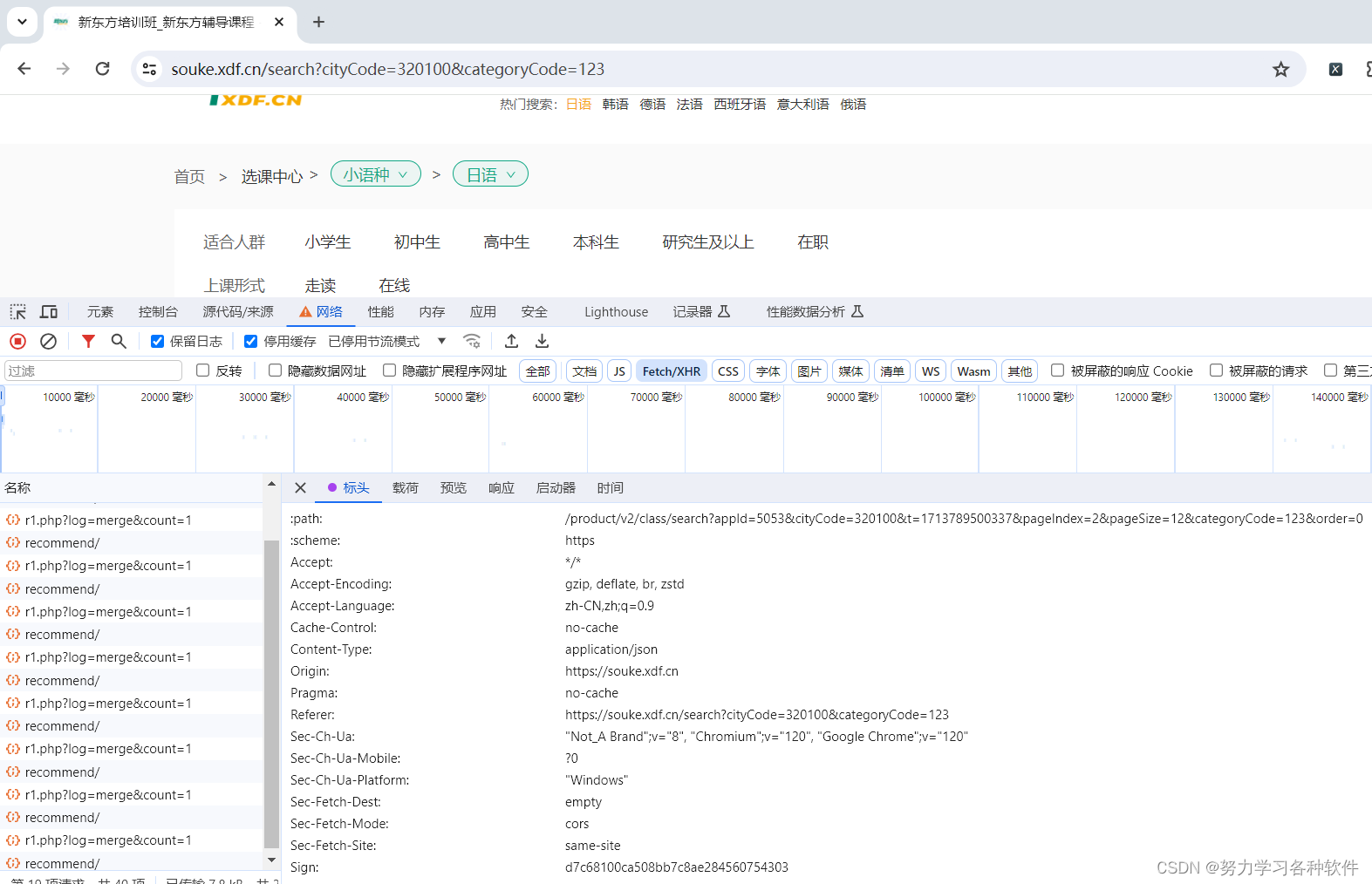
网址:aHR0cHM6Ly9kc2FwaS54ZGYuY24vcHJvZHVjdC92Mi9jbGFzcy9zZWFyY2g=
进行抓包分析,发现请求头中由sign加密,简单判断是消息摘要算法。
Sign:d7c68100ca508bb7c8ae284560754303

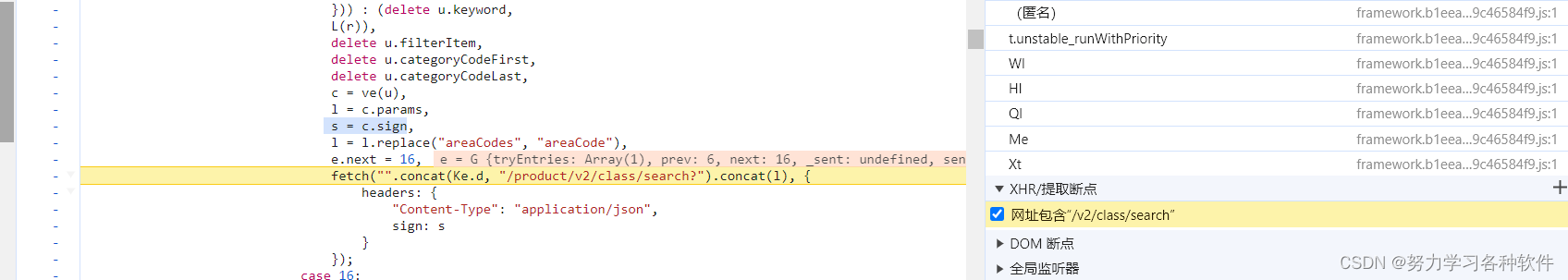
进行xhr断点,一下子就发现了位置。 s = c.sign,而c = ve(u),现在就是找ve是什么

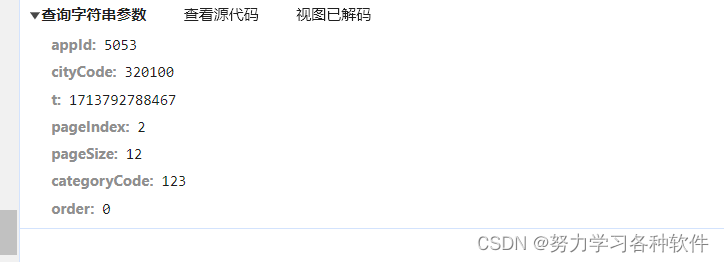
进入ve并打上断点,发现传入的e值为载荷中的值


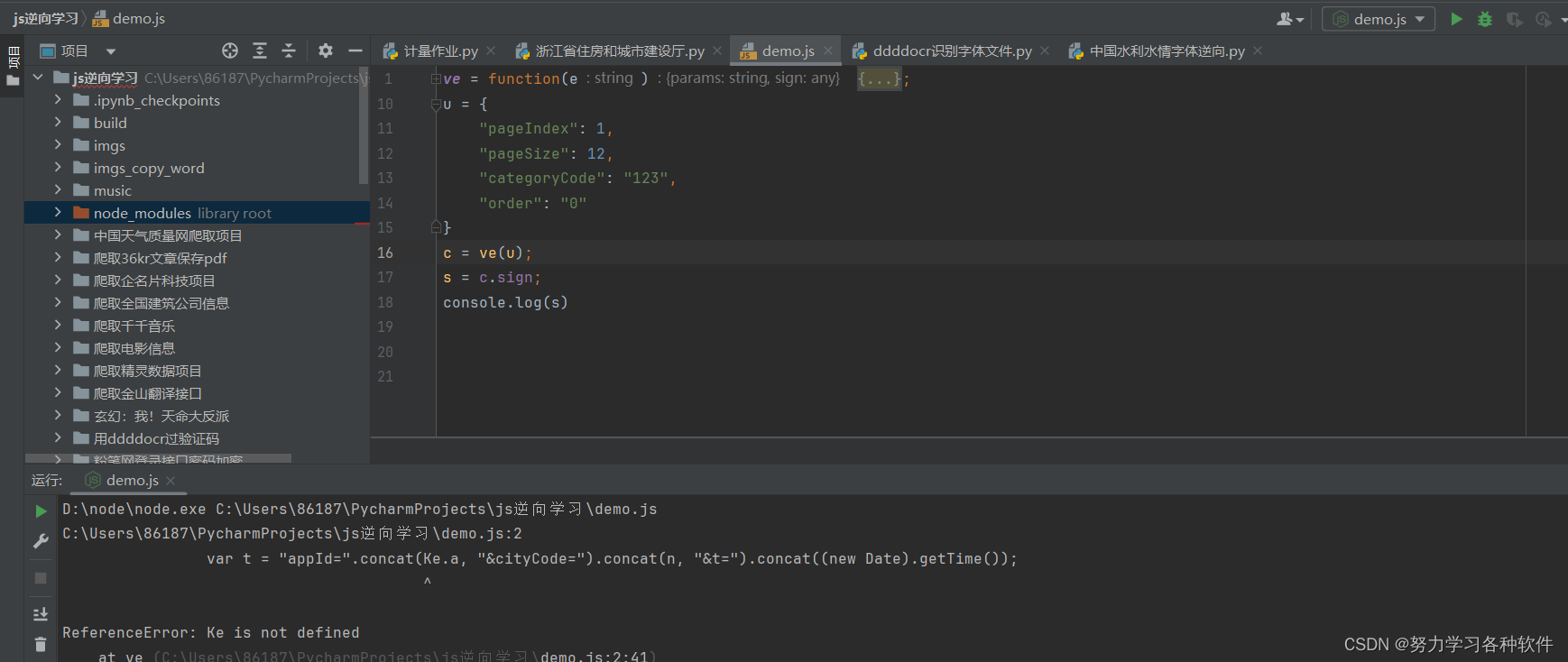
初步复制,并运行,发现缺少Ke,他是一个对象,在上方找到Ke的地方。

发现是这种形式,很像webpack,打上断点,并刷新页面。

进入n果然发现常见形式,整个复制。并用全局变量得到加载器。

var yangxin;
window = global;
!function(e) {
function r(r) {
for (var n, a, i = r[0], c = r[1], l = r[2], p = 0, s = []; p < i.length; p++)
a = i[p],
Object.prototype.hasOwnProperty.call(o, a) && o[a] && s.push(o[a][0]),
o[a] = 0;
for (n in c)
Object.prototype.hasOwnProperty.call(c, n) && (e[n] = c[n]);
for (f && f(r); s.length; )
s.shift()();
return u.push.apply(u, l || []),
t()
}
function t() {
for (var e, r = 0; r < u.length; r++) {
for (var t = u[r], n = !0, i = 1; i < t.length; i++) {
var c = t[i];
0 !== o[c] && (n = !1)
}
n && (u.splice(r--, 1),
