jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
引入jQuery
1. 本地引入
<script src="jquery.js" >
2. CDN引入
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.2/jquery.js"></script>
jQuery版本:
1.x(一点几的版本):兼容所有浏览器,使用最为广泛
2.x(二点几的版本):不兼容IE6/7/8,很少使用
3.x(三点几的版本):不兼容IE6/7/8, 最新版,功能更多,但很多jQuery插件不兼容新版
开发版本/生产版本:
jquery.js(开发版本):完整未压缩,文件比较大,一般用于阅读学习源码或修改源码,项目开发时使用
jquery.min.js(生产版本):经过编译压缩,功能与完整版一样,但体积小、传输效率快,项目上线时使用
CDN
国内:https://www.bootcdn.cn/
国外:https://cdnjs.com/
jQuery对象
jQuery对象可以使用jQuery的附加功能,在操作时更加方便
jQuery对象与js对象方法不通用
两者可以相互转换
JS对象->JQ对象
$(js对象)

JQ对象->JS对象
jq对象[索引] 或 jq对象.get(索引)

入口函数
js:window.οnlοad=函数名/匿名函数
jq:
(
d
o
c
u
m
e
n
t
)
.
r
e
a
d
y
(
函
数
名
/
匿
名
函
数
)
简
写
:
(document).ready(函数名/匿名函数) 简写:
(document).ready(函数名/匿名函数)简写:().ready(函数名/匿名函数)
简写:$(函数名/匿名函数)
区别
window.onload 只能绑定一个函数,且必须等待网页中所有内容加载完毕
$(document).ready() 可以绑定多个函数,当DOM结构加载完毕就执行
$(window).load()执行时机与window.onload相同
jQuery基本使用
jQuery 使用 CSS 选择器来选取 HTML 元素。
- $(‘CSS选择表达式’)
- 表达式需加引号
- 返回的是单个元素或元素组
jQuery 基本方法text()、html()、val()
- 对应innerText、innerHTML、value
- 获取:括号内不加参数
- 修改:括号内加参数
- 若jQuery对象为元素组,则修改该对象对所有元素

会将所有input元素的value修改为“test”
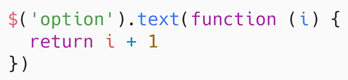
text()、html()、val()等方法可以使用回调函数快速完成遍历


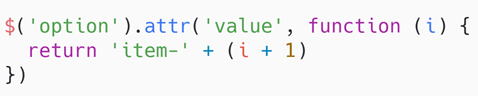
attr()可获取、修改元素的属性


基本事件绑定,可使用.click()、.mouseover()等方法

css()方法可以修改元素样式

可以同时设置多个css属性

addClass()、removeClass() 添加/移除类
基础选择器

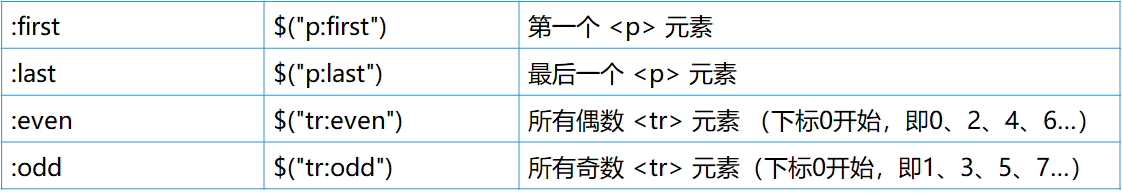
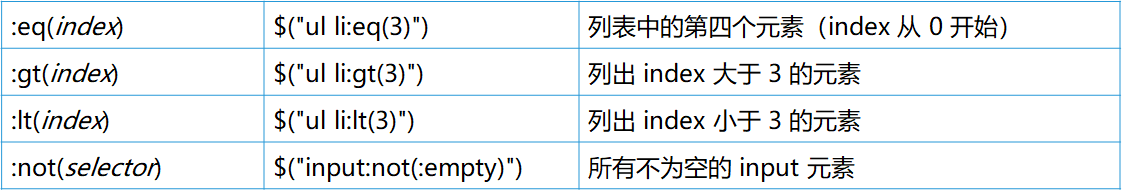
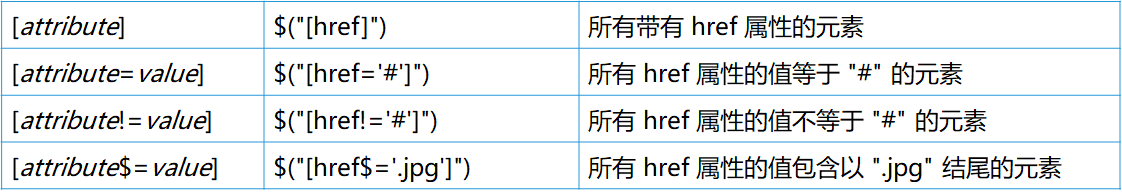
过滤选择器

注:由于even/odd是指偶数索引/奇数索引,因此even选取的偶数索引0、2、4、6实际为第1、3、5、7个元素























 5067
5067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








