一 定位布局的四种方式:
为了使元素精确的放在我们想要的位置,联合使用浮动和定位,可以更加精确的布局.
定位布局一共有四种方式(前三个需要记住 静态了解不常用):
1.固定定位(fixed):当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
2.相对定位(relative):设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留
3.绝对定位(absolute):绝对定位的元素相对于最近一级已经定位的父元素来定位 (相对于定位的父元素来移动),绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
4.静态定位(static).:在静态定位状态下,无法通过偏移属性(top、bottom、left、right)来改变元素的位置。
一般我们在父级元素定位相对位置,子级元素定位绝对位置,称为"子绝父相".
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin:0
}
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 相对定位:相对于自己原来的位置进行移动 */
position: relative;
/* top: 10px;
left: 10px; */
margin: auto;
}
.letter{
width: 50px;
height: 50px;
border: 2px solid blueviolet;
/* 绝对定位:相对于浏览器的body部分,但是如果父级有定位,则相对于父级定位
是相对与上一个已经定位的元素进行定位
*/
position: absolute;
top: 30px;
left: 30px;
}
.slide{
width: 50px;
height: 500px;
background-color: blanchedalmond;
/* 固定定位:相对于浏览器窗口的位置固定 */
position: fixed;
top: 100px;
left: 0px;
}
</style>
</head>
<body>
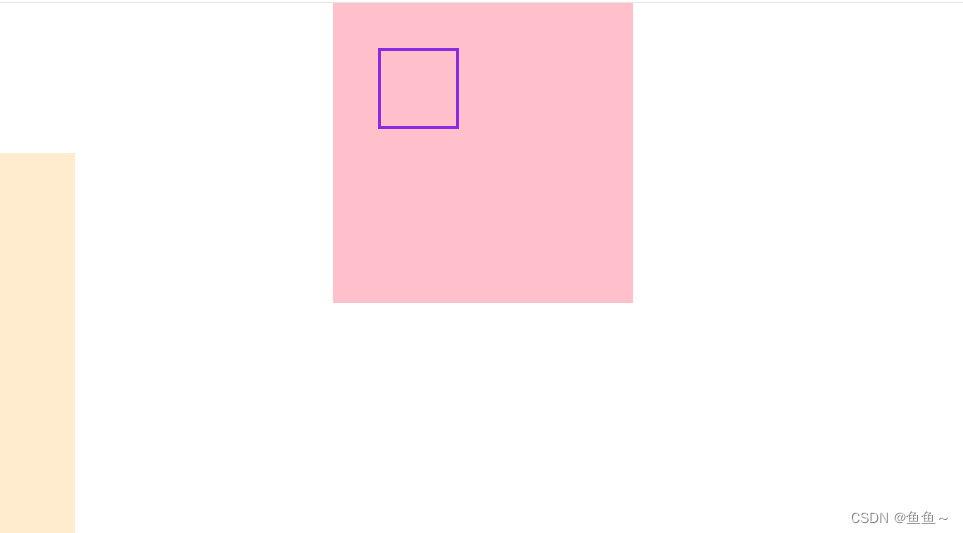
<div class="box">
<div class="letter"></div>
</div>
<div class="slide"></div>
</body>
</html>结果:

二 盒子水平垂直居中设置
水平居中:使用margin:0 auto
垂直居中:使用 子绝父相 定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 500px;
background-color: pink;
/* 当前盒子水平居中 */
margin: 0 auto;
position: relative;
}
.letter{
width: 200px;
height: 200px;
border: 2px solid peru;
position: absolute;
top: 50%;
left:50%;
/* 当前盒子的高度和宽度的一半 */
margin-left: -100px;
margin-top: -100px;
}
</style>
</head>
<body>
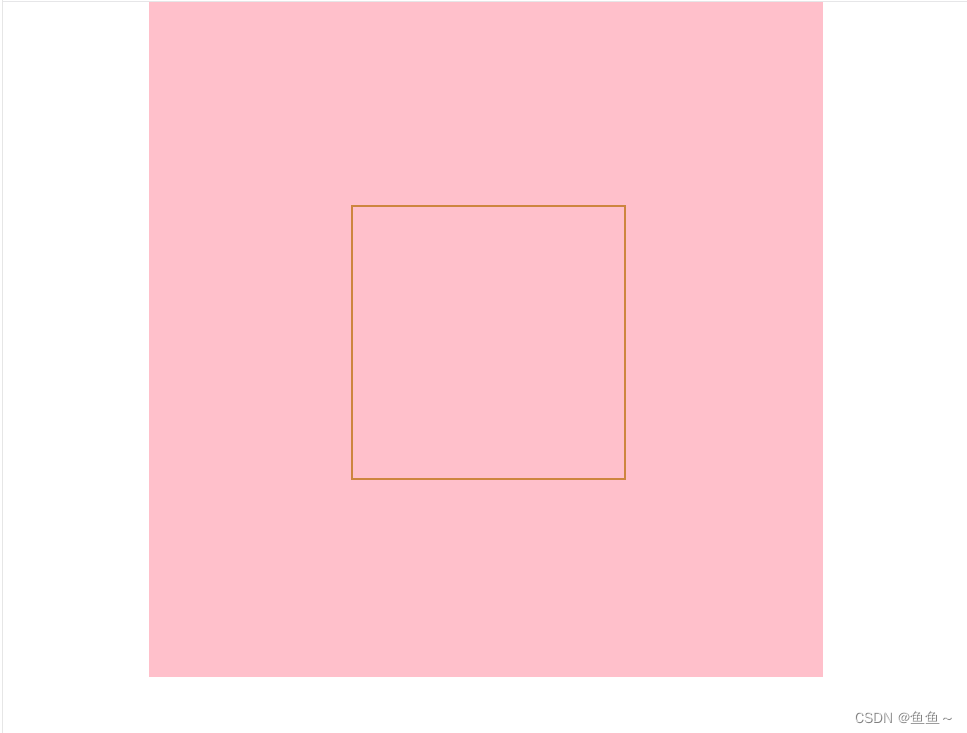
<div class="box">
<div class="letter"></div>
</div>
</body>
</html>结果如图:






















 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








