在一个项目中开发前端的同事使用Vue开发了一个上传文件的模块,但是无论如何就是无法提交这种POST请求给后台服务,
具体的现象就是,前端界面上传文件时,
Content-Type总是application/x-www-form-urlencoded,然后SpringBoot的后台服务就报错:Current is not a multipart request.表示这个请求错误。
其实post上传文件时应该是Content-Type: multipart/form-data,但是前端在内网里面,并且是经过封装的。经过分析和测试,普通的html上传个文件都没有问题,问题肯定出在VUE提交请求的环节上面。因为真正的开发环境处于公司内网环境,并且与外界隔绝,因此决定在我的电脑里模拟出这个场景方便解决问题。
为了实现这个模拟的环境,需要安装一个Vue开发环境,和一个Python 开发环境,这两种开发的安装方法不是文章的重点,因此略过。
总体的思路:
用Vue开发一个简单的前端界面实现文件上传功能,然后用Python开发一个Web 后端服务。
第1步:用Vue创建一个WEB页面
创建一个vue工程:
vue init webpack demo要用axios提交请求,不用安装也可以,使用<script src="https://unpkg.com/axios/dist/axios.min.js"></script> 直接引入即可
用VSCode打开刚创建的vue工程

添加一个上传文件的元素:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<input type="file" id="fileExport" @change="upload" ref="inputer">
</div>
</template>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>重点
<input type="file" id="fileExport" @change="upload" ref="inputer">
然后加入控制脚本:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<input type="file" id="fileExport" @change="upload" ref="inputer">
</div>
</template>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}在method中加入了upload(data)方法
使用FromData把需要的参数添加进去,用axios提交请求即可。
第2步:用Python 开发一个简单的Web 服务
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)Python 的 Flask简直太犀利了,创建一个简单的WEB服务如此的简单。
其基本思路就是在本地的5050端口创建一个服务,当有HTTP请求http://127.0.0.1:5050/idcard/check这个URL时,接收参数并且打印输出收到的参数。
在jupyter里面启动后如下:

启动后提示:Running on http://127.0.0.1:5050/ (Press CTRL+C to quit)
OK,简单的WEB服务就启动好了,接下来启动vue,
在VSCodel里面打开命令行终端,输入npm run dev 启动,
然后在浏览器打开 http://127.0.0.1:8080/#/

因为是vue的初始工程所以打开后这样,重点是最后一行可以选择文件,此时先打开浏览器的调试工具,然后选择一个文件,看看浏览器调试工具里的信息,重头戏来了
因为在vue代码中加了一个日志输出:console.log('--->',data)
因此可以在浏览器看到日志信息 重要的地方花了红线,可以看到这里输出的 event里面的数据,
重要的地方花了红线,可以看到这里输出的 event里面的数据,
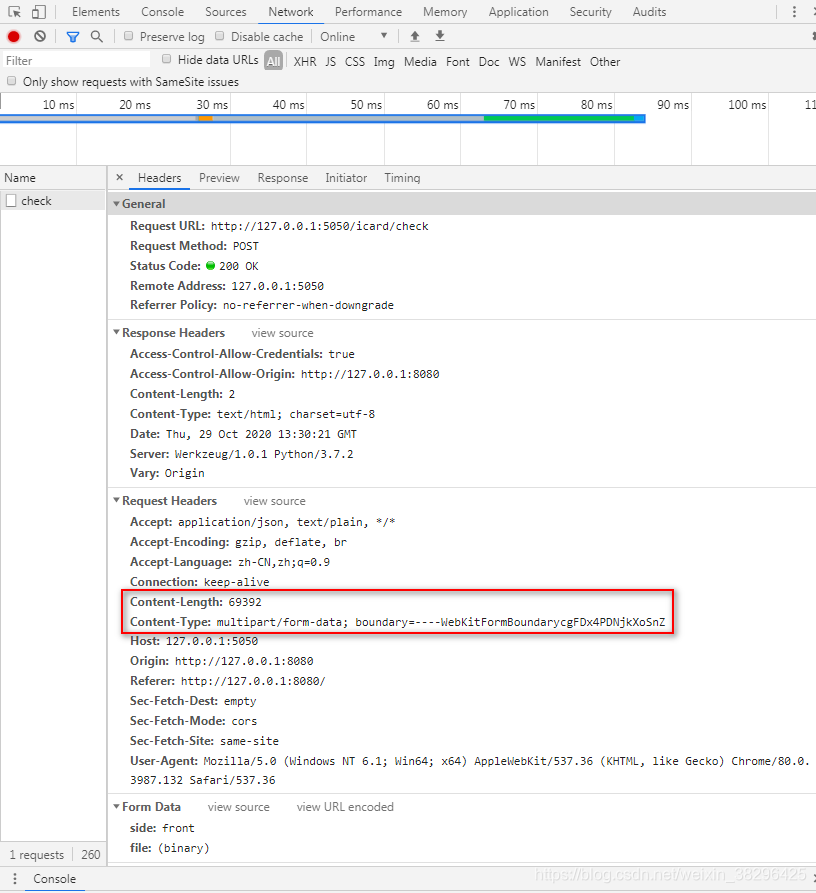
根据event.target.file[0]可以得到需要上传的文件对象,再看看Network里面的情况:

在Request Header里面有两行重要的信息:
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
} 内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。





















 5169
5169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








