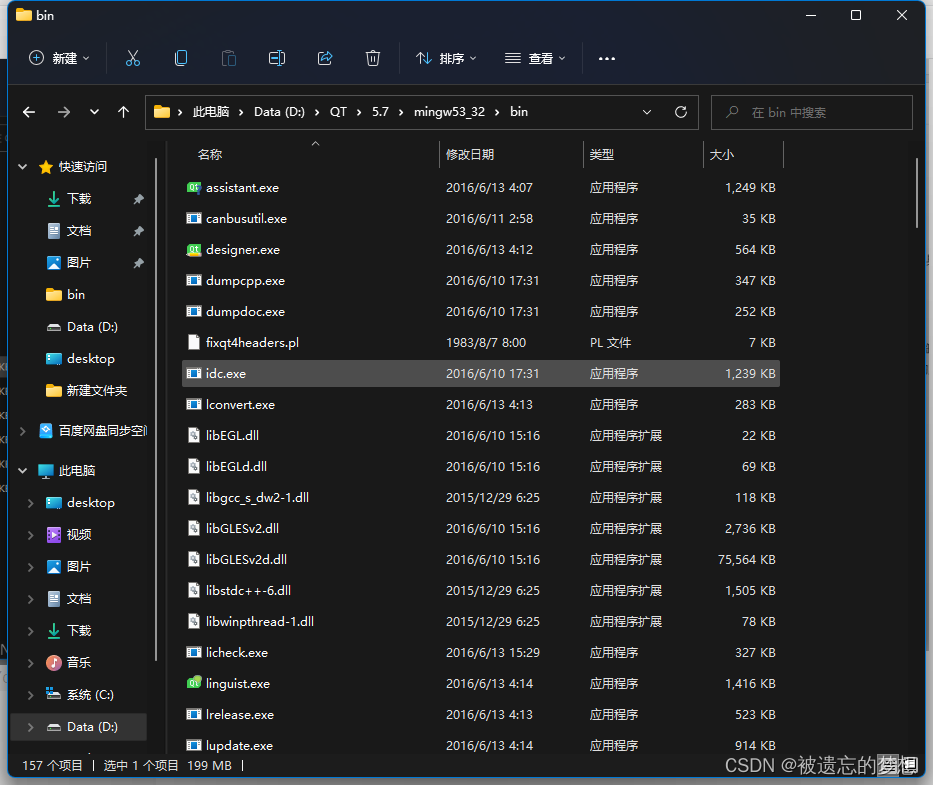
然后找到一个文件夹叫bin的文件
路径:D:\QT\5.7\mingw53_32\bin
该文件夹下面有许多dll文件,然后分别找到那些提示所缺失的dll文件,
下图所示

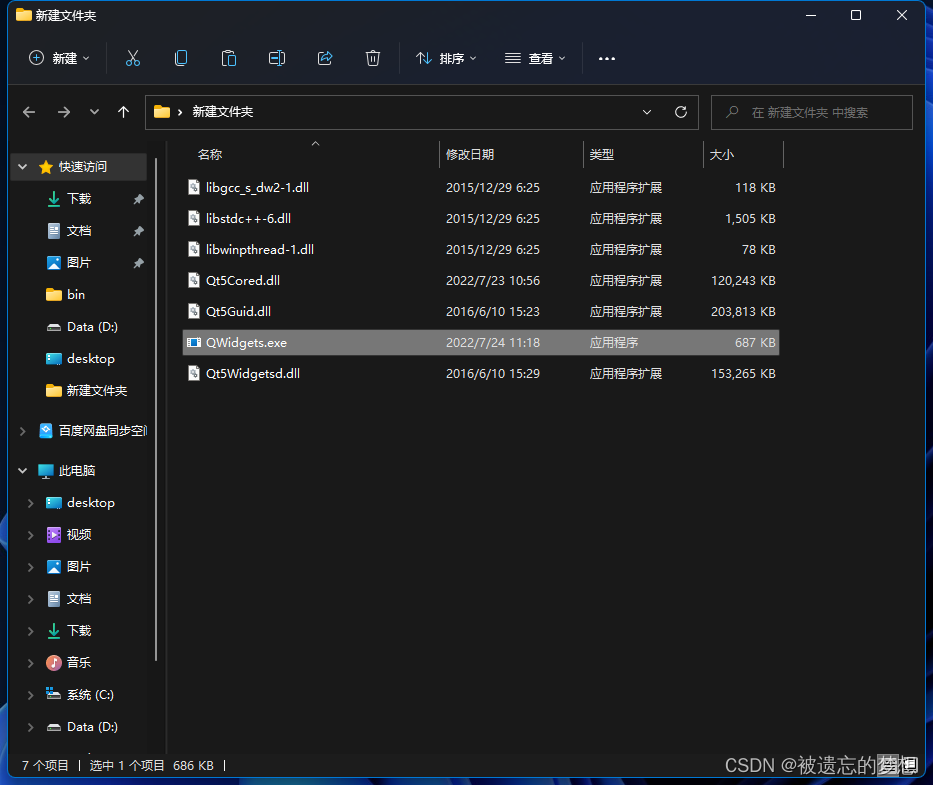
然后桌面创建一个文件夹并且吧缺少的dll文件复制进来,如下这样

将各种缺失的dll文件与.exe文件放在一起,此时我双击.exe就成功运行。
2.2方法二(QT提供一个windeployqt工具吧可用的文件复制过来)

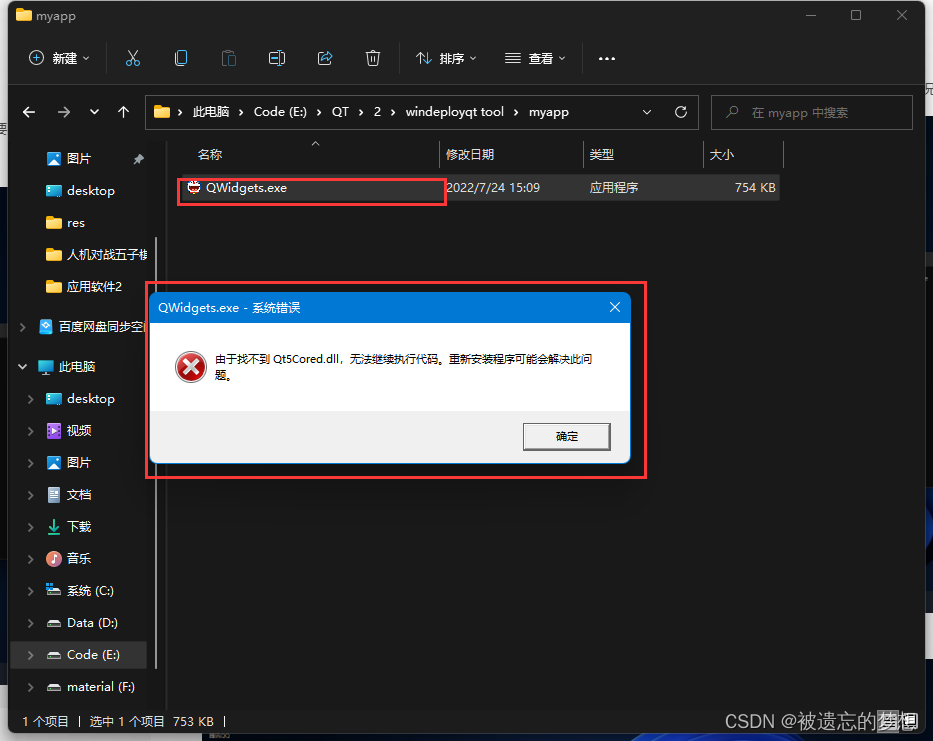
如上图所示,创建一个文件夹名字为myapp,然后吧.exe文件放在里面,双击打开,出现缺少xx.dll文件。
利用QT提供的工具windeployqt ,他会将所有可用的文件复制过来,有些可能是现在并不需要的,所以建议一般情况下不要使用。
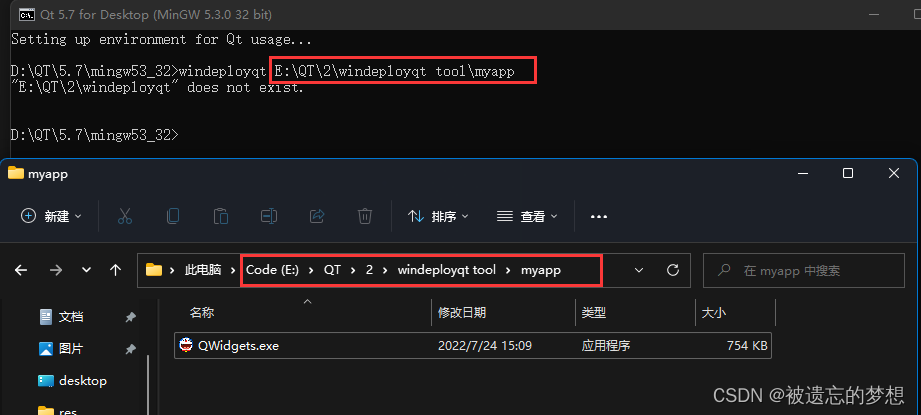
具体操作:打开qt自带的命令窗口 输入 windeploqt .exe文件的路径 就可以将可能需要的文件都复制到该路径里面来了

上图所示,输入windeployqt 然后.exe所在的路径显示了一个错误,"E:\QT\2\windeployqt"不存在。因为命令工具是在D盘,而我想要操作的文件是在E盘,所以出现这个问题。那么我需要将.exe文件所在的myapp文件夹,将该文件夹移植到D盘去。再重新利用windeployqt工具,
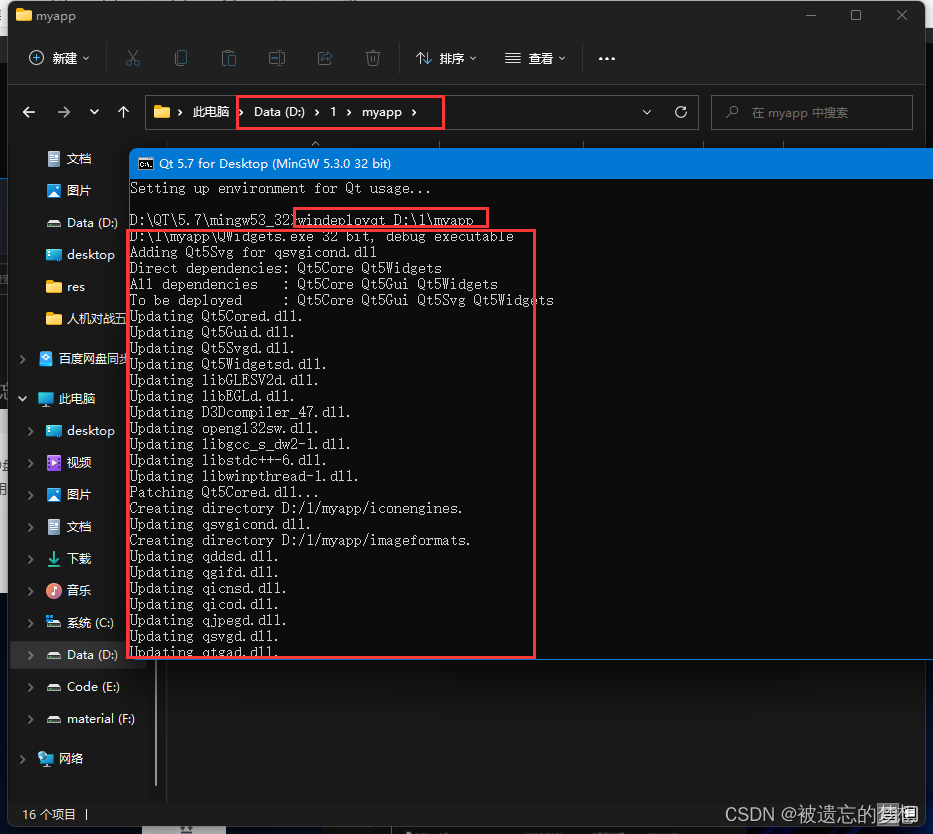
输入命令windeployqt + .exe所在路径


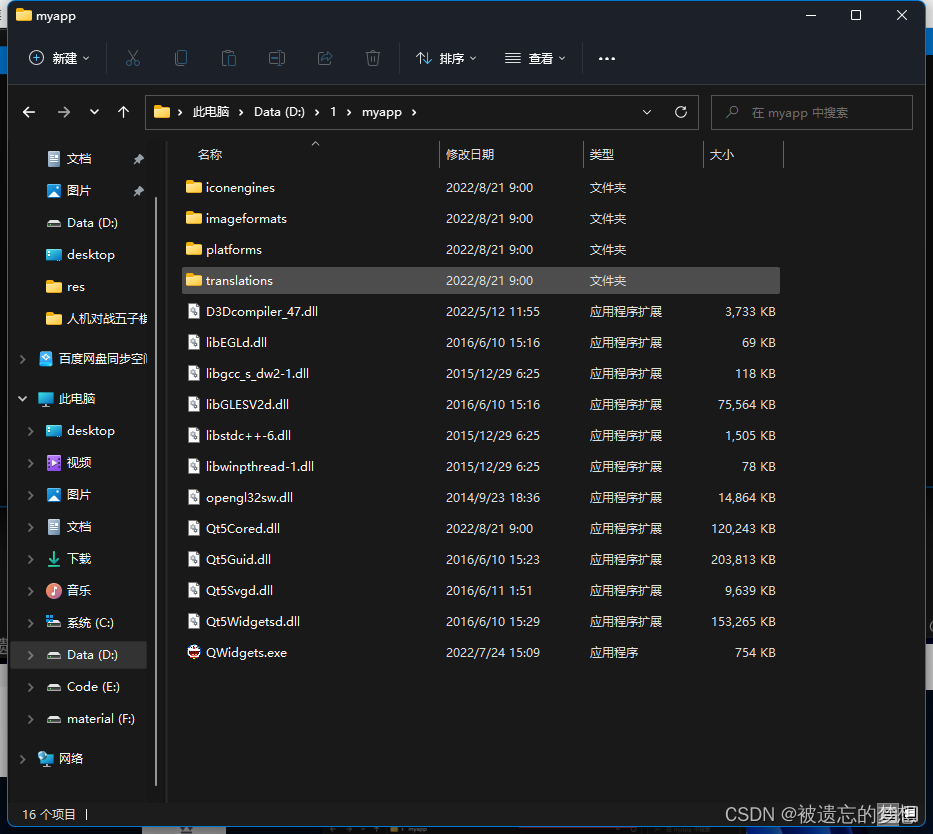
上图所示,将可能需要的文件全部移植到myapp文件夹里面了。
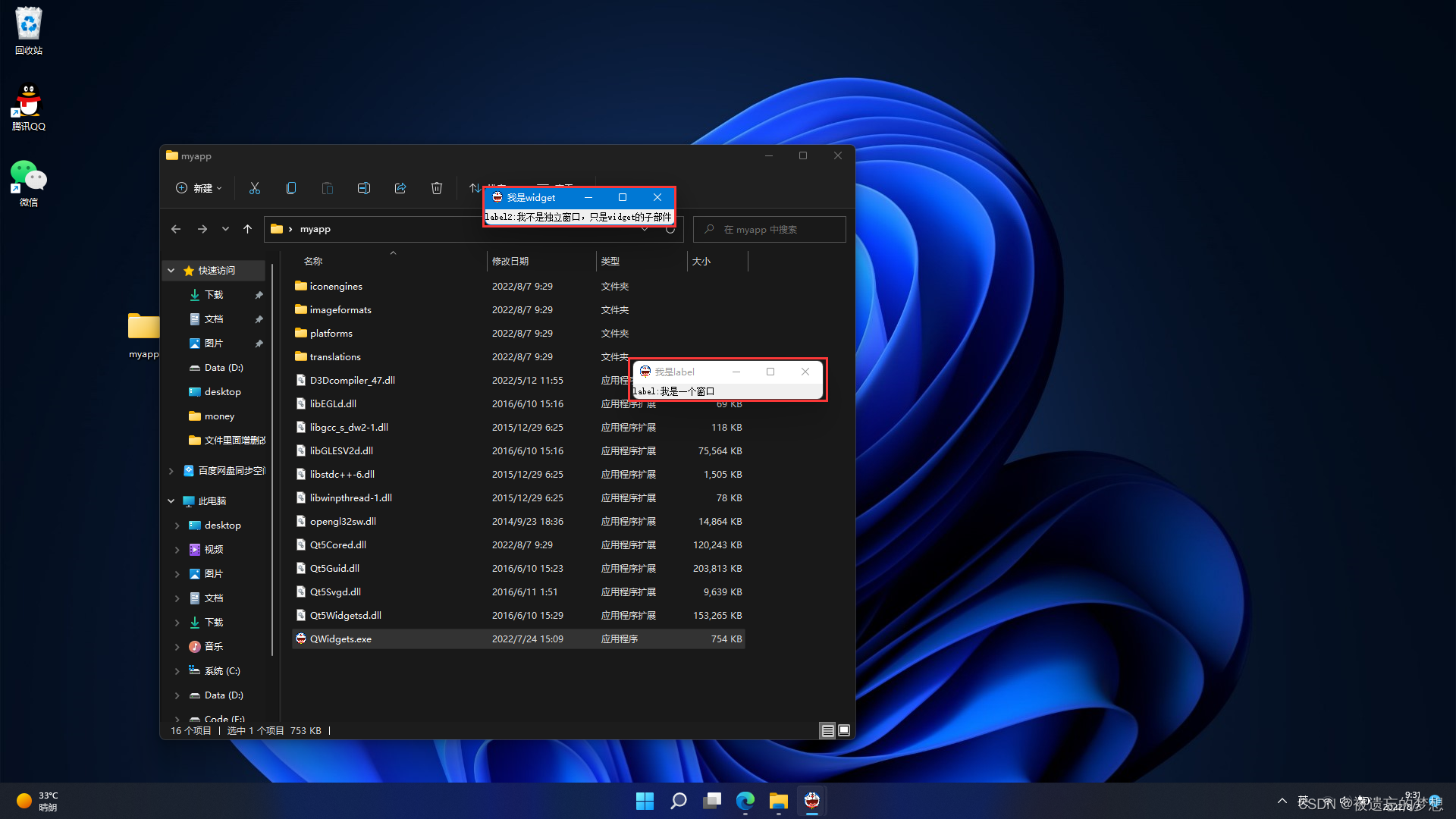
此时双击.exe文件后

