目录结构
微信开发文档: https://developers.weixin.qq.com/miniprogram/dev/framework/
文件类型

文件作用

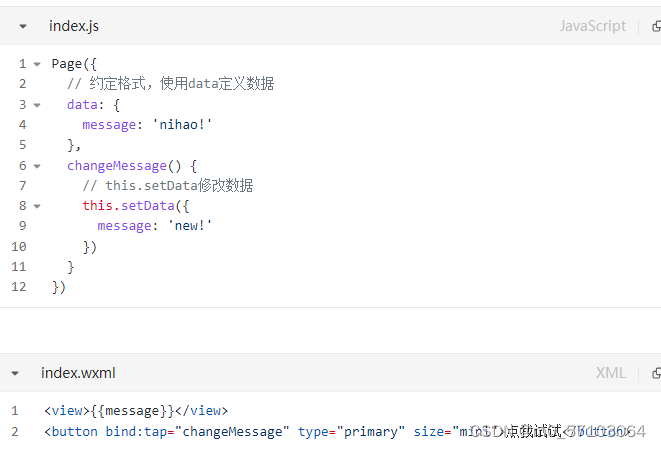
逻辑处理
data 初始化页面中的数据
this.setData 更新数据
{{}} 插值语法可以实现数据的渲染
bind:事件类型=事件回调

view标签为快级元素 相当于div; bind:tap为点击事件相当于@click
配置文件
全局
全局配置pages

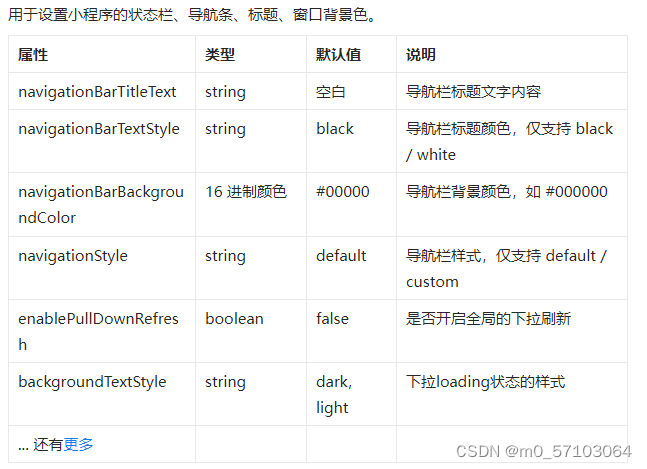
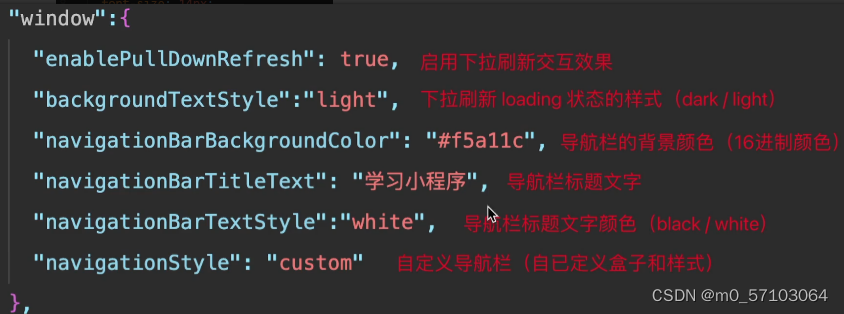
全局配置window

参考:

