模拟的数据,需要取到data中tableData的数据渲染到表格
let data = [
{
a: '2016-05-03',
b: 'Tom',
c: 'No. 189, Grove St, Los Angeles',
tableDataA: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
tableData: {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
}
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
}
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
}
}]
},
{
a: '2016-05-02',
b: 'Tom',
c: 'No. 189, Grove St, Los Angeles',
tableDataA: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
tableData: {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 200 弄'
}
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 201 弄',
}
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 202 弄',
}
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
tableData: {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 203 弄',
}
}]
},
]处理方法如下:
this.tableData = data.map((v, idx) => ({
...v.tableDataA,
}));
this.tableData.map((item, index) => {
Object.keys(item).map(key => {
this.tableData1.push({
key: item[key]
})
});
});
this.tableData = this.tableData1.map((v, idx) => ({
...v.key.tableData,
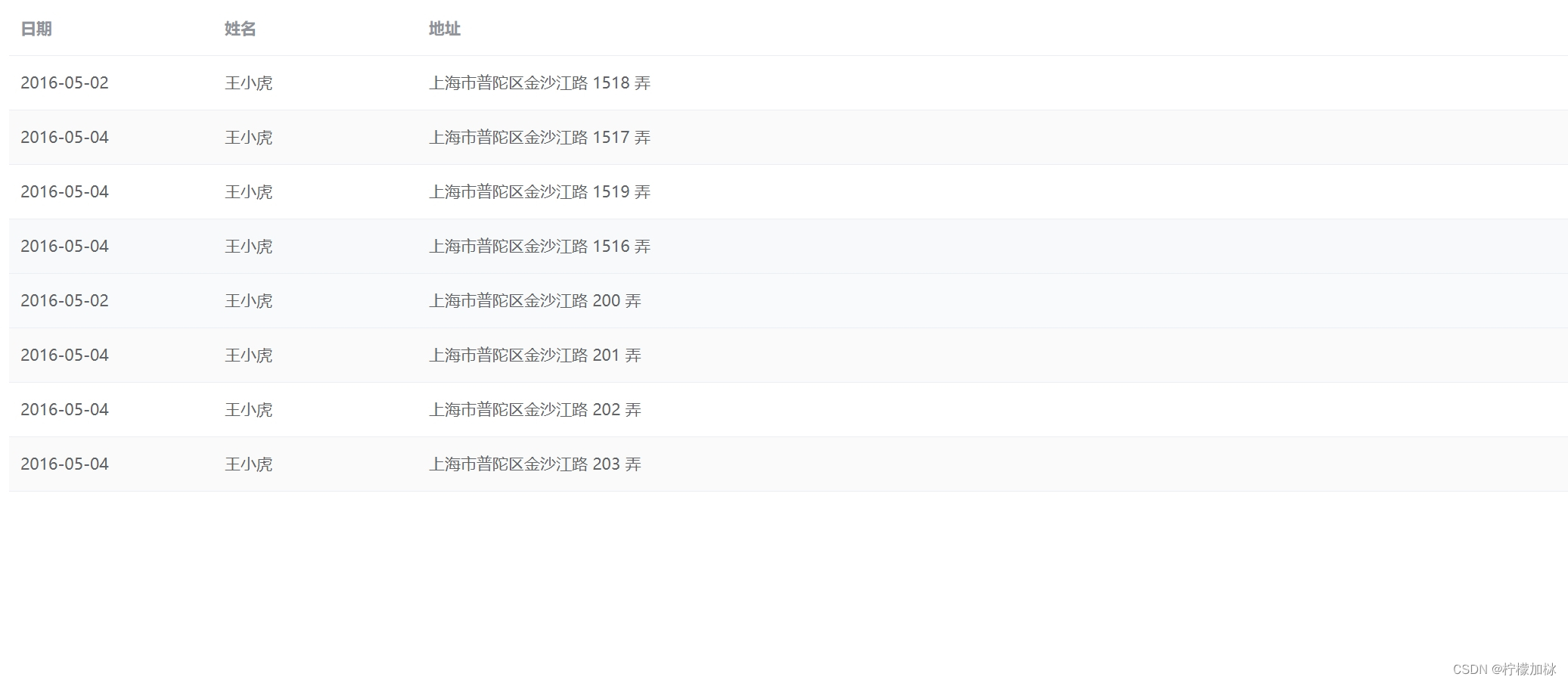
}));效果图

代码可能不是最简单,如果有更好的方法,留言
























 3139
3139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