成功运行。
2.3方法三(配置环境变量path)
方法一是找到提示缺少的那行dll文件与可执行文件放在一起,这个当我吧程序发布到别人的计算机运行时候,这些dll文件都需要跟着可执行文件一起去发布,但如果我自己的电脑,那不是我每次运行后都需要找到这些dll文件嘛,自己电脑直接设置个环境变量就行。
具体方法
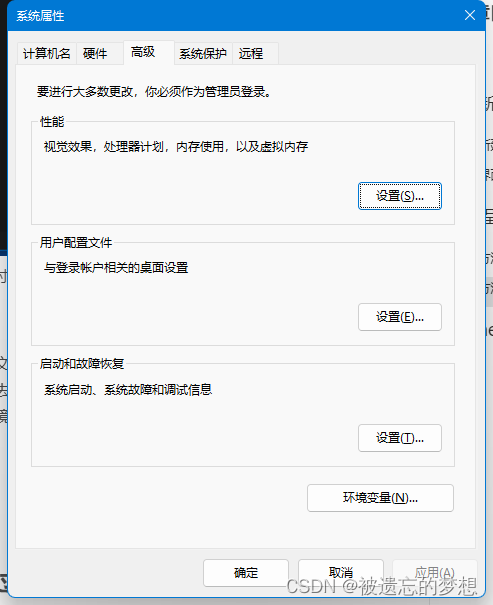
1.找到查看高级系统设置
如下图所示,长这样

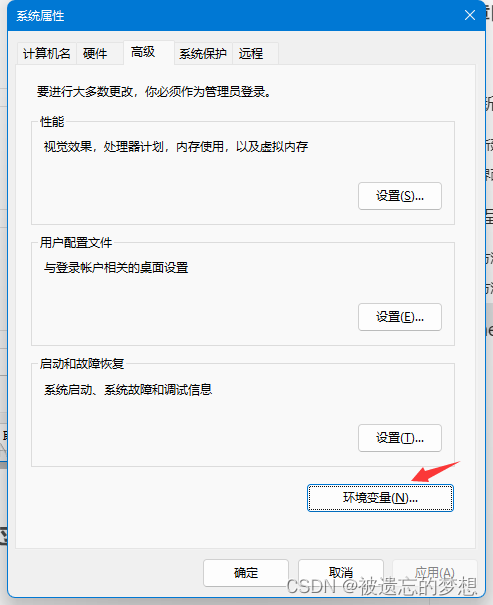
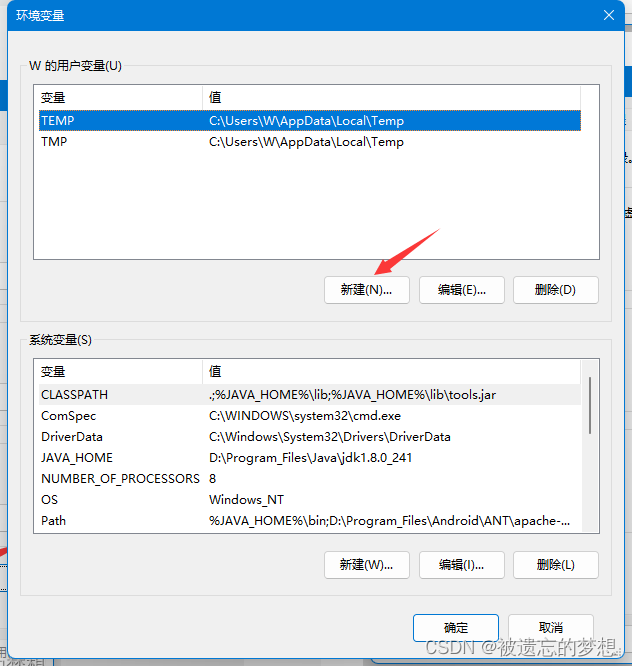
2.环境变量->新建


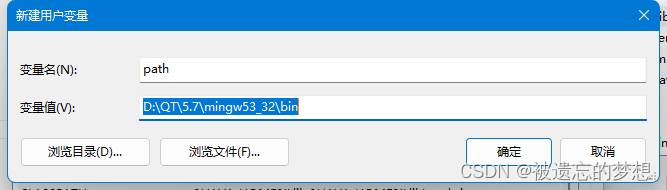
3.配置变量(将bin文件设置环境变量)

变量名为path,变量值设置bin文件的路径
最后,我的桌面只有一个可执行文件

双击后

直接成功运行。
总结
当需要发布程序时候,需要包含.dll许多文件,包含.dll文件有三种方法。
1.手动在bin文件去找到缺失的.dll文件,然后复制过去
2.利用QT提供的工具windeployqt,将可能需要的各种文件复制到文件去,这种方法,无法确定程序依赖的文件时。
3.添加环境变量path,将path文件的路径添加到环境变量path里面去
这里已经完成了开发一个应用程序的最基本流程,还有一个概念:静态编译与动态编译
动态编译:程序发布时候需要包含.dll文件
静态编译:程序发布不需要包含.dll文件
3、设置应用程序图标
当我运行程序后,我发现我的图标长这样,然后我手动添加一个新的图标。

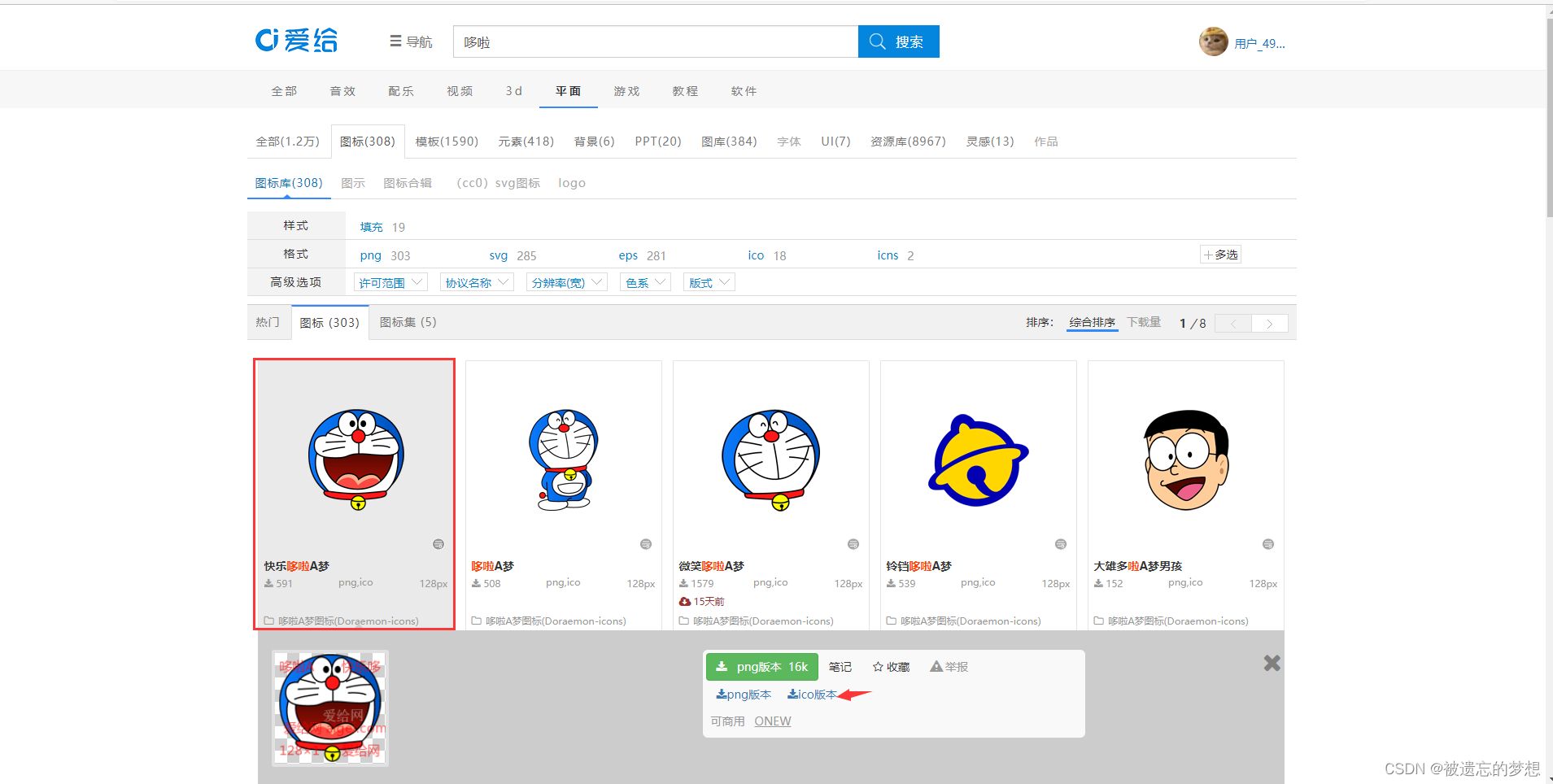
然后我想找到一个哆啦A梦当作这个程序的图标吧,哈哈,手动下载一个

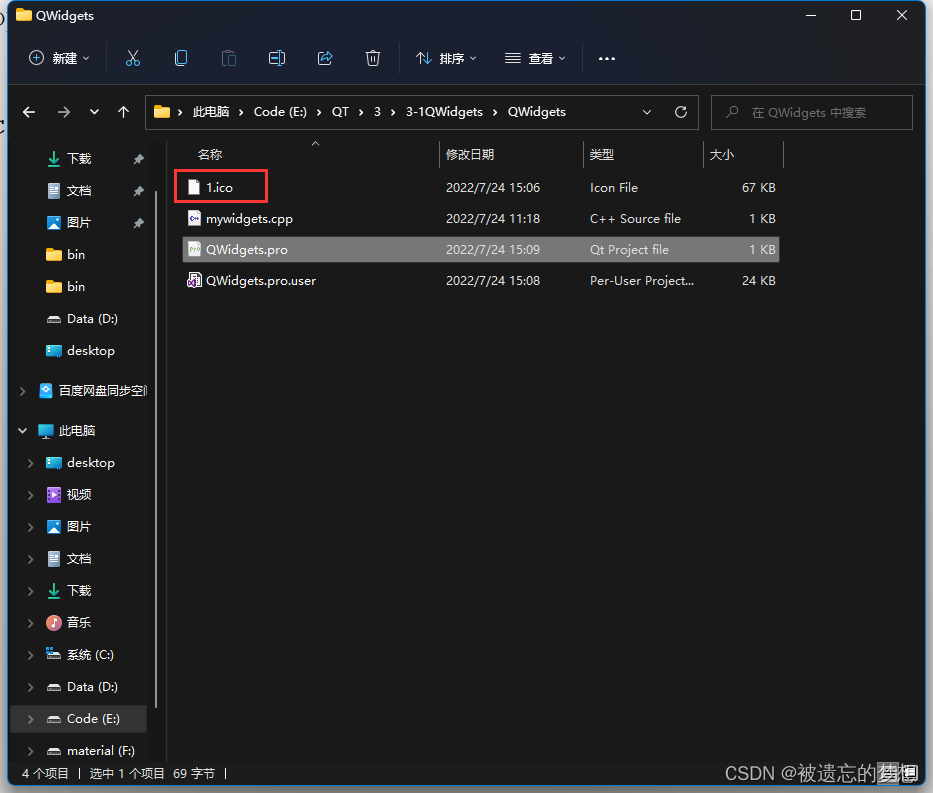
接着将我的哆啦A梦的图标名字改为1.ico,与我的项目文件放在一起(.pro)