全局配置tabBar


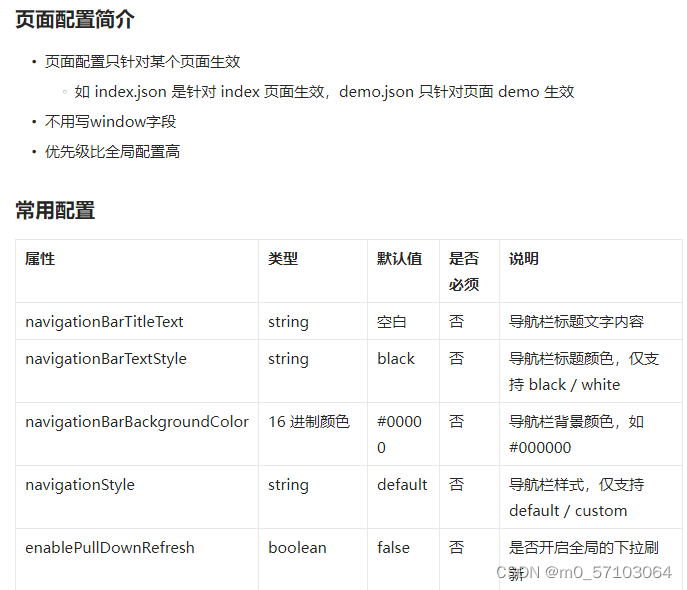
页面

响应式单位rpx
rpx ,responsive pixel:
在小程序中的单位rpx,它的特点是能够自动的适配置不同尺寸的手机屏幕。
规定不管屏幕为多大,100%的屏幕宽度就是750rpx
100%屏幕的宽度 = 750rpx
- 所有的设备宽度都是750rpx
- 在实际使用中只需要将设计稿调整为 750px 宽,然后 1:1 的比例来写长度(单位使用 rpx),如:设计稿中某个区域(盒子)的大小为 18090px ,写成小程序的尺寸为 18090rpx。
注:上述的规则仅适用于设计稿宽度为 750px
rpx (responsive pixel):规定不管屏幕为多少px,100%的屏幕宽度就是750rpx
100%屏幕的宽度 = 750rpx
新增标签
| 新标签 | 类似与 |
|---|---|
| view | div |
| text | span |
内置组件
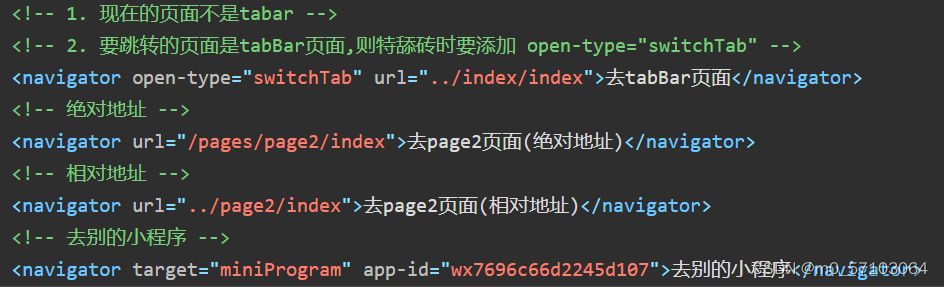
navigator

target=“miniProgram” 固定格式 app-id 小程序
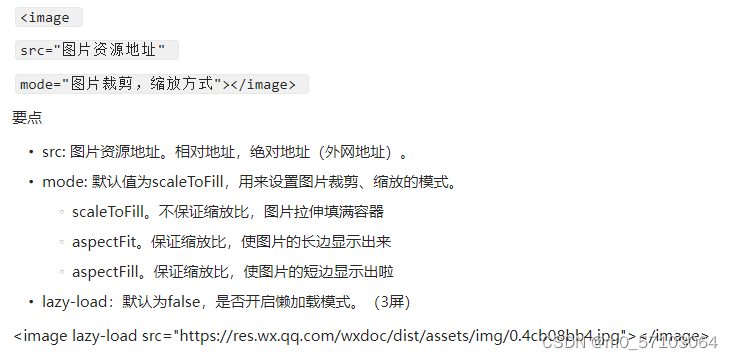
image (image容器的默认大小是: 320*240px)

