1.在quasar项目中运行quasar add mode electron命令
命令执行后会生成这个文件包,同时electron所需的依赖也会一起被下载

但是可能会出现下载报错的情况,这里的处理方式是使用electron的淘宝镜像就没问题了,
在运行命令前先设置淘宝镜像。
electron淘宝镜像 npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
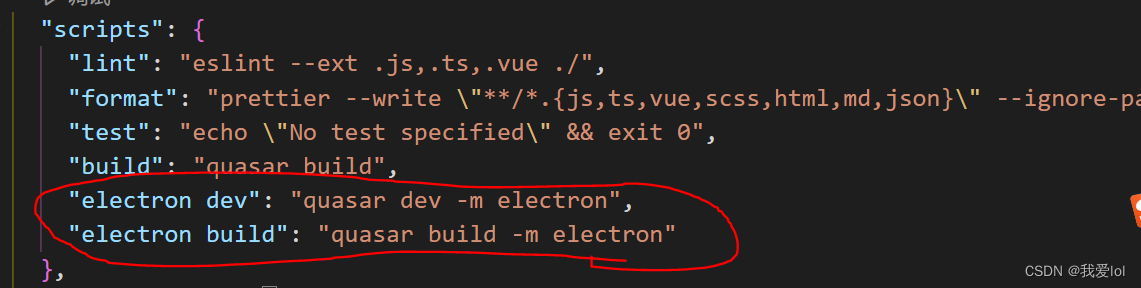
2.在package.json中配置脚本运行命令

"electron dev": "quasar dev -m electron" //运行命令
"electron build": "quasar build -m electron" //打包命令
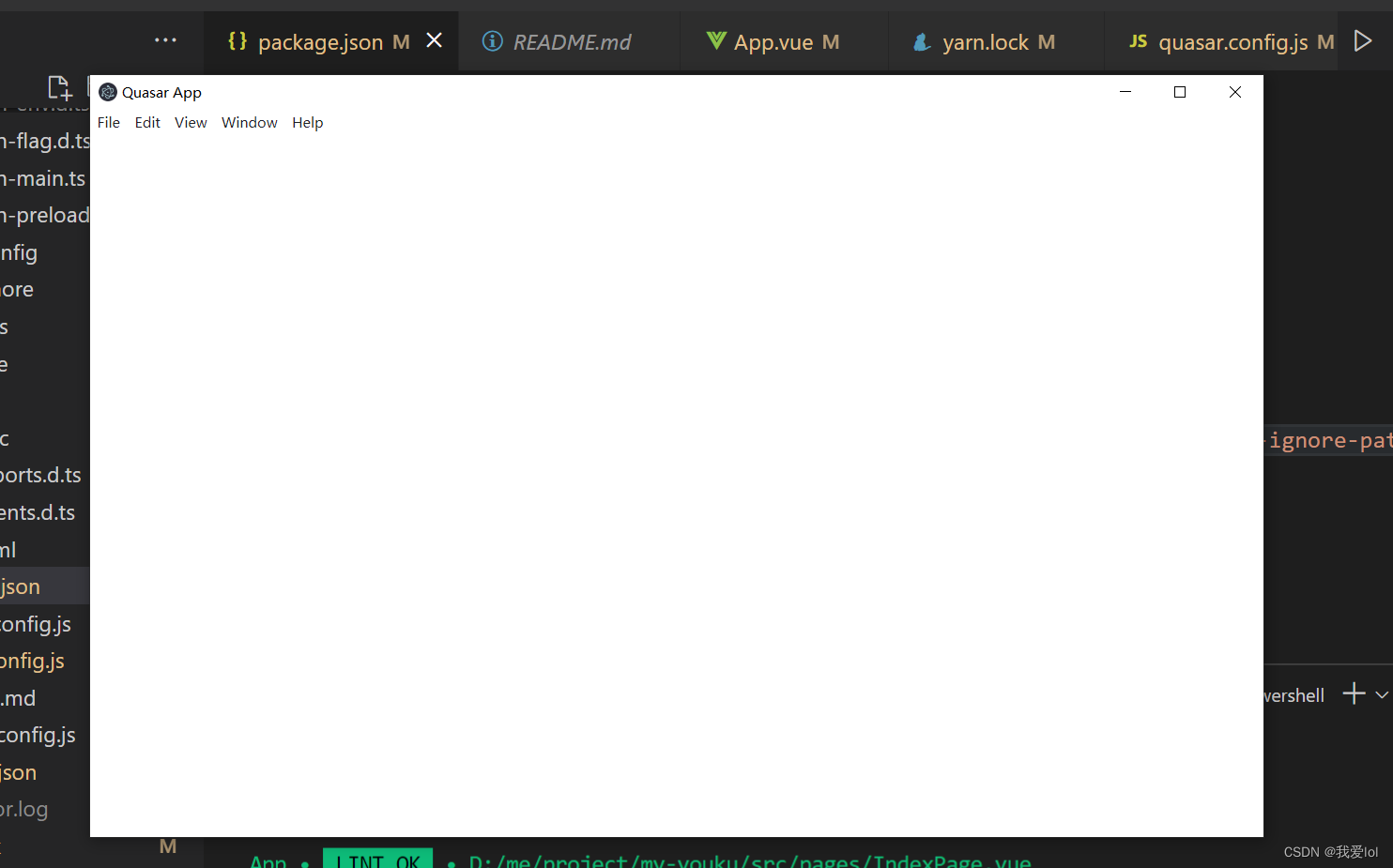
3.运行 quasar dev -m electron 可运行桌面端项目























 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