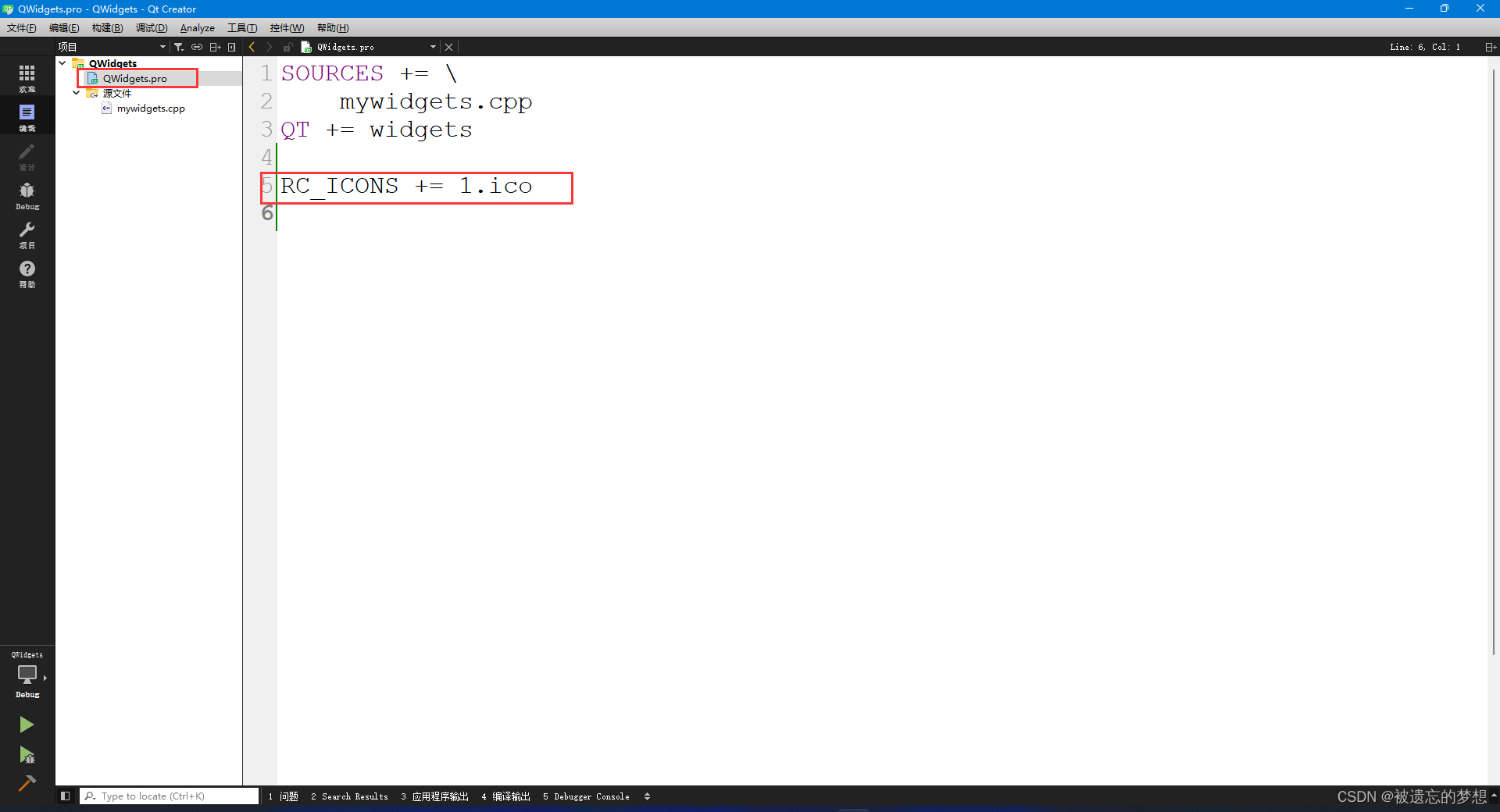
然后在.pro文件添加代码

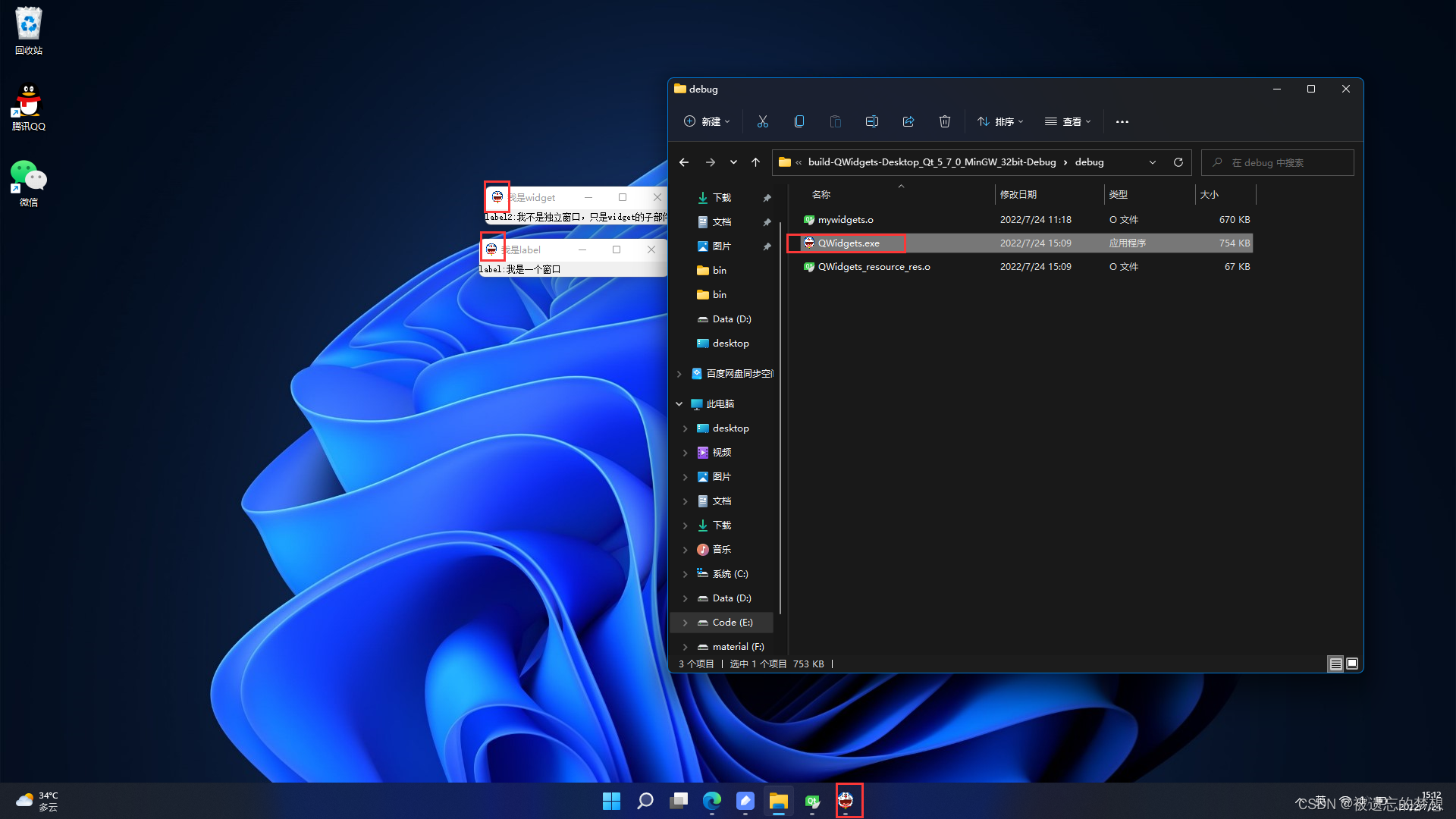
最后运行代码后

我的哆啦A梦的图标出来了。
3.1找图标的网站(可以找到很多可爱的图标)
找ico图标的网站:https://www.aigei.com/icon/class?detailTab=file
4、helloword程序源码与编译过程
步骤
1.新建空项目
2.往项目添加main.cpp文件
3.编写代码
4.编译运行
5.更改代码
1.新建项目

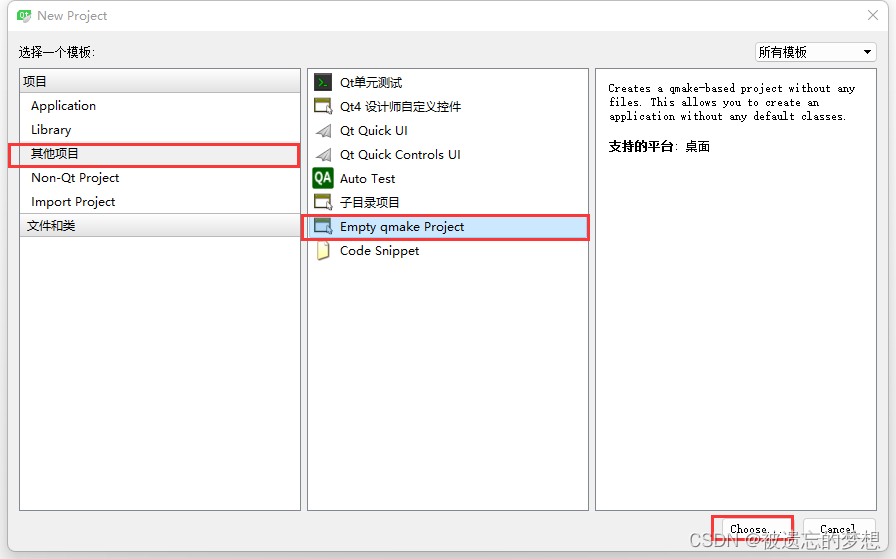
下图所示,其他项目-> Empty qmake project(空的qmake项目)->Choose(选择)

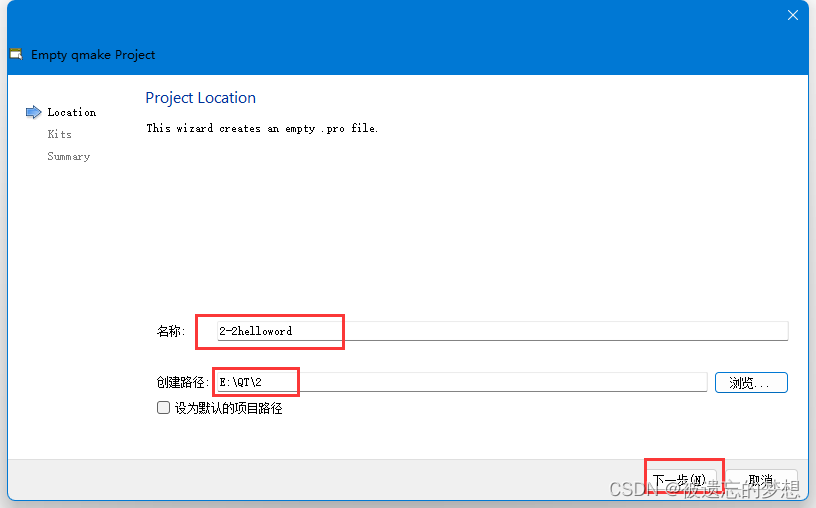
下图所示,名称和路径(不能有中文,否则程序会出现奇怪编译问题)

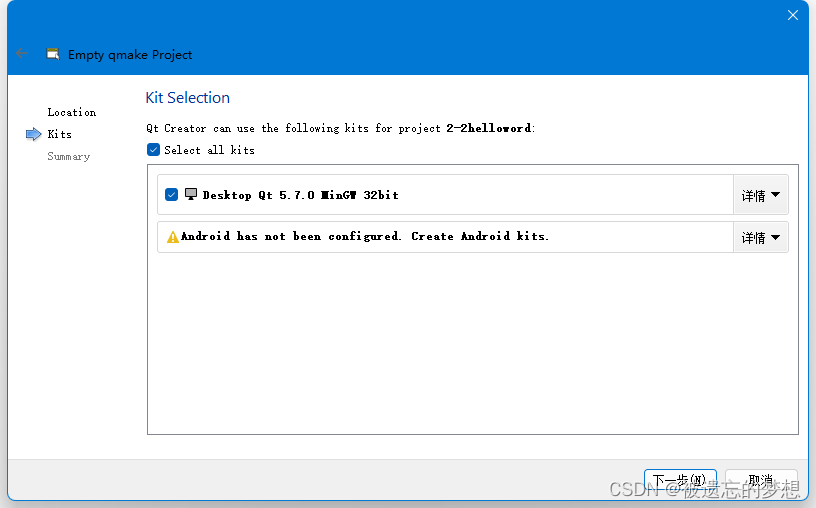
下一步
下图所示

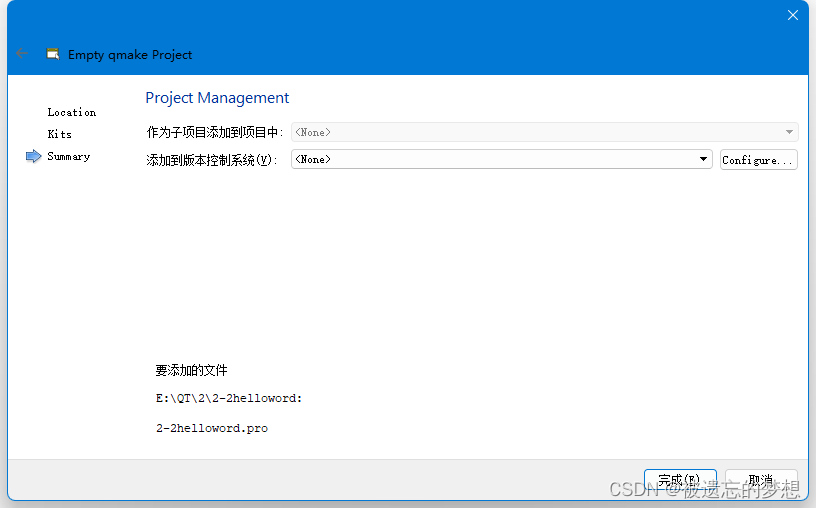
完成
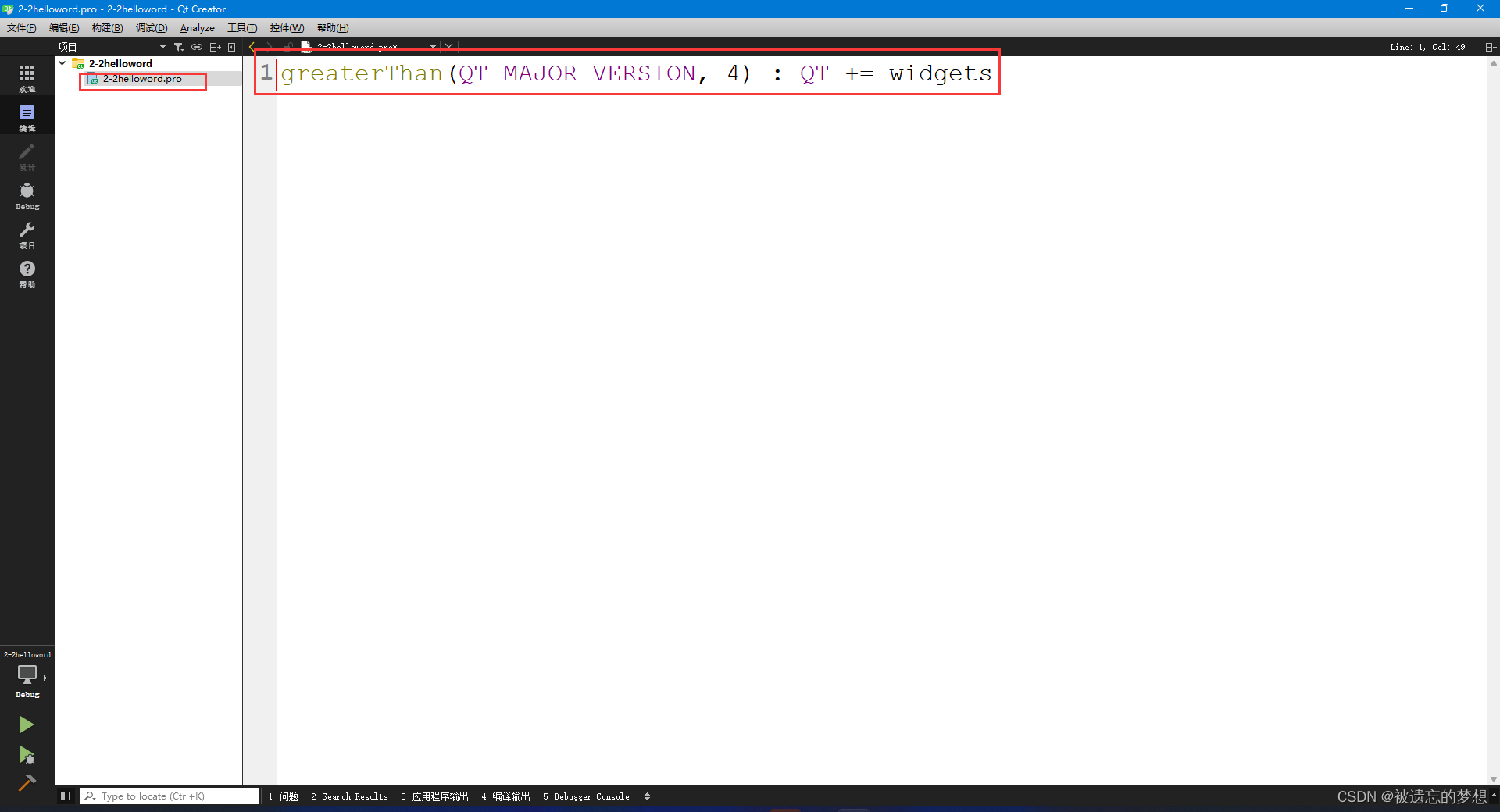
下图所示