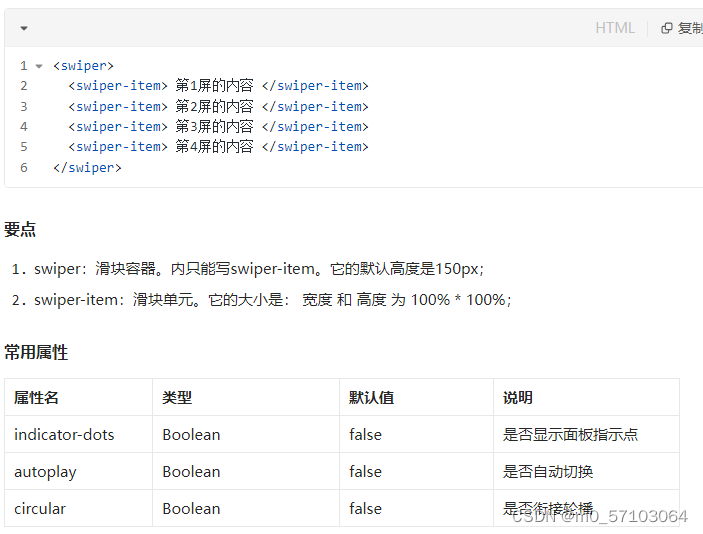
swiper

form
- 输入框:input
- 单选框:radio-group和radio
- 复选框:checked-group和checkbox
- 选择框:picker
scroll-view (视图容器)
作用
scroll-view 在页面中指定一个可以滚动的区域,并且这个可滚动的区域能够实现一些高级的交互,比如:下拉刷新等。
要点
scroll-view 中嵌套任意需要滚动的内容,要求内容必须有溢出(scroll-view有固定的尺寸),垂直滚动时 scroll-view 必须要指定高度。
属性
- scroll-x 属性是否允许水平方面滚动
- scroll-y 属性是否允许垂直方向滚动
- refresher-enable 属性是否开启下拉刷新的交互
实例:

全局样式
app.wxss 定义全局样式,该文件中的样式会以所有的页面生效。
注:page 在每个页面中都有,它是由小程序自动添加上的,相当于网页中的 body 标签。
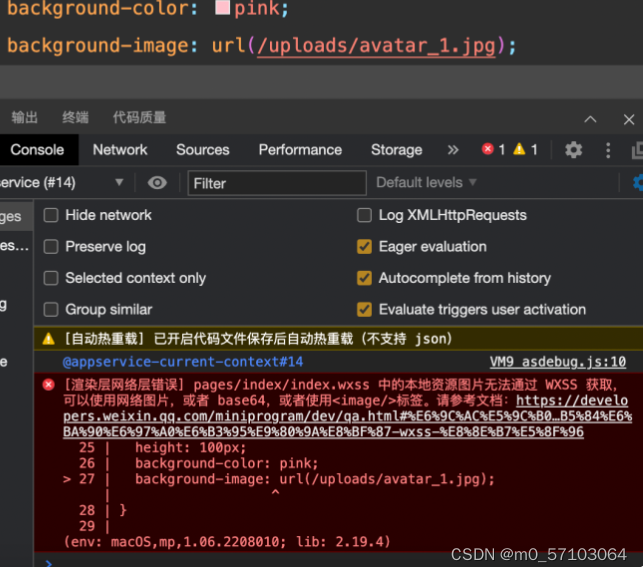
小程序样式–静态资源
小程序中 .wxss 文件中不支持使用本地路径的资源,比如背景图片是不允许使用本地图片路径的,必须使用网络路径(https:// 或 http:// 开头)或者转换成 base64 编码。

