JavaScript与CSS交互
style属性
通过style属性可以获取或修改元素的css样式
document.body.style.backgroundColor='red'
注意:原本的css样式以短横线命名法,但使用JavaScript中style属性需转化成小驼峰式命名法:
如:CSS中,字体大小为font-size, 使用style属性时,需改为fontSize
如:
css:
<style type="text/css">
body{
background-color:red;
}
</style>
js:
document.body.style.backgroundColor='red'
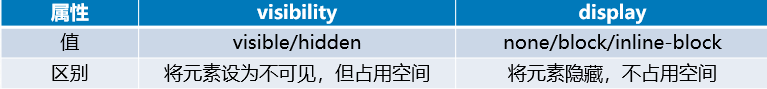
隐藏元素


用visibility和display两种方式实现:(找出不同)

用visibility实现
<body>
<p id="text">这是一段文本</p>
<form action="" method="post">
<input type="button" value="显示" onclick="show()"/>
<input type="button" value="隐藏" onclick="hid()" />
</form>
<script type="text/javascript">
function show(){
document.getElementById("text").style.visibility="visible"
}
function hid







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








