VS code安装
- 安装成功
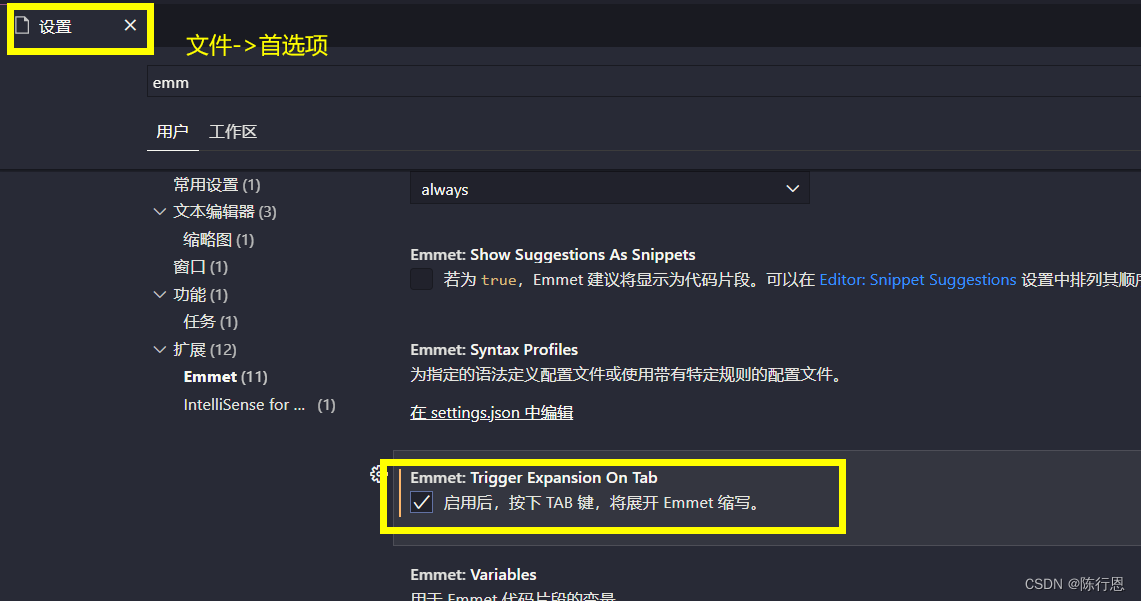
- 配置自动补齐Emment


- 配置自动补齐Emment
Node.js
- node.js下载网址: http://nodejs.cn/

安装成功!
概念
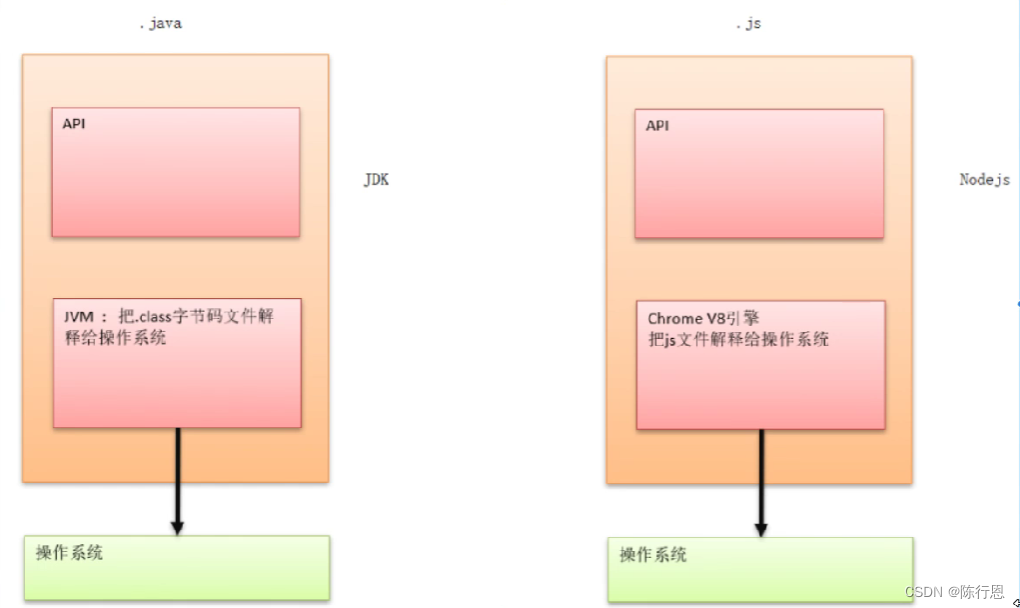
- Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
即 : Node.js 就是运行在服务端的JavaScript.底层架构是:Javascript
扩展
浏览器的内核包括两部分核心:
- DOM渲染引擎
- javascript 解析器(js引擎)
- js运行在浏览器内核中的js引擎
小结
Node.js 是脱离浏览器环境的javascript 程序,基于V8引擎