小程序样式–字体图标
小程序中字体图片的使用与网页中基本上是一致的,唯一的区别是小程序的 .wxss 文件中不支持使用本地字体文件,我们使用 iconfont 平台提供的服务生成字体文件后,直接使用其线上的字体文件地址。
1.在全局样式中补充定义
@font-face {
font-family: "iconfont"; /* Project id 3632516 */
src:
url('//at.alicdn.com/t/c/font_3632516_qjs869axt0h.woff?t=1672223363723') format('woff'),
url('//at.alicdn.com/t/c/font_3632516_qjs869axt0h.ttf?t=1672223363723') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
2.在局部使用
<view class="iconfont icon-×××"></view>
数据绑定
小程序中使用 {{}} 实现数据与模板的绑定
<!--
1.内容绑定:<view>{{ 属性名 }}</view>
2. 属性绑定: <input value="{{属性名}}" /> -->
<!-- 数据绑定 -->
<view class="binding">
<!-- 开关组件 -->
<switch checked="{{isOpen}}"/>
<view class="message">{{message}}</view>
</view>
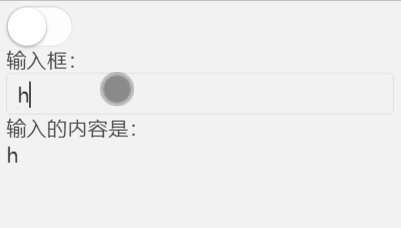
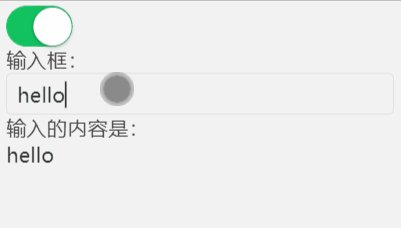
什么是双向绑定?
- 小程序中提供了 model:value=“{{数据名}}” 语法来实现双向的数据绑定
- 目前只能用在 input 和 textarea 组件中。

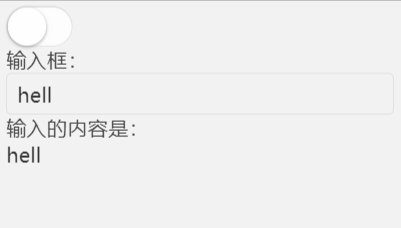
<!-- 数据绑定 -->
<view class="binding">
<!-- 开关组件 -->
<switch checked="{{message==='hello'}}" />
<!-- 双向数据绑定 -->
<view>
输入框:<input type="text" model:value="{{message}}" />
</view>
<view>输入的内容是:</view>
<view class="message">{{message}}</view>
</view>
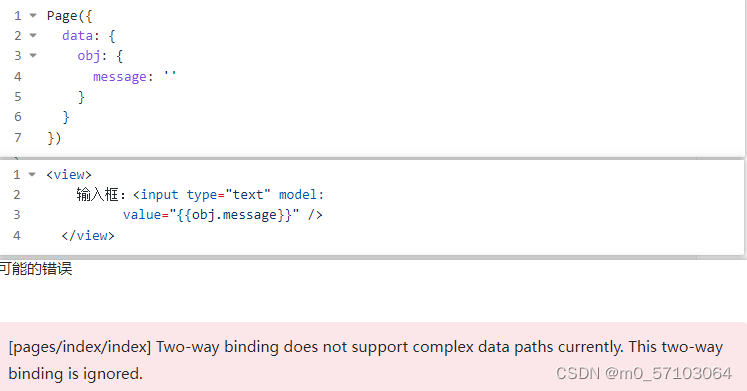
双向绑定的问题

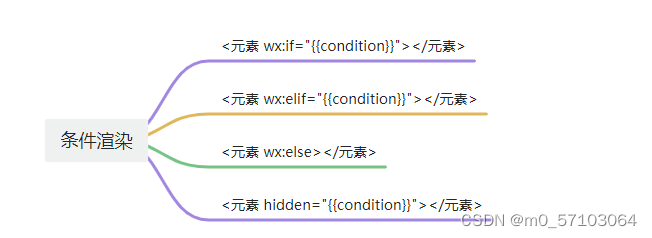
条件渲染

wx:if vs hidden
- 区别
a. wx:if是通过动态创建或移除元素来控制元素是否可见
b. hidden 是通过样式(none/block)来控制元素是否可见 - 要点
● 如果一个标签频繁切换显示,建议使用 hidden。例如:折叠面板,抽屉面板等等
● 如果不频繁切换,建议使用wx:if,它有更好的初始化性能。
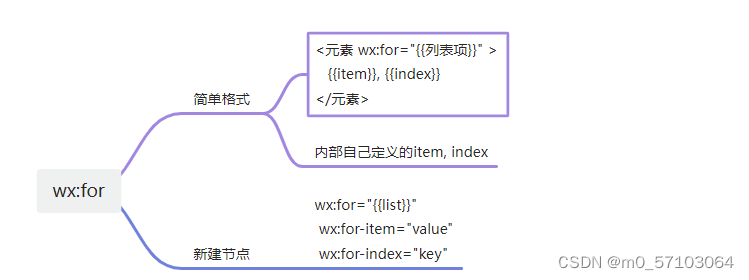
列表渲染