e = a(a.s = t[0]))
}
return e
}
var n = {}
, o = {
0: 0
}
, u = [];
function a(r) {
if (n[r])
return n[r].exports;
var t = n[r] = {
i: r,
l: !1,
exports: {}
}
, o = !0;
try {
e[r].call(t.exports, t, t.exports, a),
o = !1
} finally {
o && delete n[r]
}
return t.l = !0,
t.exports
}
a.e = function(e) {
var r = []
, t = o[e];
if (0 !== t)
if (t)
r.push(t[2]);
else {
var n = new Promise((function(r, n) {
t = o[e] = [r, n]
}
));
r.push(t[2] = n);
var u, i = document.createElement("script");
i.charset = "utf-8",
i.timeout = 120,
a.nc && i.setAttribute("nonce", a.nc),
i.src = function(e) {
return a.p + "static/chunks/" + ({}[e] || e) + "." + {
33: "8d6dd29eda0b766b3652"
}[e] + ".js"
}(e);
var c = new Error;
u = function(r) {
i.onerror = i.onload = null,
clearTimeout(l);
var t = o[e];
if (0 !== t) {
if (t) {
var n = r && ("load" === r.type ? "missing" : r.type)
, u = r && r.target && r.target.src;
c.message = "Loading chunk " + e + " failed.\n(" + n + ": " + u + ")",
c.name = "ChunkLoadError",
c.type = n,
c.request = u,
t[1](c)
}
o[e] = void 0
