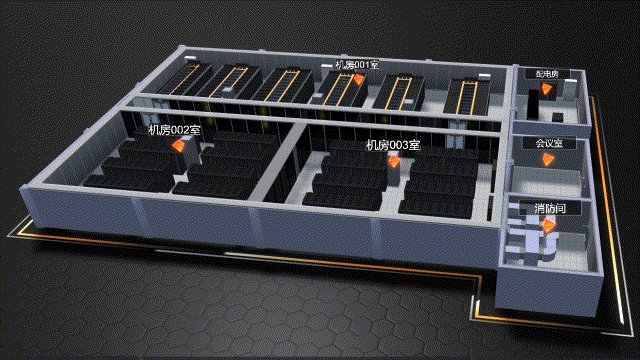
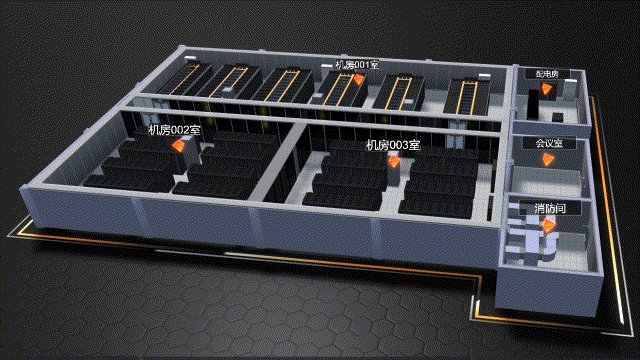
近期,我将集中重点分享three.js能够实现的3D交互效果,通过前两篇起得分享来