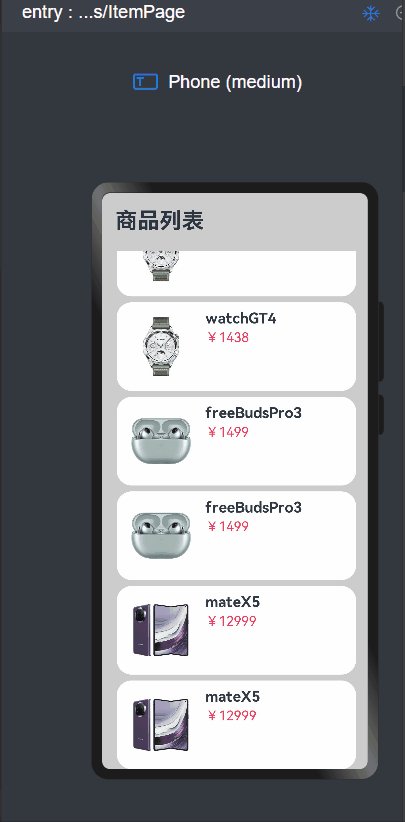
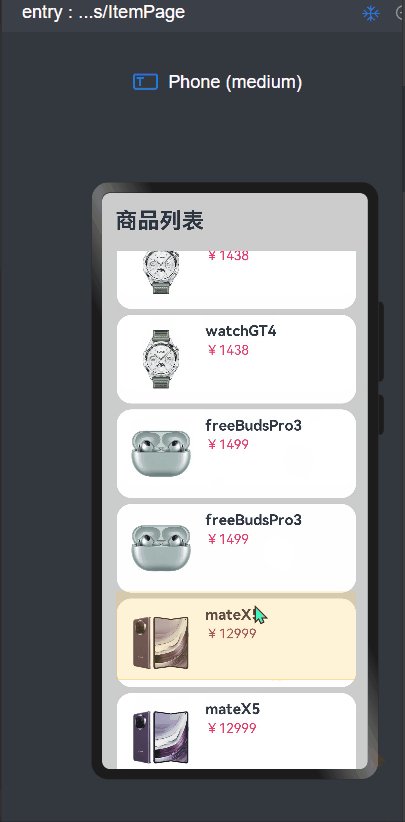
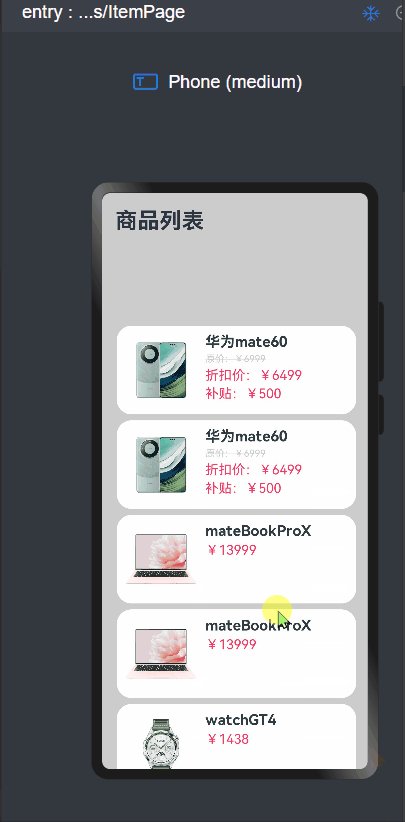
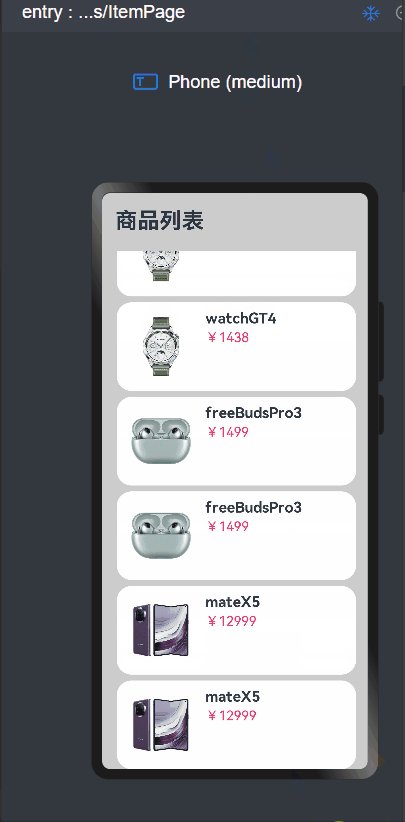
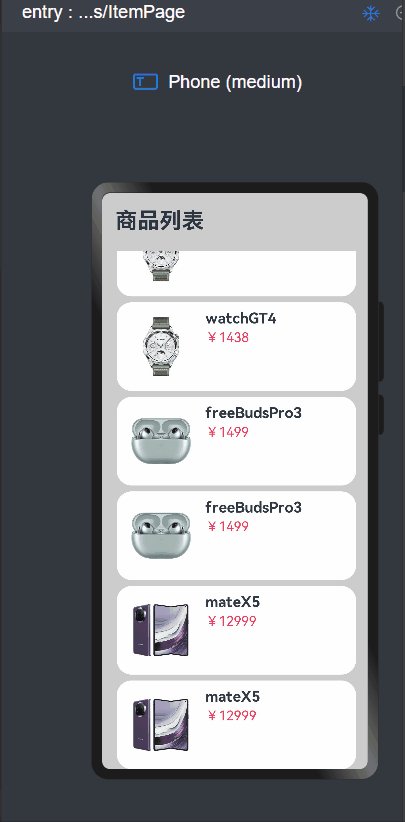
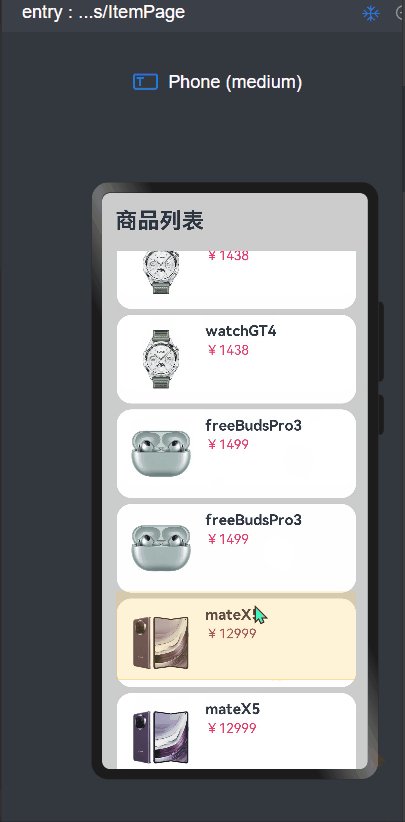
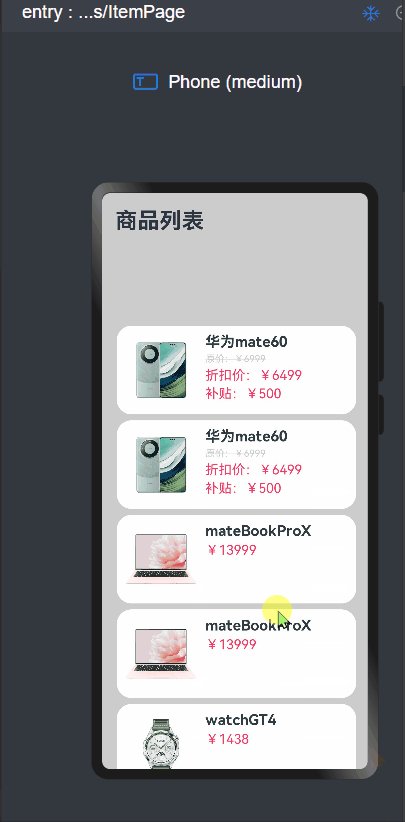
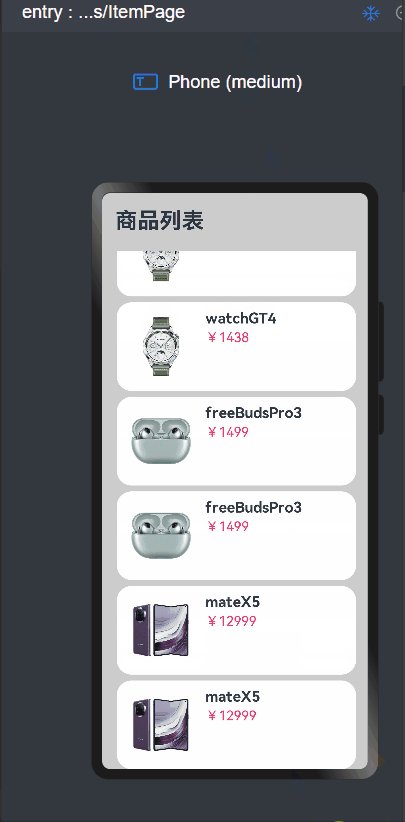
一、整体效果预览

