文章目录
BOM对象
1. location 对象
location 对象是window对象提供的一个属性,用于获取或设置窗口的URL,并且可以用于解析URL,其次返回的是一个对象。
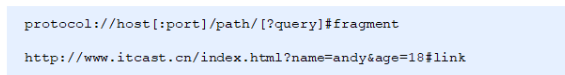
URL一般的语法格式:


location 对象 的常用属性
| 属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号,如果写未返回 空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回字段 #后面内容 常见于锚点链接 |
案例
案例分析:
1.利用定时器作倒计时效果
2.倒计时时间一到则跳转页面
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.itcast.cn';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.itcast.cn';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