看,大多数老铁对three.js有个粗浅得认知了。
这里讲一下为什么叫three.js而不是其他名字呢,three是数字"3",在三维空间中,3个点相连就构成了一个面,3D模型就是由无数个面构成的。
比如立方体由上下左右前后六个四边形,每个四边形由2个三角形构成,就是2个面,那么立方体就是由12个面构成。
旋转动画

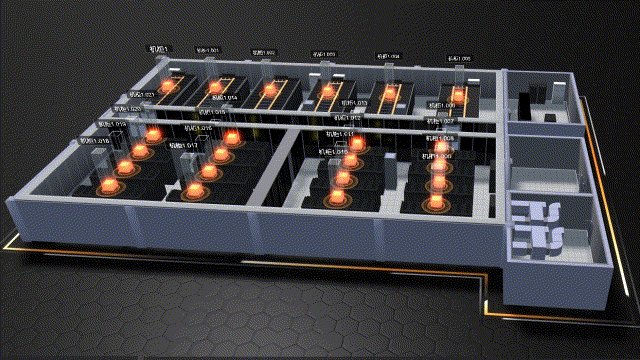
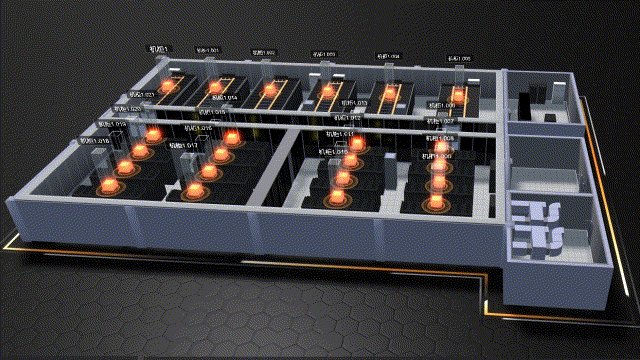
