
某客户服务是需要多家外包商通过第三方系统同一个质检池内抢单质检,质检人员手工获取最新任务效率低,有时抢不到单,且老时间的单子通常是问题件影响质检效率。
因此,希望有类似Auto Refresh Plus的插件可以实现自动刷新页面,获取最新的任务,提高抢单效率。
Auto Refresh Plus插件虽然可以协助刷新,但每次刷新后,都只能定位在首页,实际上最新的单子都只在尾页的最后出现。另外Auto Refresh Plus插件只提供刷新功能,还需要用户找到可获取的数据,然后进行点击[获取],才有可能成功进入质检环节。
基于以上原因,需要开发一款适用于我们自己的定制化自动抢单插件。
二、问题点描述
一些测试所用的自动化方法可以用来编写脚本,但是需要安装执行工具以及对应的开发环境,显然不够轻量,并且可能对异步响应比较难支持。
从类似Auto Refresh Plus的插件上入手,可以解决自动化工具不轻量的问题,并且由于编程语言是JavaScript,能够很好的支持网络等异步响应慢的问题。
需要解决以下问题:
-
1.插件的安装和执行方法。
-
2、
JavaScript实现自动刷新、自动抢单、异常处理等脚本逻辑。
三、思路与方法
(一)针对问题1,需要首先找到一款用户脚本管理器,通过用户脚本管理器可以在指定的url内执行指定的JavaScript脚本:
1.用户脚本管理器的选择
当前不同的用户脚本管理器可以支持的浏览器不大相同,其中,Tampermonkey可以支持主流的几个浏览器,因此选用Tampermonkey作为本次的用户脚本管理器。
Chrome: Tampermonkey or Violentmonkey
Firefox: Greasemonkey, Tampermonkey, or Violentmonkey
Safari: Tampermonkey or Userscripts
Microsoft Edge: Tampermonkey or Violentmonkey
Opera: Tampermonkey or Violentmonkey
Maxthon: Violentmonkey
AdGuard: (no additional software required)
2.安装Tampermonkey:
-
不同浏览器上的插件安装方法不同,以
Firefox为例: -
浏览地址输入
about:addons后查找Tampermonkey,完成安装。
3.Tampermonkey脚本编辑器的基本使用:
-
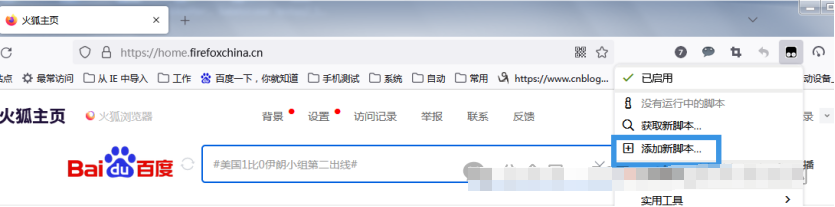
首先,在浏览器右上角找到并点击
Tampermonkey插件,选择添加新脚本。

-
其次,点开编辑器:配置头部注释项,看起来是注释项,实际上是配置,这些配置在脚本运行时会起作用。几个重要的配置有:
@match:只有匹配的网址才会执行对应的脚本。
@require:引入其他依赖库。

