一 .自己写项目(这里讲的是vue2的)
1.创建vue2
在新建终端中:
vue create 01
键盘向下,选择--> Manually select features -->回车
键盘向下摁4次再空格,选择--> Router -->回车
键盘向下,选择--> vue 2.x -->回车
输入 y -->回车
键盘向下,选择--> In package.json -->回车
输入 y -->回车
回车

2.进入创建的vue
cd 01
3.运行vue
npm run serve
4.打包vue,打包好后在dist文件中,可重命名(换个好听点滴名字)
npm run build

二.克隆的项目
如果是去做新的项目(看gitee内别人的项目),若没有node_modules文件,要自己下依赖
先克隆项目:git clone https://...(项目地址)
(可选)安装依赖:npm i 或者cnpm i
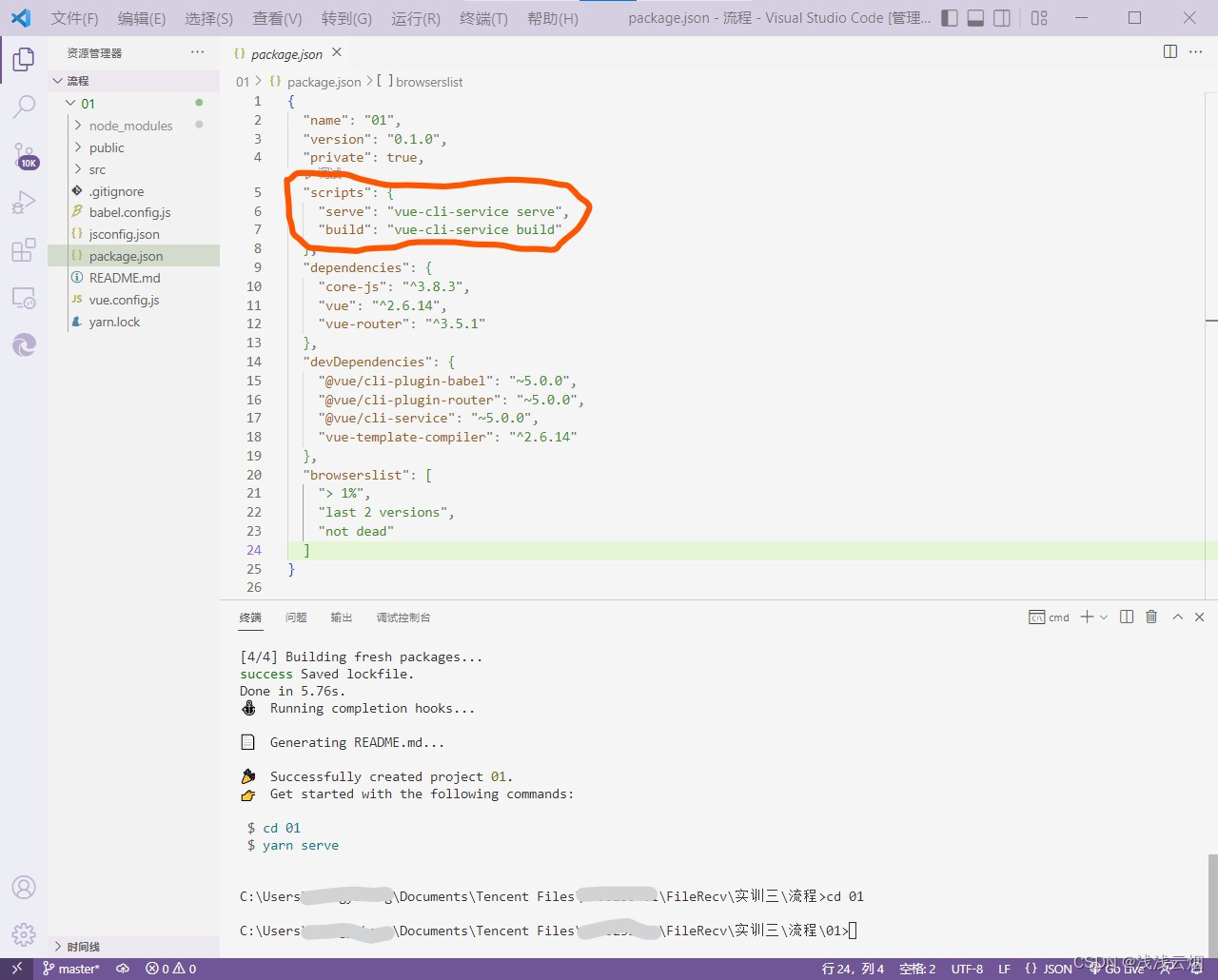
在package.json查看scripts内的代码,一般serve是运行(别人可能会改指令名),build是打包
输入命令为上面3,4
有些项目还有数据库和jar包的,需要部署
项目部署:
jar包部署:
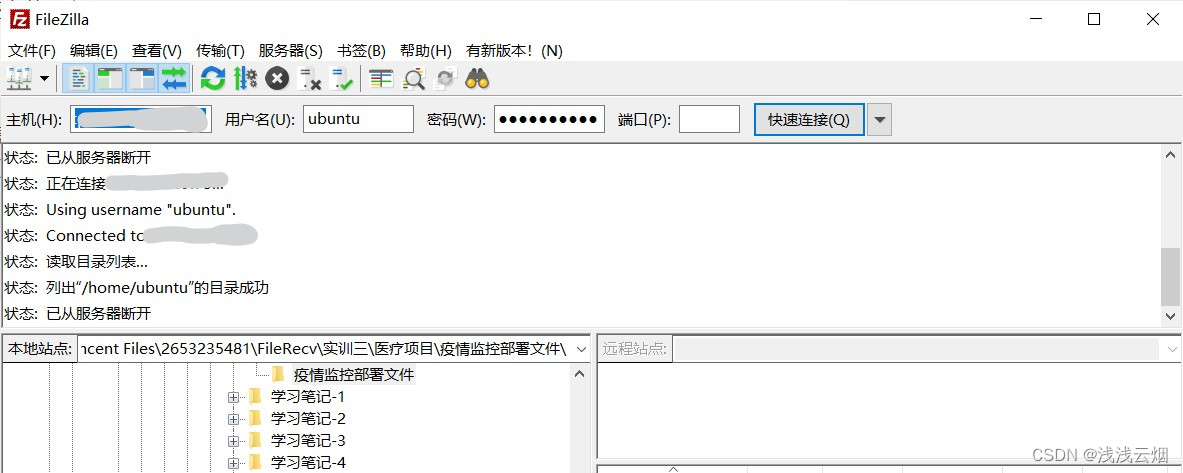
1.本地连接到服务器(使用FileZilla)
主机:sftp://xxxx(个人购买的云服务器ip地址)
用户名:root(阿里云的)或ubuntu(腾讯云的)
密码:自个儿云服务的密码
然后,点击快速连接。
2.在左边本地站点:找到打包的文件dist(就是上面自己写项目第4点打包的那个文件),在右边远程站点:输入 /jar ,将左边dist文件拖到右边的jar文件夹内
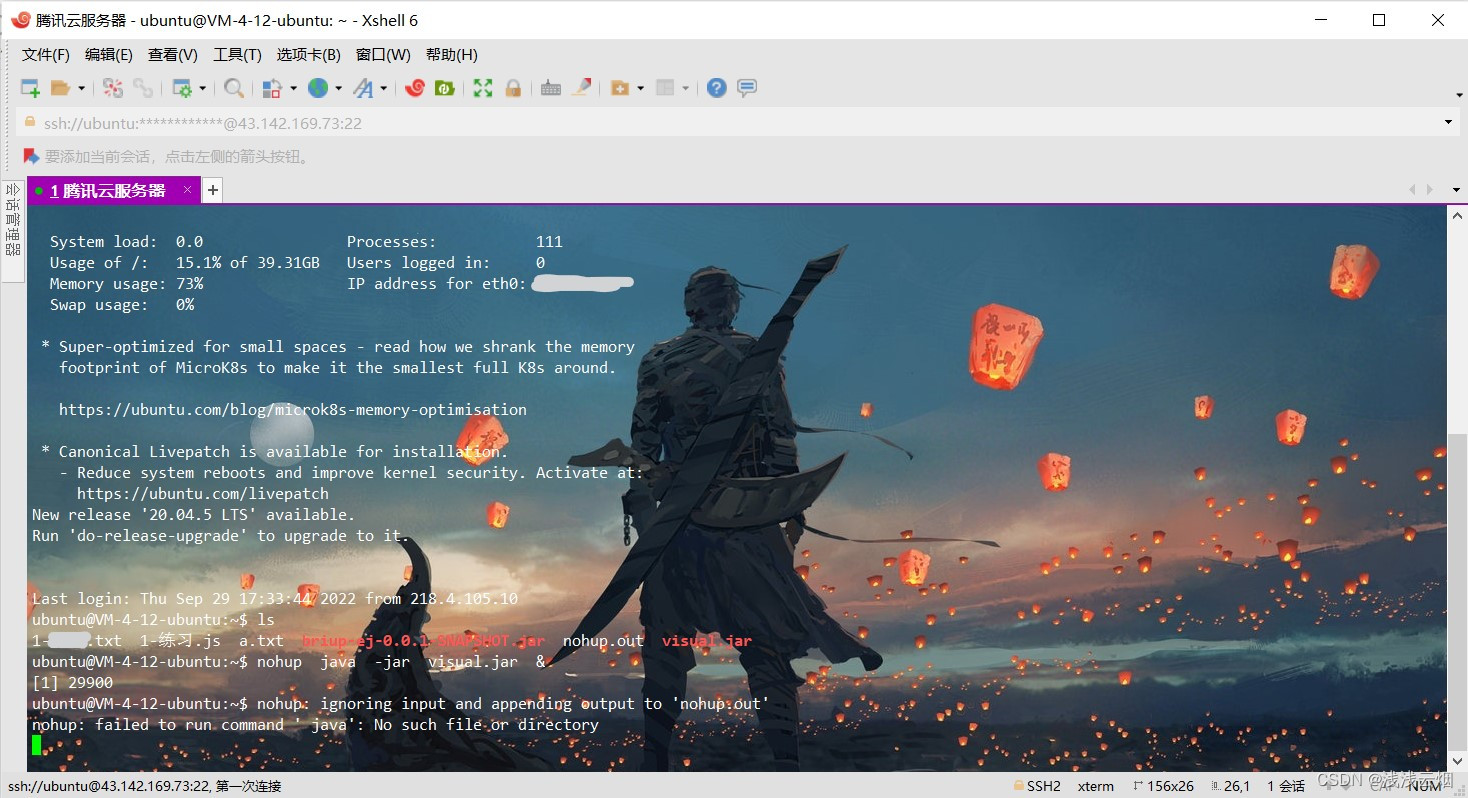
3.上传成功后运行jar包(使用Xshell)
连接到ubuntu(腾讯云的)/root(阿里云的)
