安装node
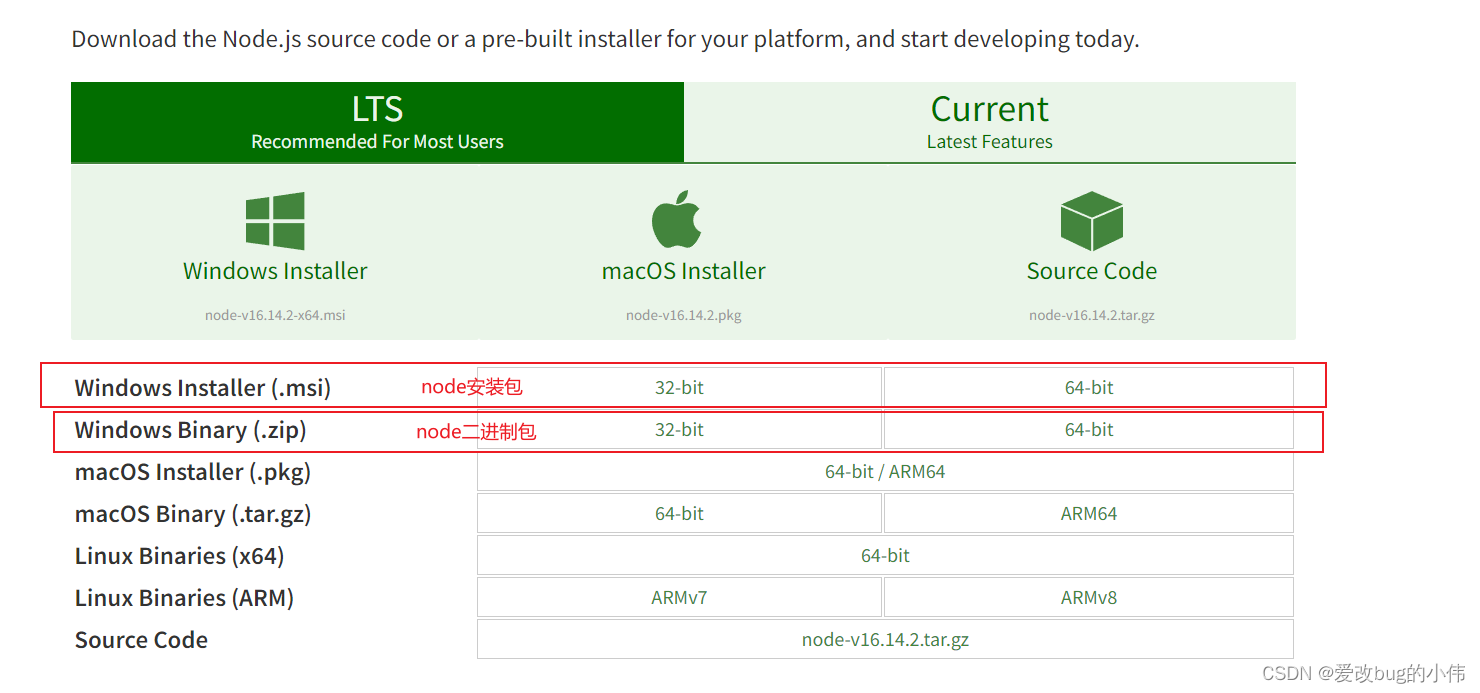
1.去官网下载二进制包和安装包 找我要安装包)
为了保证安装成功, 建议跟我版本一样


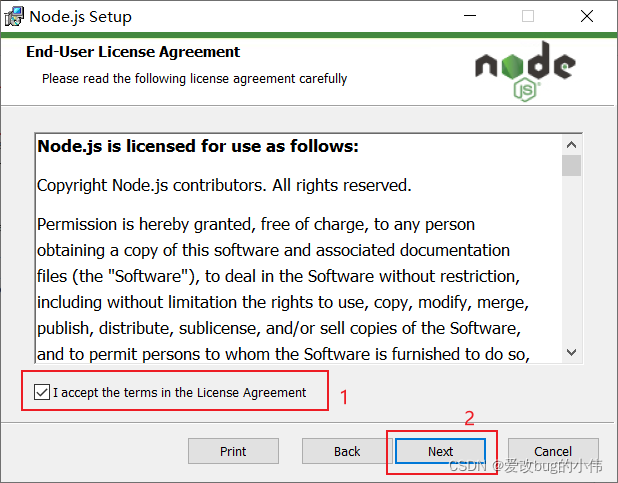
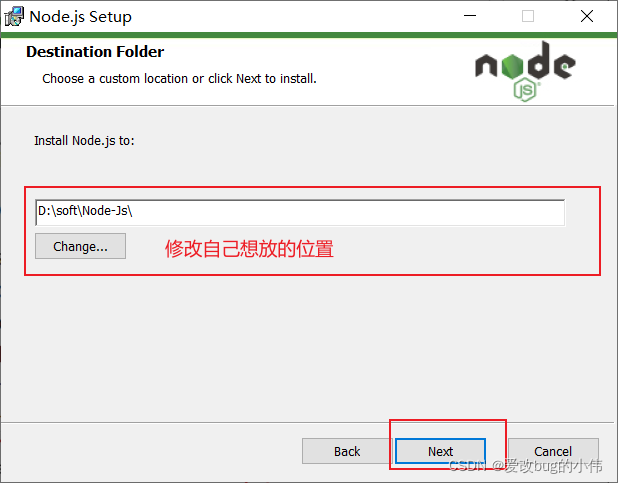
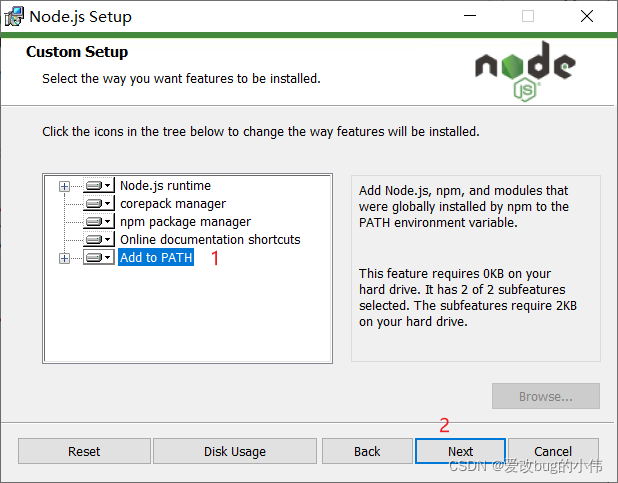
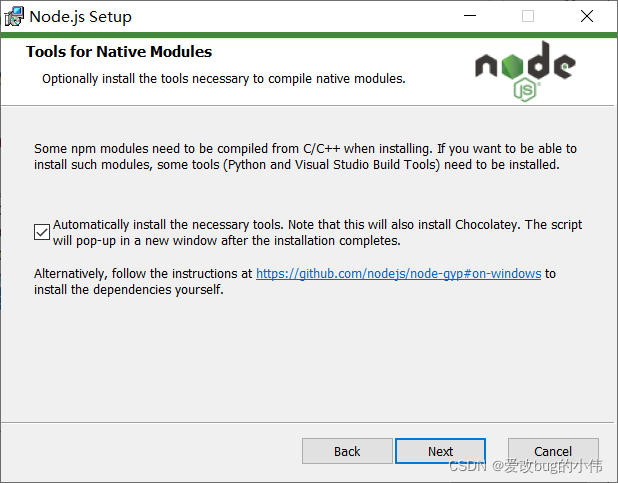