4.脚本发布
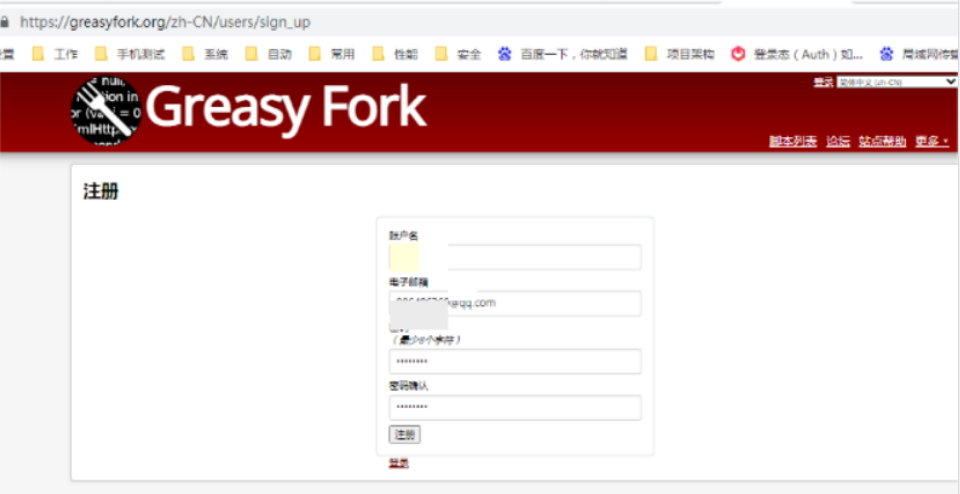
编写完成后,进入greasyfork网站进行注册发布。

5.用户获取发布地址进行安装。

脚本安装成功后,当用户加载可受插件控制的网页时,Tampermonkey便调用相关的脚本。之后该脚本便可根据脚本内容改变网页中特定的内容。
(二)针对问题2,通过JavaScript对浏览器上的DOM进行操作:
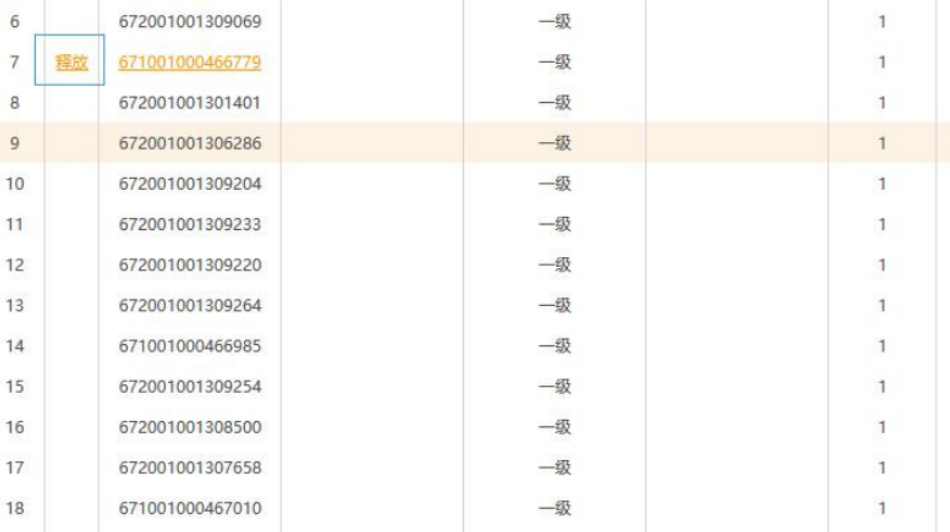
1.探索页面元素后发现[获取]和[释放]的DOM层级,标签、id等均相同,仅文字不同。且原生Javascript 定位DOM元素时无法用文字方式,而jQuery可以使用文字定位的方式,将给元素定位带来便捷。

2.控制一个用户最多只能抢两单:
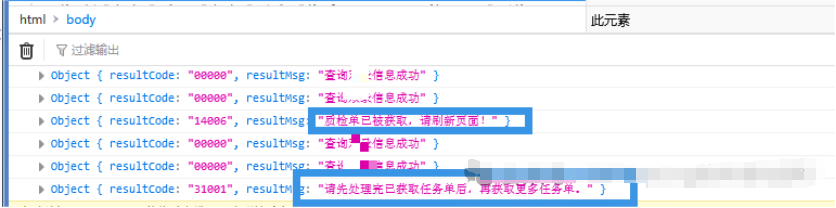
原先使用addlinstenevent方法监听获取的点击次数,但测试后发现click后并不能保证获取都能成功,因为有时会出现此单已被其他人获取的情况。因此改用捕获响应后的弹窗,并判断内容以确认脚本是否继续。

3.页面加载慢,并且许多按钮触发后将发送网络请求,造成响应延迟。
将会带来两个方面的影响:
-
1.同步方法下许多元素还没加载完成,将定位不到。
-
2 延迟的情况下继续发送请求将带来渲染阻塞等问题,最终造成浏览器卡顿。
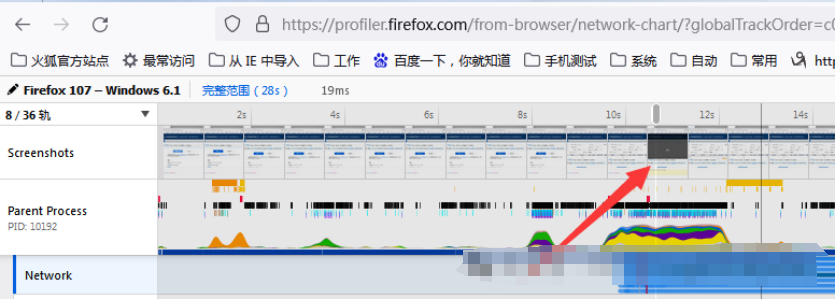
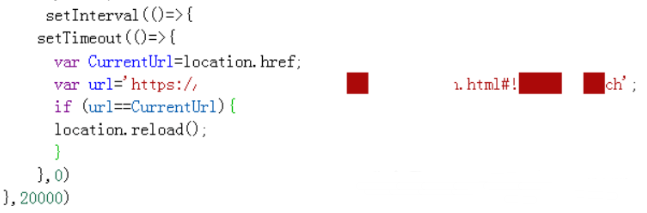
如下图:页面location.reload 需要1s多才完成, 因此,脚本里需要添加setTimeout或async,await等异步方法。