如下图所示
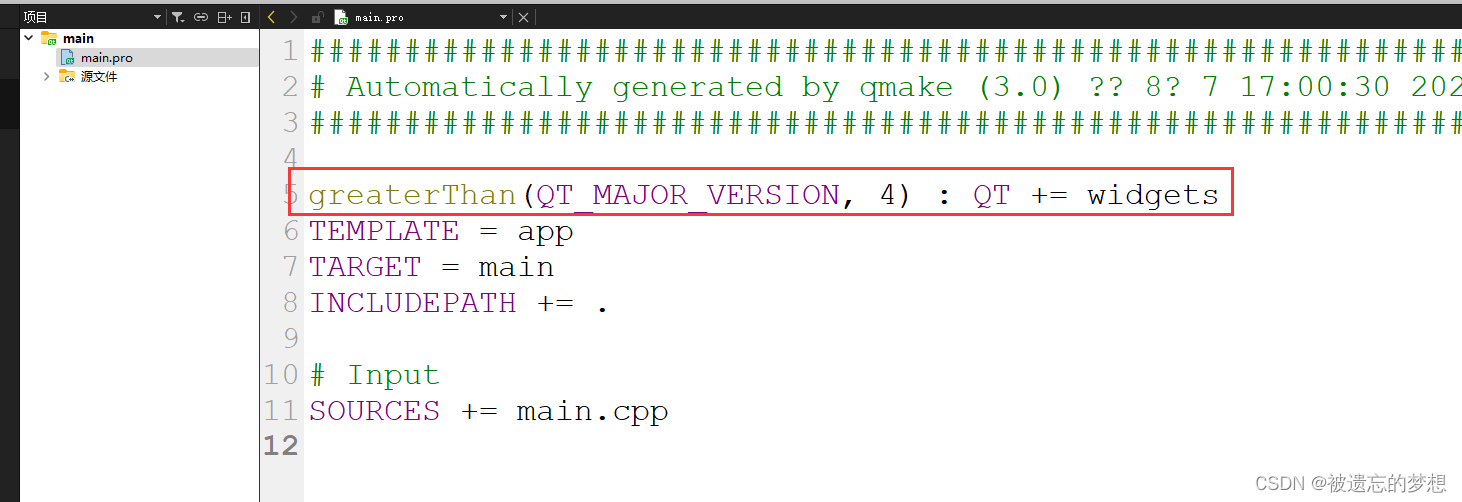
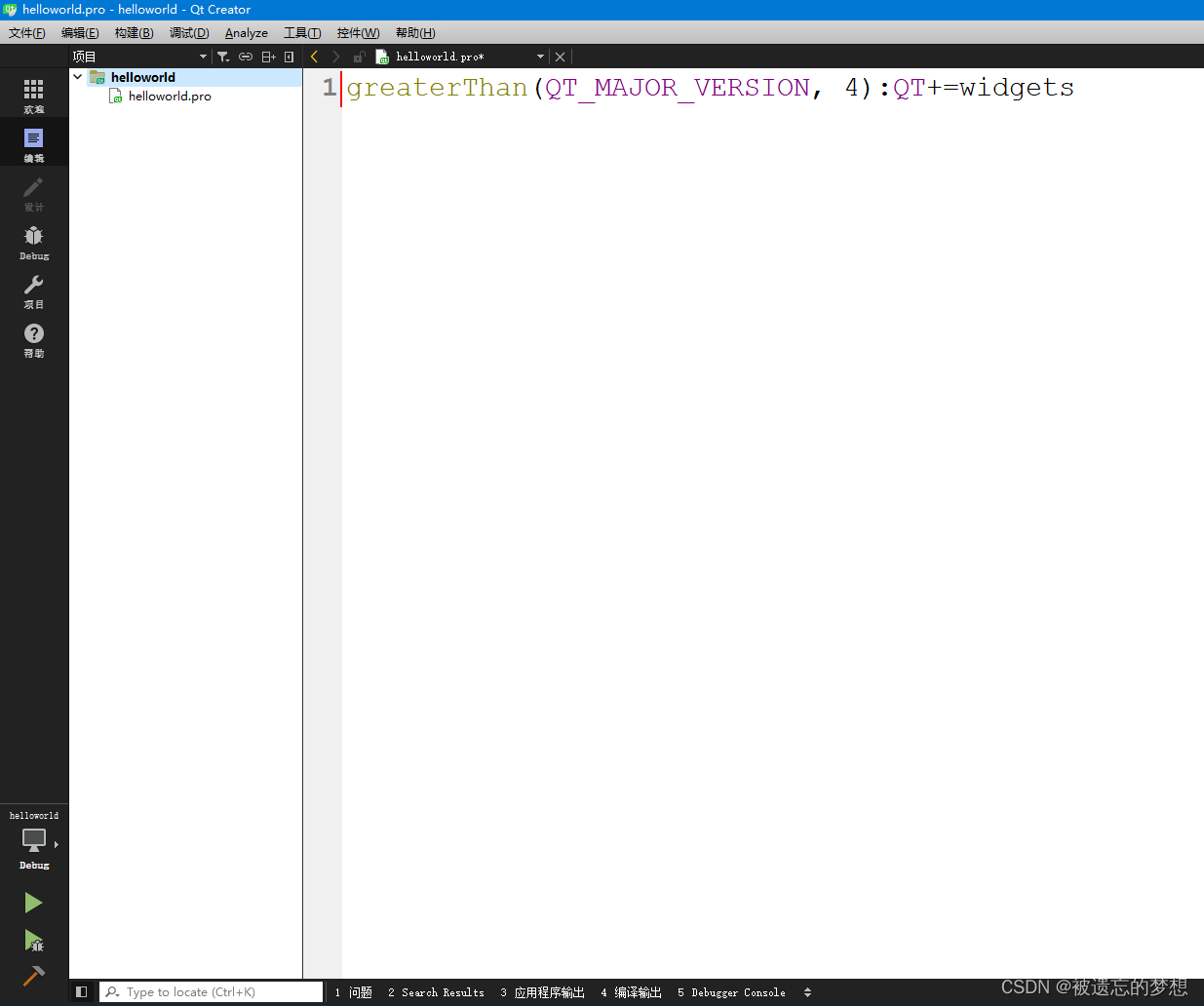
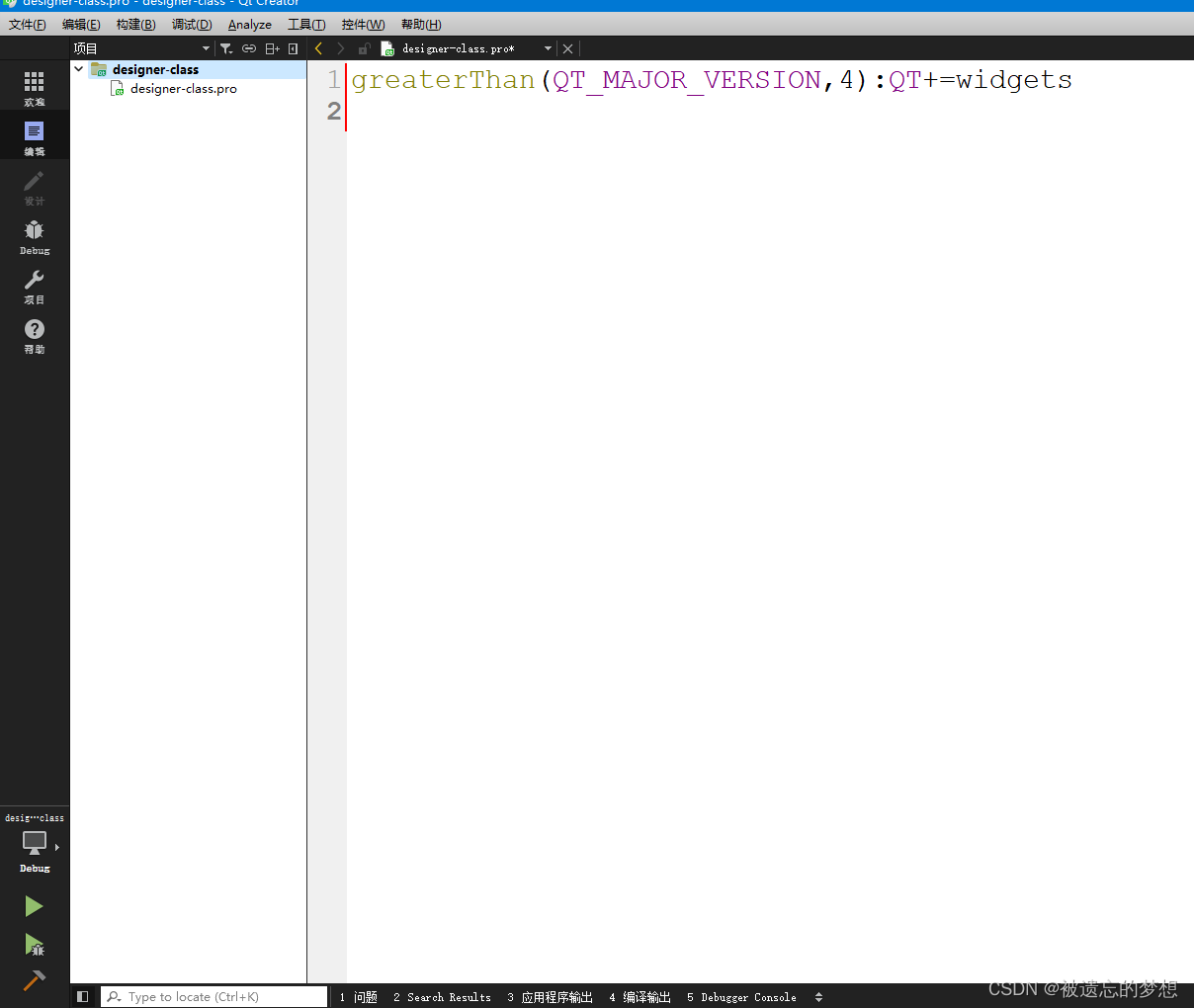
在.pro文件添加一行代码
greaterThan(QT_MAJOR_VERSION, 4) : QT += widgets
该代码的意思是,如果当前使用的QT版本 QT5或者更高版本,则需要添加widgets模块,因为后面程序中所使用的几个类都包含在widgets模块中,所以需要添加这行代码。其实使用QT +=widgets也是可以的,但为了保持与QT 4兼容性,所以使用了如下图这种方法。

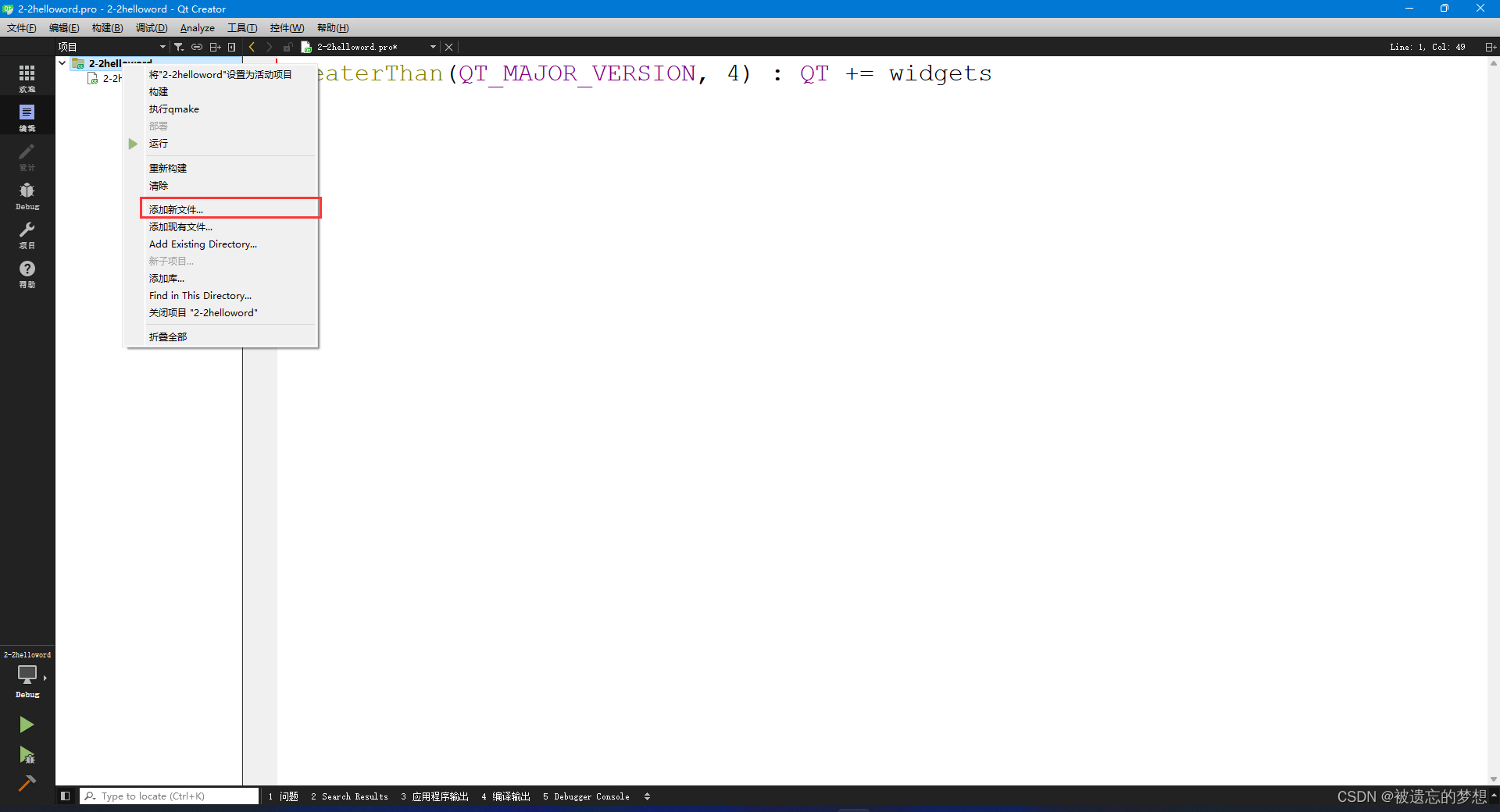
2.往项目添加main.cpp文件

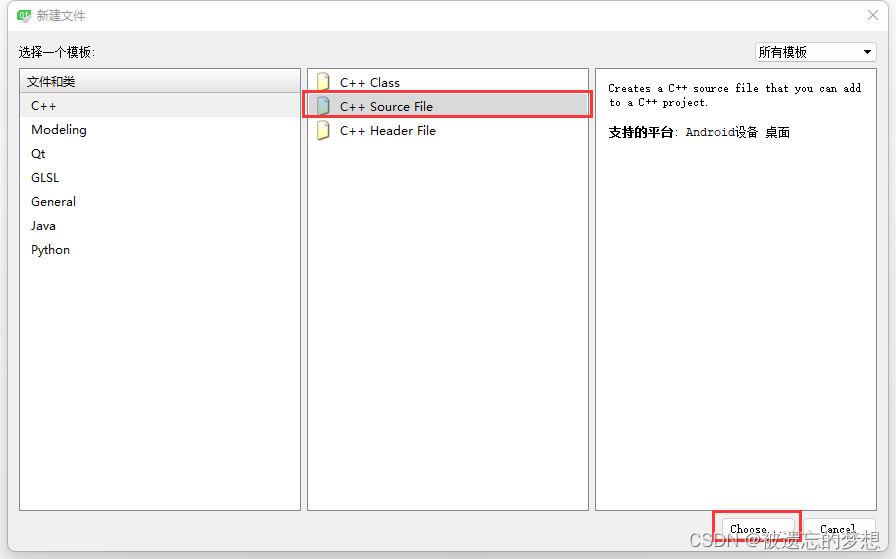
如下图
C++ Source File(C++资源文件) ->Choose(选择)

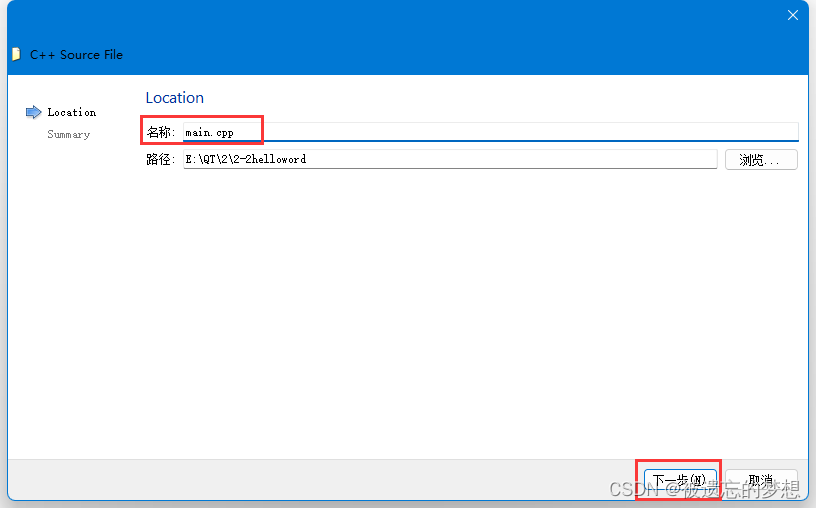
如下图
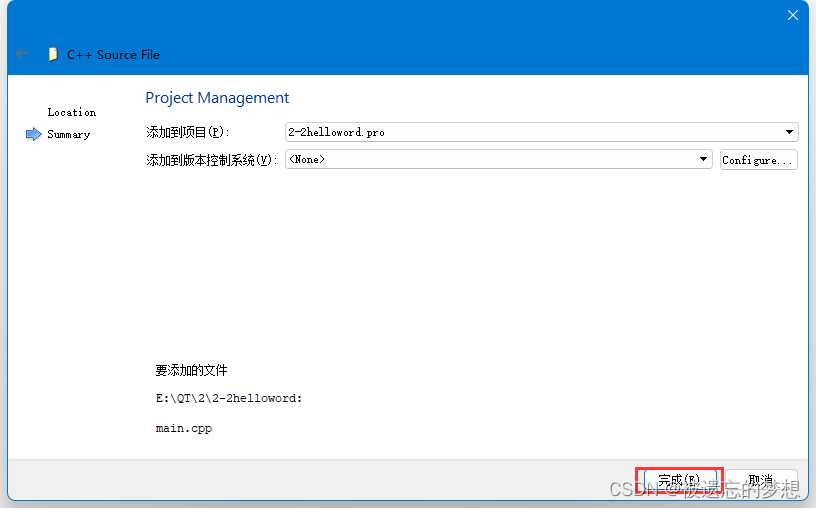
该文件名字为main.cpp->下一步

完成

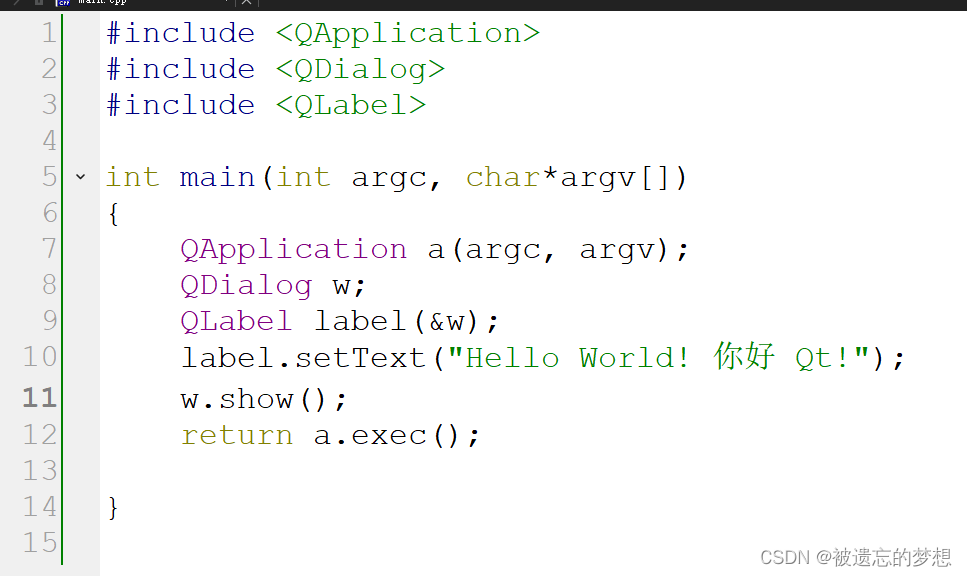
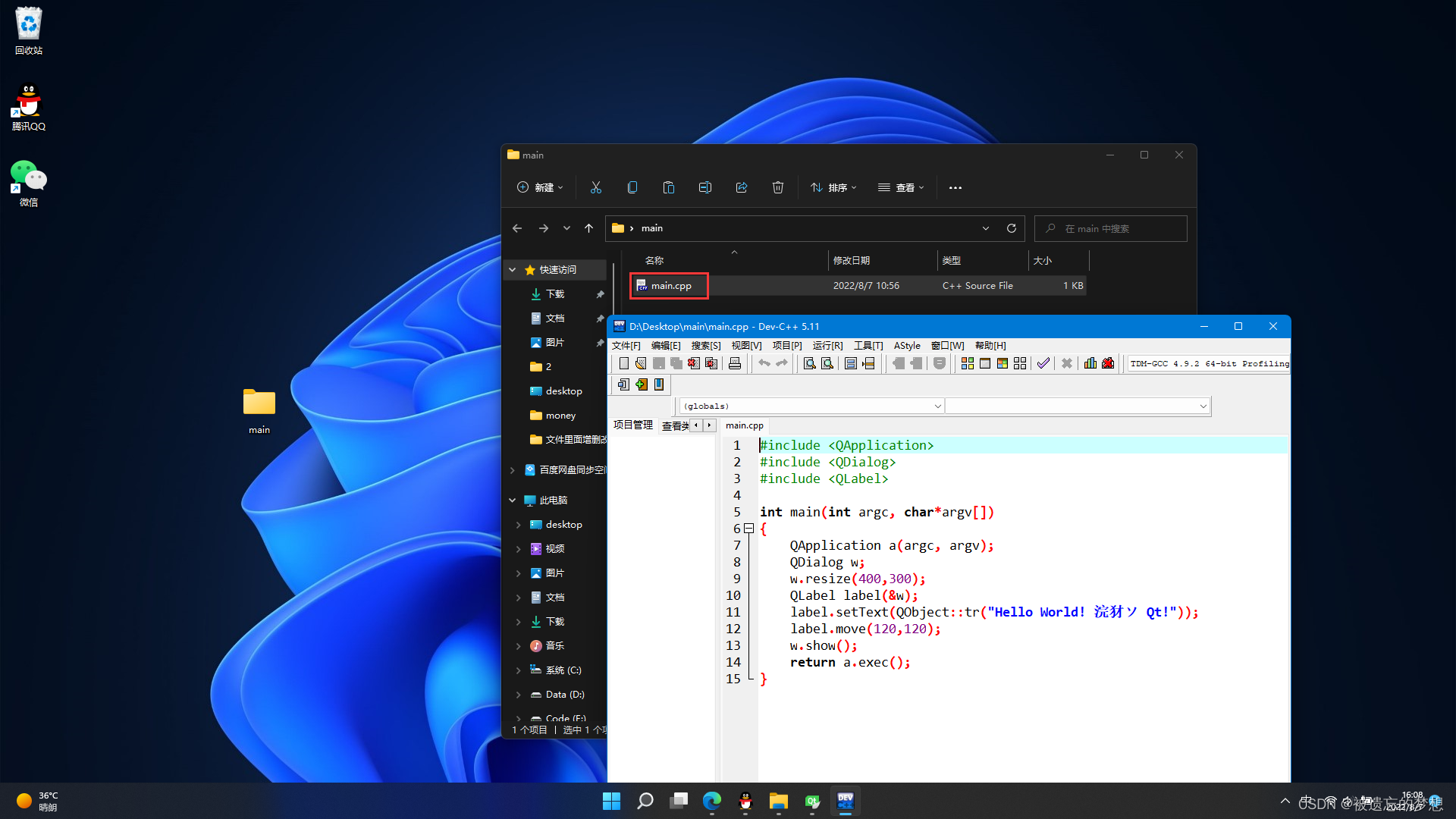
3.编写代码

