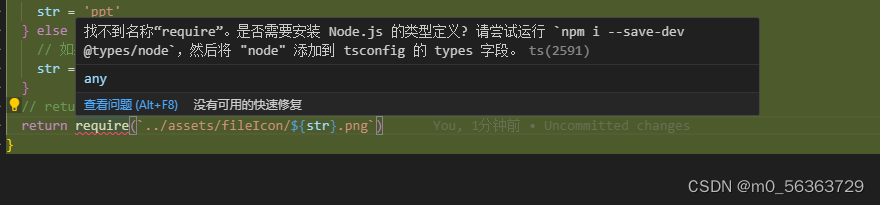
报错提示:找不到名称“require”。是否需要安装 Node.js 的类型定义? 请尝试运行 npm i --save-dev @types/node,然后将 “node” 添加到 tsconfig 的 types 字段
使用环境:Vue3+TypeScript+Vite
问题描述:在.ts文件中使用require提示如下错误,根据错误提示操作后报错依然未解决

解决方案:
具体代码:
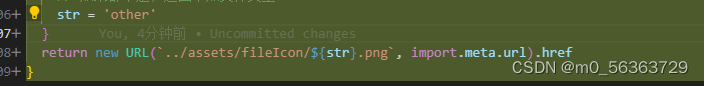
function getIcon(name: string) {
return new URL(`../assets/fileIcon/${name}.png`, import.meta.url).href;
}
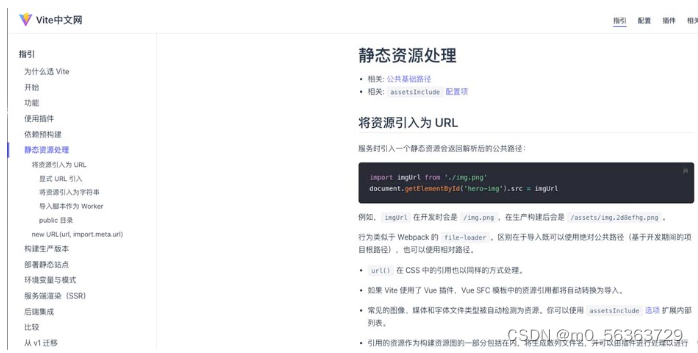
问题原因:在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理
在这里插入图片描述

官方示例如下:
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl





















 9249
9249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








