项目是使用vue init webpack xxx 命令搭建Vue项目,项目运行命令:npm run dev
直接运行命令:npm run build ,在根目录生成dist文件

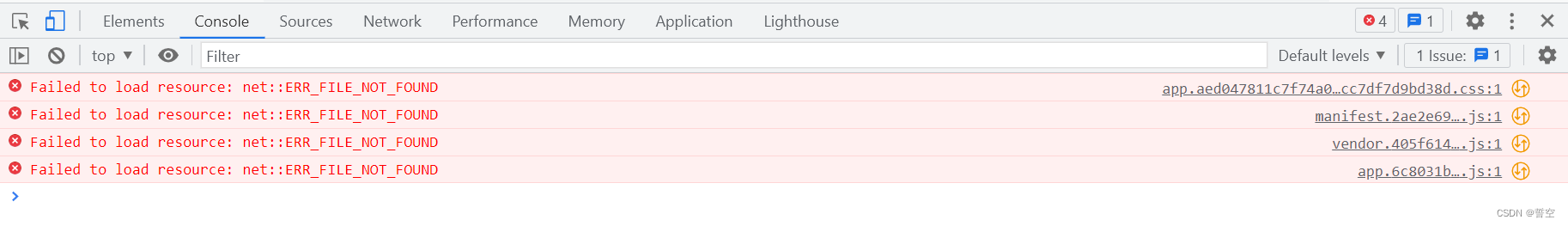
问题1:打开dist文件下index.html ,浏览器显示一片空白,控制台报错显示:

解决方法: 在项目根目录build文件下,打开webpack.base.config.js ,找到webpack的出口属性output ,并将代码改成:
publicPath:
process.env.NODE_ENV === 'production'
? './' + config.build.assetsPublicPath
: './' + config.dev.assetsPublicPath问题2:
如果出现背景图片路径报错,如:

解决方法:
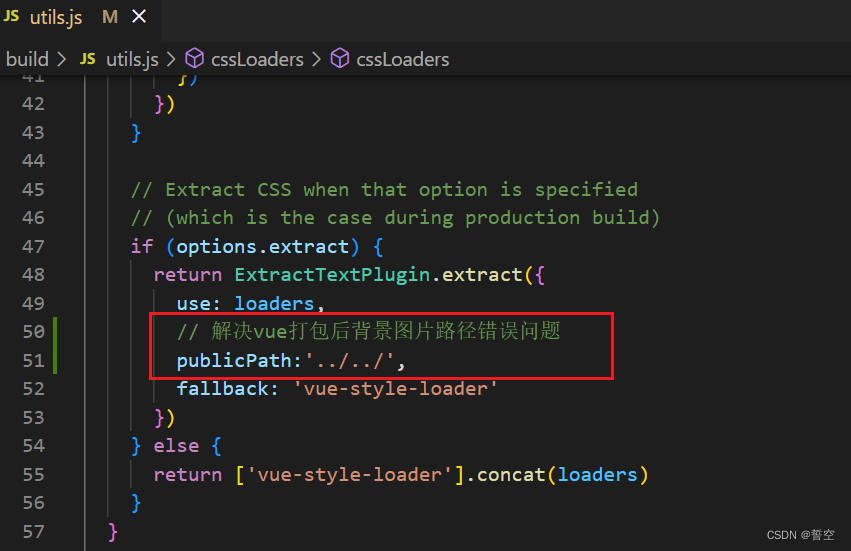
在项目根目录build文件下找到utils.js ,然后找到(借鉴:https://www.cnblogs.com/crazycode2/p/8623063.html):

并添加这行代码:
// 解决vue打包后背景图片路径错误问题
publicPath:'../../',




















 5279
5279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