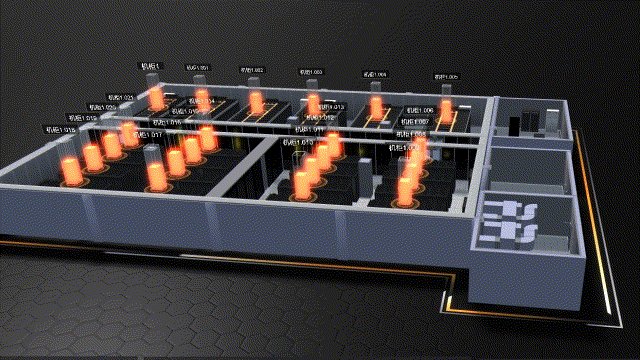
灯光材质动画

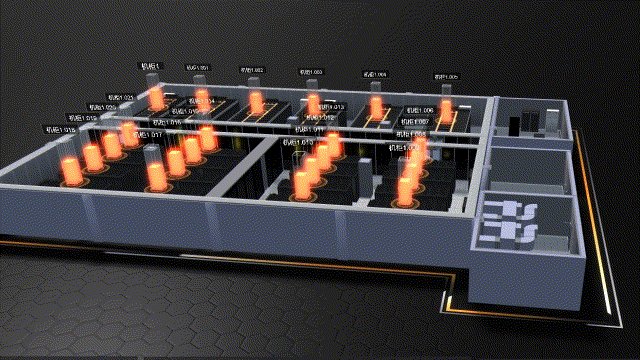
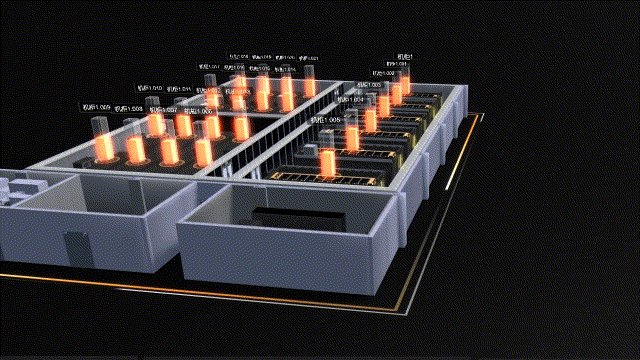