(连接方式:新建会话->主机填个人云服务器的ip地址->点左边的用户登陆验证,用户名:ubuntu/root;密码:个人云服务器的密码)
连接成功后,
查看jar包是否导入成功
ls
输入:(下面这条命令的jar包名记得改,运行半天都没结束,直接回车)
nohup java -jar xxx.jar &


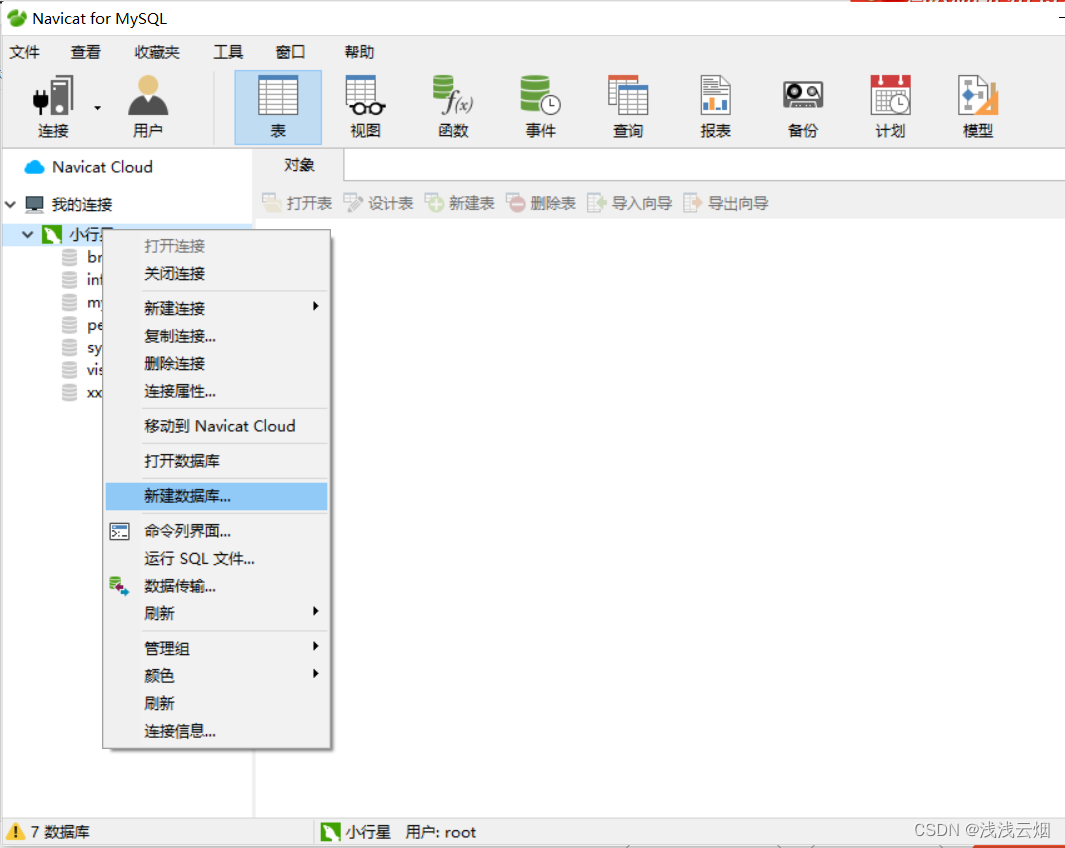
数据库部署:(Navicat for MySQL)
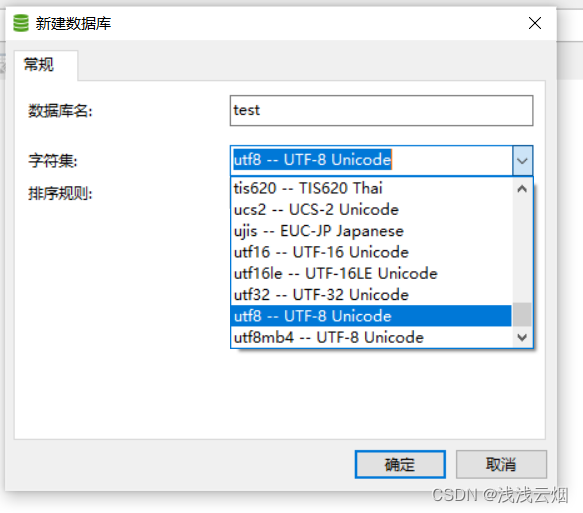
1.打开我的连接(初次使用需要新建连接),新建数据库