快速入门


运行命令 : node 文件路径...\js文件名 或 node 文件路径...\js文件名.js
Node.js 常用
Node.js 实现请求响应
- server-app.js
// 使用require导入模块 类似于java中的import java.lang...
const http= require('http')
// 创建一个httpserver 服务
http.createServer(function(requset,response){
//告诉浏览器将以什么样的格式去解析这段数据
//text/html 以html; text/plain 以文本格式
response.writeHead(200,{'Content-type':'text/html'});
response.end("<h1>hello server!!!</h1>")
}).listen(8888)
-
控制台执行:

启动服务器程序; -
浏览器中输入:
http://localhost:8888/

如果以text/plain格式解析

-
停止服务:控制台输入
ctrl+c
Node.js 操作mysql数据库

mysql 依赖不是Node.js 自带的依赖,需要引入第三方依赖
npm第三方依赖 https://www.npmjs.com/
- 引入第三方依赖 mysql
npm install mysql

注意:如果报错,就说明权限不够,记得用管理员的方式打开
- mysql_coon.js
// -- 导入mysql 依赖包,MySQL属于第三方依赖
const mysql =require('mysql')
// 创建一个mysql 连接对象connection
// 配置数据库连接信息
let connection=mysql.createConnection({
host:'localhost',
user:'root',
password:'cqmcx',
database:'test'
});
// 开辟连接
connection.connect();
// 执行crud
connection.query('select * from demo',function(error,results,fields){
// 如果执行错误,抛出异常
if(error) throw error;
console.log('result is :',results);
});
//关闭连接
connection.end();
- node 执行

ES6

ES6 概念
- ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
另外,一些情况下ES6也泛指ES2015及之后的新增特性,虽然之后的版本应当称为ES7、ES8等。
- ECMAScript 是一种由Ecma 国际 通过 ECMA-262 标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript和JScript,所以它可以理解为是JavaScript 的一个标准,但实际上后者是 ECMA-262 标准的实现和扩展。
ES6 语法
let 和 const 命令
// 传统使用 var
var PI=3.14;
for (var index = 0; index < 3; index++) {
console.log(index*3.14);
};
console.log(index);
PI=0;
console.log(PI);

可以看到,index实在for循环内定义的,但是能够在for循环之外来使用的,这个并不是我们能够看到的,这种现象,我们称作为变量穿透,同时在定义变量PI的时候,是希望其不能被修改的,但是显而易见,它是可以被改变的。
// 使用const定义常量
const PI=3.14;
for (let index = 0; index < 3; index++) {
console.log(index*3.14);
};
//会提示 ReferenceError: index is not defined
console.log(index);
//会提示 TypeError: Assignment to constant variable.
PI=0;
console.log(PI);
注意: 在实际开发和生产中,如果是小程序,uniapp 或者一些脚手架中的,可以大胆的去使用let和const,但是如果是web开发,建议还是使用var,因为在一些低版本的浏览器还是不支持let和const。
模板字符串
// 如果字符串牵扯 到动态部分
var user={
name:"cxe",
address:"上海"
};
//传统通过 + 进行字符串进行拼接
let info="姓名为:"+user.name+";住址为:"+user.address;
console.log(info);
// ES6 通过 `(tab键上面) 与EL表达式
let info2=`姓名为:${user.name};住址为:${user.address}`;
console.log(info2);