位移+旋转+流光动画

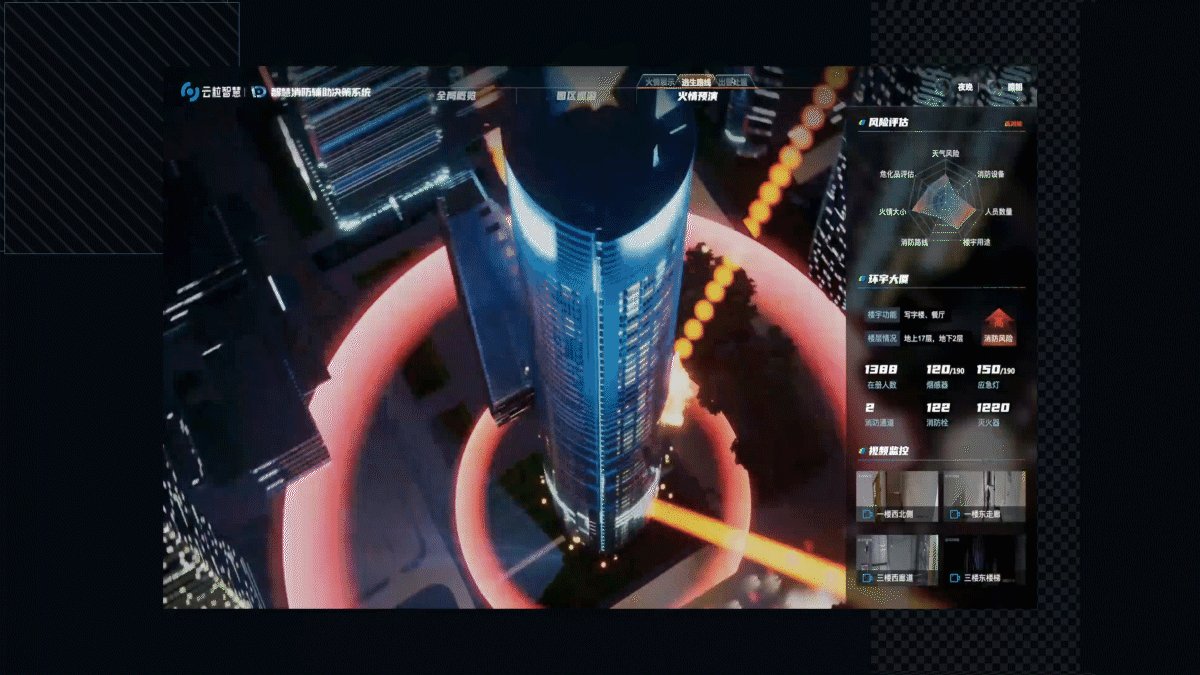
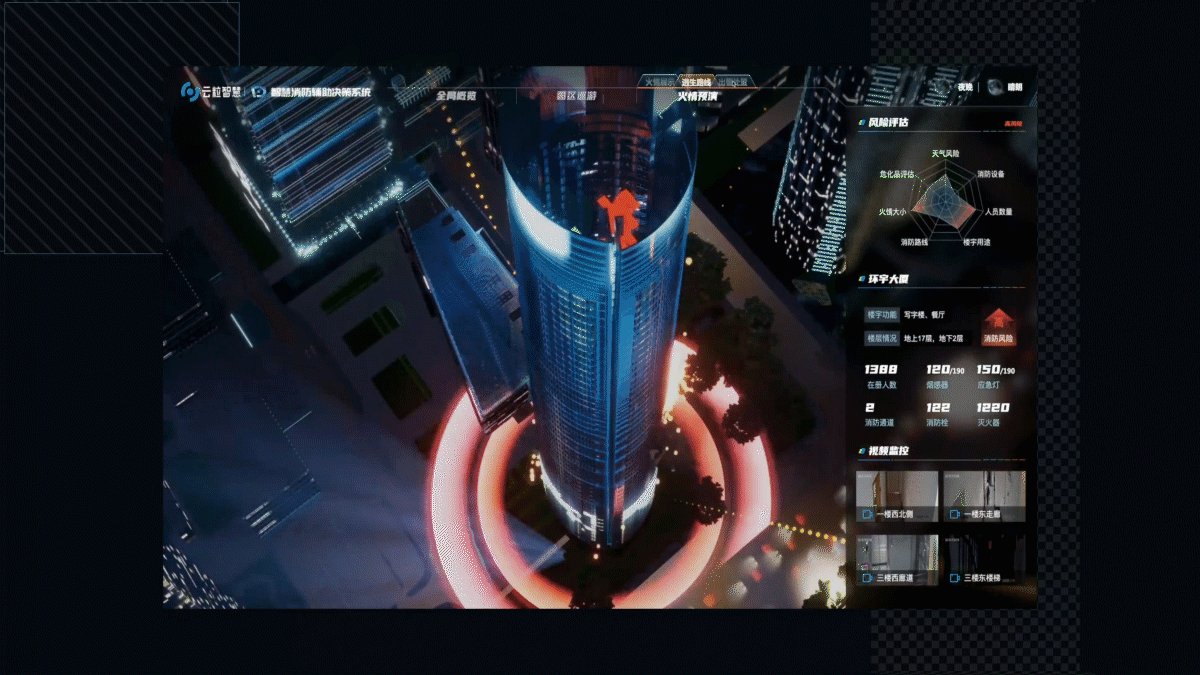
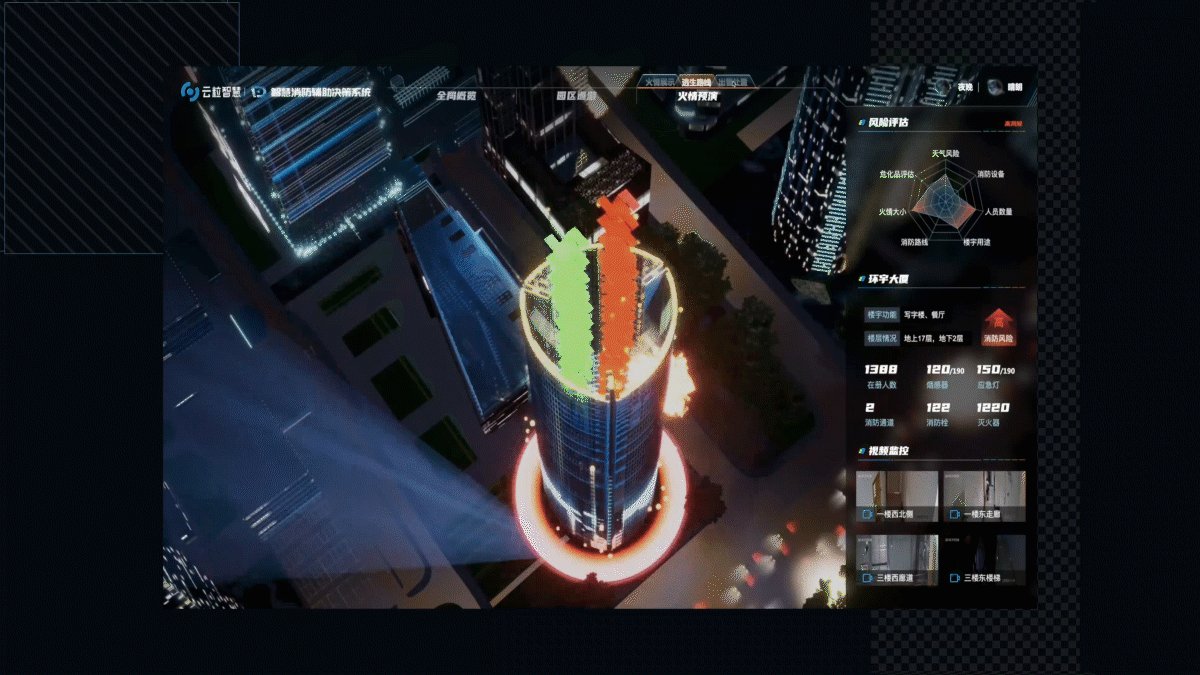