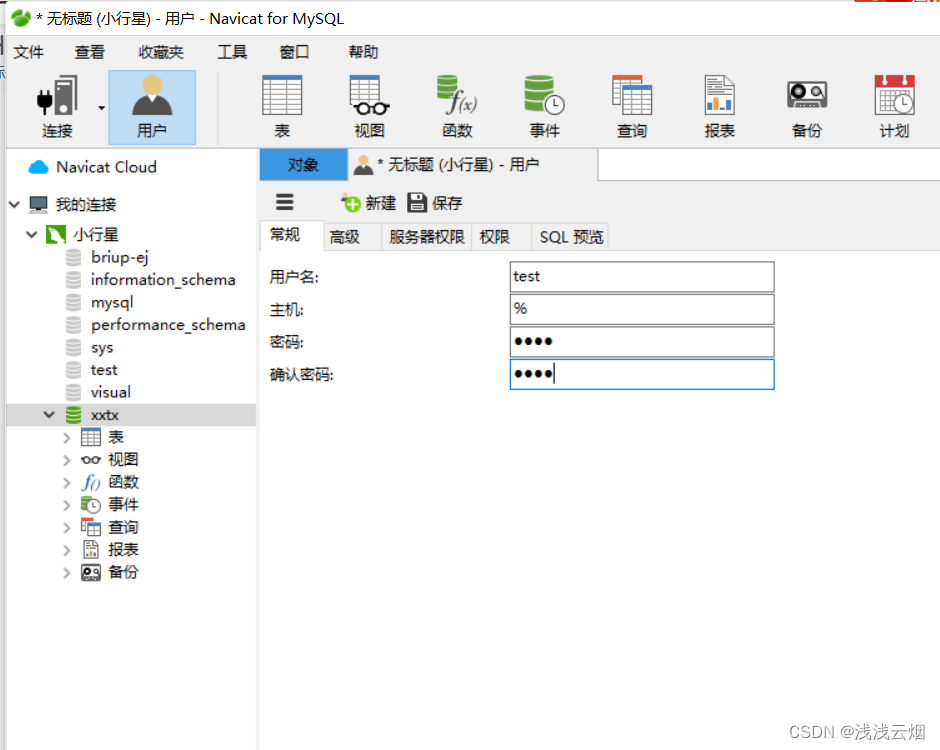
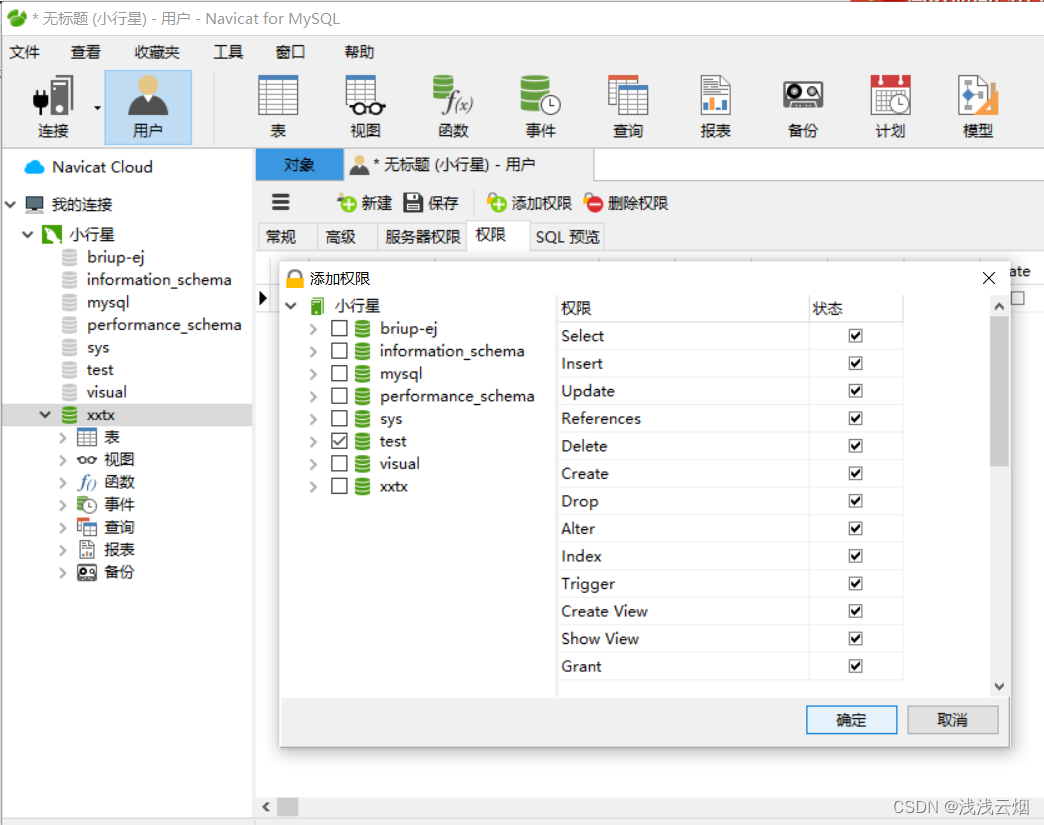
2.新建用户,给用户添加数据库权限(全选),再保存
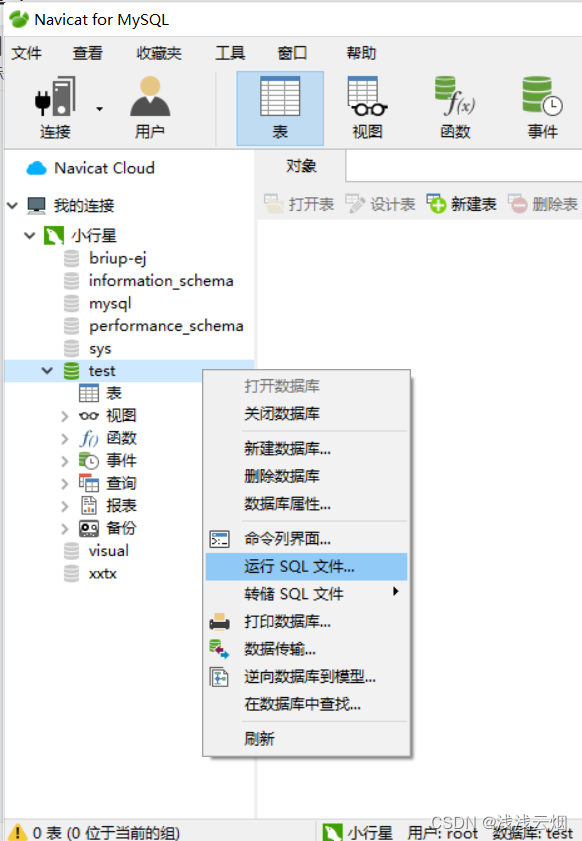
3.导入数据库
4.关闭数据库再重新进入,如歌表格内有数据,就导入成功了。



























 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








