自言自语: 🎞在前面的篇幅中,我们学会了如何使用python的django框架构建网站。 🎇但是一个完整的网站,光有框架是远远不够的,当然还需要我们往里面编写自己的网站内容。
1️⃣模板
0、说明:在之前的文章中,我们创建网站页面的方式是使用HttpResponse方法返回信息。但是在日常网页的开发中,我们希望访问url后返回的是一个网页,此时就需要使用模板和静态文件的形式了。
1、在app01目录下新建templates文件夹,用于存放网页模板。

2、右键templates新建html文件。编写静态模板文件。


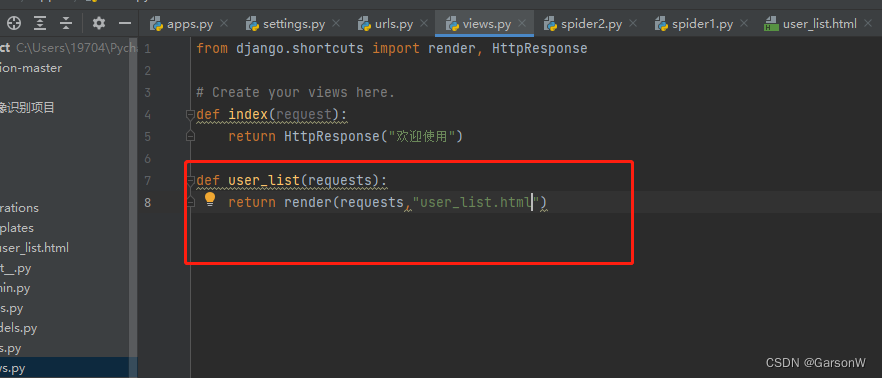
3、在views.py中编写user_list方法,使得可以返回我们创建的html模板。默认情况下django框架只会找app01目录下的templates的模板。

4、在urls中编写url与方法映射关系。

5、像之前一样,我们使用manage.py runserver指令打开服务器,访问index/user时,浏览器就会显示创我们刚刚自己创建的网页模板了。
manage.py runserver

2️⃣静态文件
0、说明:网页中需要css、图片、js,我们一般会将这些文件放在app01根目录中的static文件夹中。
1、在app01目录中新建static文件夹用于存放静态文件。其中一般还需要新建css、images、js等文件夹用于存放静态文件。

2、将图片放在images文件夹中。

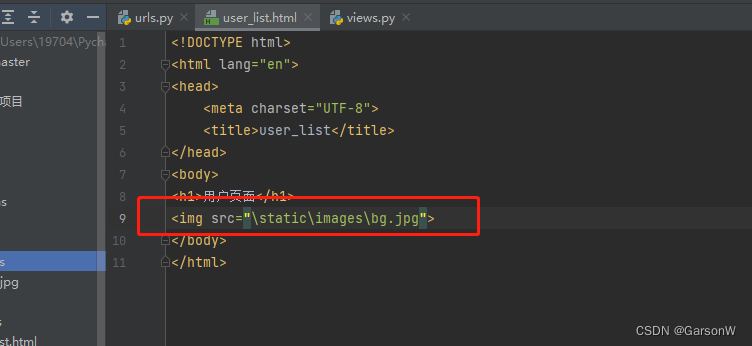
3、在刚刚的html页面中添加图片标签,并写上对应src。
<img src="\static\images\bg.jpg">
4、使用manage.py runserver指令重启服务器,访问index/user时,浏览器就会显示这张图片了。

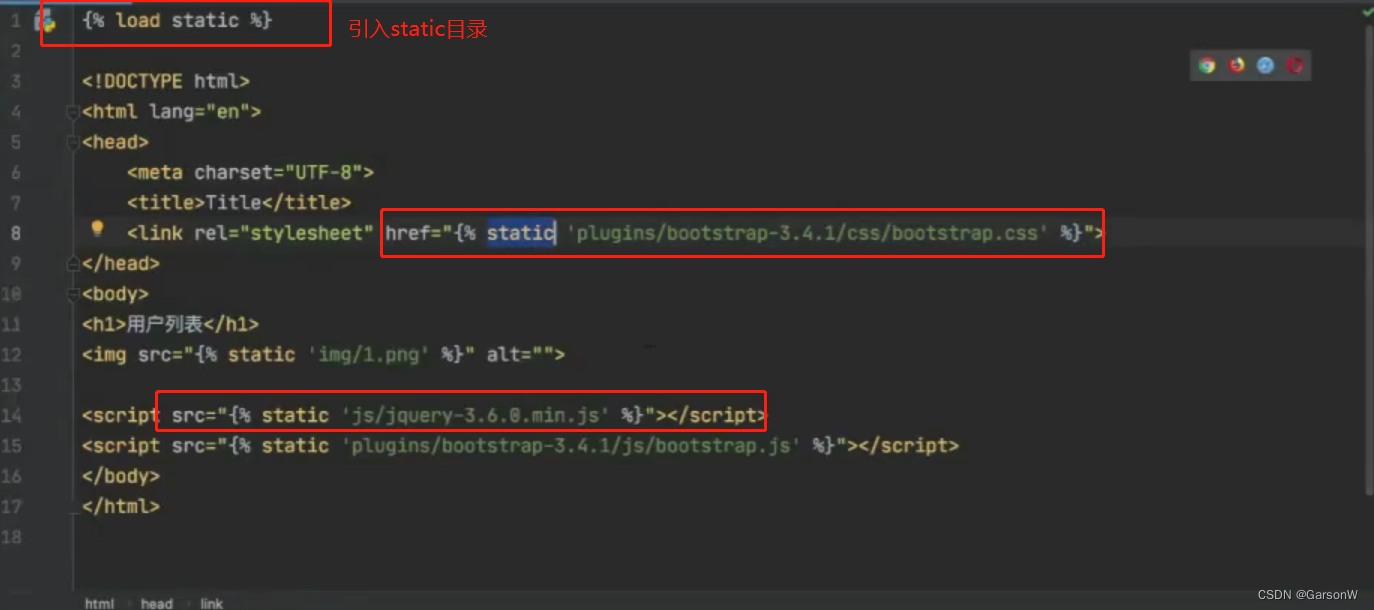
5(补充)、django有一种特殊的路径编写格式,文件头引入目录后使用独特的格式索引文件,格式如下。

🎈至此我们已经知道了django中如何放置模板和静态文件🎈
🎇欢迎各位大佬在评论区中互相学习,共同进步!!!🎇




















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