手动指定索引名和当前项的变量名
<view
wx:for="{{list}}"
wx:for-item="value"
wx:for-index="key"
>
{{key}}-{{value}}
</view>
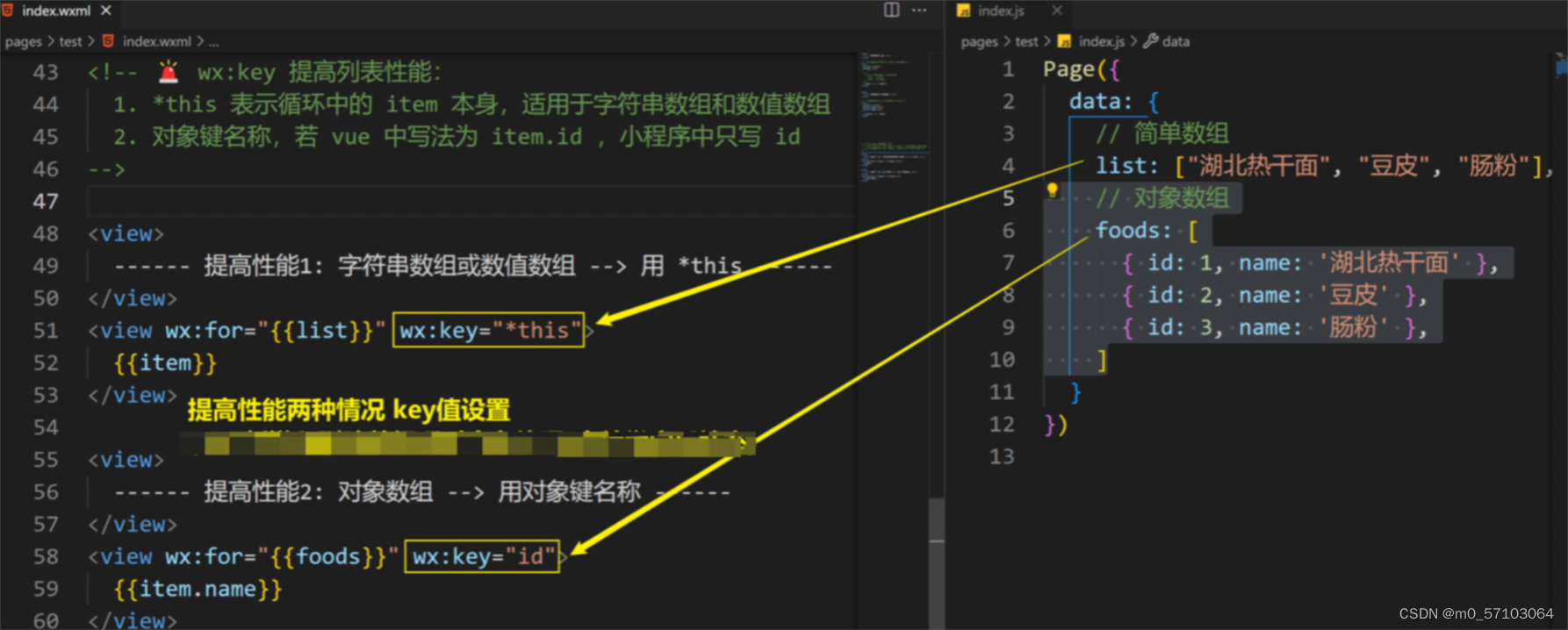
wx:key
key的作用
提高列表渲染时的效率
key的用法
wx:key 针对不同的数组类型有不同的写法
● 普通数组 wx:key=“*this”
● 数组对象 wx:key=“具有唯一性的某个属性名”

