什么是Vue
通过Vue的官网可以了解到,是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以帮助你高效地开发用户界面。
概念什么的就还是直接看文档来的比较直接一些,这里还是用一些demo来记录一下,初步学习Vue的成果。
安装vue的脚手架
首先要安装node环境,参照自己的系统来进行下载并安装对应的node环境。
通过命令来检查node是否安装成功。
node -v

通过命令来安装Vue的脚手架 vue-cli
sudo npm install -g vue-cli
也可以通过Vue cli官网来进行安装
通过下面命令来检查脚手架是否完成安装
vue -V

这里我安装的是vue2的脚手架,也可以自行安装vue3的脚手架。至于两个版本的脚手架有什么区别,这里没还有没深入研究,就不展开细说了。最后会先说一个创建项目工程时命令的不同。(后期研究后,在补吧)
通过脚手架来创建Vue的一个demo
通过命令进行vue项目脚手架的工程创建。
vue init <template-name> <project-name>
注意:这个命令是vue2脚手架创建项目工程的命令。
template-name是vue-cli提供的几种模版,这几种模版有什么不同,暂时还没有研究过。
1. webpack
2. webpack-simple
3. browserify
4. browserify-simple
5. simple
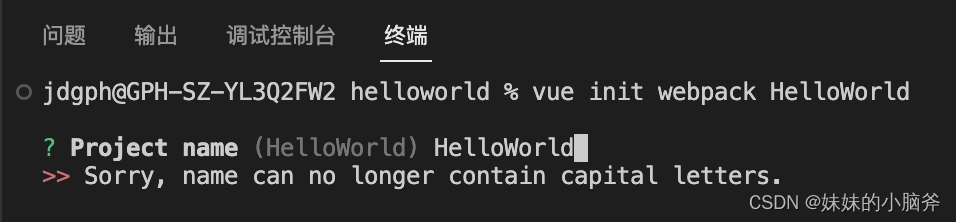
project-name就是项目的名称,然后项目名称应该是要小写的,不能有大写字母。下图就是通过命令创建工程项目,报的问题。
vue init webpack HelloWorld

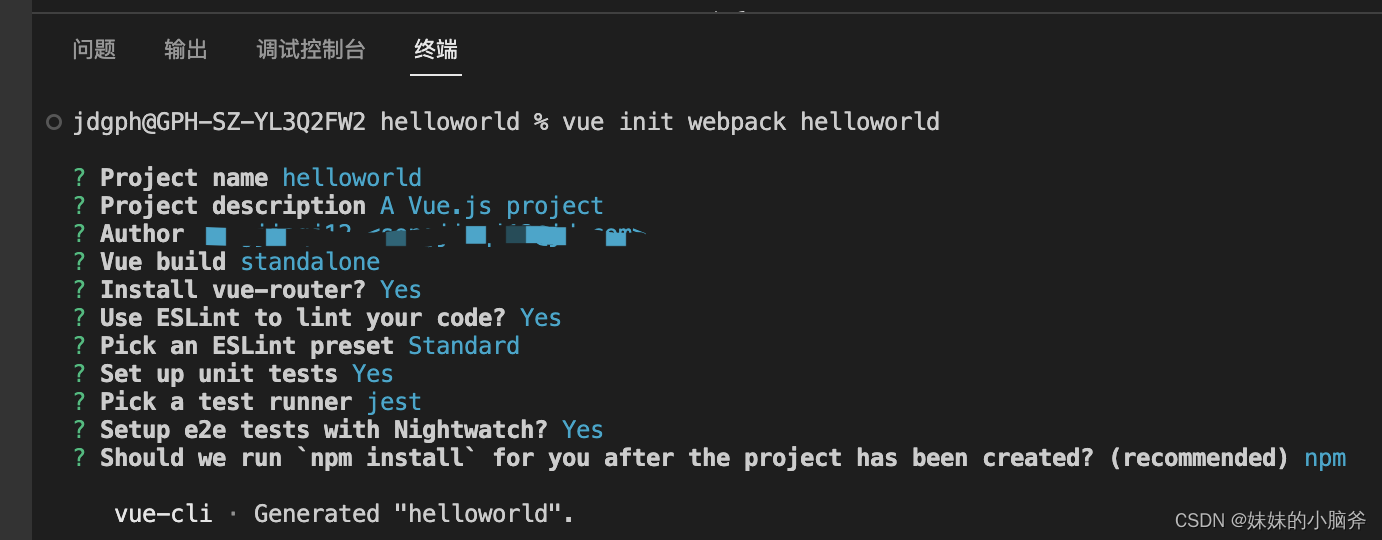
通过命令进行工程初始化,创建helloworld的前端工程项目
vue init webpack helloworld
创建项目期间会遇到几个问题
1,Project name
这里问你项目的名称
2,Project description
项目的描述信息,应该不重要吧,直接回车
3,Author
项目作者,就是本人咯,直接回车
4,Vue build (Use arrow keys)
Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
第一种说是推荐给大多数的用户,我想我是初学者,应该就用这个吧
第二种后期研究了在补充吧。。。。
5,Install vue-router?
是否需要创建路由模块,我选了Y
6,Use ESLint to lint your code?
是否使用ESLint来限制代码错误与风格,这个看自己或者团队需要吧,
7,Pick an ESLint preset (Use arrow keys)
Standard (https://github.com/standard/standard)
Airbnb (https://github.com/airbnb/javascript)
none (configure it yourself)
选一个吧,我选了第一个
8,Set up unit tests?
是否创建测试模块
9,Pick a test runner
如果你选择要创建测试模块,这里就要选择一个创建的模块
10,Setup e2e tests with Nightwatch?
是否安装e2e测试框架Nightwatch?
还不知道这个框架是什么?先yes吧
11,Should we run `npm install` for you after the project has been created?
在创建完成之后是否运行 npm install的命令来编译打包项目
yes,use npm
yes,use yarn
no,I will handle that myself
有3个选项供你选择,我选择了用npm来打包,创建完的工程目录里就有node_modules的文件夹

