文章目录
前言
想写桌面客户端?不会C#、不会.net?通通不需要,使用Vue + electron 快速搭建桌面客户端应用!!!
vs code 就是这样实现的!!!
一、安装nodejs
二、安装Vue CLI
1、旧版本卸载
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先卸载旧版本:
npm uninstall vue-cli -g或yarn global remove vue-cli
2、新版本安装
// 安装最新版本vue-cli
npm install -g @vue/cli
// OR
yarn global add @vue/cli
3、vue官网
使用Vue3 : Vue官网
三、搭建桌面客户端
1、选择项目创建位置
方式一: 先进入目标文件,在文件资源管理器打开终端
方式二:直接打开终端,使用cd 命令选择文件夹
2、创建Vue项目
// demo 为项目名称也是文件夹名称
vue create demo
执行以上命令后等待执行完成后,会在目标目录生成vue项目
3、增加electron
// 执行后继续执行
vue add electron-builder
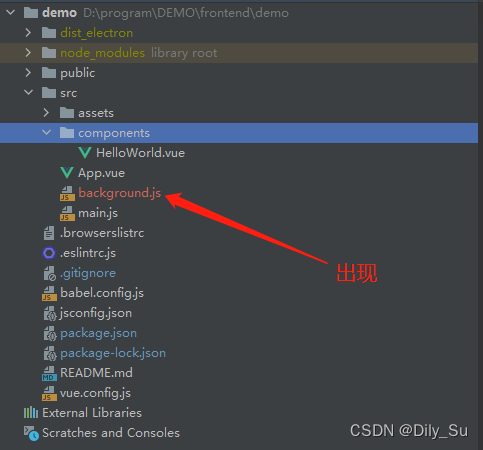
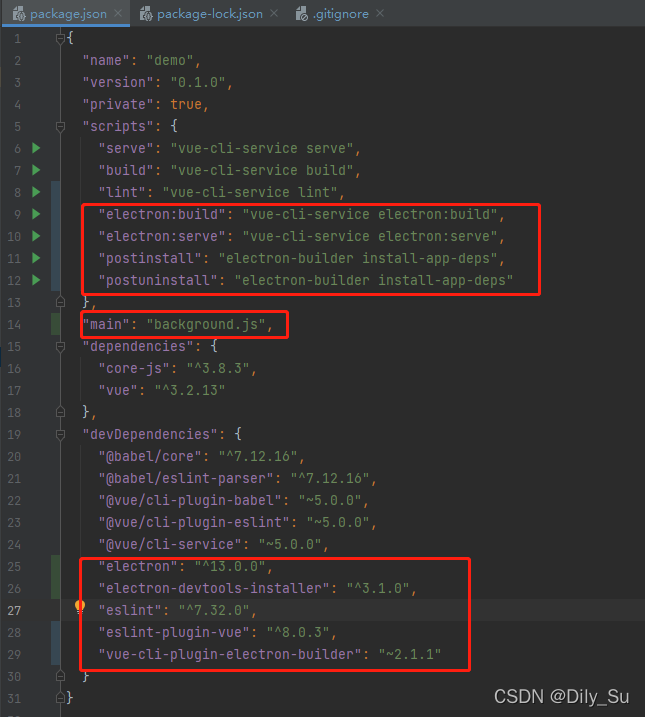
可能需要翻墙,该electron版本比较新,而且gihub一直在维护,命令执行后会出现background.js,并且package.json中出现以下改变:
四、启动项目
npm run electron:serve
五、结果


























 1500
1500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








