一、iconfont是什么?
是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
二、iconfont的使用
进入iconfont的主页,并且注册登录。

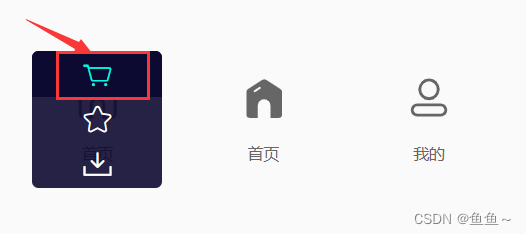
选择需要的图标,并且加入购物车

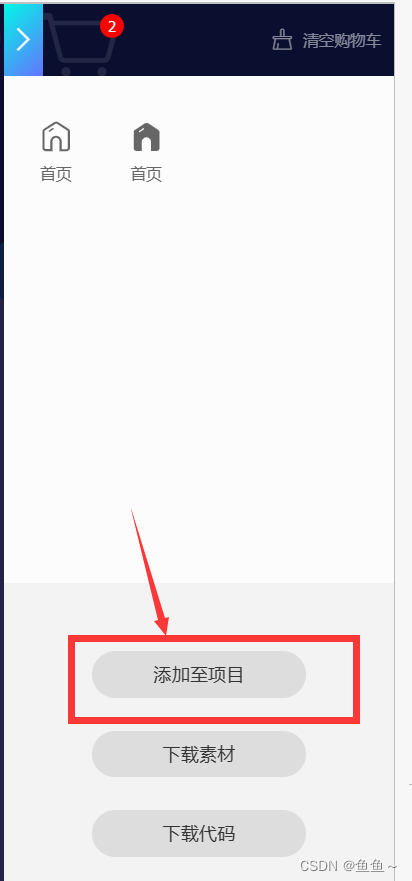
在购物车就可以看见我们刚刚选择的图标,然后添加到项目中即可。

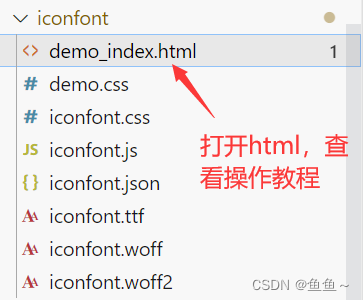
添加之后,点击下载到本地,然后打开项目的html文件


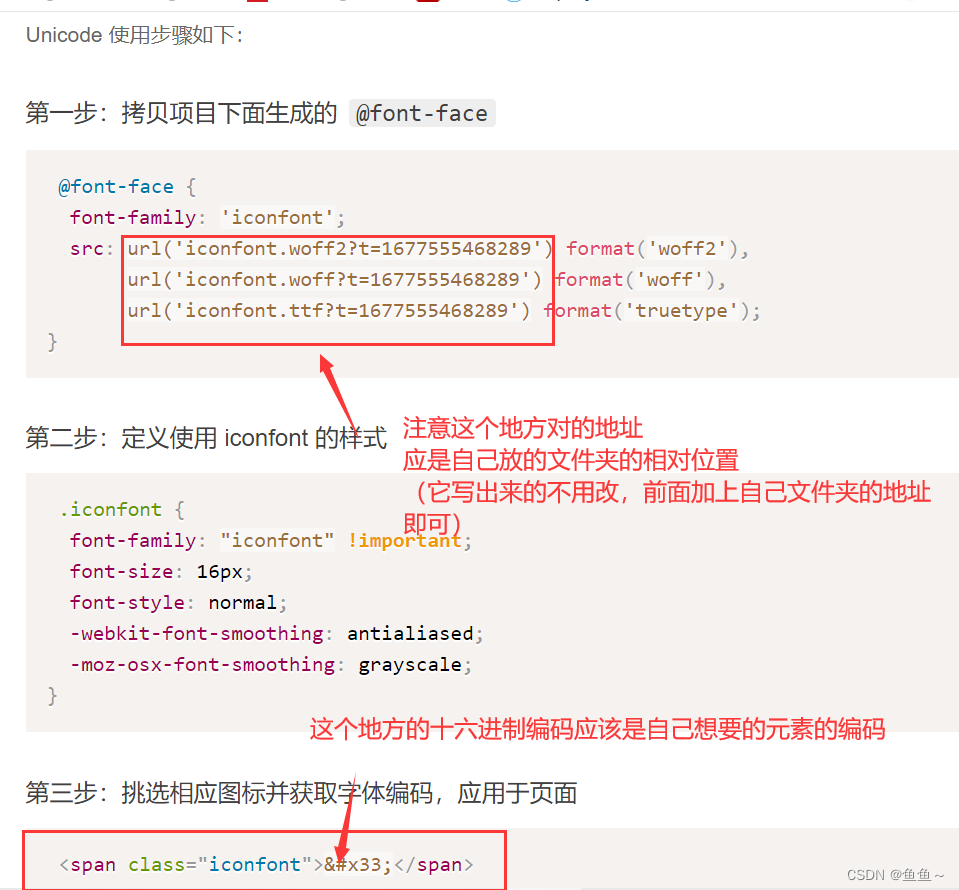
打开网页之后,根据他说的教程进行操作:


举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 先下载想要的图标 然后引入到html中(点击下载文件中的html文件 然后打开就有教程了) */
@font-face {
font-family: 'iconfont';
/* 记得修改一下文件的地址 原文件地址:iconfont.woff2?t=1677555468289 */
src: url('./iconfont/iconfont.woff2?t=1677555468289') format('woff2'),
url('./iconfont/iconfont.woff?t=1677555468289') format('woff'),
url('./iconfont/iconfont.ttf?t=1677555468289') format('truetype');
}
.iconfont {
/* 引入的固定样式 我们一般不修改 要修改的话 可以用多类名选择器或者在下面另写原来的类名选择器 */
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
<body>
<span class="iconfont baocun"></span>
<span class="iconfont"></span>
</body>
</html>输出:

注意:引入的图标相当于是一种新的文字,可以使用文字样式更改的方法来更改。
举例:
.baocun {
/* 多类名选择器 引入的图标相当于是一种新的字体 可以使用字体属性更改 */
color: red;
font-size: 30px;
}
输出:






















 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








