vue中实现文字间距等分且超出宽度展示省略号
display: flex; 的时候 text-overflow: ellipsis;不生效
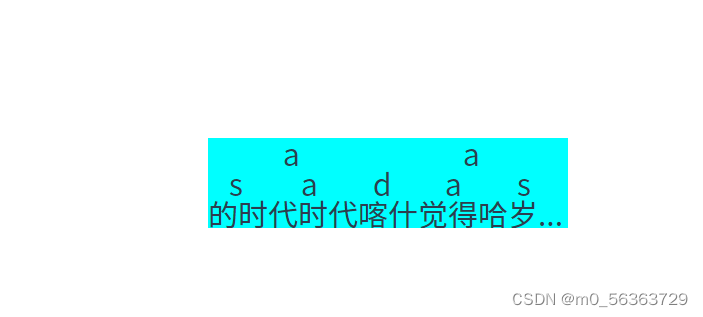
效果

前提:字体大小固定,wb使用基本没毛病
<!-- vue-demo -->
<template>
<div class="governmentStandardIndexHomePage">
<span class="flex-container" v-for="(itemThree, indexThree) in 2" :key="indexThree">
<span style="flex: 0 0 12px;" v-for="(char, index) in indexThree == 1 ? 'sadas' : '的时代时代喀什觉得哈岁的卢卡斯昆德拉是'" :key="char">
<template v-if="index < 11">
{{ char }}
</template>
<template v-else>
<div style="width: 12px;overflow:hidden">...</div>
</template>
</span>
</span>
</div>
</template>
<style lang="scss">
.governmentStandardIndexHomePage {
width: 144px;
height: 100%;
line-height: 1;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
font-size: 12px;
.flex-container {
background-color: aqua;
display: flex;
justify-content: space-around;
overflow: hidden;
text-overflow: ellipsis;
/* 超出部分显示省略号 */
white-space: nowrap;
/* 禁止换行 */
width: 144px;
}
}</style>





















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