}
}
;
var l = setTimeout((function() {
u({
type: "timeout",
target: i
})
}
), 12e4);
i.onerror = i.onload = u,
document.head.appendChild(i)
}
return Promise.all(r)
}
,
a.m = e,
a.c = n,
a.d = function(e, r, t) {
a.o(e, r) || Object.defineProperty(e, r, {
enumerable: !0,
get: t
})
}
,
a.r = function(e) {
"undefined" !== typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
a.t = function(e, r) {
if (1 & r && (e = a(e)),
8 & r)
return e;
if (4 & r && "object" === typeof e && e && e.__esModule)
return e;
var t = Object.create(null);
if (a.r(t),
Object.defineProperty(t, "default", {
enumerable: !0,
value: e
}),
2 & r && "string" != typeof e)
for (var n in e)
a.d(t, n, function(r) {
return e[r]
}
.bind(null, n));
return t
}
,
a.n = function(e) {
var r = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return a.d(r, "a", r),
r
}
,
a.o = function(e, r) {
return Object.prototype.hasOwnProperty.call(e, r)
}
,
a.p = "",
a.oe = function(e) {
throw console.error(e),
e
}
;
var i = window.webpackJsonp_N_E = window.webpackJsonp_N_E || []
, c = i.push.bind(i);
i.push = r,
i = i.slice();
for (var l = 0; l < i.length; l++)
r(i[l]);
var f = c;
t()
yangxin = a;
}([]);
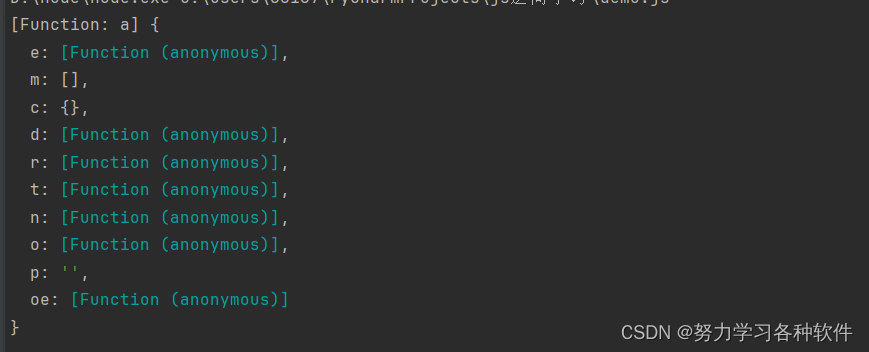
console.log(yangxin)运行结果展现:

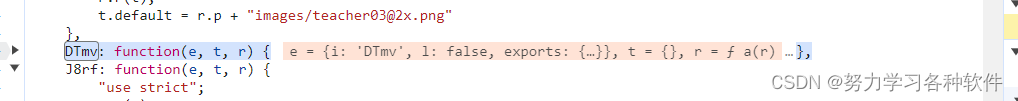
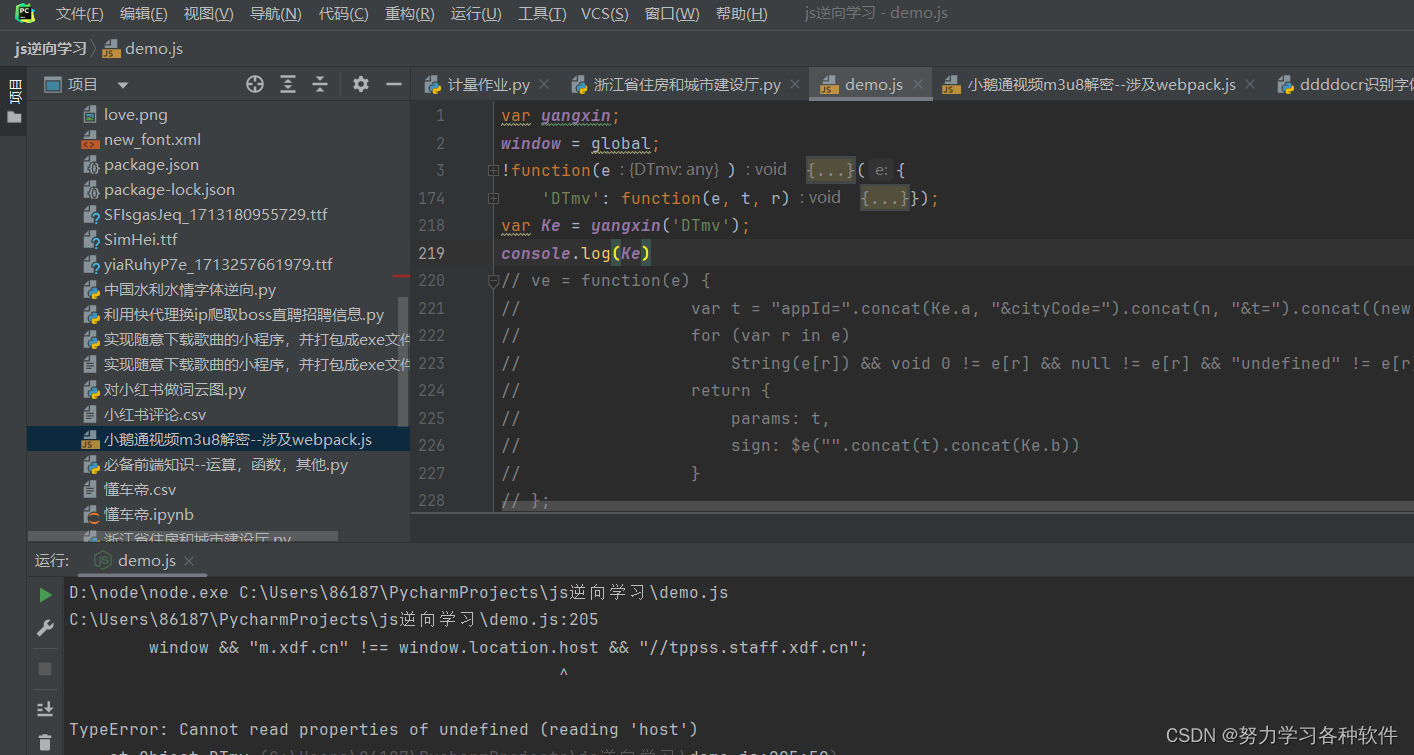
现在将‘DTmv‘的函数位置找到并复制,然后给Ke赋值。

结果展现,如何处理host呢

出现这种问题怎么办 window && "m.xdf.cn" !== window.location.host && "//tppss.staff.xdf.cn"; ^ TypeError: Cannot read properties of undefined (reading 'host')
这个错误表明 window.location 对象未定义,因此无法读取 host 属性。这种情况通常发生在代码执行环境中不支持浏览器全局对象 window,比如在 Node.js 等环境中。解决这个问题的方法取决于你的代码运行环境:
-
如果你的代码是在浏览器中运行的,确保代码在浏览器环境中执行。如果你使用的是服务器端 JavaScript 环境(如Node.js),请注意将代码调整为适用于服务器端环境。
-
如果你需要在非浏览器环境中模拟
window.location对象,你可以自己创建一个对象来模拟它,例如:const window = { location: { host: 'example.com' } };得到结果
-

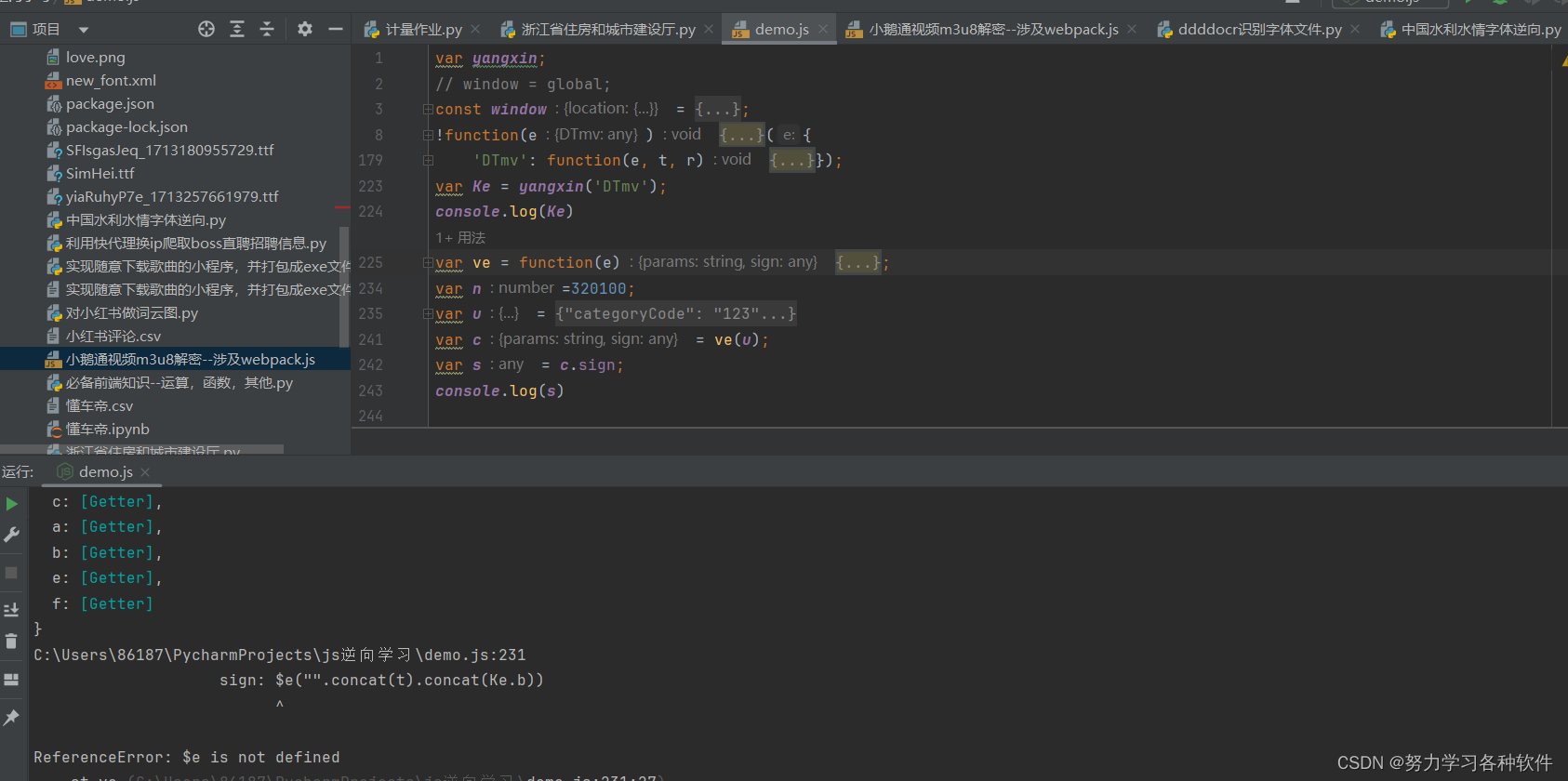
得到Ke后的完整代码:
var yangxin;
// window = global;
const window = {
location: {
host: 'example.com'
}
};
!function(e) {
function r(r) {
for (var n, a, i = r[0], c = r[1], l = r[2], p = 0, s = []; p < i.length; p++)