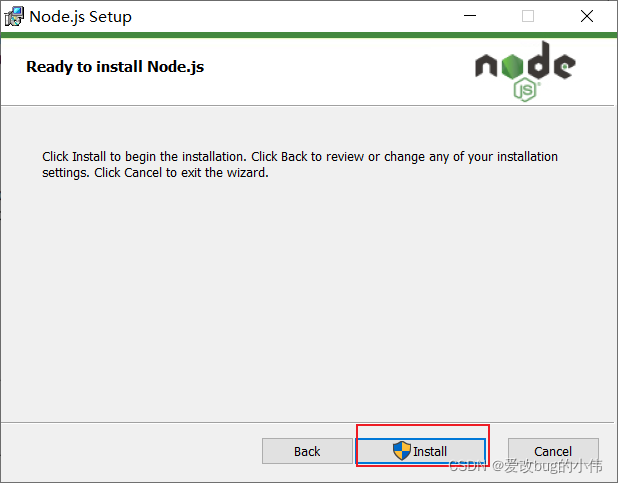
2.安装软件





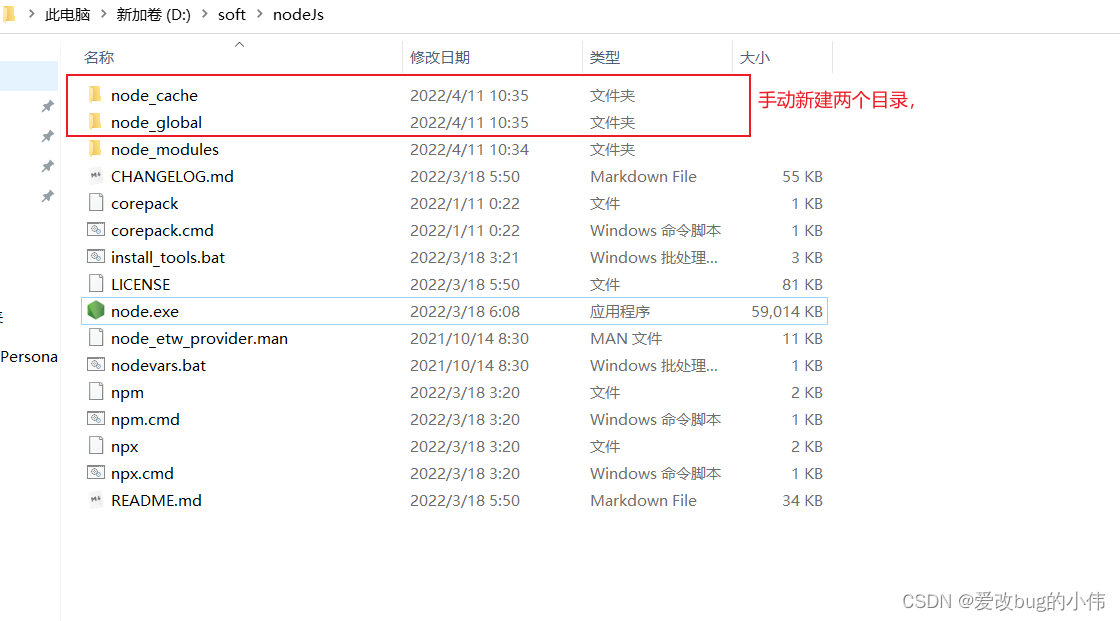
3.进入node家目录 手动新建下面两个目录

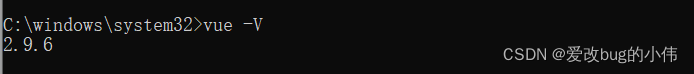
4.查看node和npm是否安装好(以下表示安装成功)

5.以管理员身份打开cmd命令窗口,设置缓存文件夹