函数默认参数与箭头函数
函数默认参数
function sum(a,b){
return a+b;
};
var result=sum(100);
// 输出结果为 result=NaN
// NaN意思是非数。NaN(Not a Number,非数)是计算机科学中数值数据类型的一类值,表示未定义或不可表示的值。
console.log("result=",result);
等价于
function sum(a=100,b=undefined){
return a+b;
};
var result=sum();
// 输出结果为 result=NaN
// NaN意思是非数。NaN(Not a Number,非数)是计算机科学中数值数据类型的一类值,表示未定义或不可表示的值。
console.log("result=",result);
可以设置默认参数,来避免这个问题
function sum(a=100,b=0){
return a+b;
};
var result=sum(110);
console.log("result=",result);

箭头函数
// 传统写一个函数
var sum=function(a,b){
return a+b;
}
console.log(sum(1,2));
// 第一步: 可以去掉function,改用=>
var sum2=(a,b)=>{
return a+b;
}
console.log(sum2(1,2));
// 第二步 如果只有返回值,没有逻辑语句,可以去掉{}以及return
var sum3=(a,b)=>a+b;
console.log(sum3(1,2));
var arr=[1,2,3,4,5];
var newarr=arr.map(function(obj){
return obj*2;
})
console.log(newarr);
// 第三步 如果参数只有一个,那么参数的括号也可以省略
var newarr2=arr.map(obj=> obj*2)
console.log(newarr2);

- 小结
- funcation 可以去掉,取而代之的是在参数括号后加=>
- 如果函数体里面没有逻辑代码,仅有一个return 语句,那么return可以省略
- 如果参数只有一个,那么参数括号可以省略
对象初始化简写
如果一个对象中的key和value 的名字一样的情况下可以定义成一个。
// 因为对象是key:value 存在
// 1. 如果key 和变量名字一致,可以指定义一次即可
// 2.如果value 是一个函数 可以把function 去掉
var name2 ="cxe";
var age2 = 20;
var user ={
name2,
age2,
info(){
return `姓名是:${name2},年龄是:${age2}.`;
}
};
console.log(user.name2);
console.log(user.age2);
console.log(user.info());

对象解构
对象解构:ES6 提供一些获取快捷获取对象属性和行为方式
var user={
name2:"cxe",
age2:20,
address:"上海"
};
// 传统获取对象属性的操作
// 通过 . 的方式
console.log(user.name2);
// 通过 [] 的方式
console.log(user["name2"]);
// 通过 只需要获取user对象里面的一部分
var {name2}=user;
console.log(name2);

传播操作符
把一个对象的属性传播到另外一个对象中
var user={
name2:"cxe",
age2:20,
address:"上海"
};
// 通过 ...info 意为将age2,address都赋值给 info
var {name2,...info}=user;
console.log(info);

数组map 和 reduce 方法使用
map()
- 方法可以将原数组中的所有元素通过一个函数进行处理并放到一个新数组中并返回该新数组
// 对数组每个元素 *2
let arr=[1,2,3];
//传统方式
let newarr=[];
for(let i=0;i<arr.length;i++){
newarr.push(arr[i]*2);
};
console.log(newarr);
//map 自带循环实现 并且会把处理的值回填进对应的位置
// e=newarr2[0]、e=newarr2[1]、e=newarr2[2]
let newarr2=arr.map(function(e){
return e*2;
});
console.log(newarr2);

var user=[{name2:"cxe",age:20},{name2:"cx",age:21}];
var user2=user.map(e=>e.age-1);
console.log(user2);

reduce()
== reduce(function(),初始值(可选));==
- 接收一个函数(必须) 和 一个初始值(可选):
- 第一个参数是上一次 reduce 处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素reduce处理,并把处理的结果作为下次reduce 的第一个参数,如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数.
var arr=[1,2,3,4,5];
var result =arr.reduce(function(a,b){
return a+b;
});
console.log(result);

