HTML 语法规范
基本语法概述 :
HTML 标签是由尖括号包围的关键词,示例 : <html>
HTML 标签通常是成对出现的,例如 <html > 和 < /html > , 我们称为双标签。
标签对中的第一个标签是 开始标签,第二个标签是结束标签。
有些特殊标签是单个标签 ( 个别情况 ) , 示例 : <br/>, 成为单标签
标签关系 :
双标签关系可以分为两类 : 包含关系和并列关系
包含关系 :
<head>
<title> </title>
<head>
并列关系 :
<head> </head>
<body> </body>
HTML 基本结构标签
第一个 HTML 网页 :
每个网页都会有一个基本的结构标签( 也成为 骨架标签 ) ,页面内容也是在这些基本标
签上书写。
示例 :
<html>
<head>
<title> 第一个 HTML 页面 </title>
<head>
<body>
月薪过万,一飞冲天
</body>
</html>

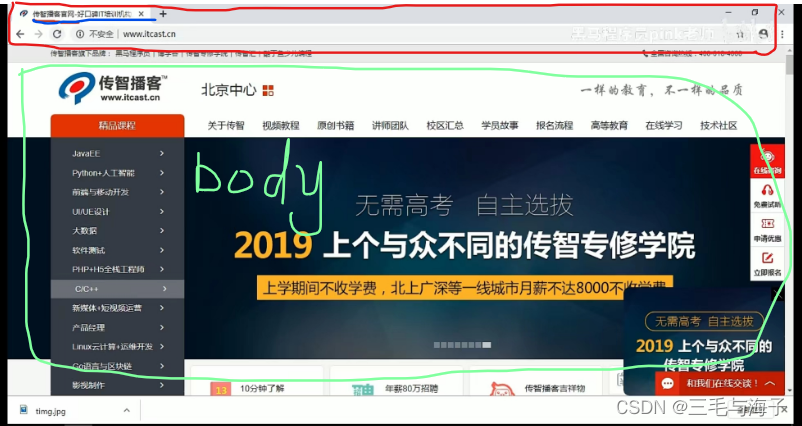
具体示例 :

===>>>
红色方框就是 : < head > 头部标签
红色方框里的 蓝色标记 就是 <title> 标题标签 ,网页标题
绿色方框就是 : < body > 身体部分






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








