项目测试中突然出现的问题,测试点击上传区域浏览器没有任何反应,到element UI官网尝试点击也无法触发上传事件。
这是本项目第一次出现该问题,之前测试过程顺利并未出现,查询后发现可能是 mac电脑或浏览器权限问题,感谢原文作者大大的内容,尝试后使用以下两种办法成功触发。
原文内容:el-upload点击没反应,m1 mac本开发用Chrome浏览器上传文件点击没反应_el-upload点击无效-CSDN博客
1、谷歌浏览器设置页面,点击隐私和安全 =》 网站设置

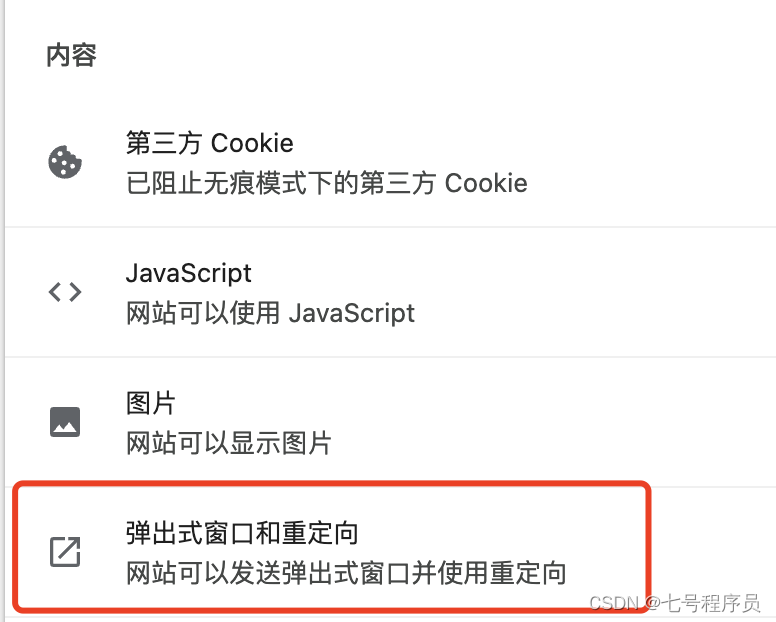
向下滑动找到 “弹出式窗口和重定向”

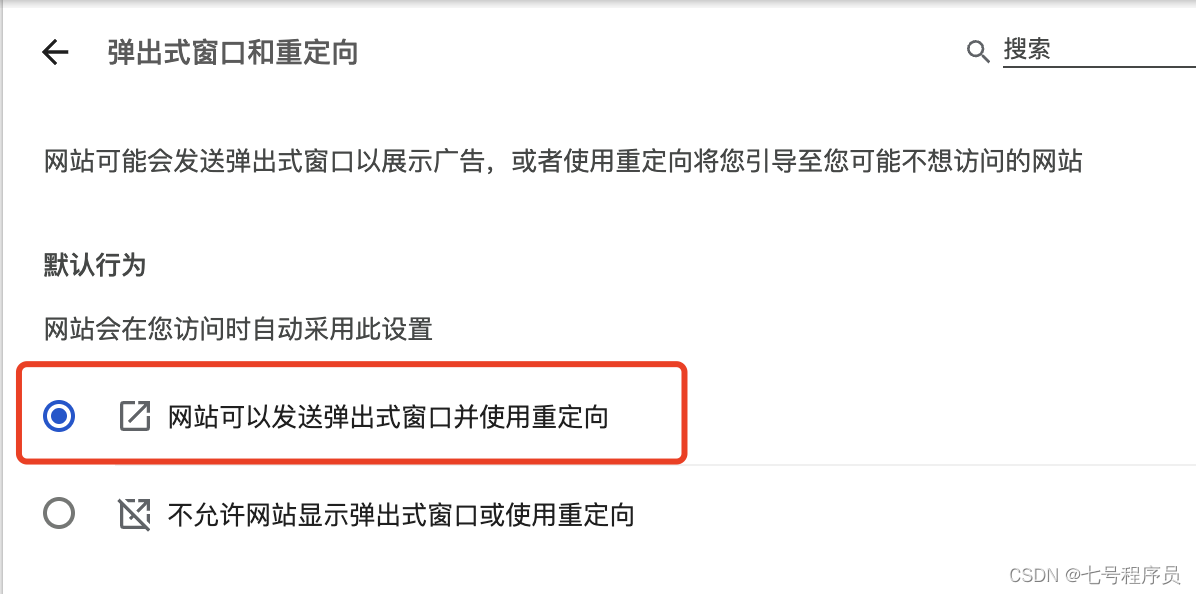
点击进入,点击选中 “网站可以发送弹出式窗口并使用重定向”