内置API-网络请求
内置 API 实际上就是小程序提供的一系列的方法,这些方法都封装在了全局对象 wx 下,调用这些方法实现小程序提供的各种功能,如网络请求、本地存储、拍照、录音等。
调用 wx.request 能够在小程序中发起网络请求与后端接口进行数据的交互,其语法格式如下:
wx.request({
url: '这里是接口的地址',
method: '这里是请求的方法',
data: '请求时提交的数据',
header: {/* 请求头信息 */},
success: () => {/* 成功的回调 */},
fail: () => {/* 失败的回调 */},
complete: () => {/* 成功或失败的回调 */}
})
内置api-界面交互
showLoading效果
配合网络请求来使用
wx.showLoading 显示 loading 提示框
● title 文字提示内容
● mask 是否显示透明蒙层,防止触摸穿透
hideLoading
● wx.hideLoading 隐藏 loading 提示框
showToast
wx.showToast 消息提示框(轻提示)
● title 提示的标题
● mask 是否显示透明蒙层,防止触摸穿透
● duration 延迟时间(提示框显示多久,单位是毫秒)
● icon 指定图标,none 不使用图标
操作
- 发请求之前,showLoading
- 请求结束之后(无论成败),hideLoading
- 数据渲染成功之后,showToast
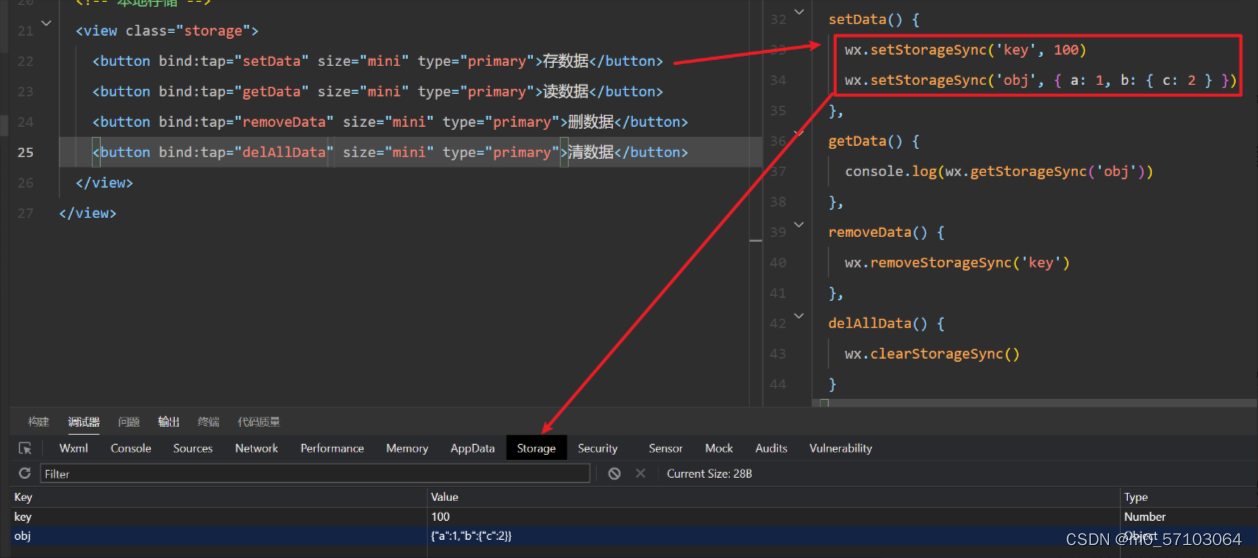
微信小程序本地存储
● wx.setStorageSync(key, value) 存入一个数据,复杂类型数据不需要 JSON.stringify 处理
● wx.getStorageSync(key) 读取一个数据,复杂类型数据不需要 JSON.parse 处理
● wx.removeStorageSync(key) 删除一个数据
● wx.clearStorageSync()清空全部数据

