IOS系统safari浏览器,上拉加载列表使用vh计算高度布局的问题
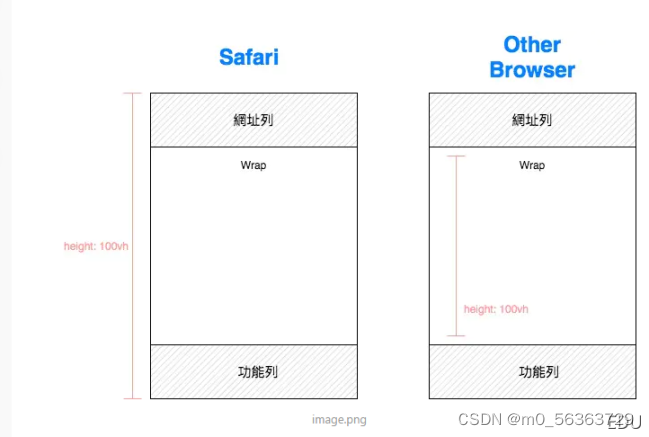
ios系统中在safari浏览器中查看上拉加载列表时,如果使用的100vh对高度做处理,在存在浏览器工具栏的情况下,会出现少部分遮挡,因为safari中的高度包含了工具栏。这时如果想计算出正确的高度,可以用innerHeight做处理(innerHeight可以在safari中获取到除去工具栏的页面高度),并且监听浏览器工具栏变化,因为隐藏/显示工具栏会触发resize事件,在resize时应重新获取innerHeight进行计算。

但注意处理后在IOS15版本中,safari浏览器展示上拉加载列表时在显示浏览器工具栏的情况下正常,但隐藏工具栏的情况下高度仍然不正常,所以暂不考虑ios15隐藏工具栏情况下的高度自适应(配合ios排查过,应该是safari浏览器在隐藏工具栏的情况下,自身高度识别处理有问题,现阶段暂时无法处理)。
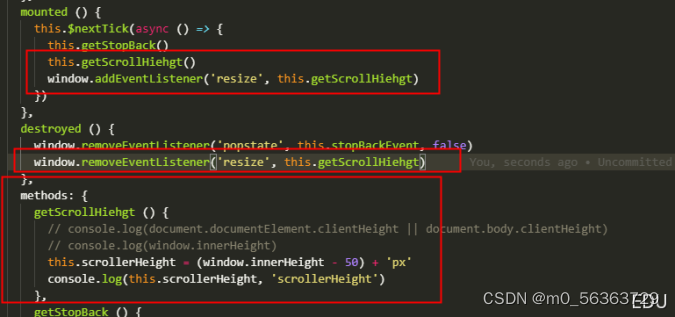
下图中这个window.innerHeight-50px,在具体处理时请根据自己的布局需要判断是否需要减去50或者是其他大小的px。这个scrollerHeight就算用于替代之前用vh计算的高度。另外安卓不管用innerHeight还是vh计算都是不会包括工具栏高度的。

IOS系统safari浏览器,上拉加载列表使用vh计算高度布局的问题
最新推荐文章于 2024-05-30 13:56:29 发布





















 4361
4361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