NPM
- 官方网站: https://www.npmjs.com/
NPM 概念
NPM 全程Node Package Manager,是Node.js 包管理工具;是全球最大的模块生态系统,里面所有的模块 都是开源免费的;也是Node.js 的包管理工具;“相当于前端的Maven”
npm -v查看当前npm版本,也可以检测是否安装了npm
NPM 作用
- 快速构建node.js 工程
npm init或npm init -y- 快速安装和依赖第三个模块
npm install xxx
NPM相关操作
使用NPM创建管理项目


package.json 文件是包的配置文件,相当于maven 的pom.xml
注意:
- 如果要严格根据json规范,是不建议在json文件上添加注释符号的,我们可以使用重复定义的方法来添加注释。
- 比如一个键定义二次,第一次的值放上注释内容,第二次的值才是真正的值。json文件解析后,是使用最后定义的值的。
- 如果不使用重复值,我们也可以专门使用//的键来作为注释键,遇到这个键的值就是iyt注释内容了。
如何使用NPM 安装第三方模块
npm install xxx或者npm i xxx模块名
模块安装的位置
安装的位置是项目的
node_modules文件夹中
安装模块如何使用
模块与package.json 关系

通过npm install xxx 会记录在package.json 这个文件中。作用可以在以后进行复用
- package.json 记录的依赖模块
- 通过npm install 可以把package.json 所依赖的模块全部自动下载下来,这样就可以避免重复下载模块,很方便去集成的第三模块,即:将package.json 丢入新项目,然后在命令行中输入 npm install 即可;
解决npm 安装模块慢的问题
NPM 官方的管理包都是通过 http://npmjs.com 下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝的NPM镜像 http://npm.taobao.org/
修改npm 镜像
npm config list// 查看npm配置信息
npm install -g cnpm --registry=https://registry.npm.taobao.org//配置淘宝镜像
- 安装完成后,可以使用
cnpm install xxx来进行安装
安装多个模块
npm install xxx模块 xxx模块 xxx模块
下载指定版本号的
npm install xxx模块名@版本号
具体版本可以通过官网了解 http://npmjs.com
卸载模块
npm uninstall xxx模块
Babel
概念
ES6 的某些高级语法在浏览器环境甚至是Node.js 环境中无法执行。
Babel 是一个广泛使用转码器,可以将ES6 代码转为ES5 代码,从而在现有环境执行,这就意味着,可以用ES6编写程序,而不用担心现有环境是否支持。
安装
根目录创建 .babelrc 文件

安装
npm install --save-dev babel-preset-es2015
查看版本

Babel 的使用

执行 babel src -d dist 将src 目录下所有的js文件经过 Babel 进 dist目录下


也可以使用 babel src/test.js -o dist/com_test.js 将指定的js文件输出到指定的文件夹中
–out-file 等价于 -o ; --out-dir 等价于 -d
自定义脚本
- 改写package.json
*执行npm run build
模块化规范
概念
- javascript 模块化编程,已经成为了一个迫切的需求,理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人写好的模块,但是javascript 不是一宗模块化编程语言,它不支持“类”、“包”等概念,也不支持模块
CommonJS 规范
每个文件就是一个模块,由自己的作用域在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见
- model_js.js
const sum=function(a,b){
return a+b;
};
//到处 其他模块可以引入下述的函数
module.exports={
sum
}
- test.js
//导入 模块
const m=require('./model_js');
console.log(m.sum(1,2));