小程序API的特征
API的用法分类
分成三类:
- 同步的api(少量)
- 异步的api(大量)
- 支持promise的api
1.同步 API
部分 API 支持以同步方式获取结果,这些 API 的名称都以 Sync 结尾。如
● wx.getStorageSync : 获取本地存储
● wx.getSystemInfoSync: 获取系统信息
2.异步 API
绝大部分的 API 都是异步方式,通过回调函数获取 API 执行的结果
● success API 调用成功时执行的回调
● fail API 调用失败时执行的回调
● complete API 调用结束时执行的回调(无论成功或失败)
基本格式:
wx.api名称({success(res){ console.log(成功执行api的结果) }})
3.支持promise的api
部分异步的 API 也支持以 Promise 方式返回结果,此时可以配合 asyc/await 来使用。
例如:
支持Promise格式的异步api有:
● wx.getSystemInfo()
● wx.getStorage
不支持Promise格式的异步api有:
● wx.request()
事件处理-事件对象&传参
事件对象
语法: bind:事件类型=事件回调,当对应的事件发生时,小程序就会自动去调用这个事件回调函数,并自动把事件对象传进去。即:回调函数第1个参数即为事件对象。
事件对象中包括了很多有用的信息:
<button bind:tap="eventHandler">点击我看看</button>
Page({
eventHandler(ev) {
// 查看事件对象
console.log(ev)
}
})
事件回调传参
小程序的事件回调不支持传参数!例如,我希望调用eventHandler时,把100这个值传给回调函数,下面的代码是不对的。
<button bind:tap="eventHandler(100)">点击我看看</button>
因此要将模板中的数据传递到事件回调中就必须要通过事件对象来实现。
方式1(本人推荐):
● 补充参数 <button bind:tap=“eventHandler” mark:属性名=“值”>点击我看看
● 获取值:eventHandler(ev){ console.log(ev.mark.属性名) }
方式2:
● 补充参数 <button bind:tap=“eventHandler” data-属性名=“值” >点击我看看
● 获取值:eventHandler(ev){ console.log(ev.target.dataset.属性名) }
事件处理-组件事件
组件事件
事件类型只属于某个组件,我们将其称为组件事件
前面介绍的 tap 事件可以在绝大部分组件中监听,我们可以将其理解为通用事件类型,然而也有事件类型只属于某个组件,我们将其称为组件事件。
scroll-view 组件中的事件
- bind:scrolltolower 当滚动内容到达底部或最右侧时触发
- bind:refresherrefresh 执行下拉操作时触发
另外,还有注意一个特别的属性
refresher-triggered 用它来控制下拉刷新状态
事件处理-表单组件中的事件
- input: 简易双向绑定
- radioGroup: 绑定change事件,在事件对象中detail.value拿到值
- checkboxGroup: 绑定change事件,在事件对象中detail.value拿到值
- picker: 绑定change事件,在事件对象中detail.value拿到值
● change 表单数据发生改变时触发(input 不支持) - 整体表单提交
● form: submit事件 表单提交时触发,button 按钮必须指定 form-type 属性
<form bindsubmit="onSubmit">
// 省略其他
<button form-type="submit" size="mini" type="primary">保存</button>
</form>
生命周期-页面生命周期
基本样式
● onLoad 在页面加载完成时执行,只会执行 1 次,常用于获取地址参数和网络请求
● onShow 在页面处于可见状态时执行,常用于动态更新数据或状态
● onHide 在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
Page({
onLoad(){
console.log('生命周期页面, 加载完成')
},
onReady(){
console.log('生命周期页面, 页面初次渲染完成')
},
onShow(){
console.log('生命周期页面, 处于可见状态')
},
onHide(){
console.log('生命周期页面, 处于不可见状态')
}
})
应用场景
onLoad(){ // 发起请求 }
onShow(){ // 动态更新数据或状态 }
onHide 在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
onReady 在页面初次渲染完成时执行,只会执行 1 次,常用于节点操作或动画交互等场景
生命周期-应用生命周期
app.js
● onLaunch 小程序启动时执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)
● onShow 小程序前台运行时执行,常用于更新数据或状态
● onHide 小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。
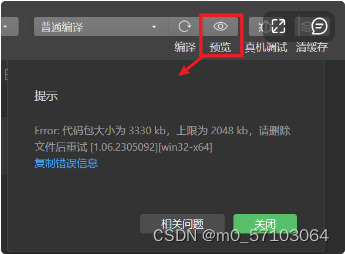
小程序分包加载-为什么要分包加载
● 微信平台对小程序单个包的代码体积限制为 2M,超过 2M 的情况下可以采用分包来解决
● 即使小程序代码体积没有超过 2M 时也可以拆分成多个包来实现按需加载
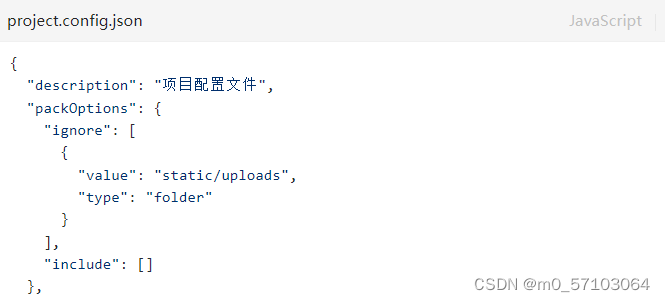
● 配置文件能忽略的只有静态资源,代码无法被忽略