npm config set cache "D:\java\soft\nodeJs\node_cache" (注意:这是自己新建的目录的)6.设置全局模块存放路径(以管理员身份运行)
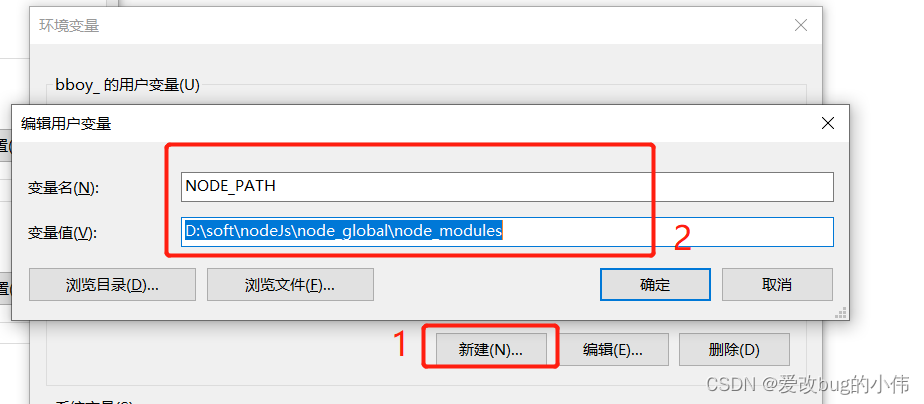
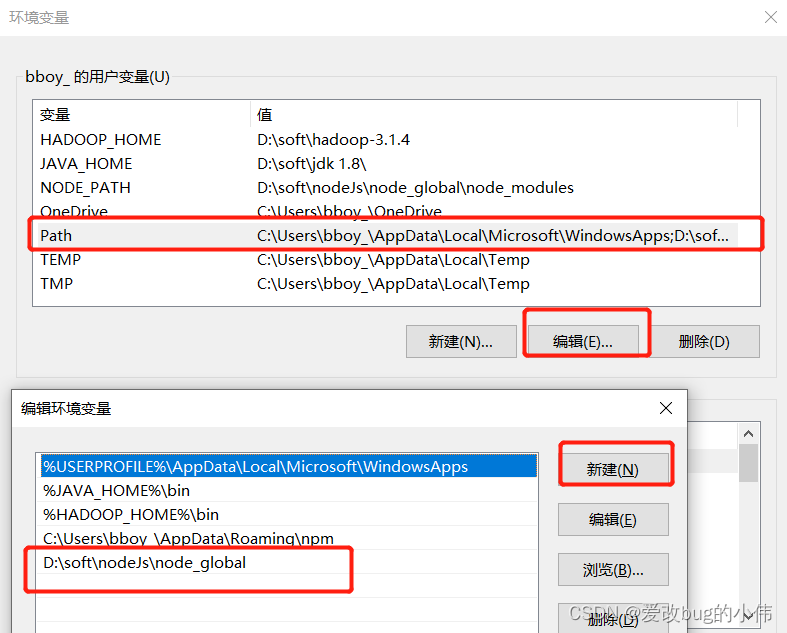
npm config set prefix "D:\java\soft\nodeJs\node_global" (注意:这是自己新建的文件夹目录)7. node环境配置