a = i[p],
Object.prototype.hasOwnProperty.call(o, a) && o[a] && s.push(o[a][0]),
o[a] = 0;
for (n in c)
Object.prototype.hasOwnProperty.call(c, n) && (e[n] = c[n]);
for (f && f(r); s.length; )
s.shift()();
return u.push.apply(u, l || []),
t()
}
function t() {
for (var e, r = 0; r < u.length; r++) {
for (var t = u[r], n = !0, i = 1; i < t.length; i++) {
var c = t[i];
0 !== o[c] && (n = !1)
}
n && (u.splice(r--, 1),
e = a(a.s = t[0]))
}
return e
}
var n = {}
, o = {
0: 0
}
, u = [];
function a(r) {
if (n[r])
return n[r].exports;
var t = n[r] = {
i: r,
l: !1,
exports: {}
}
, o = !0;
try {
e[r].call(t.exports, t, t.exports, a),
o = !1
} finally {
o && delete n[r]
}
return t.l = !0,
t.exports
}
a.e = function(e) {
var r = []
, t = o[e];
if (0 !== t)
if (t)
r.push(t[2]);
else {
var n = new Promise((function(r, n) {
t = o[e] = [r, n]
}
));
r.push(t[2] = n);
var u, i = document.createElement("script");
i.charset = "utf-8",
i.timeout = 120,
a.nc && i.setAttribute("nonce", a.nc),
i.src = function(e) {