上图所示
前面三行头文件包含,Qt每一个类与其同名的头文件,因为后面用到QApplication 、QDialog、QLabel三个类所以需要包含这些类的定义。
第五行main函数,里面有两个参数,用来接收命令行参数
第七行新建了QApplication对象,用来管理应用程序资源,任何一个Qt Widgets程序都需要有
QApplication对象。因为QT程序可以接收命令行参数,所以需要argc和argv两个参数。
第八行新建一个QDialog对象,用来实现一个对话框
第九行新建一个QLabel对象并且将QDialog对象作为他的参数,意思就是说,这个标签嵌套在对话框里面,他的父窗口是QDialog,QLabel是QDialog的子类窗口
第十行给标签设置要输出的内容
第十一行显示该对话框
第十二行让QApplication对象进入事件循环,这样当应用程序运行时可以产生的事件。
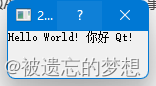
第四步编译运行

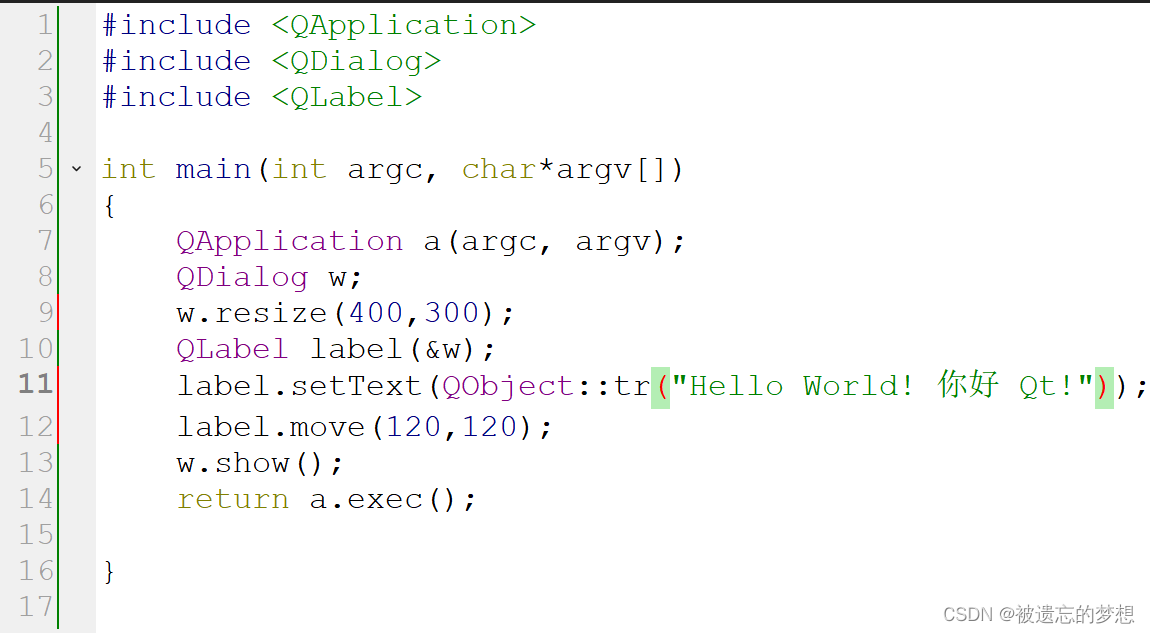
5.更改代码

第九行,w是一个对话框对象,后面输入一个"." ,这时候会弹出该对象的成员列表,然后选择resize()函数,有两个参数,宽和高,设置该对话框的宽和高
第十一行,国际化方式实现中文显示
第十二行,设置label的位置,默认对话框左上角坐标(0,0)
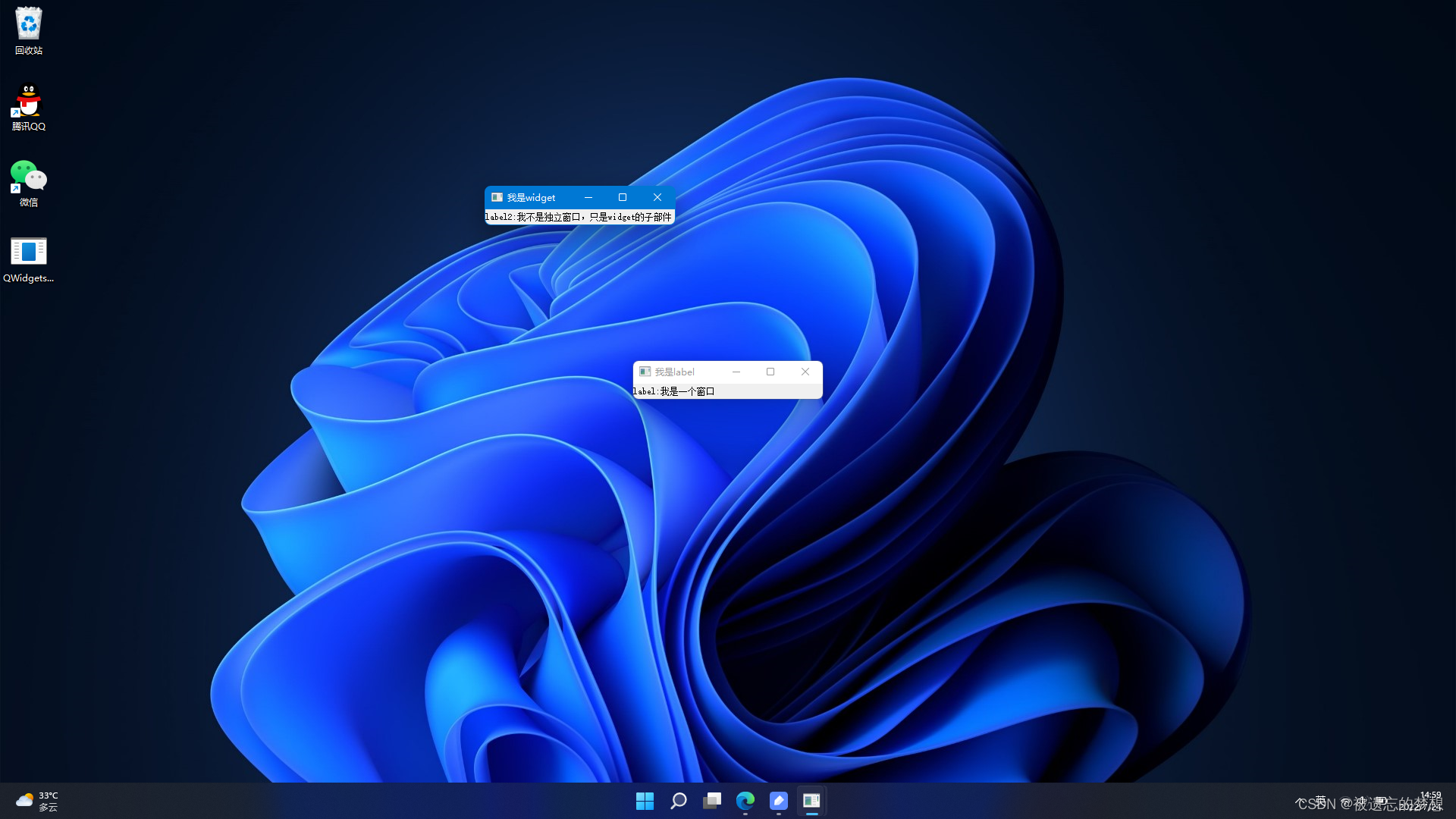
运行结果

可以看到窗口大小与文本文字的位置改变了。
4.1 命令行编译程序
1.将.cpp文件存放在一个文件夹里面
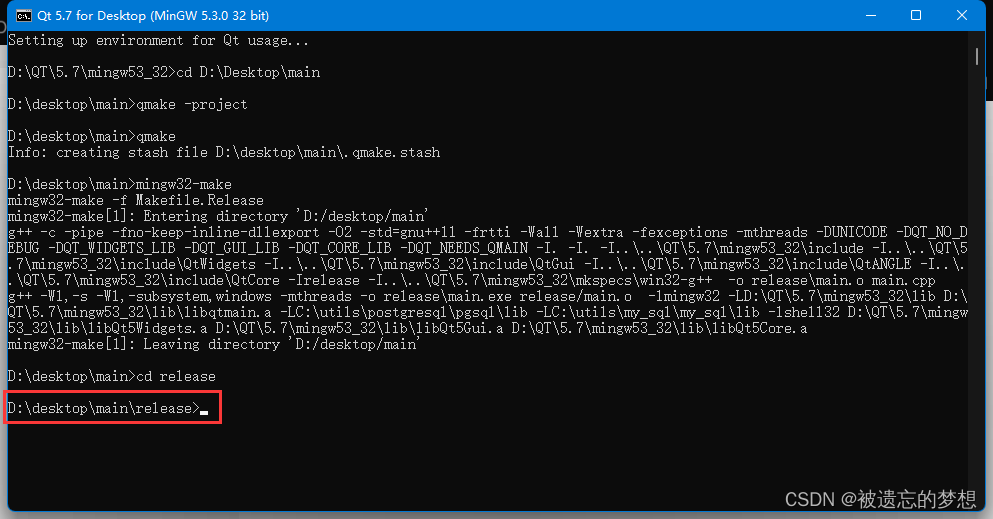
2.用Qt 5.7 for Desktop (MinGW 5.3.0 32 bit)工具输入命令进行编译程序
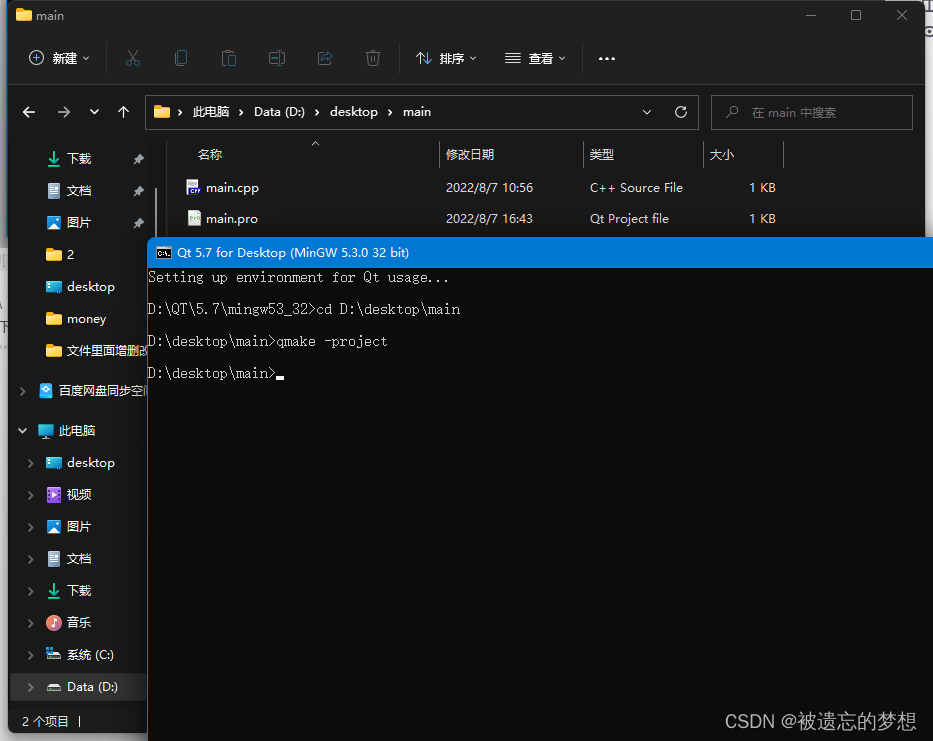
输入命令
cd D:\Desktop\main----------------跳转到该.cpp所在的位置
qmake -project(中间有一个空格)--------------------生成.pro文件
然后在pro文件添加代码greaterThan(QT_MAJOR_VERSION,4):QT+=widgets(因为我使用的QT版本是5版本,
如果不加这一句,后面利用命令生成.exe时候会出现问题)
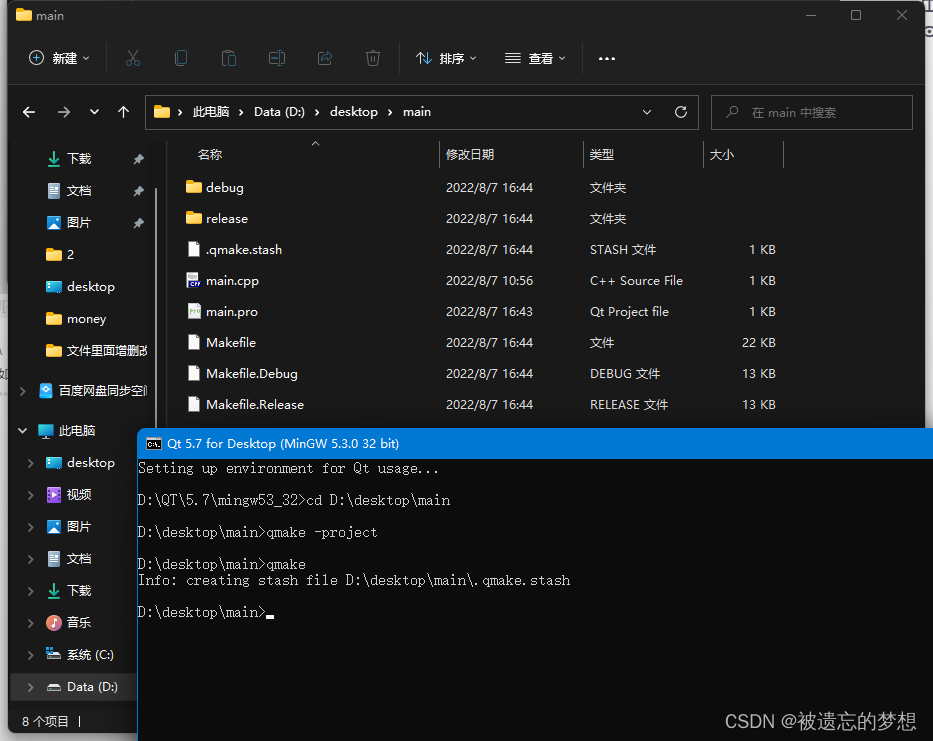
qmake-----------------------用来生成makefile文件和debug文件和release文件,其中debug和release文件都为空
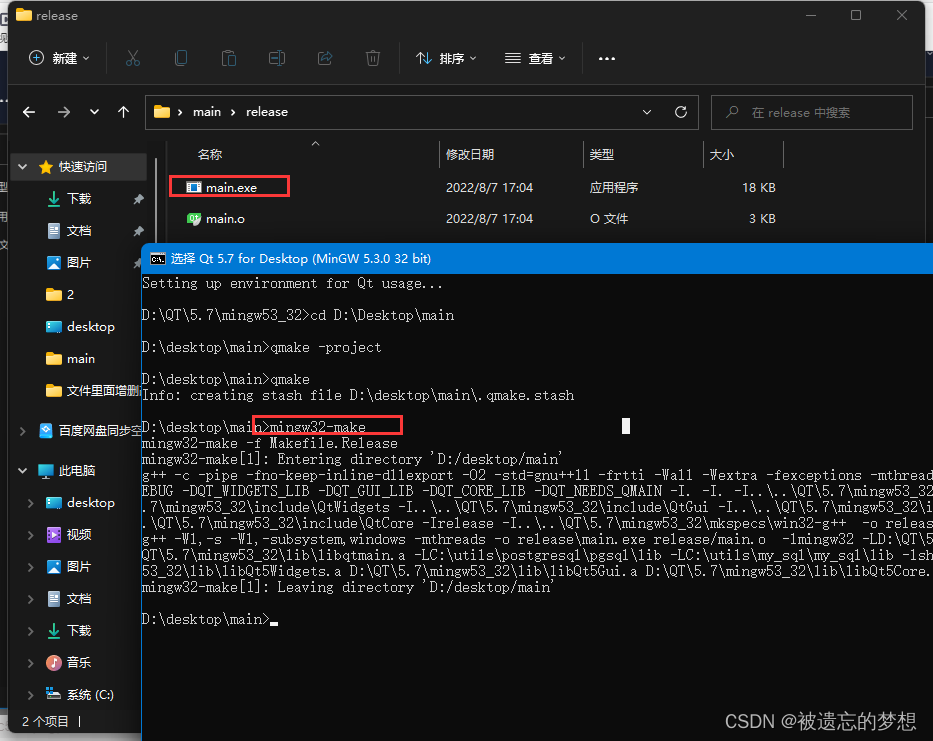
mingw32-make(中间没有空格)------------------用来生成.exe文件
cd release---------------------------跳转到release文件里面去
main.exe----------------------执行程序
1.将.cpp文件放在桌面一个文件里面去