至此我的浏览器上已经能成功触发上传事件,但按此操作后测试同事的电脑上还是没有反应,遂找到第二种方法尝试处理。
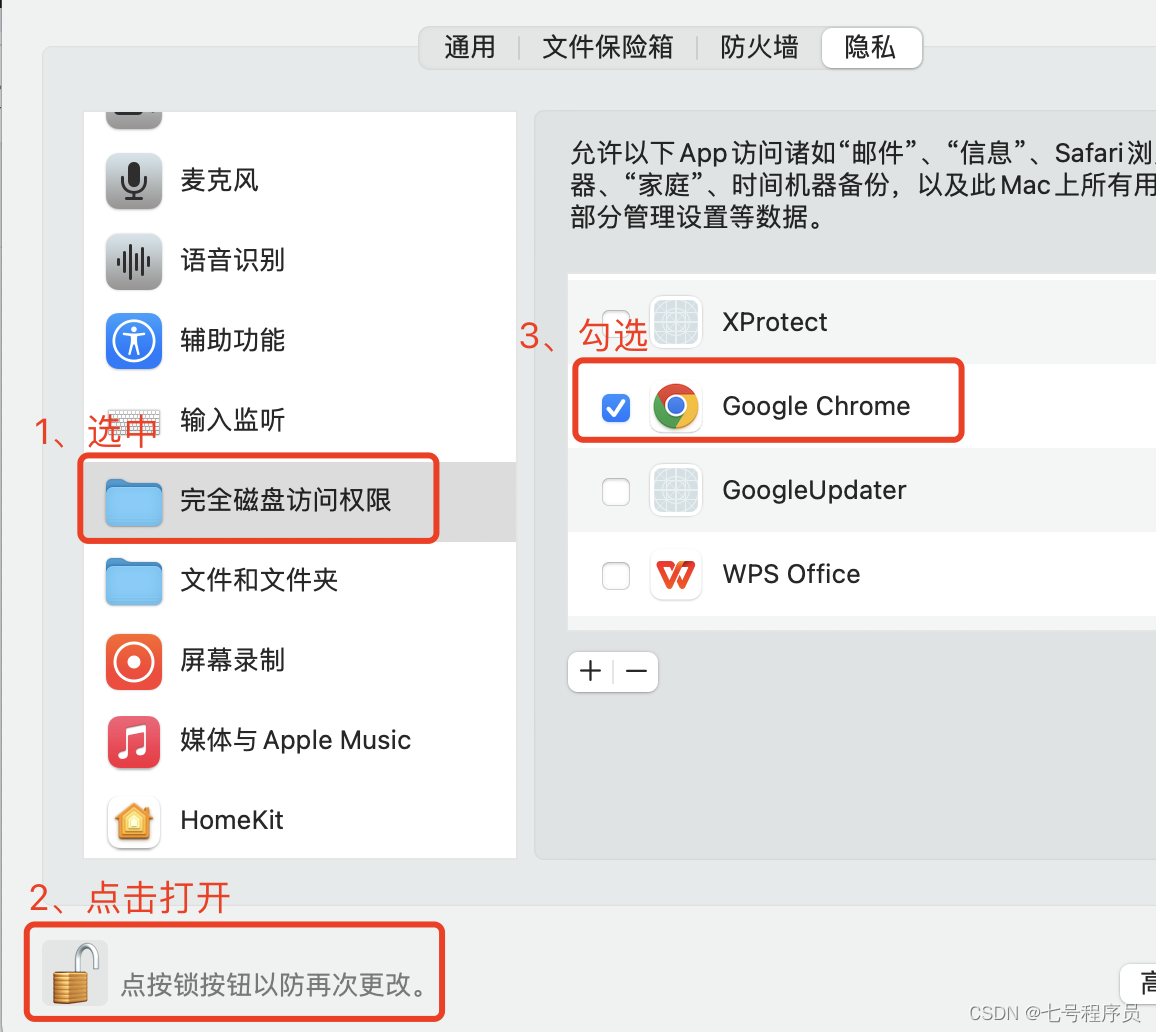
2、打开系统偏好设置,点击“安全性与隐私”

按步骤勾选即可

两种方法完成后都需要重新启动浏览器才会生效。
以上可成功解决 mac电脑 + 谷歌浏览器 + elementUI 上传事件不生效的问题。




















 4177
4177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