return a.p + "static/chunks/" + ({}[e] || e) + "." + {
33: "8d6dd29eda0b766b3652"
}[e] + ".js"
}(e);
var c = new Error;
u = function(r) {
i.onerror = i.onload = null,
clearTimeout(l);
var t = o[e];
if (0 !== t) {
if (t) {
var n = r && ("load" === r.type ? "missing" : r.type)
, u = r && r.target && r.target.src;
c.message = "Loading chunk " + e + " failed.\n(" + n + ": " + u + ")",
c.name = "ChunkLoadError",
c.type = n,
c.request = u,
t[1](c)
}
o[e] = void 0
}
}
;
var l = setTimeout((function() {
u({
type: "timeout",
target: i
})
}
), 12e4);
i.onerror = i.onload = u,
document.head.appendChild(i)
}
return Promise.all(r)
}
,
a.m = e,
a.c = n,
a.d = function(e, r, t) {
a.o(e, r) || Object.defineProperty(e, r, {
enumerable: !0,
get: t
})
}
,
a.r = function(e) {
"undefined" !== typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
a.t = function(e, r) {
if (1 & r && (e = a(e)),
8 & r)
return e;
if (4 & r && "object" === typeof e && e && e.__esModule)
return e;
var t = Object.create(null);
if (a.r(t),
Object.defineProperty(t, "default", {
enumerable: !0,
