项目后台借鉴地址
注意这个项目的node 后台服务应该下载mysql2(不然会有版本问题)
node版本推荐:16.14.2
1. 创建项目
创建支持typescript
npx create-react-app my-app --template typescriptnpx create-react-app my-appnpm init react-app my-app-
npx create-react-app my-app: 这是使用 create-react-app 工具创建 React 应用程序的推荐方式。
npx是 npm 的一部分,它允许你临时安装并执行 npm 包中的命令,而不需要全局安装这个包。因此,当你运行npx create-react-app my-app时,它会临时下载 create-react-app 并使用它来创建一个新的名为my-app的 React 应用程序。 -
npm init react-app my-app: 这是 create-react-app 提供的另一种方式来创建 React 应用程序。当你在全局安装了 create-react-app 包后,你可以使用
npm init react-app my-app命令来创建一个新的 React 应用程序。这种方式类似于使用 npm 的init命令来创建一个新的 npm 包,只是这里的包类型是 React 应用程序。
总的来说,这两种方式都可以用来创建一个新的 React 应用程序,不过 npx create-react-app my-app 更加简洁和直接,并且无需提前全局安装 create-react-app 工具,因此更加推荐。
2.react-app-env.d.ts 文件作用
react-app-env.d.ts 文件是在使用 Create React App 创建 TypeScript 项目时自动生成的一个 TypeScript 声明文件。它的作用是用来存放全局类型声明或模块声明,以便在整个项目中使用。
在 React 项目中,通常会使用一些全局变量、全局函数或全局模块,例如 window 对象、document 对象、第三方库等。而这些全局变量或函数的类型信息可能并不被 TypeScript 默认识别,这时候就需要通过声明文件来告诉 TypeScript 这些全局变量或函数的类型。
react-app-env.d.ts 文件的命名规范是 Create React App 的一种约定,它会被 TypeScript 自动识别并作为全局类型声明文件。你可以在这个文件中添加对全局类型的声明,以确保 TypeScript 能够正确地理解和检查你的项目代码。
例如,你可以在 react-app-env.d.ts 文件中添加以下内容:
declare var myGlobal: string;
这样就声明了一个全局变量 myGlobal 的类型为 string,并且在整个项目中都可以使用这个类型声明。这样做可以避免 TypeScript 报错,同时提供了更好的代码提示和类型检查。
3.reportWebVitals.ts 作用
reportWebVitals.js 文件是 Create React App 创建的 React 项目中的一个用于性能监控的文件。它的作用是用来收集并报告关于网站性能的一些指标数据,例如页面加载时间、交互延迟等,以便于开发者对网站性能进行监控和优化。
4.React.StrictMode 作用
<React.StrictMode> 是 React 提供的一个组件,用于帮助开发者在开发过程中发现潜在的问题和不安全的代码,并提供一些警告和提示。它是一种开发模式,可以帮助你识别和修复一些潜在的问题,以确保你的应用程序更加健壮和可靠。
具体来说,<React.StrictMode> 会在应用程序中的所有组件下添加一些额外的检查和警告机制,包括:
-
识别不安全的生命周期方法: 在 StrictMode 下,React 会标记一些不安全的生命周期方法,并在控制台输出警告,帮助你识别和替换这些方法。
-
检测过时的 API 使用: React 会在 StrictMode 下检测到过时的 API 使用,并在控制台输出警告,提醒你更新你的代码以适应新的 API。
-
检测副作用: StrictMode 会在开发环境下检测到某些副作用,并在控制台输出警告,帮助你发现可能会导致 bug 的副作用代码。
-
检测不稳定的
context使用: StrictMode 会检测到不稳定的context使用,并在控制台输出警告,帮助你修复可能会导致意外行为的context代码。
总的来说,<React.StrictMode> 提供了一种开发模式,帮助你在开发过程中发现一些潜在的问题和不安全的代码,并提供警告和提示,以提高应用程序的质量和可靠性。在开发环境中,你可以将其添加到应用程序的根组件中以启用 StrictMode。在生产环境中,StrictMode 不会产生任何影响,它只在开发模式下起作用。
5.Ant Design 配置
npm install antd
安装 TypeScript 声明文件: 由于 Ant Design 是使用 TypeScript 编写的,因此你需要安装 TypeScript 声明文件以便于在 TypeScript 项目中正确地使用 Ant Design 组件。执行以下命令:
npm install @types/antd
按需加载组件: 默认情况下,Ant Design 会引入全部组件,这可能会导致打包体积过大。你可以通过使用 babel-plugin-import 插件来实现按需加载组件。首先,安装 babel-plugin-import:
npm install babel-plugin-import --save-dev
然后,在项目的 package.json文件中配置:
{
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"style": true
}
]
]
}
}
使用组件: 现在你就可以在项目中引入并使用 Ant Design 的组件了。例如:
import React from 'react';
import { Button } from 'antd';
const App = () => {
return (
<div>
<Button type="primary">Primary Button</Button>
</div>
);
};
export default App;
6.配置路由 react-router-dom(v6)
npm install react-router-dom @types/react-router-dom
npm install react-router-cache-route //缓存路由
7.配置redux
npm install redux react-redux @types/react-redux
8.配置axios
npm install axios
9.配置less
npm install less less-loader style-resources-loader --save-dev
webpack.config.js配置:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