打开QT命令工具

下图所示
输入命令跳转到.cpp文件所在的位置

下图所示
输入qmake -project生成.pro文件

如下图所示
在.pro文件里面添加代码greaterThan(QT_MAJOR_VERSON, 4) : QT += widgets

如下图所示
输入命令qmake生成makefile文件和debug文件和release文件
其中debug文件互为release文件为空

如下图所示
输入mingw32-make生成.exe文件
此时看到release文件生成了main.exe文件

如下图所示
跳转到release文件去
此时看到已经进入到release文件里面去了

如下图所示
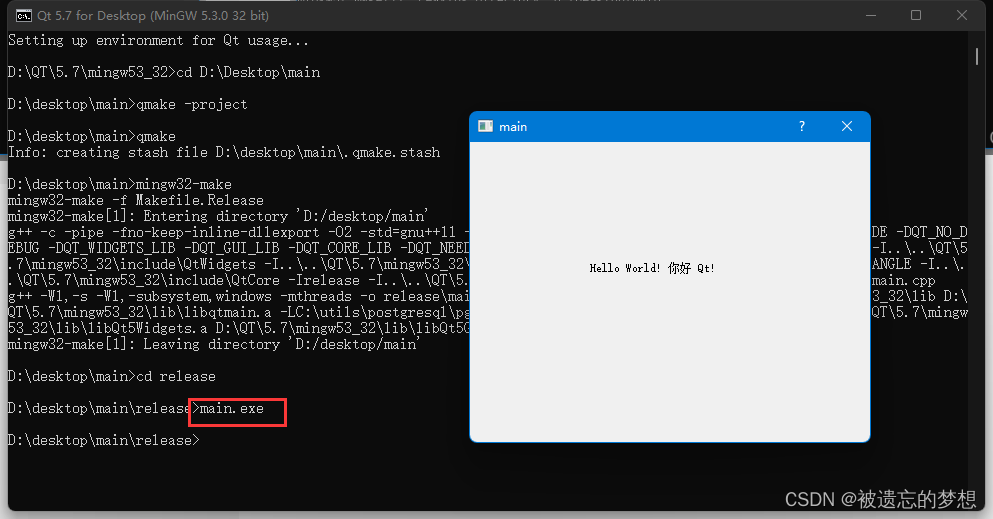
最后输入main.exe运行代码
最终使用命令行的方式运行代码

总结
使用qmake生成makefile文件,其中makefile文件包含目标文件或可执行文件
mingw32-make通过读入makefile文件的内容来执行编译工作,会为每一个源文件生成一个对应的.o目标文件,最后将这些目标文件链接起来生成可执行文件。
5、使用Ui界面文件方式(输出hello world)
1.创建项目
2.添加文件--------QT中的Qt Designer Form
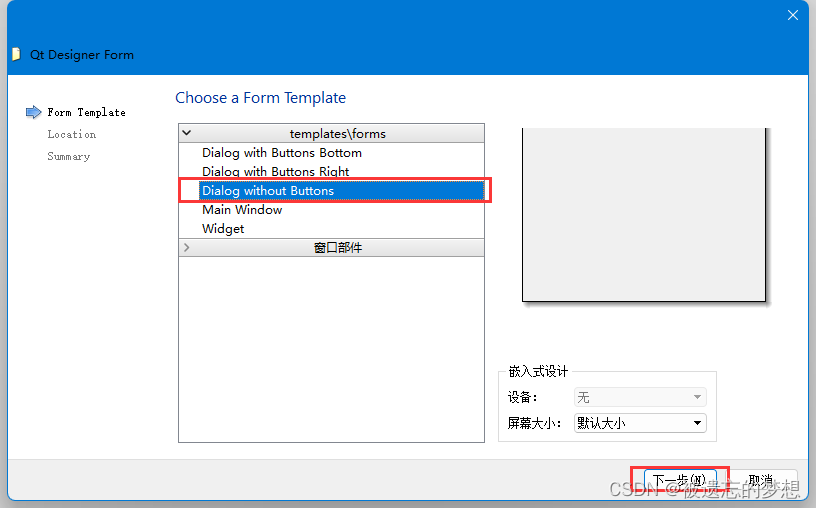
3.在面板选择Dialog without Button选项
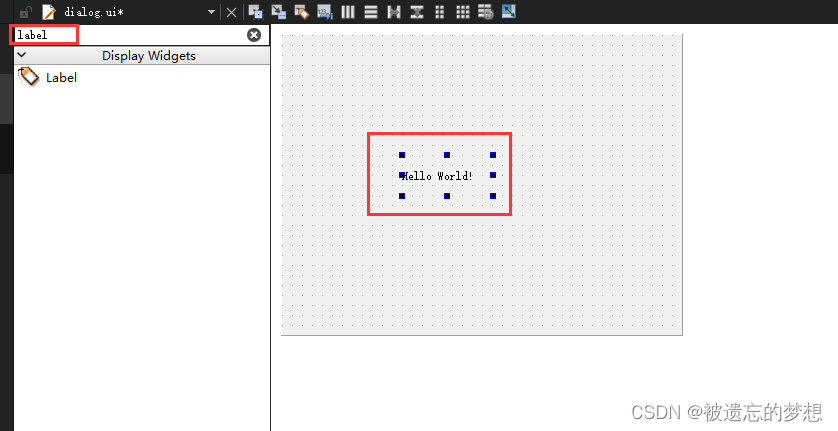
4.在设计师界面添加Label部件,并且内容更改为"Hello World!"
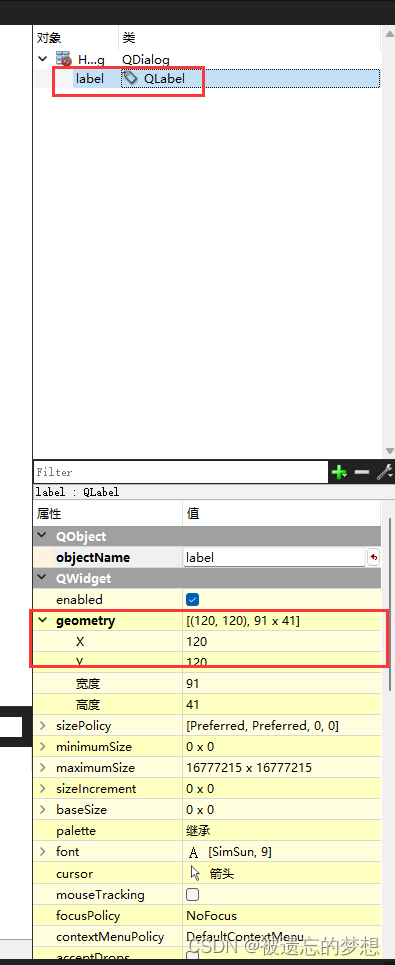
5.在右侧属性栏geometry属性更改坐标位置为:X:120, Y:120,这样就与那行代码label.move(120,120)等同一个意思
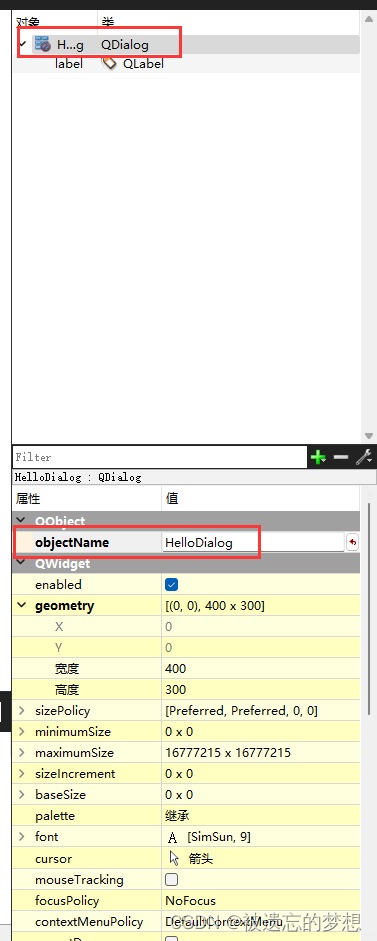
6.更改QDialog类里面的objectName为HelloDialog
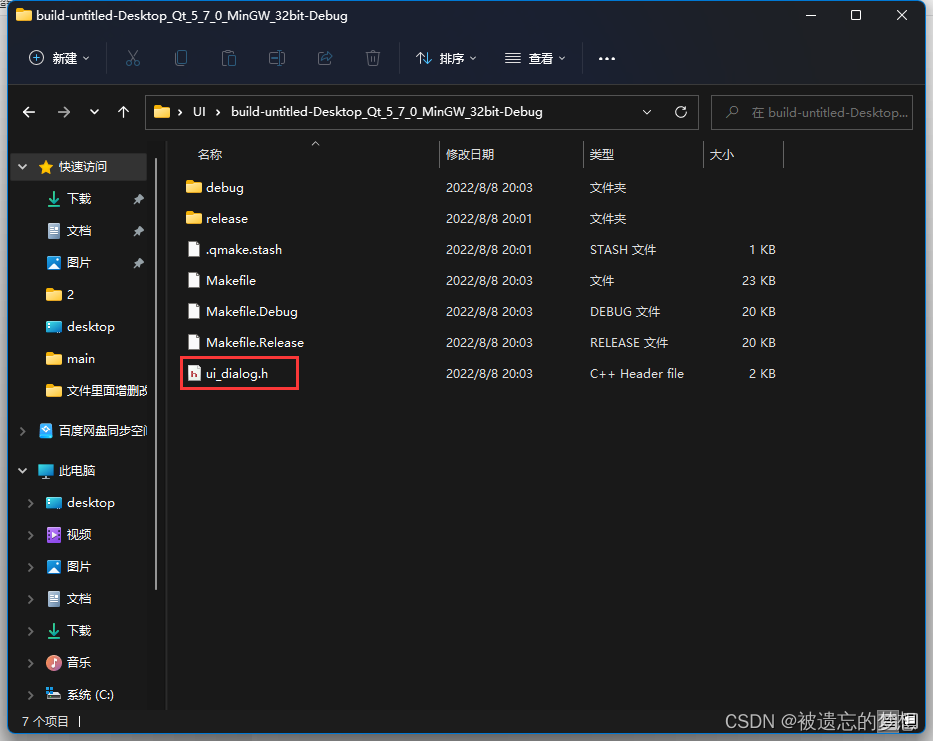
7.点击左下角的锤子(Ctrl+Shift+B)构建,就会看到.ui文件生成一个.h文件
8.编写代码
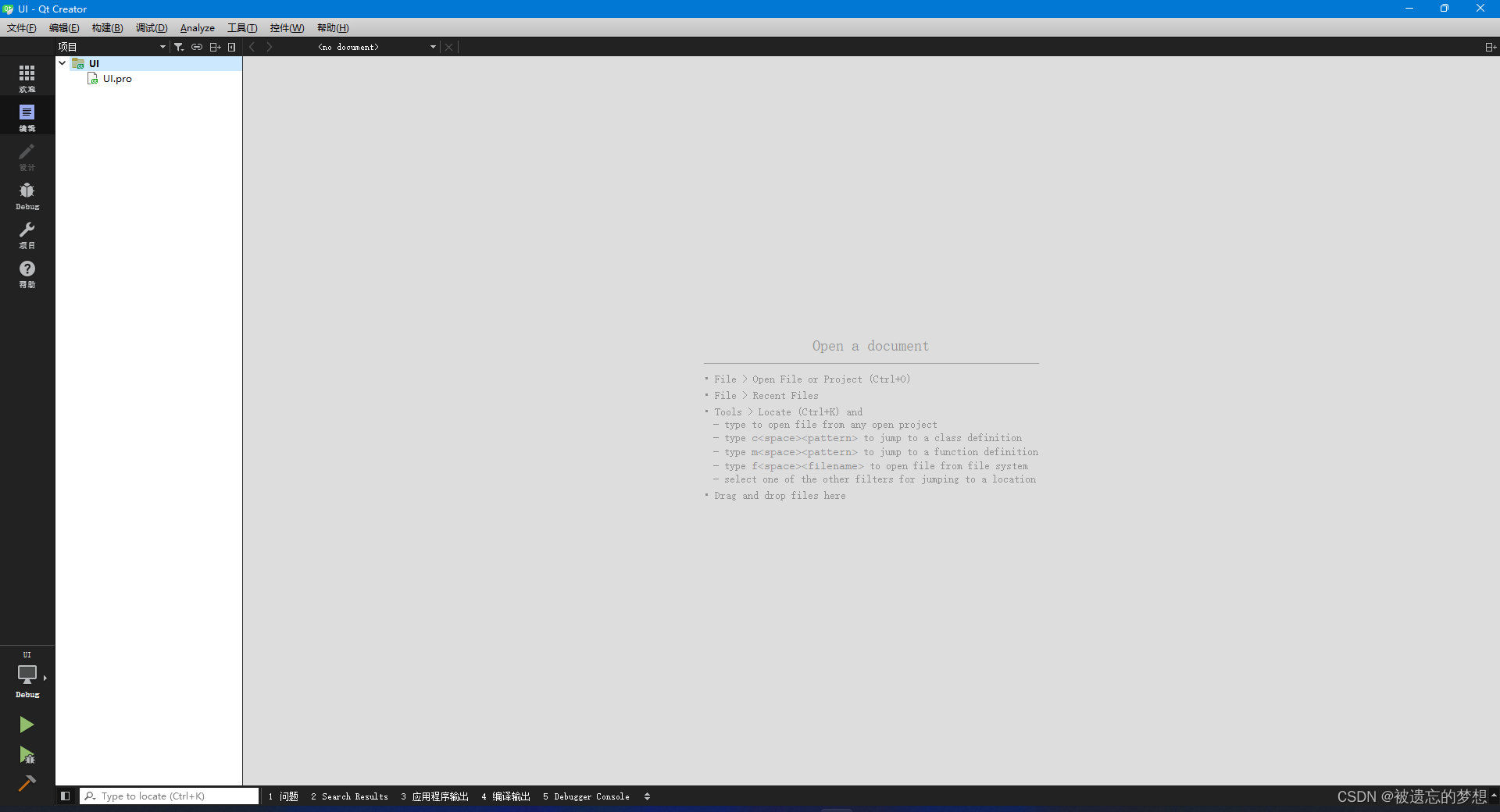
1.创建项目
项目创建完成后得到以下界面

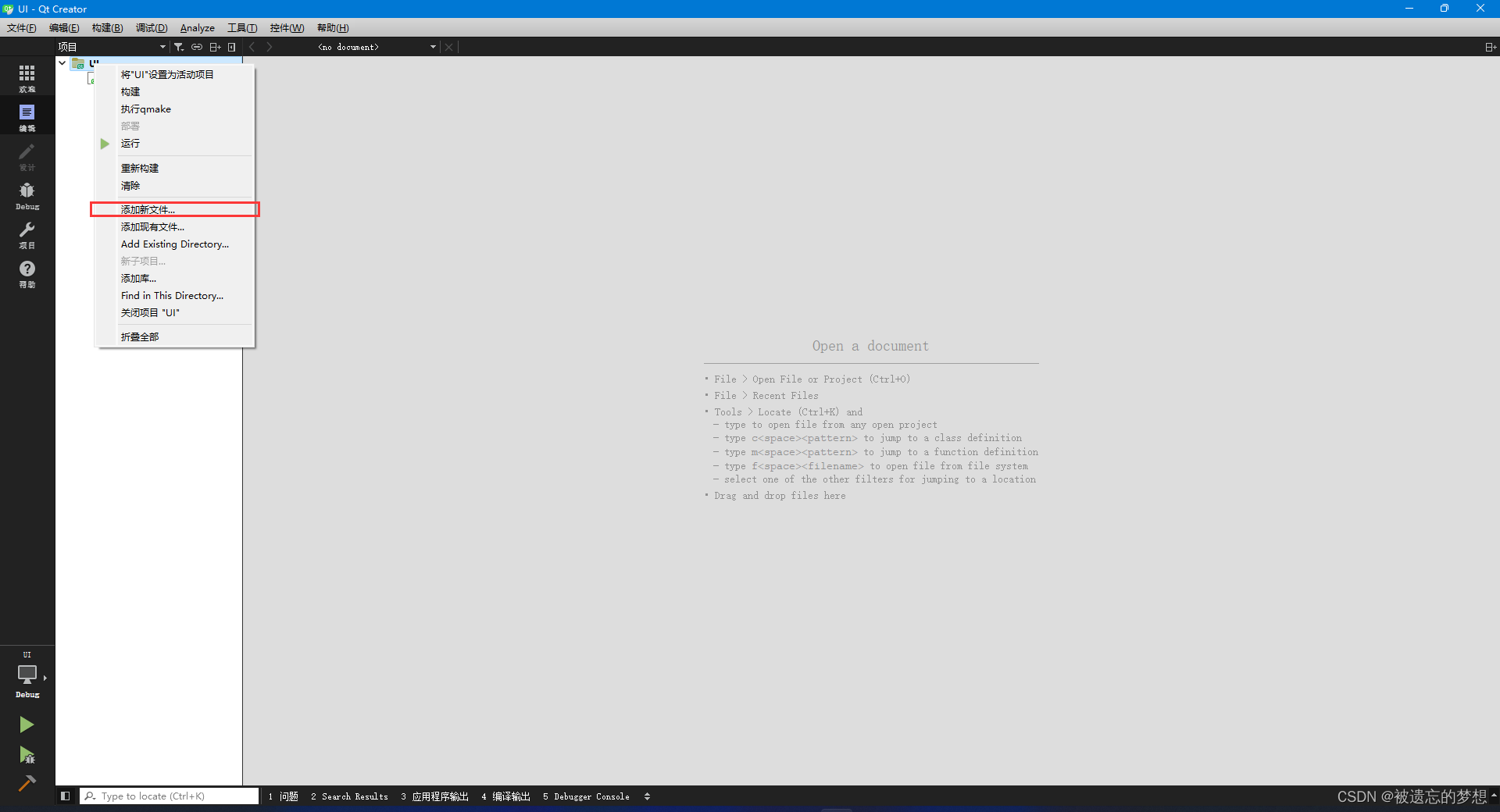
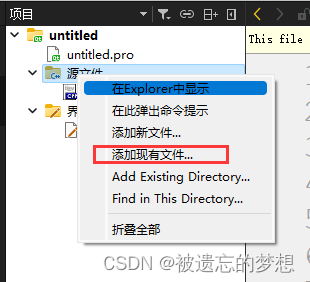
2.添加文件