value: e
}),
2 & r && "string" != typeof e)
for (var n in e)
a.d(t, n, function(r) {
return e[r]
}
.bind(null, n));
return t
}
,
a.n = function(e) {
var r = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return a.d(r, "a", r),
r
}
,
a.o = function(e, r) {
return Object.prototype.hasOwnProperty.call(e, r)
}
,
a.p = "",
a.oe = function(e) {
throw console.error(e),
e
}
;
var i = window.webpackJsonp_N_E = window.webpackJsonp_N_E || []
, c = i.push.bind(i);
i.push = r,
i = i.slice();
for (var l = 0; l < i.length; l++)
r(i[l]);
var f = c;
t()
yangxin = a
}({
'DTmv': function(e, t, r) {
"use strict";
r.d(t, "d", (function() {
return c
}
)),
r.d(t, "c", (function() {
return s
}
)),
r.d(t, "a", (function() {
return n
}
)),
r.d(t, "b", (function() {
return a
}
)),
r.d(t, "e", (function() {
return i
}
)),
r.d(t, "f", (function() {
return o
}
));
var n = 5053
, a = "750F82C2-D8F6-49F6-878C-1E7EBEBC8DA2"
, c = "//dsapi.xdf.cn"
, s = "//capi.xdf.cn"
, i = "https://m.souke.xdf.cn";
window && "m.xdf.cn" !== window.location.host && "//tppss.staff.xdf.cn";