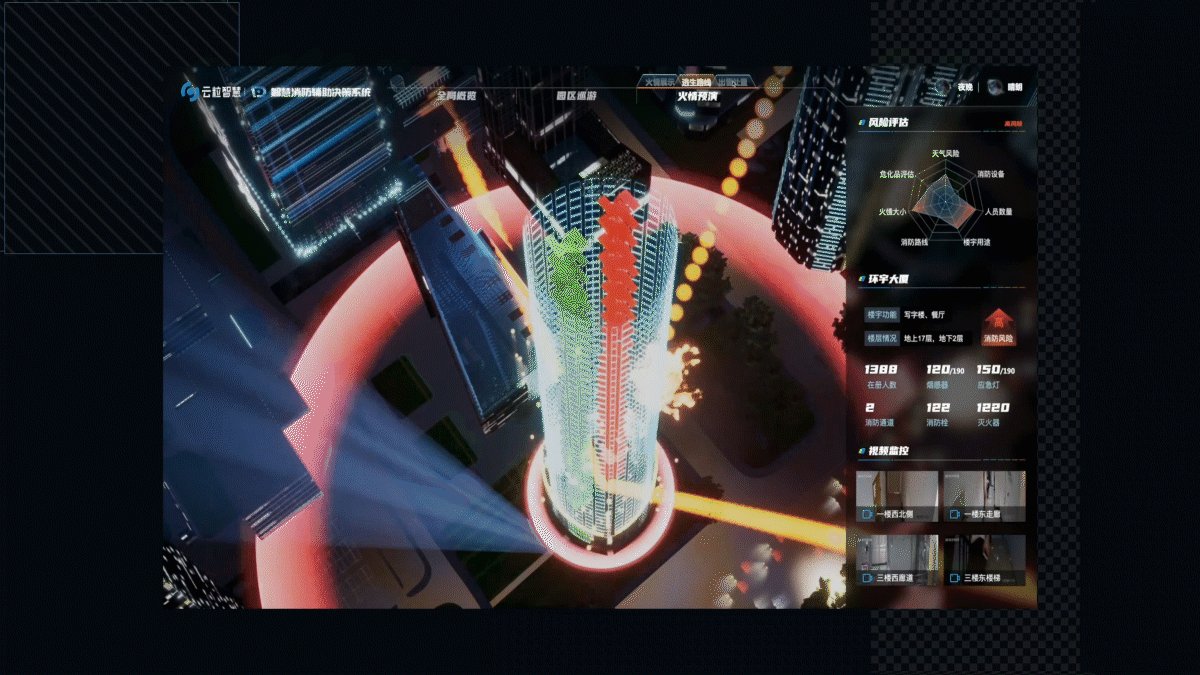
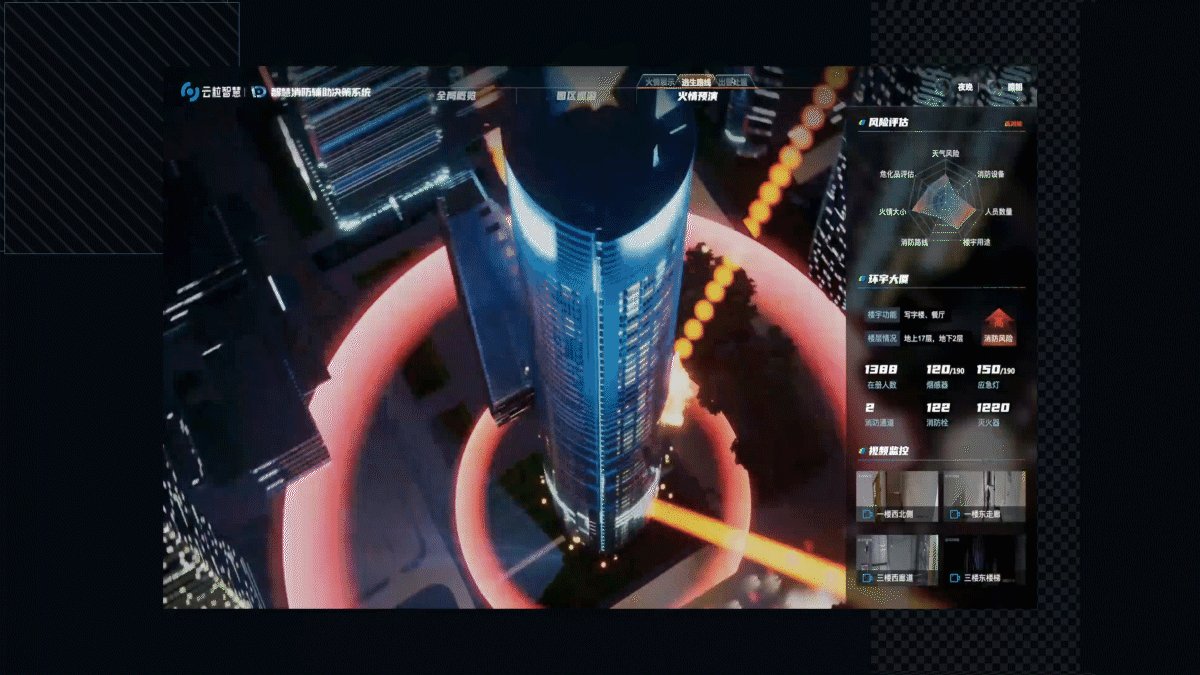
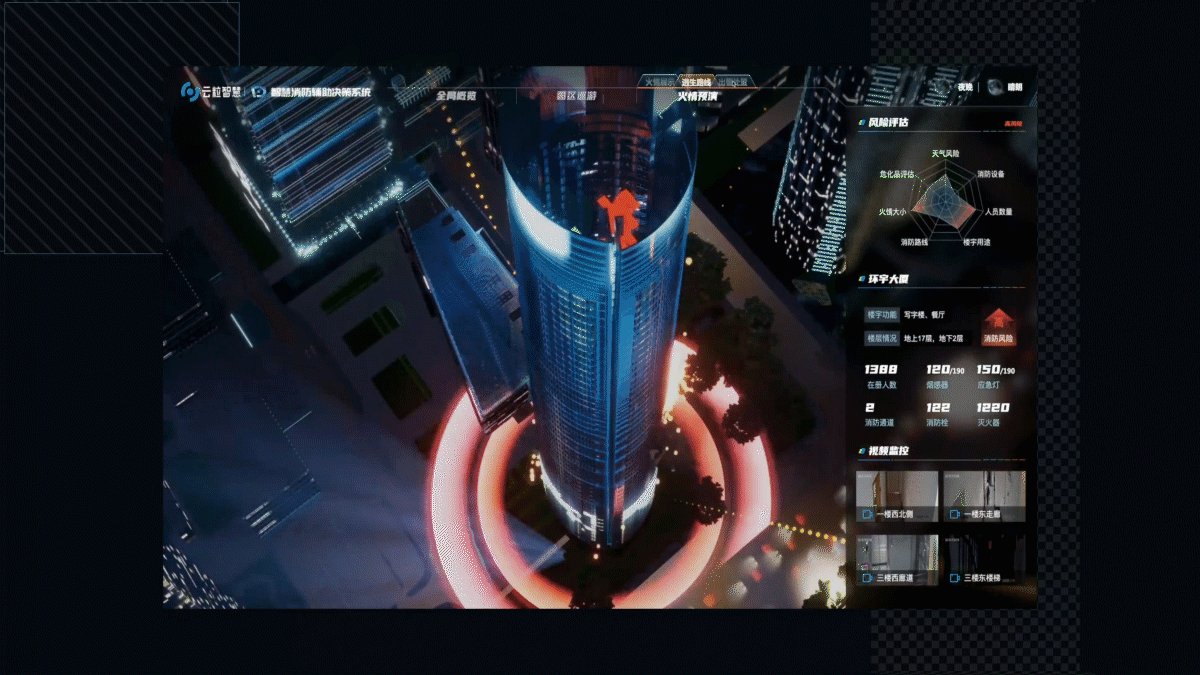
