本人开发一款公众号的后台程序用于发放美团饿了么优惠券
外卖CPS红包小程序源码分享
外卖cps带分销返利源码
饿了么红包、美团优惠券开发(外卖cps,三级裂变源码)
源代码地址
搭建步骤
- 下载以上源代码到本地
http://y.mybei.cn
截图

步骤
- 下载以上源代码到本地
http://www.mybei.cn - 修改为你自己的微信小程序,打开 /dist/pages/ele/index.js

- 微信小程序->开发管理->开发设置 添加 request的域名: 地址:
https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=271531762&lang=zh_CN

- 小程序管理后台配置你的链接
后台地址: http://q.mybei.cn - 进去之后选择小程序管理->无裂变小程序管理->添加小程序->填入你自己的链接

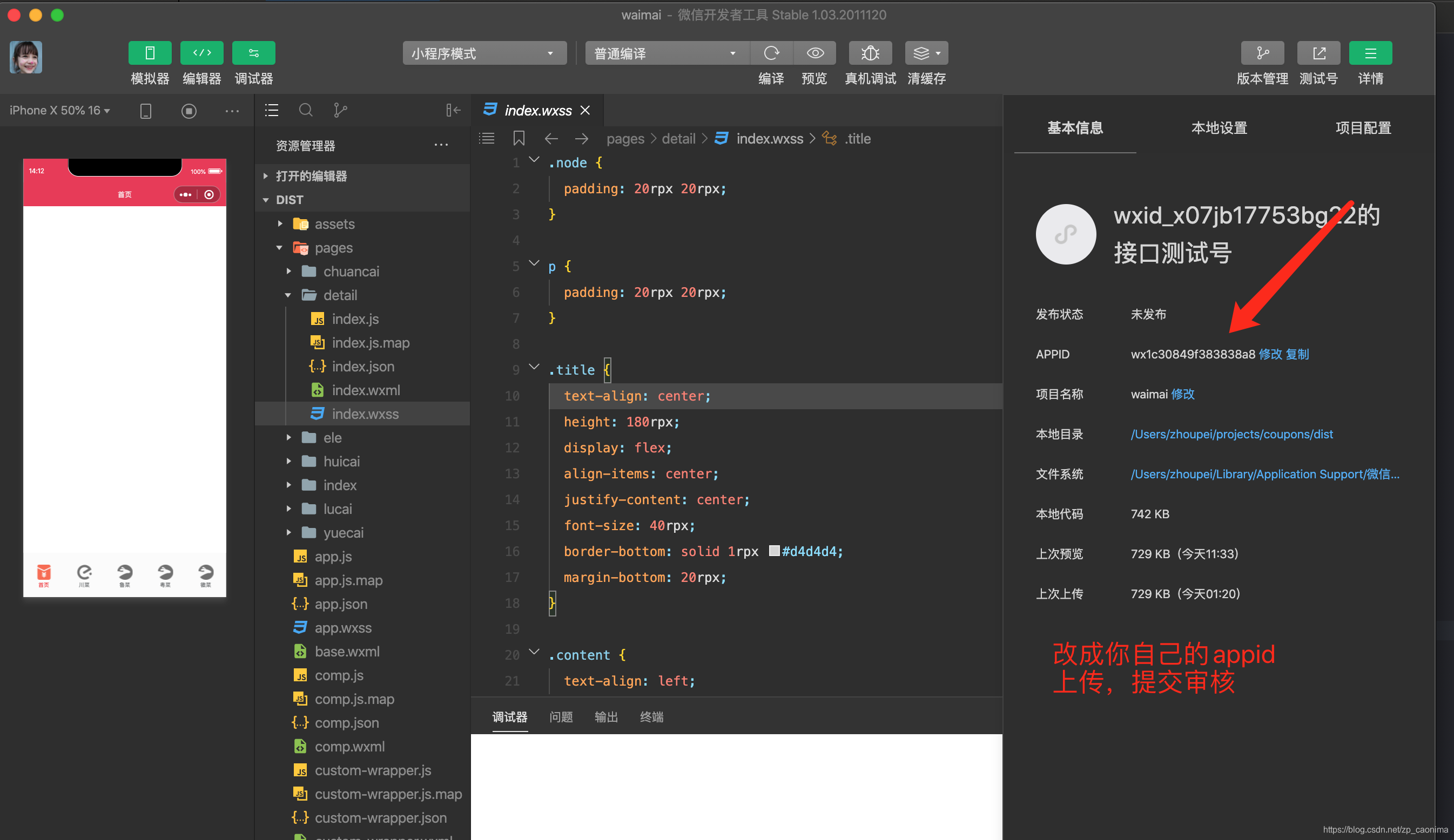
- 微信开发者工具,导入项目,提交审核
 const Base = require(’./base.js’);
const Base = require(’./base.js’);
module.exports = class extends Base {
/**- index action
- @return {Promise} []
*/
async indexAction() {
const model = this.model(‘category’);
const data = await model.order([‘sort_order ASC’]).select();
const topCategory = data.filter((item) => {
return item.parent_id === 0;
});
const categoryList = [];
topCategory.map((item) => {
item.level = 1;
categoryList.push(item);
data.map((child) => {
if (child.parent_id === item.id) {
child.level = 2;
categoryList.push(child);
}
if (child.is_show == 1) {
child.is_show = true;
} else {
child.is_show = false;
}
if (child.is_channel == 1) {
child.is_channel = true;
} else {
child.is_channel = false;
}
if (child.is_category == 1) {
child.is_category = true;
} else {
child.is_category = false;
}
});
});
return this.success(categoryList);
}
async updateSortAction() {
const id = this.post(‘id’);
const sort = this.post(‘sort’);
const model = this.model(‘category’);
const data = await model.where({
id: id
}).update({
sort_order: sort
});
return this.success(data);
}
async topCategoryAction() {
const model = this.model(‘category’);
const data = await model.where({
parent_id: 0
}).order([‘id ASC’]).select();
return this.success(data);
}
async infoAction() {
const id = this.get(‘id’);
const model = this.model(‘category’);
const data = await model.where({
id: id
}).find();
return this.success(data);
}
async storeAction() {
if (!this.isPost) {
return false;
}
const values = this.post();
const id = this.post(‘id’);
const model = this.model(‘category’);
values.is_show = values.is_show ? 1 : 0;
values.is_channel = values.is_channel ? 1 : 0;
values.is_category = values.is_category ? 1 : 0;
if (id > 0) {
