1. async await 异步同步用法
在api中定义了方法之后,不想用promise的 .then()方法获取数据的话 就要用 async await方式

2. {code, data} = xxx 解构赋值
返回的数据结构体为对象,但是我只是想获取对象中的某些字段值,这就可以用到 es6的解构赋值 例如下面这种 {code, data}其中 code 就是 对象中返回的code值,data就是对象中返回的data对象。


3.() => {} 箭头函数
箭头函数的用法比较多样,具体的请查看官方文档,这里只是说明了几个例子:1. (res) => {//TODO} 标准格式,前小括号,后大括号 2. res => {// TODO} 这种也是可以的 3. res => // TODO 无大括号的函数体,相当于直接return后面的函数体,但是要保证在一行内。

4. “...” 变量追加

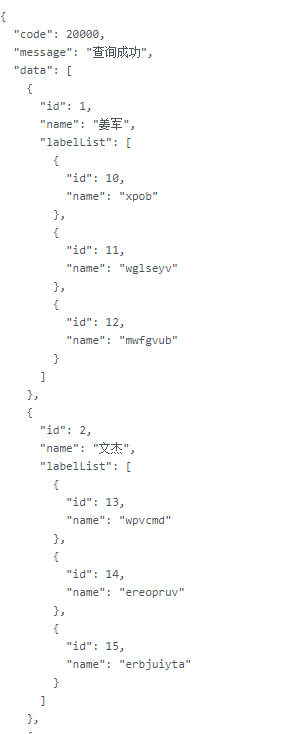
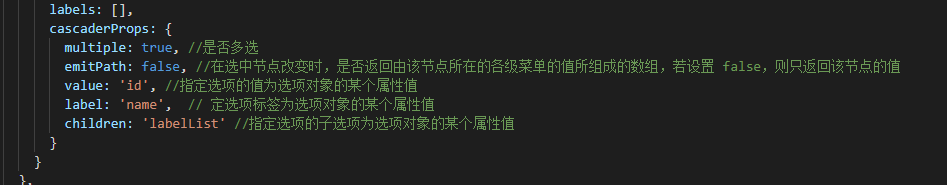
5.ElementUI的 Cascader 级联选择器
首先一定要阅读官方文档,了解里面的props和行内属性,一定要去看文档中Cascader 级联选择器!!!


返回的数据格式如下


6.Markdown组件编辑器
利用mavon-editor包:npm地址:https://www.npmjs.com/package/mavon-editor ,git地址:https://github.com/hinesboy/mavonEditor
在程序中安装就不再说了,上面两个地址都有解释说明,这里着重说下引入;官方的全局引入方式没做实验,不知道会不会出问题,但是局部引入一定要加上 { } ,比如下方


还有一定要去看我给的地址上面的文档说明!!!一定要看!!!最终实现的效果:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








