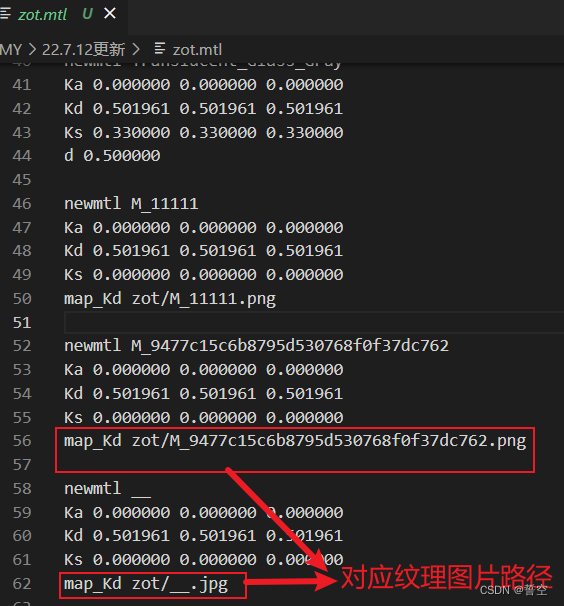
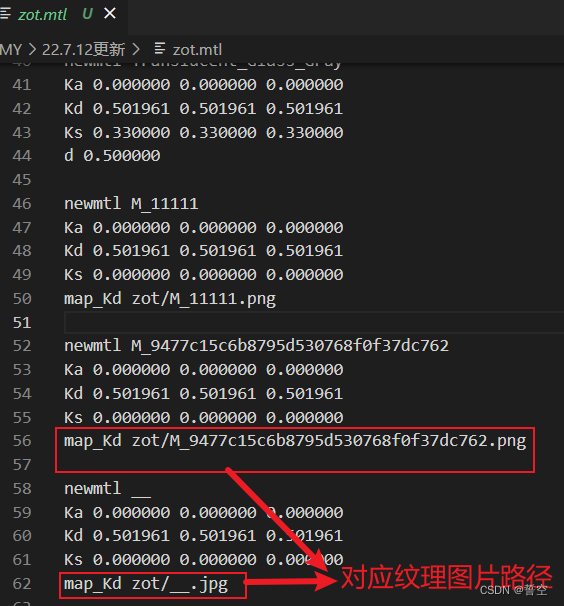
原因1: 更改纹理图片的文件夹文件名 ,而没有在与obj格式同级的mtl格式中做修改。因为mtl格式文件里有着原先自动设定的纹理图片对应的路径


 1989
1989
 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