{
test: lessRegex,
exclude: lessModuleRegex,
use: [
...getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
"less-loader",
{
javascriptEnabled: true,
}
),
{
loader: "style-resources-loader",
options: {
patterns: path.resolve(paths.appSrc, "theme/index.less"), //全局引入less 文件
},
},
],
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
"less-loader",
{
javascriptEnabled: true,
}
),
},10.配置环境变量 env-cmd
npm install env-cmd --save-dev
方法一:
创建 .env-cmdrc.js 文件
// path: 指定环境变量文件的路径。
// watch: 如果设置为 true,则在文件变化时重新加载环境变量。通常在开发环境中设置为 true。
// verbose: 如果设置为 true,则在加载环境变量时输出详细信息。
module.exports = {
development: {
path: "./.env.development",
watch: true,
verbose: true,
},
production: {
path: "./.env.production",
watch: false,
verbose: false,
},
// 其他环境的配置...
};
使用环境变量
"scripts": {
"start": "env-cmd -e development"
"build": "env-cmd -e production",
}
方法二:
分别创建.env.prod,.env.dev
案例:

然后在package.json 配置:
env-cmd -f .env.dev //开发版本
env-cmd -f .env.prod //生产版本
"start": "env-cmd -f .env.dev react-scripts start",
"build": "env-cmd -f .env.prod react-scripts build",在项目中用process.env.REACT_APP_API_URL 来获取
12.React Strict Mode 会在开发环境下执行两次渲染,检测潜在的副作用和不安全的操作
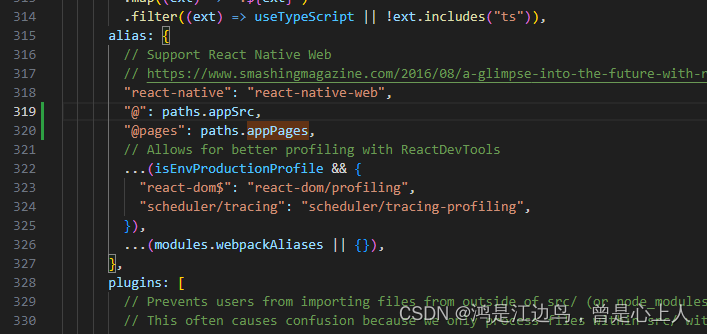
13.配置别名 resolve.alias
14.配置国际化
1.npm install i18next react-i18next
2.在项目的src目录下创建一个locales目录,并在其中创建一个en.json和fr.json等文件,分别用于存放英文和法文的国际化资源:
// en.json
{
"greeting": "Hello, world!",
"about": "About"
}
// fr.json
{
"greeting": "Bonjour, le monde!",
"about": "À propos"
}
3.在src目录下创建一个i18n.js文件,用于配置i18n并导出:
// i18n.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import en from './locales/en.json';
import fr from './locales/fr.json';
i18n
.use(initReactI18next) // 初始化i18next插件
.init({
resources: {
en: { translation: en }, // 英文资源
fr: { translation: fr } // 法文资源
},
lng: 'en', // 默认语言
fallbackLng: 'en', // 未匹配语言时的回退语言
interpolation: {
escapeValue: false // 不对字符串进行转义
}
});
export default i18n;
4.使用国际化
import React from "react";
import { useTranslation } from "react-i18next";
import i18n from "@/i18n"; // 假设你的 i18n.js 文件位于同一目录下
const About: React.FC = () => {
const { t } = useTranslation();
//切换语言
function changeLanguage(language: string) {
i18n.changeLanguage(language);
}
return (
<div>
<h1>{t("greeting")}</h1>
<button onClick={() => changeLanguage("fr")}>Switch to French</button>
</div>
);
};
export default About;
15.配置路由缓存 react-activation
npm install react-activation
AliveScope
import { Provider } from "react-redux";
import store from "./store";
import "./App.css";
import Layout from "@/layout";
import { MyContextProvider } from "@/context";
import { AliveScope, KeepAlive } from "react-activation";
function App() {
return (
<Provider store={store}>
<MyContextProvider>
<AliveScope>
<Layout></Layout>
</AliveScope>
</MyContextProvider>
</Provider>
);
}
export default App;
KeepAlive
const cashBol = (route: any) => {
if (String(route.keep_alive) === "true") {
return true;
}
return false;
};
<Routes>
{routesAuth.map((route: any, index: number) => (
<Route
key={index}
path={route.path}
element={
<KeepAlive
when={() => cashBol(route)}
name={route.title}
id={route.path}
>
{route.element}
</KeepAlive>
}
/>
))}
</Routes>




















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