await model.where({
id: id
}).update(values);
} else {
delete values.id;
await model.add(values);
}
return this.success(values);
}
async destoryAction() {
const id = this.post(‘id’);
let data = await this.model(‘category’).where({
parent_id: id
}).select();
if (data.length > 0) {
return this.fail();
} else {
await this.model(‘category’).where({
id: id
}).limit(1).delete();
// TODO 删除图片
return this.success();
}
}
async showStatusAction() {
const id = this.get(‘id’);
const status = this.get(‘status’);
let ele = 0;
if (status == ‘true’) {
ele = 1;
}
const model = this.model(‘category’);
await model.where({
id: id
}).update({
is_show: ele
});
}
async channelStatusAction() {
const id = this.get(‘id’);
const status = this.get(‘status’);
let stat = 0;
if (status == ‘true’) {
stat = 1;
}
const model = this.model(‘category’);
await model.where({
id: id
}).update({
is_channel: stat
});
}
async categoryStatusAction() {
const id = this.get(‘id’);
const status = this.get(‘status’);
let stat = 0;
if (status == ‘true’) {
stat = 1;
}
const model = this.model(‘category’);
await model.where({
id: id
}).update({
is_category: stat
});
}
async deleteBannerImageAction() {
let id = this.post(‘id’);
await this.model(‘category’).where({
id: id
}).update({
img_url: ‘’
});
return this.success();
}
async deleteIconImageAction() {(wx.webpackJsonp = wx.webpackJsonp || []).push([ [ 5 ], {
149: function(e, t, n) {
e.exports = n.p + “component/customTabBar/index.wxml”;
},
394: function(e, t, n) {
“use strict”;
n(149);
},
395: function(e, t, n) {},
498: function(e, t, n) {
“use strict”;
n.r(t);
n(394);
var o, a, , m = n(7), r = n.n(m), s = n(8), i = n(0), p = n.n(i), u = n(2), c = (n(395),
function() {
function defineProperties(e, t) {
for (var n = 0; n < t.length; n++) {
var o = t[n];
o.enumerable = o.enumerable || !1, o.configurable = !0, “value” in o && (o.writable = !0),
Object.defineProperty(e, o.key, o);
}
}
return function(e, t, n) {
return t && defineProperties(e.prototype, t), n && defineProperties(e, n), e;
};
}());
function classCallCheck(e, t) {
if (!(e insta








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6763
6763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