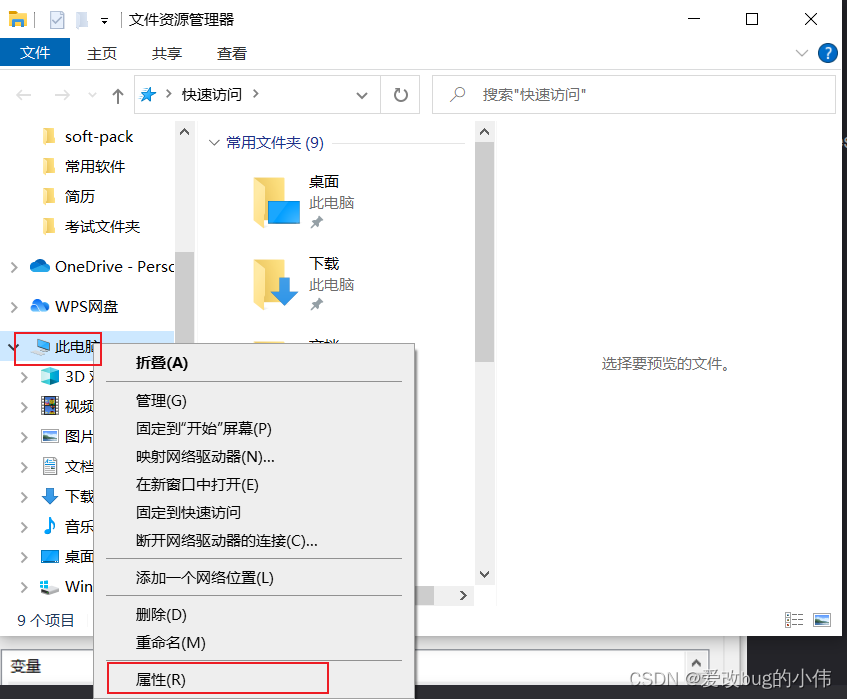
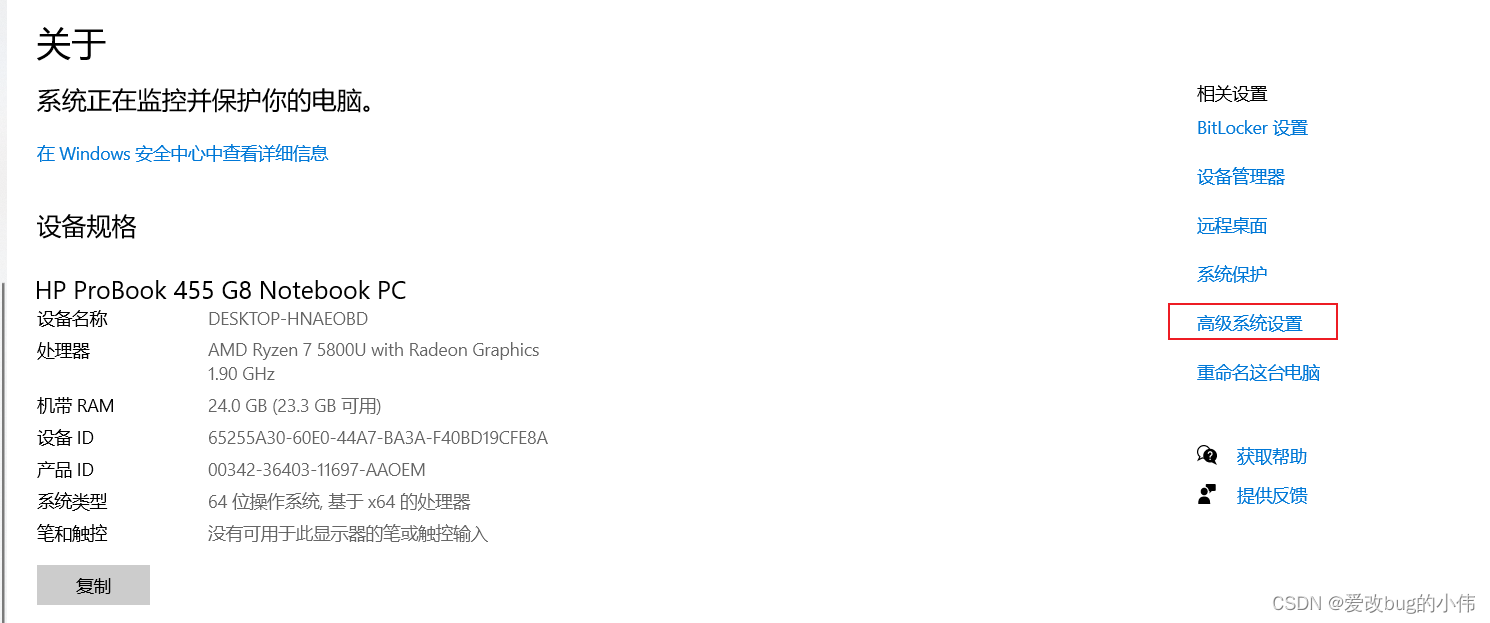
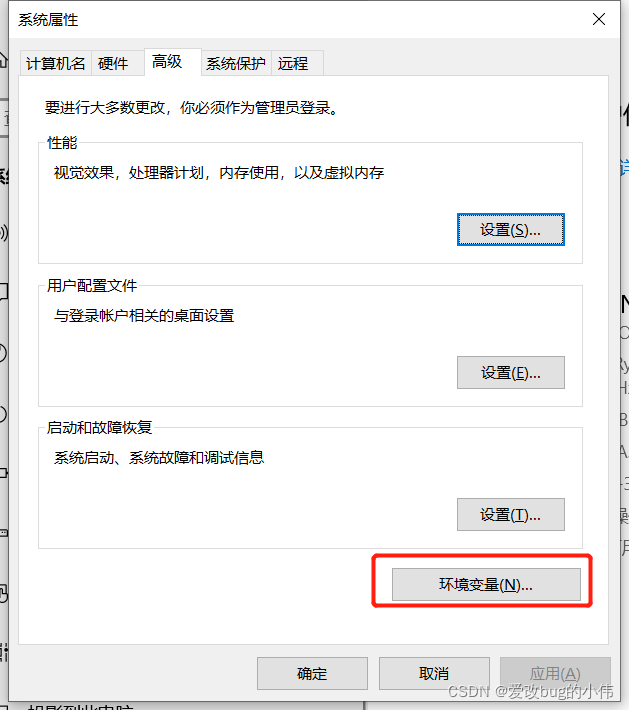
对着我的电脑右键(点击属性)



在node_global下面新建node_modules目录

安装到这里就可以了
8. 配置镜像源
npm config set registry https://registry.npmmirror.com/9.安装cnpm
npm install cnpm@7.1.0 -g安装vue脚手架
1.安装 webpack-cli 依赖(在管理员cmd下执行)
npm install webpack webpack-cli -g
2.全局安装vue-cli:
npm install --global vue-cli






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