一开始不是很懂,本着先run起来,后研究的思路。一路都是回车回车,一波操作猛如虎,看到下图结果,就算是项目创建成功了

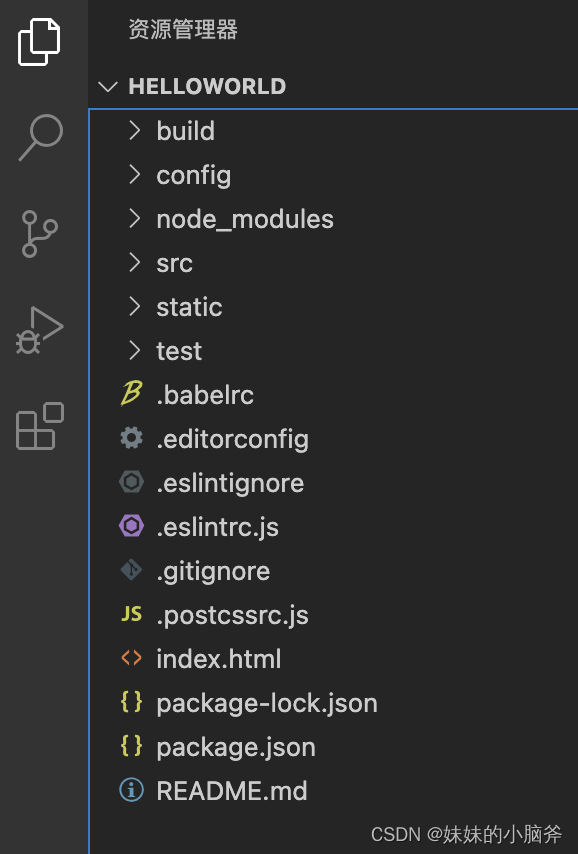
在vscode中打开项目工程,可以看到下面这些目录文件

通过命令运行此项目
npm run dev

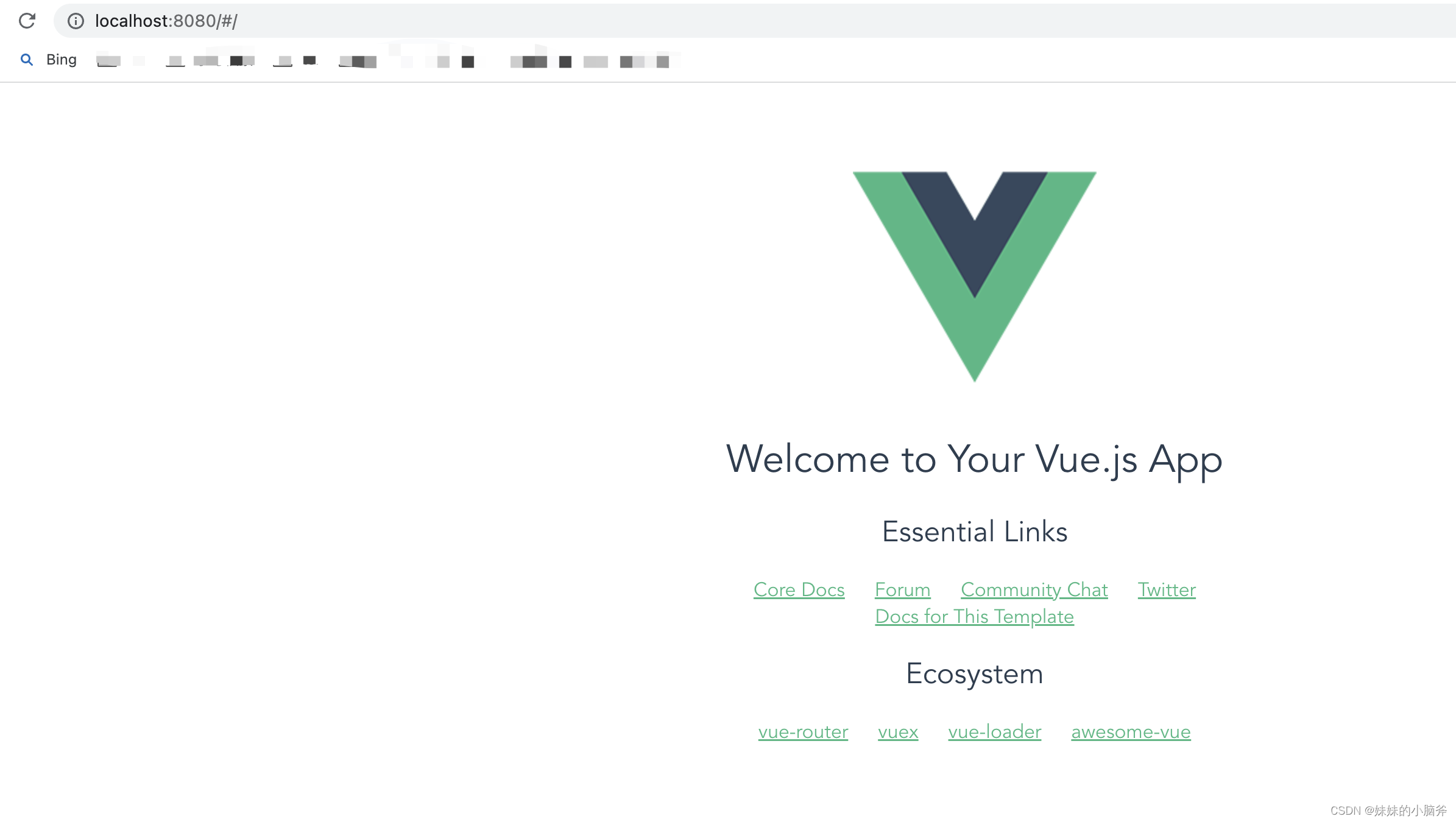
浏览器里运行http://localhost:8080/#/,展示如上页面,表示你通过脚手架已经完成demo项目的创建并且run了起来。
在创建此demo过程中,还遇到了一些问题也记录一下