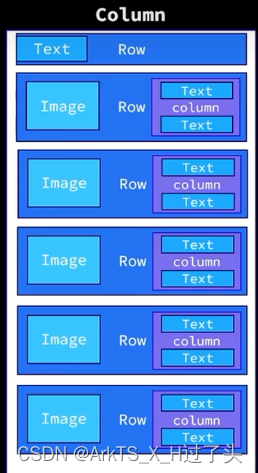
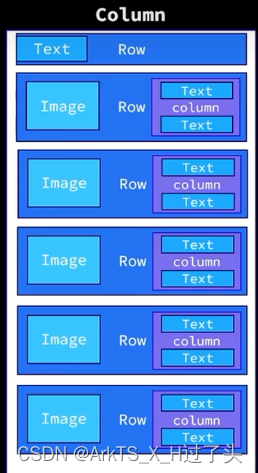
二、整体分析

三、代码实现
// 此段代码为功能实现核心代码
Column({ space: 8 }) {
Row() {
Text('商品列表')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.width('90%')
.height(30)
.margin({ bottom: 20, top: 20, left: 0 })
List({ space: 8 }) {
ForEach(
this.items,
(item: Item) => {
ListItem() {
Row({ space: 10 }) {
Image(item.image)
.width(100)
Column({ space: 4 }) {
if (item.discount) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('原价:¥' + item.price)
.fontColor('#CCC')
.fontSize(13)
.decoration({ type: TextDecorationType.LineThrough })
Text('折扣价:¥' + (item.price - item.discount))
.fontColor('#F36')
.fontSize(18)
Text('补贴:¥' + item.discount)
.fontColor('#F36')
.fontSize(18)
} else {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥' + item.price)
.fontColor('#F36')
.fontSize(18)
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width('90%')
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
.margin({ left: 20 })
}
}
)
}
.width('100%')
.height('100%')
.layoutWeight(1) //布局权重
}
.width('100%')
.height('100%')
.backgroundColor('#CCC')























 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