配置忽略文件

type: 表示要忽略的资源类型
value: 表示具体要忽略的
参考: 具体情况参考微信小程序文档
小程序分包加载-使用分包配置
如果我们的小程序确实很复杂,代码量操过2M,应该如何解决呢?
分包
将小程序拆分成若干个部分叫做分包。
作用
- 解决项目体积过大
- 提高启动效率
- 方便协同开发
分类:
-
主包:
● 每个小程序必定含有一个主包。
● 默认启动页面、TabBar 页面,以及公共资源/JS 脚本必须放在主包; -
分包 https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
● 通过subPackages来配置
● 所有包的大小之和不超过20M
在小程序的全局配置中设置:

注意: 写完分包之后,如果对应的文件夹和页面不存在,它会自动创建文件夹和页面。
小程序分包—预下载
理解分包预下载
在打开小程序启动的时候只下载主包代码,分包并不会下载,因此能够提升小程序启动时的打开速度,但是分包的代码只有在访问到分包的页面时才去下载,这样用户就需要有一定时间的等待(一般不太影响),通过分包预加载技术可以实现提前去下载分包的代码,这样分包页面的访问速度也会得到提升。
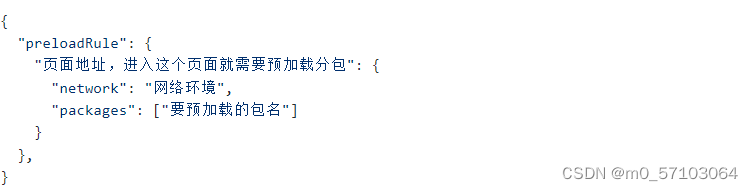
小程序通过 preloadRule 配置需要预加载的分包。
在 app.json 中进行配置:

● 指定某个页面路径做为 key,含义是当访问这个页面时会去预加载一个分包
● network 预加载分包的网络条件,可选值为 all、wifi,默认为 wifi
● packages 指定要预下载的分包名或根路径
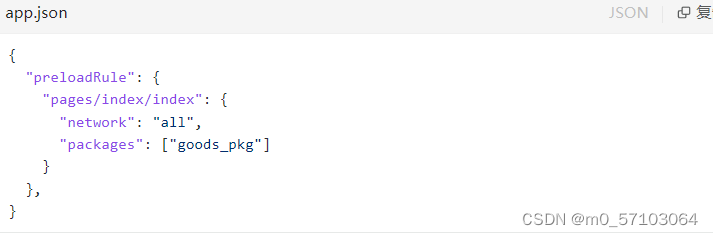
实例

上述的代码代表的含义是当用户访问到 pages/index/index 时,在 wifi 网络前提下预先下载 goods_pkg 分包的代码。
配置完成之后,访问指定页面时,就会在控制台输出提示。






















 2466
2466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