四.实践方案
1.代码实现的功能如下:
-
(1).处于工作台路径下则每隔20s自动刷新抢单,其他界面或者进入质检审核时不刷新抢单
-
最后页有可获取数大于2条,则只获取最新2条
-
最后页有可获取数2或1条,则对应获取。
-
最后页没有可获取的数据,则跳转到上一页获取。
-
a.先跳转到最后页获取最后一条数据,保证命中率:
-
b.获取成功,则弹窗提示用户。
-
(2).抢单规则:
-
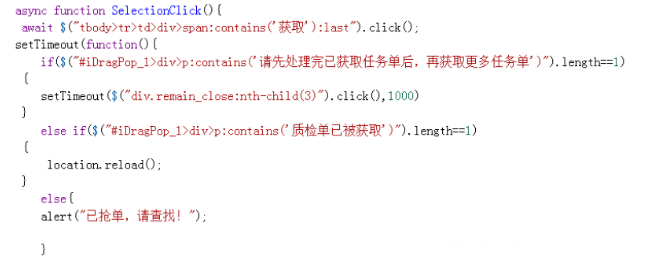
(3).点击【获取】时的错误的弹窗处理:
a.遇到--【请先处理完已获取任务单后,再获取更多任务单,则关闭提示框】,等待20s后的自动刷新
b.遇到--【质检单已被获取】,则通过重加载关闭提示并立即重新进入刷新抢单流程。
2.具体代码实现
-
(1)目标Url的制定
由于用户脚本的@match不能支持带#!的url,@match用*进行模糊匹配,另外代码加当前路径的判断:
![]()

-
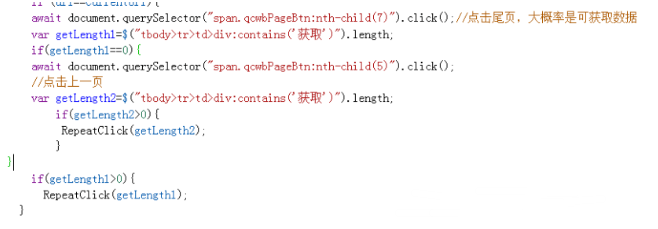
(2)获取最后一页【可获取】数量
处于质检工作台路径下时,加载后跳转到最后一页,获取最后一页【可获取】数量,如果没有可获取数,则跳转【上一页】:

-
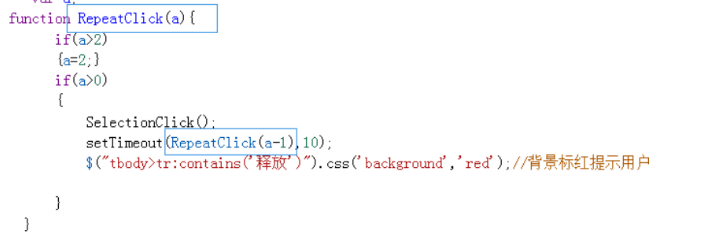
(3)控制连续点击事件
当页面大于2条可获取数据时,控制延迟,避免连续click 造成渲染阻塞,并且大于2条则只click两次。

-
(4)点击【获取】对于结果的一些处理:

-
(5)20s后自动刷新:

五.实施结果
脚本在启用状态下,当用户加载质检工作台的记录页时,该脚本便可根据脚本内容自动实现抢单。
当前脚本后进行了基础测试,当前均已测试通过,测试场景包括:
-
1.审核作业过程等不会进入抢单
-
2.不同可获取数量的抢单场景处理
六.开发过程遇到的其他问题总结
1.setInterval方法使得脚本执行过程的内存随时间增长:
解决方案:定时重置setInterval 计数器或者使用setTimeout 清理每次计数。
2.脚本执行过慢,造成浏览器卡的问题:
解决方案:
-
优化 setInterval 计数器
-
避免连续click 造成渲染阻塞
-
删除无用的代码,重复的代码尽量封装成函数
-
增加异步等待 ,避免阻塞
3.使用jQuery时,编辑器报错
报错显示:/jQuery:eslint: no-undef - $ is not defined“,该提示指明用户脚本界面中看到的是警告,而不是Javascript错误。如果指定要继续运行,则脚本仍然可以正常运行,但是jQuery执行和预期结果不一致。
解决方案:脚本头部加var $ = unsafeWindow.jQuery;
七、总结
本实践通过Tampermonkey插件结合JavaScript、jQuery等脚本语言,完成了用户脚本的编写,最终实现了用户提出的定制化自动抢单需求。
后续,该实践上的方法也可用到简化工作流程上,如自动进行禅道bug级别分布的统计等。可以为任何网页上的工作提高工作效率。
行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: 786229024,里面有各种测试开发资料和技术可以一起交流哦。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。




























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








