vuex的使用
前言
vuex的使用场景,如果项目里面有多处需要复用的代码 可以使用vuex。而且vuex数据是响应式的,只要你修改它,页面上哪里用了就会直接被更新。相比本地存储简单些。
提示:以下是本篇文章正文内容,下面案例可供参考
一、vuex是什么?
概念:是集中的状态管理器(组件之间要共享的数据就存放在这里)。
二、使用步骤
1. 安装vuex
npm i vuex -S
2. 使用vuex
- 检查项目中是否下载成功(package.json)
- 成功之后 项目中不会直接生成对应的文件 需要手动添加。在src/store/index.js
注:一般情况下,拿到的项目中都存在vuex可直接使用
案例(计数器)
// 1. 导入vuex依赖包
import Vue from 'vue'
import Vuex from 'vuex';
Vue.use(Vuex)
// 2. 创建store对象
const store = new Vuex.Store({
state:{
count:10
},
mutations:{
reducenum:(state,data=1)=>{
state.count -= data
}
},
actions:{
reducenumSunc:(context,data)=>{
setTimeout(()=>{
context.commit('reducenum',data)
},2000)
},
getters:{
username:state => state.userinfo.username
}
})
//3.暴露实例对象
export default store
- 在main.js 中 全局导入 store实例,记得要挂载在vue实例上
import store from './store'
// 挂载到vue实例上
new Vue({
store
}).$mount('#app')
- 重点来了,读取方式
// 读取方式1:$store.state.属性名
eg:$store.state.count
// 读取方法2:
// 1.导入vuex的辅助函数
// 2.将state里面的数据映射为当前组件的计算属性
eg:import { mapState } from 'vuex';
...mapState(['count'])
// 修改state方法1:$store.commit('mutations方法名',实参)
eg:$store.commit('reducenum',data)
// 修改state方法2:
// 1.导入辅助函数mapMutations
// 2.将mutations里面的方法映射为当前组件方法
eg:import { mapMutations } from 'vuex';
...mapMutations(['reducenum']),
// 触发actions方法1: $store.dispatch('actions方法名',实参)
eg:$store.dispatch('reducenumSunc',data)
// 触发actions方法2:
// 1.导入辅助函数mapActions
// 2.将mutations里面的方法映射为当前的组件方法
eg:import { mapActions } from 'vuex';
...mapActions(['reducenumSunc'])
// 读取getters方式1: $store.getters.属性名
eg:$store.getters.username
// 读取getters方法2:
// 1.导入vuex里面的辅助函数mapStste
// 2. 将getters里面的数据映射为当前组件的计算属性
eg:import { mapGetters } from 'vuex';
...mapGetters(['username'])
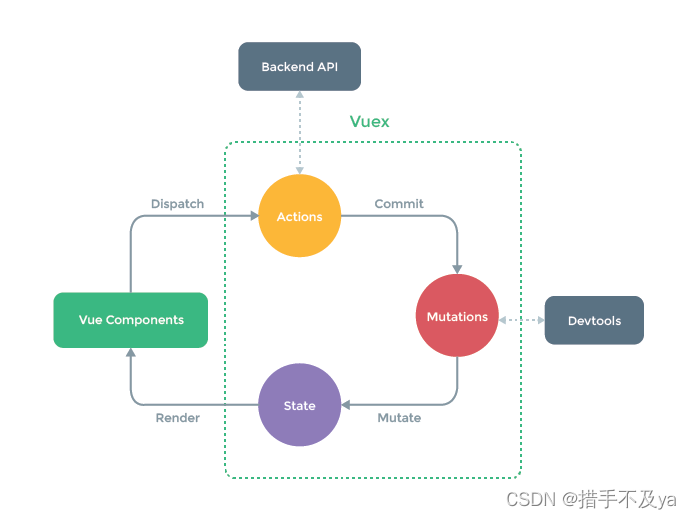
结合这张图 来进行理解

总结
注意:mutations是修改修改state的唯一方式(同步),而actions是间接修改state方式(异步)
vuex 分 单页面的状态管理,和多页面的状态管理。单页面的状态管理,只存在State View Actions 来进行各种操作。多页面的状态管理,就是如上图所示,可以这么理解 多个试图都依赖同一个状态,一个状态改,多个界面都需要进行更新。
好了,今天就学习到这 下一篇学习vuex modules,希望今天的学习能对你有所帮助,记得多多支持哟!
往期文章: uniapp 图片预览实现























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








