jQuery添加节点
使用jQuery工厂函数
(
)
可
以
创
建
H
T
M
L
元
素
∗
∗
()可以创建HTML元素 **
()可以创建HTML元素∗∗(HTML标签)**

添加节点
append()

可以直接传入HTML代码
在这里插入图片描述](https://img-blog.csdnimg.cn/20210615000053500.png)

可以添加多个元素


<ul>
<li>old<li>
</ul>
所列方法的返回值均为原jQuery对象
如
(
"
u
l
"
)
.
a
p
p
e
n
d
(
"
<
l
i
>
n
e
w
<
/
l
i
>
"
)
的
返
回
值
为
("ul").append("<li>new</li>") 的返回值为
("ul").append("<li>new</li>")的返回值为(“ul”)

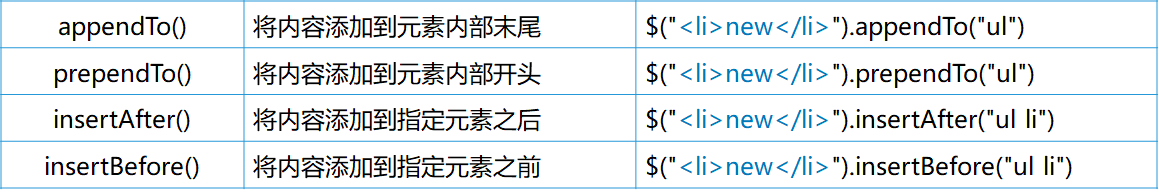
以上所列方法与前面所列方法执行的任务相同。不同之处在于内容的位置和选择器。
所列方法的返回值均为原jQuery对象
jQuery删除节点
原代码:
<div id="container">
<ul id="list">
<li id="item-1">1</li>
<li id="item-2">2</li>
<li id="item-3">3</li>
</ul>
</div>
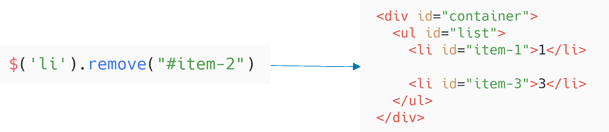
remove()
删除被选元素及其子元素

可输入参数进行过滤

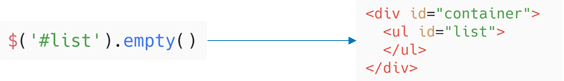
empty()
删除被选元素的所有子元素

jQuery获取节点
原代码:
<div id="container">
<ul id="list">
<li id="item-1">1</li>
<li id="item-2">2</li>
<li id="item-3">3</li>
<li id="item-4">4</li>
<li id="item-5">5</li>
</ul>
</div>


总结:

如想了解更多请查看:https://blog.csdn.net/baidu_29343517/article/details/82709332





















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