ES6 模块化规范
ES6 使用export 和 import 来导入、导出模块
- model_js.js
//1. 单个的导出
export function sum(a,b){
return a+b;
};
export function red(a,b){
return a-b;
};
// 上述这种方法看起来很呆板
// 2.直接将需要导出的模块直接写在里面
export default{
sum2(a,b){
return a+b;
},
red2(a,b){
return a-b;
}
}
- test.js
//1.知道函数名, 只导出./model_js部分
import {sum,red} from './model_js';
// 2.导出全部,使用user存储
import user from './model_js';
console.log(user.sum2(1,2));
console.log(user.red2(1,2));
执行会报错

是因为 默认不支持ES6 语法,需要降级

WebPack
webpack 官网 :http://webpack.docschina.org
- webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
- Webpack 是一个前端资源加载/打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 安装
- 创建一个 node.js 项目
npm init -y
- 进行全局安装 webpack
npm install -g webpack webpack-cli- 查看版本
webpack -v
webpack 合并JS
需要建的文件如下:

- test.js
function sum(a,b){ return a+b; } module.exports={ > sum }
- test2.js
function red(a,b){ return a-b; } module.exports={ red }这两个js文件就好比之后我们写的所有需要用到的一些js
- main.js
const test=require("./test"); const test2=require("./test2") document.write(test.sum(1,2)) document.write(test2.red(1,2))main.js 表示入口函数,他的作用一般就是将所有写的js文件都导入过来,作为入口函数
- webpack.config.js
// 导入path模块 nodejs内置模块 const path=require("path"); //定义JS打包的规则 module.exports={ //1.入口函数 从哪里开始编译打包 entry:"./src/main.js", //2.编译成功后内容输出到哪里 output:{ //2.1 定义输出的指定的目录 _dirname 表示当前根目录 path:path.resolve(_dirname,"./dist"), //2.2 合并的js文件存储在dist/bundule.js 文件中 filename:"bundle.js" } }webpack.config.js 作为一个配置模块,定义了合并什么下的js到什么文件中
- 命令行执行
webpack
可以看到bundle.js 里面的内容我们看不清楚了- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./bundle.js" > </script> </body> </html>

可以看到,我们之前写的逻辑还是会使用,也就是,我们的函数一定是在原来的模块中生效,而不能是通过webpack 打包后,再想使用打包后的js进行调用,打包起到一个加密的作用,但是内部我们不能再次进行调用,也就是说:

webpack 实现监听脚本更新
从上述我们可以看出,每当我们更改一次test.js或者test2.js,就需要重新进行 webpack 一次,这样显得很麻烦,所以我们可以通过 webpack -w 监听进行重新编译打包


直接更改原来的js文件,然后保存,刷新页面就可以了,关闭监听 ctrl+c
webpack 合并Css
Webpack 本身只能处理JavaScript 模块,如果要处理其他类型的文件,就需要使用loader进行转换。
Loader 可以理解为是模块和资源的转换器
- 1.安装 style-loader 和 css-loader
npm install --save-dev style-loader css-loader
- css-loader 是将css装载到javascript
- style-loader 是让javascript 认识css
- 2 修改webpack.config.js



直接执行 npm run dev 再打开index.html

Vue-element-admin
- vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
快速构建
- 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git


进入项目安装依赖:
npm install --registry=https://registry.npm.taobao.org
如果报错使用:
npm install

npm ERR! syscall spawn git
出现了这个错误就去看看是否安装了git,以及是否配置了环境变量,安装好之后,再次执行npm install --registry=https://registry.npm.taobao.org
可能又会出现下述问题

此时需要:git config --global url."https://".insteadOf https://
然后再次进行下载依赖

如果继续报错:

git config --global url."https://github.com/".insteadOf "ssh://git@github.com/"

基本就下载完成了!
然后使用 : npm run dev

然后 http://localhost:9527

小结

package.json

安装Git
-
下载地址 :https://registry.npmmirror.com/binary.html?path=git-for-windows/


-
配置环境变量

-
查看是否安装了git

查看git安装的位置:

uni-app
官网地址 :https://uniapp.dcloud.io/
============================================================================
大前端入门推荐 狂神说Java









































 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