var o = !0;
o || (i = "http://msouke.test.xdf.cn",
"http://laoshi.test.xdf.cn",
c = "//dsapi.test.xdf.cn",
"//nsale-ecommerce-dsapi-souke-test2.test.xdf.cn",
s = "//capi.test.xdf.cn",
n = 0,
a = "testkey",
4446,
"PC\u5b98\u7f51",
4443)
}});
var Ke = yangxin('DTmv');
console.log(Ke)
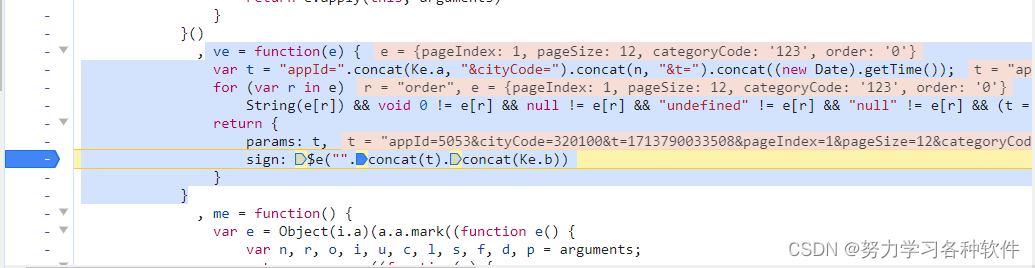
var ve = function(e) {
var t = "appId=".concat(Ke.a, "&cityCode=").concat(n, "&t=").concat((new Date).getTime());
for (var r in e)
String(e[r]) && void 0 != e[r] && null != e[r] && "undefined" != e[r] && "null" != e[r] && (t = "".concat(t, "&").concat(r, "=").concat(e[r]));
return {
params: t,
sign: $e("".concat(t).concat(Ke.b))
}
};
var u = {
"pageIndex": 1,
"pageSize": 12,
"categoryCode": "123",
"order": "0"
}
var c = ve(u);
var s = c.sign;
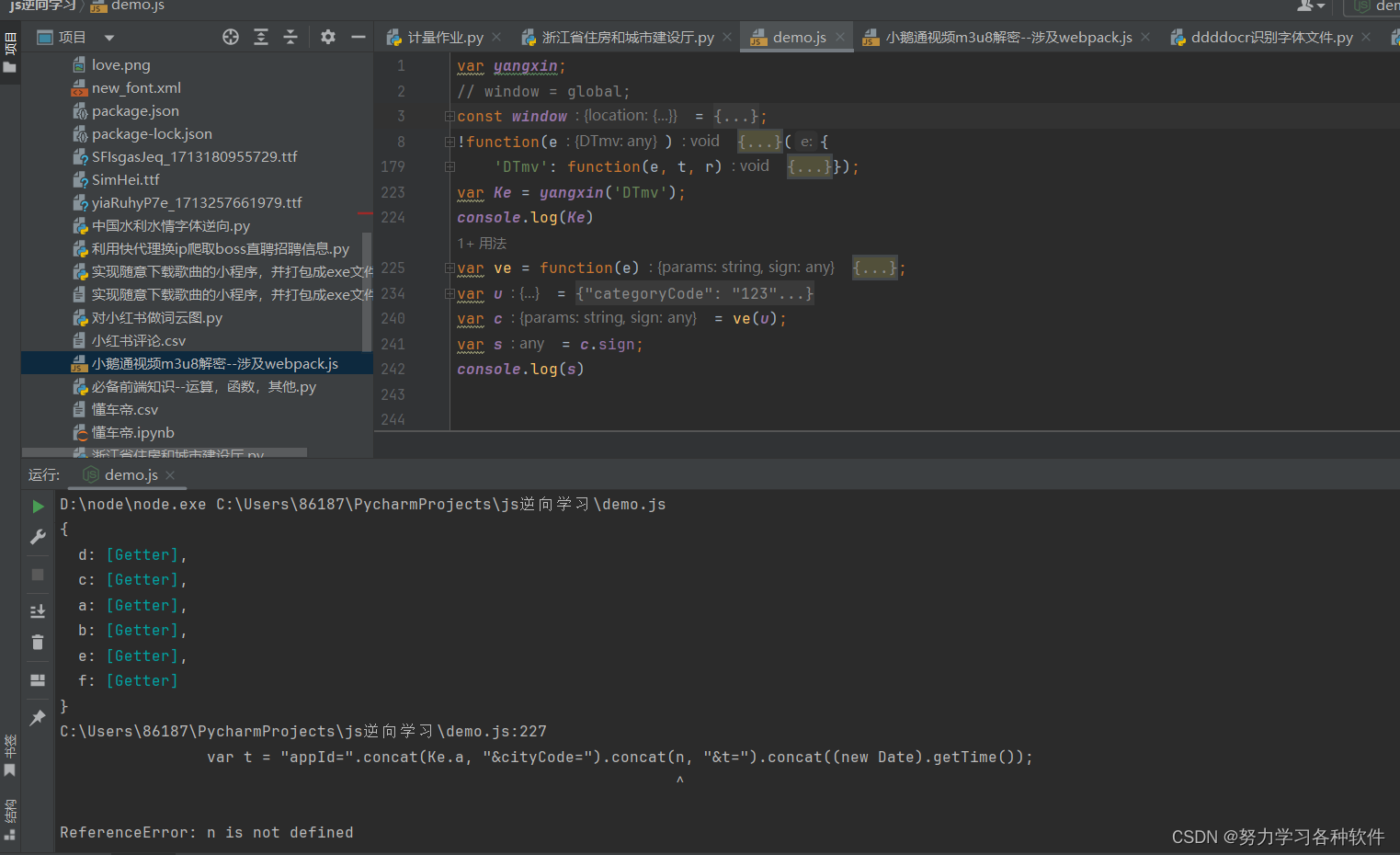
console.log(s)又出现新的问题:

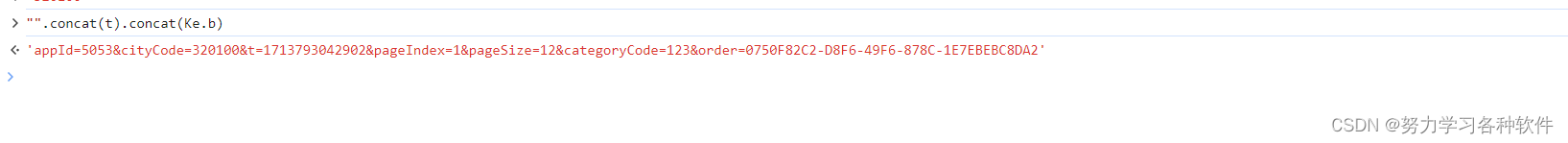
回到ve函数,去看n是什么东西,n是载荷中的city_code


将n填上的结果

其$e就是MD5加密,加密的参数为,不想写了,累了。






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