3.在面板选择Dialog without Button选项
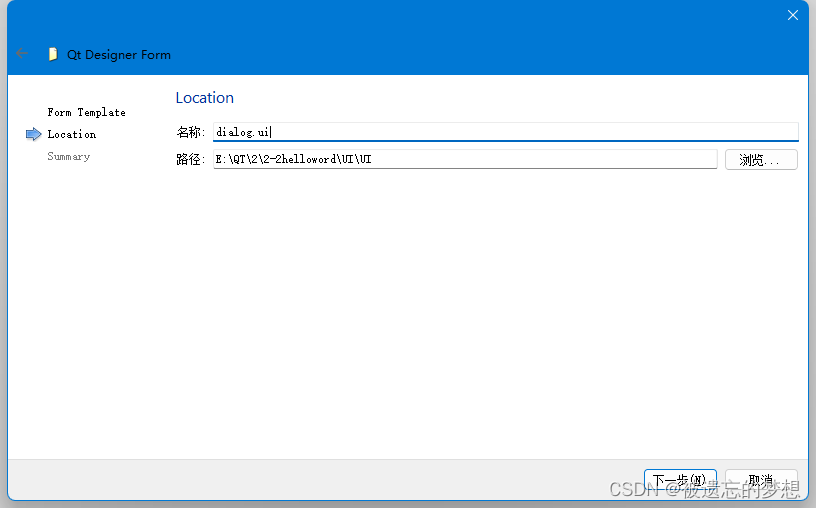
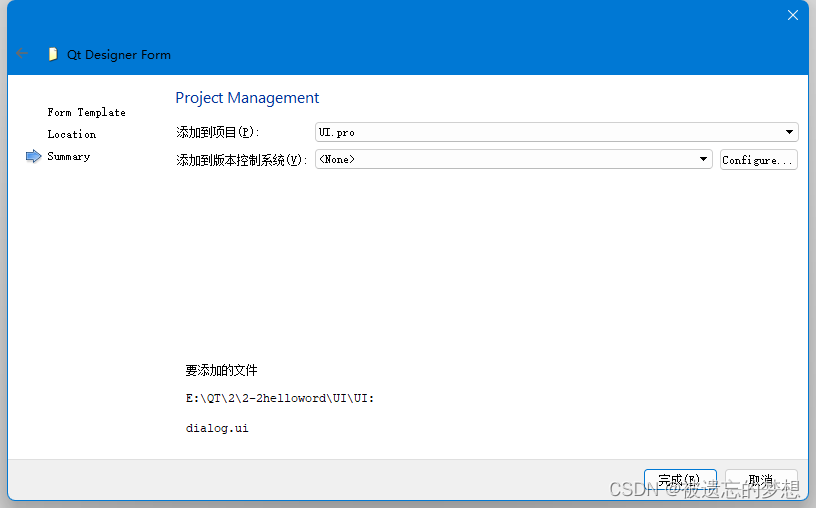
下一步->下一步->完成



4.在设计师界面添加Label部件,并且内容更改为"Hello World!"

5.在右侧属性栏geometry属性更改坐标位置为:X:120, Y:120

\
6.更改QDialog类里面的objectName为HelloDialog

7.点击左下角的锤子(Ctrl+Shift+B)构建,就会看到.ui文件生成一个.h文件


8.编写代码
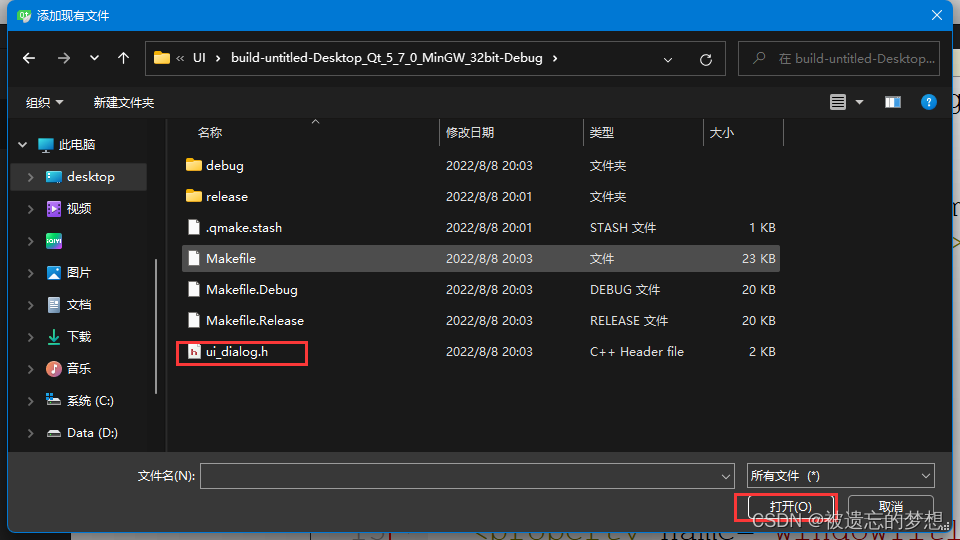
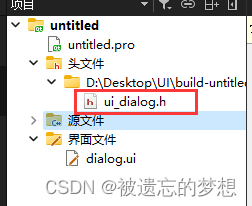
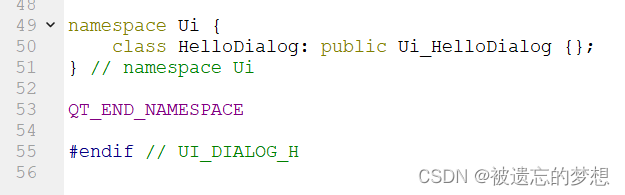
将生成的.h头文件添加进来



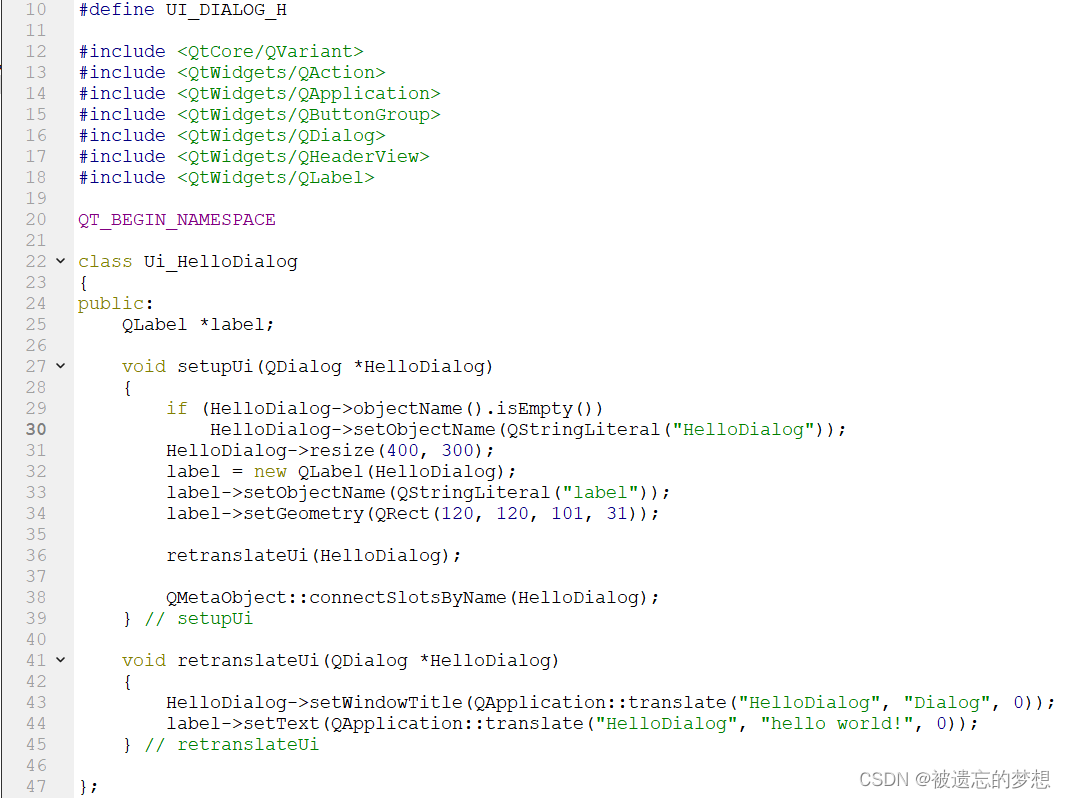
ui文件生成的.h代码如下


第22行生成一个Ui_HelloDialog类
第25行是一个指向标签类对象的指针
第27行设置ui界面的基本信息,里面有一个参数是指向对话框类对象的指针
第29行30行用来判断当前对话框的名字是否存在,如果不存在那么将“HelloDialog”当作该对话框的名字
第31行设置对话框的大小,宽和高 400 300
第32行创建一个标签对象并且里面的参数是一个对话框对象,说明标签框是对话框的子框
第33行设置标签对话框的名字叫"label"
第34行设置标签对话框矩阵 120 120开始 宽高 101 31
第36行调用函数
第38行进行信号与槽关联
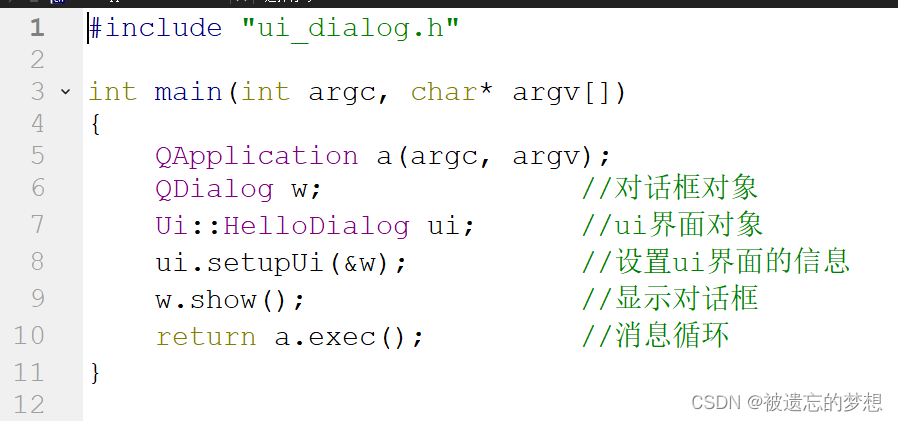
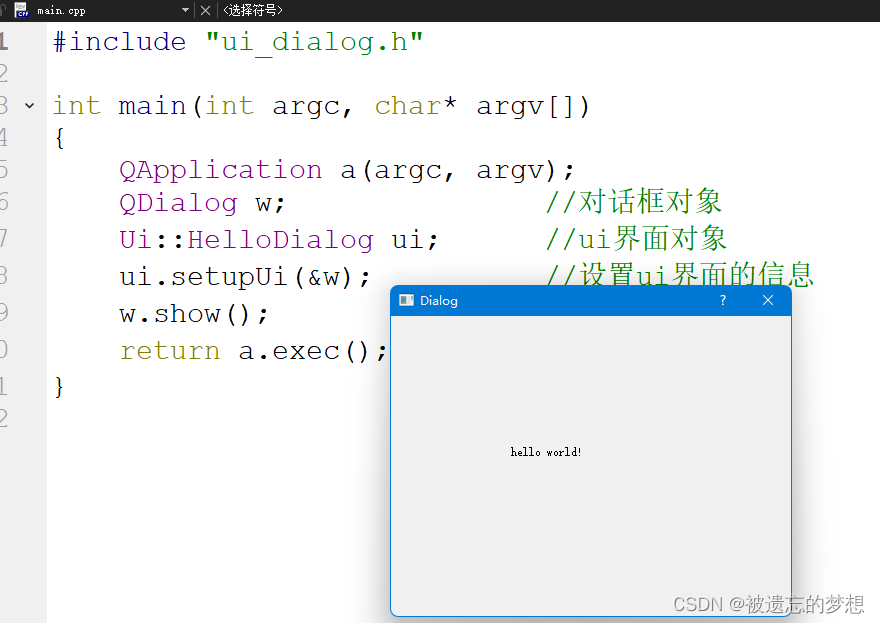
main.cpp代码

最终输出

5.1 使用命令行编译ui文件和程序
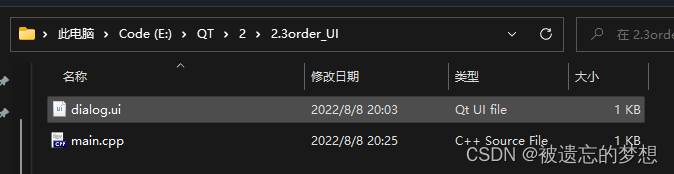
第一步--------.ui文件和.cpp文件放在一个文件夹
第二步--------将ui文件生成头文件 输入命令 uic -o dialog.h dialog.ui
第三步--------生成项目文件 输入命令 qmake -project
第四步--------输入命令 qmake 生成make文件
第五步--------输入mingw32-make(中间没有空格) 生成.exe文件
第六步--------输入cd release 跳转到.exe所在的文件位置
第七步--------输入.exe文件名 运行文件
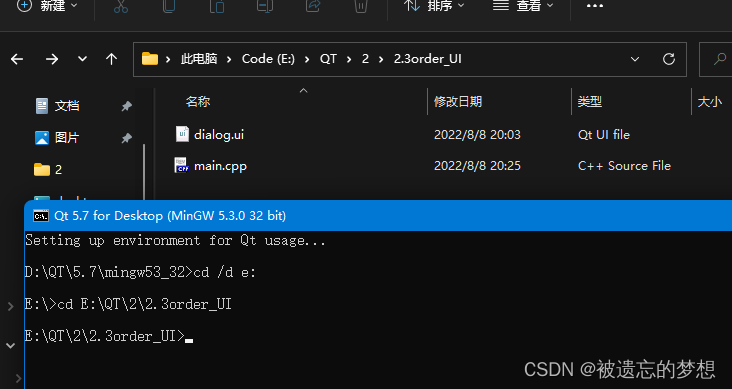
第一步,如下图,将.cpp文件和.ui文件放在一个文件夹里面

执行第二步之前,先输入命令跳转到该文件夹位置,由于我的QT安装在D盘,但根据第一步上图所示,文件所在的路径是在E盘,所以需要输入命令跳转到E盘,然后跳转到E盘该文件的位置,之后才能继续到第二步。下图所示。

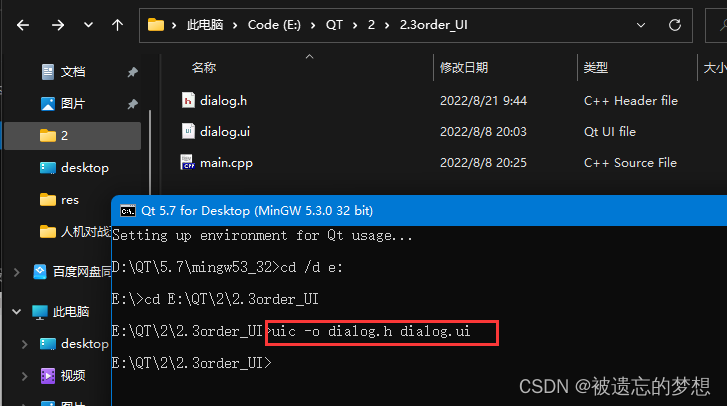
第二步,生成.ui文件的头文件,输入命令 uic -o dialog.h dialog.ui,下图所示

