为了方便使用,希望使@符号代表src文件路径
步骤1 下载依赖包
npm i @craco/craco -D
步骤2:配置craco.config.js
在跟目录下创建craco.config.js
//对webpack配置别名
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src'),
},
},
}
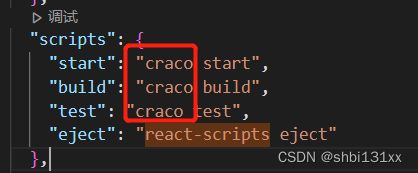
步骤3::修改package.json中配置

步骤4:在根目录下创建path.tsconfig.json并配置
路径提示
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}
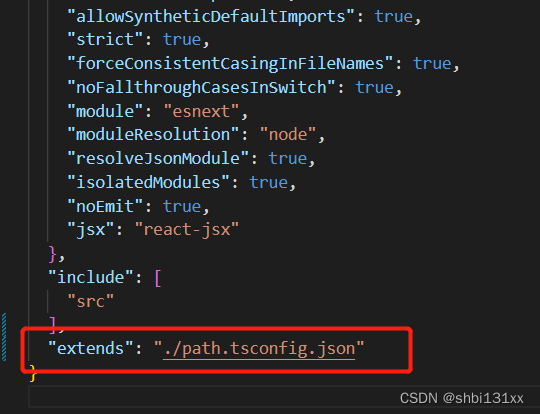
5 在tsconfig.js中导入配置























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