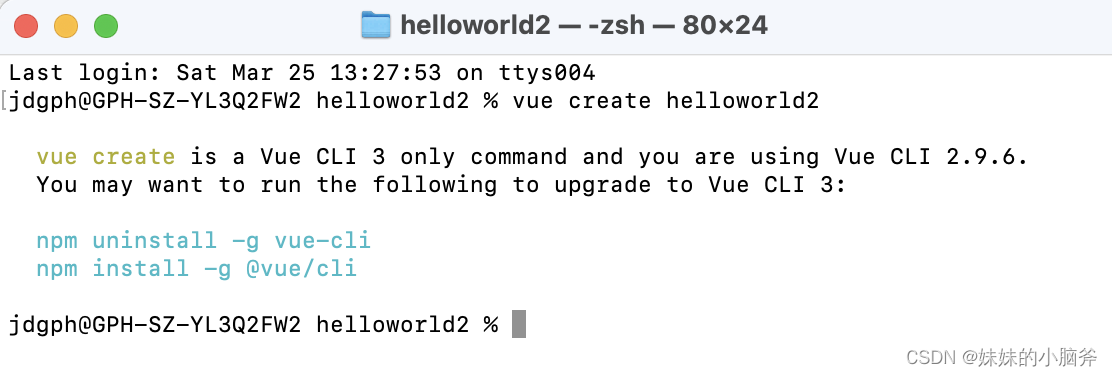
1,在vue-cli的官网上,看到通过脚手架命令是 vue create <project-name>,在一开始创建的时间就是用的这个命令,但是创建失败了,告诉我vue create是vue cli3的命令,我机器上的版本是2的版本,所以创建不了。还贴心的提醒,如果想用vue cli3来创建项目,就用下面的两个命令来重新安装cue cli。

希望对其他初学者有所帮助!
希望技术大牛不吝赐教,瑞思拜!





















 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