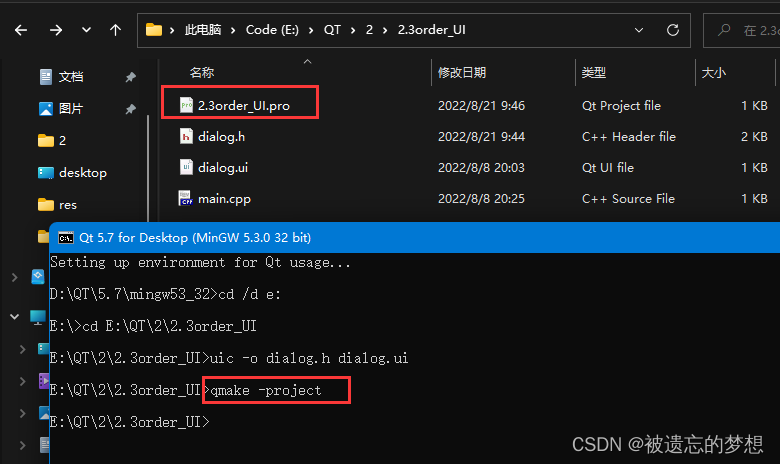
第三步,生成项目文件.pro,输入命令 qmake -project,如下图所示。

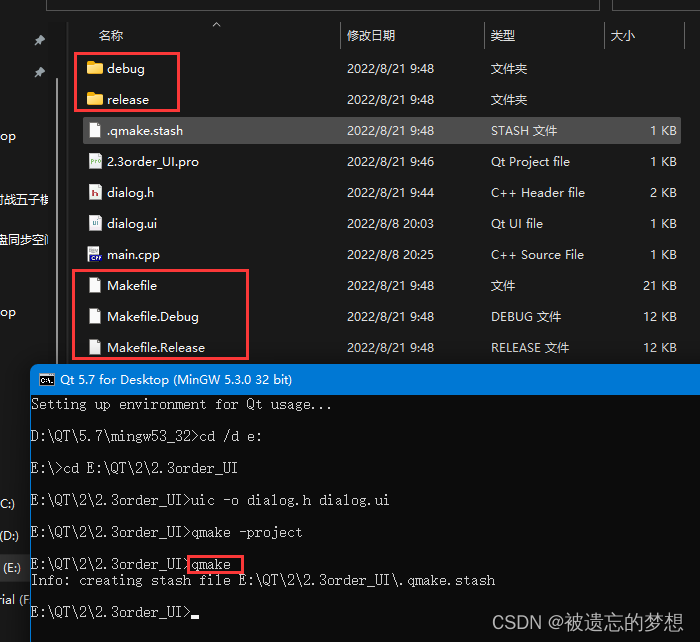
第四步,生成makefile文件,debug文件和release文件,输入命令qmake

执行第五步之前需要在生成的项目文件添加 greaterThan(QT_MAJOR_VERSION, 4) : QT += widgets
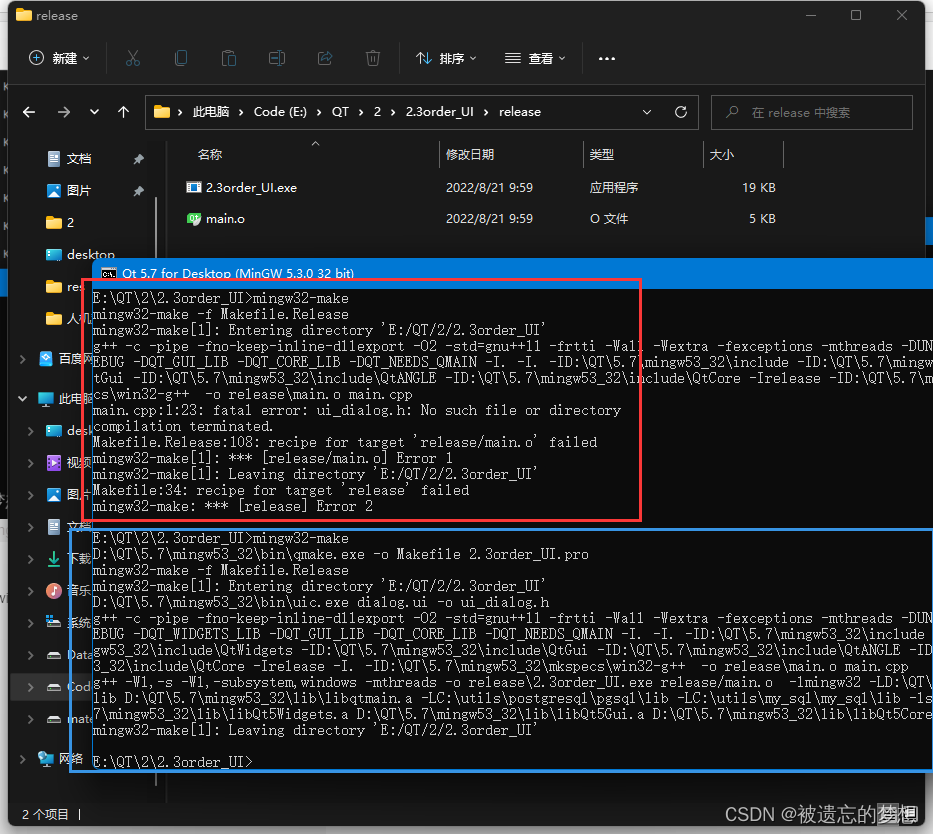
第五步,生成.exe文件,输入命令mingw32-make,下图所示,第一次输入命令mingw32-make,却报了2个错误,这是因为没有在.pro项目文件里面添加greaterThan(QT_MAJOR_VERSION, 4) : QT += widgets,这个模块,导致没有生成.exe文件。
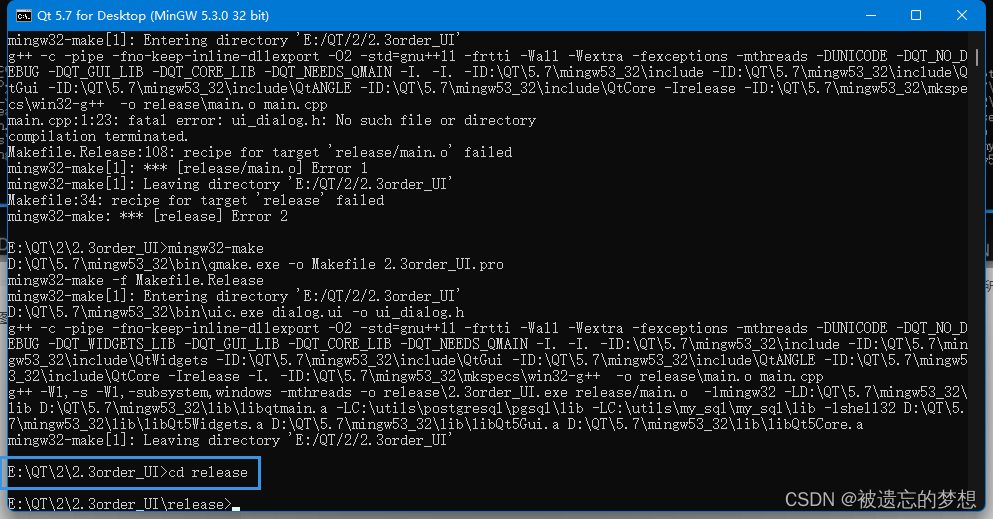
添加后第二次输入mingw32-make,成功生成.exe文件

第六步,跳转到.exe所在的文件,第五步看到.exe所在的文件在release文件里面,输入命令 cd release,下图所示

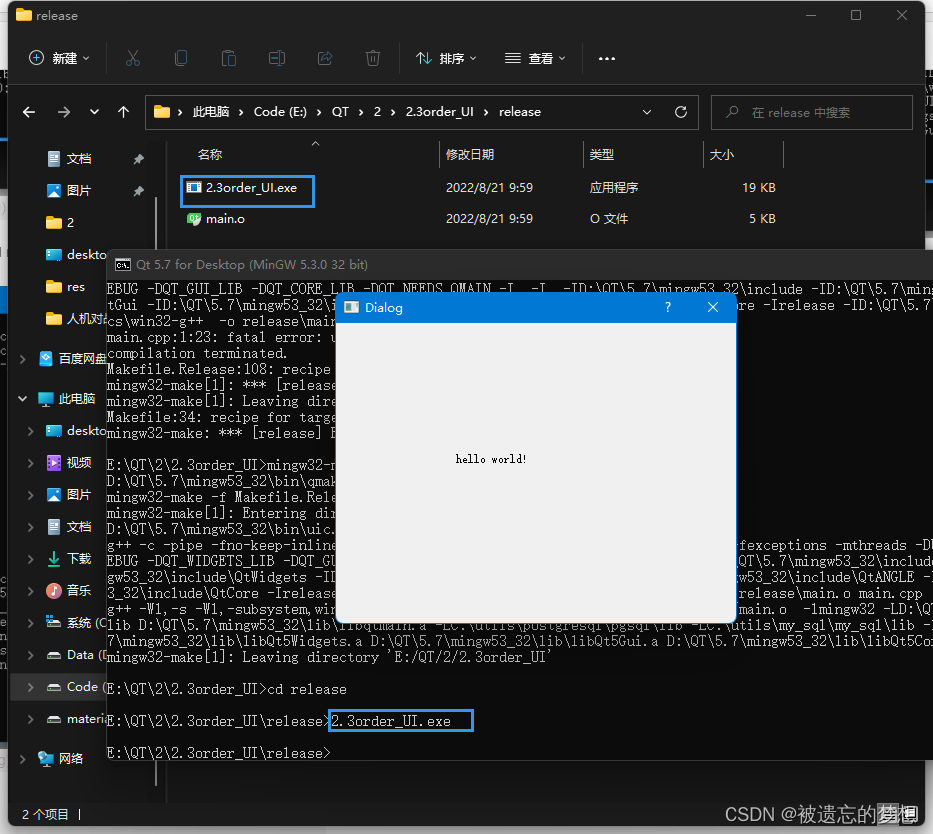
第七步,输入.exe文件名,运行程序,如下图。

6、自定义C++类
1.新建一个项目,并且项目文件添加greaterThan(QT_MAJOR_VERSION, 4):QT+=widgets
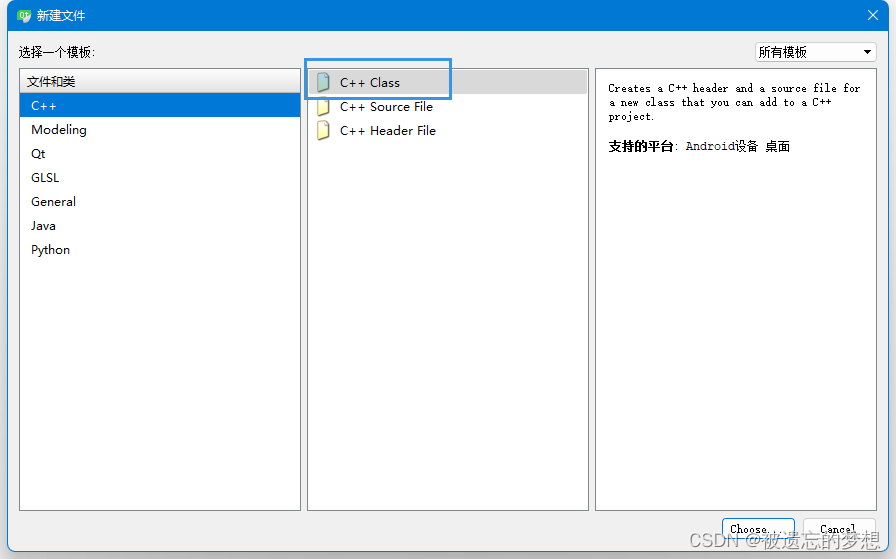
2.在模板选择c++ Class
3.编写代码
1.新建项目

2.在模板选择 c++ class,下图所示

3.编写代码
main.cpp
#include "hellodialog.h"
int main(int argc, char*argv[])
{
QApplication a(argc, argv);
QLabel label; //标签类对象
hellodialog w(&label);
w.show();
a.exec();
}
hellodialog.h
#ifndef HELLODIALOG_H
#define HELLODIALOG_H
#include <QApplication>
#include <QDialog>
#include <QLabel>
class hellodialog :public QDialog
{
public:
hellodialog(QLabel* label);
};
#endif // HELLODIALOG_H
hellodialog.cpp
#include "hellodialog.h"
hellodialog::hellodialog(QLabel* label)
{
label = new QLabel(this);
this->resize(400, 300); //设置对话框大小 400 300
label->move(120,120); //标签窗口移动到120 120位置
label->setText(QObject::tr("hello world QT!"));
}
7.设计师界面类
1.建立新项目
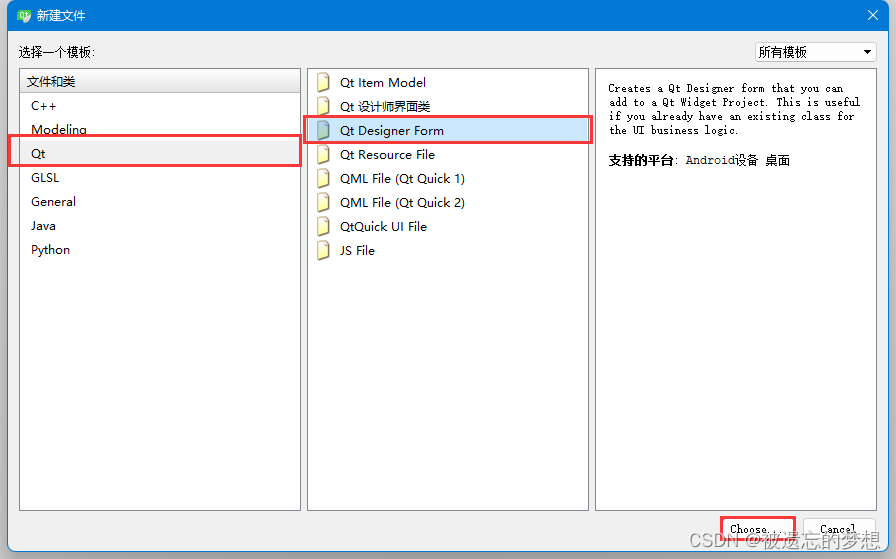
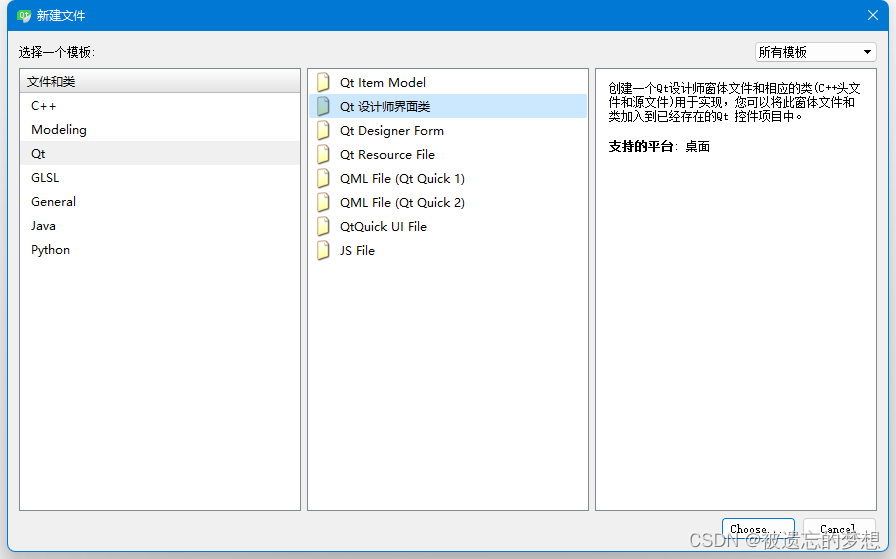
2.添加新文件,选择QT中的Qt设计师界面类,模板选择Dialog without Button
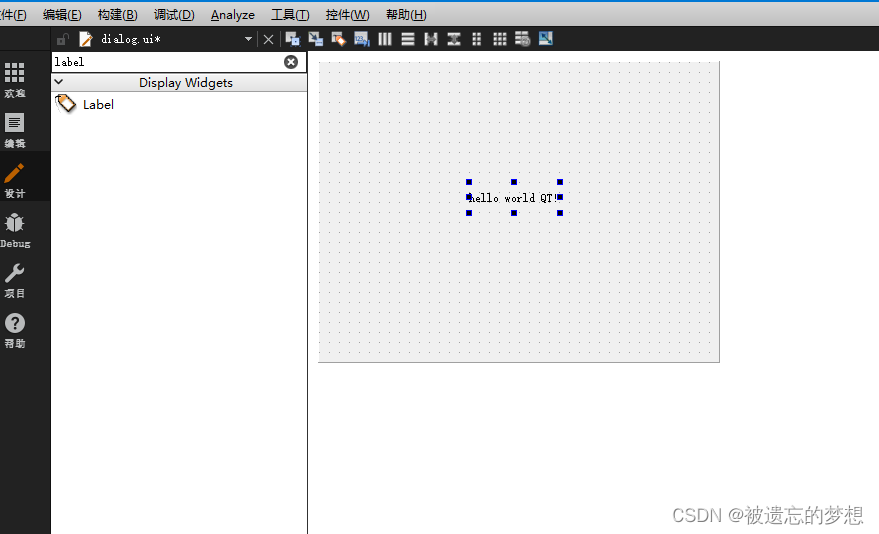
3.在界面添加标签按钮
4.写代码
1.新建项目

2.选择QT中的Qt设计师界面类

3.在界面添加标签按钮

4.写代码
自动生成的dialog.h头文件
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
自动生成的dialog.cpp文件
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
main.cpp
#include <QApplication>
#include "dialog.h"
int main(int argc, char*argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
a.exec();
}






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








