项目构建工具vue-cli搭建一个全新的Vue项目。
1.下载node.js 软件
官网下载node.js https://nodejs.org/en/ 选择对应对应版本下载即可
安装成功后运行cmd 输入 node -v命令 就可以查看node.js的版本

淘宝镜像源npm
2.安装npm
Npm的仓库资源是在国外,传输速度慢,所以我们都是使用淘宝镜像源npm。
Win+R键输入cmd打开命令提示符输入
npm install npm -g --registry=https://registry.npm.taobao.org进行安装 安装成功后输入npm config get registry 查看是否成功
如下是安装成功之后:

3.全局安装webpack
运行命令

安装成功后输入webpack -v命令 它会显示电脑安装的是什么版本

如果webpack没有安装成功,可以换其他命令

4.开始搭建Vue项目
安装成功后可以创建文件夹Vue(任意盘都可)
打开文件夹 点击地址栏 输入cmd命令
创建项目:vue init webpack helloworld1

其间它会出现一些配置项,可自行配置可默认,按回车键即可。
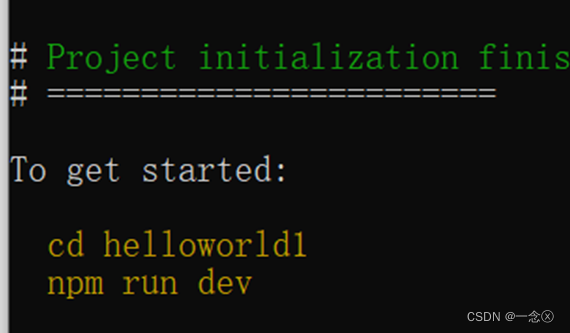
这样Vue项目就搭建成功了
项目搭建成功之后可按照命令行提示去操作:

先切换到helloworld1路径

然后输入npm run dev

成功之后它会出现一个地址 复制该地址在浏览器打开效果 它会出现Vue的界面





















 6087
6087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