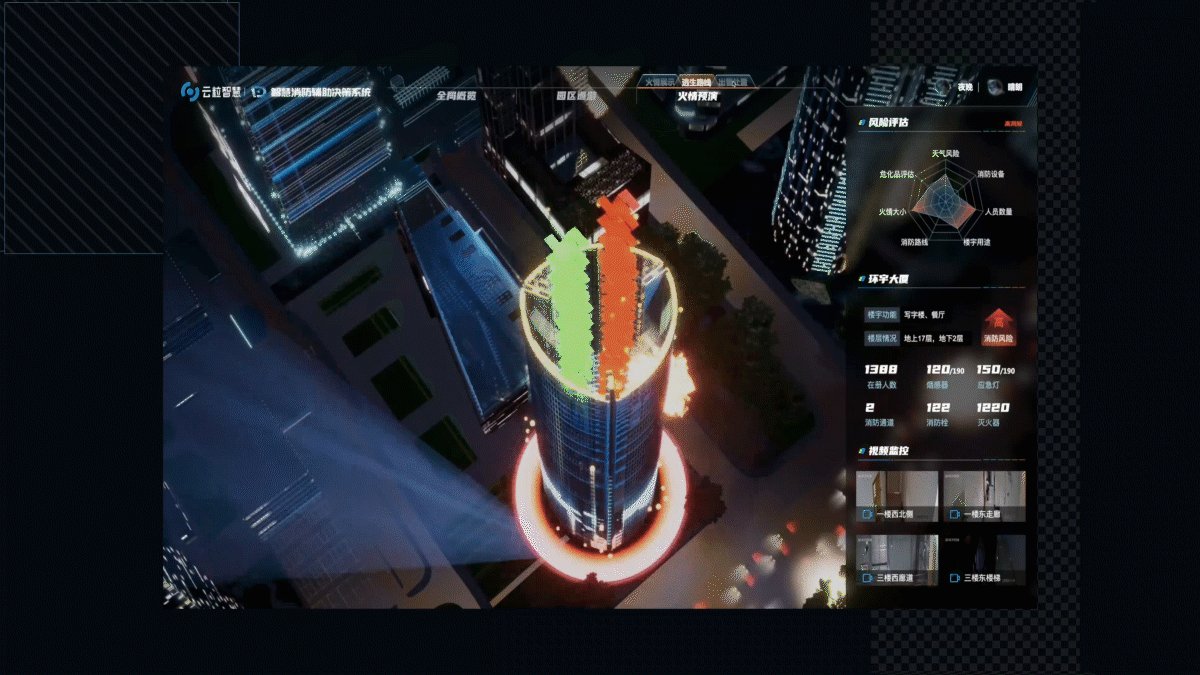
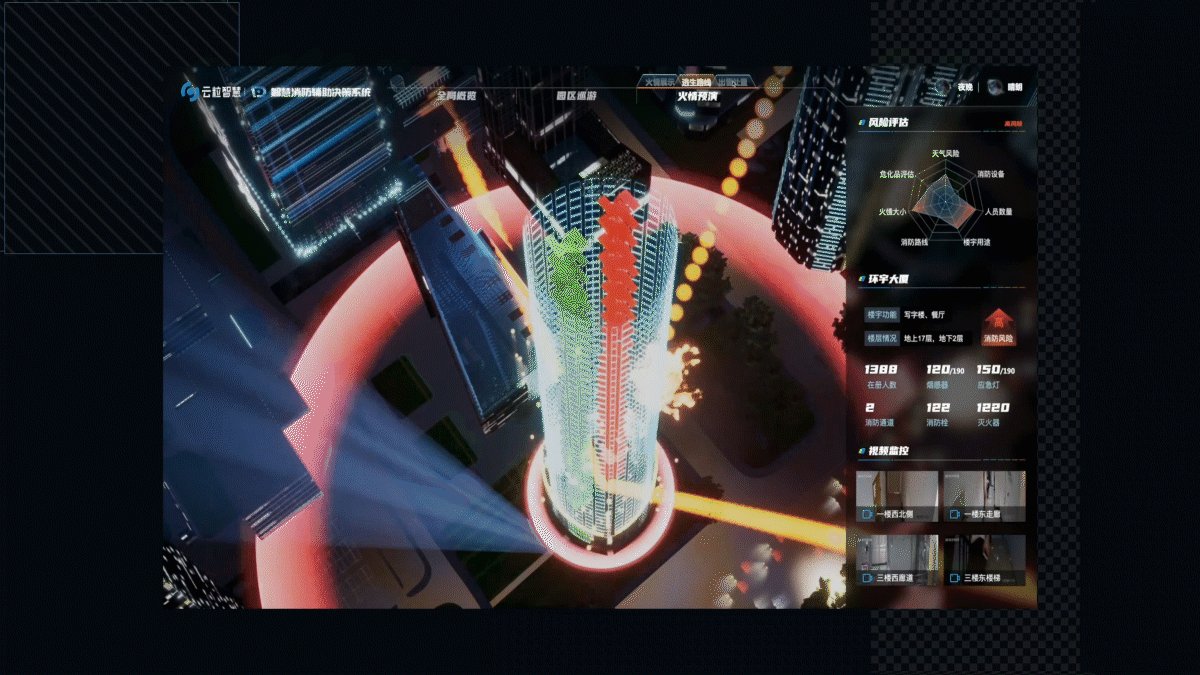
粒子动画

放缩动画

放缩+位移+材质动画

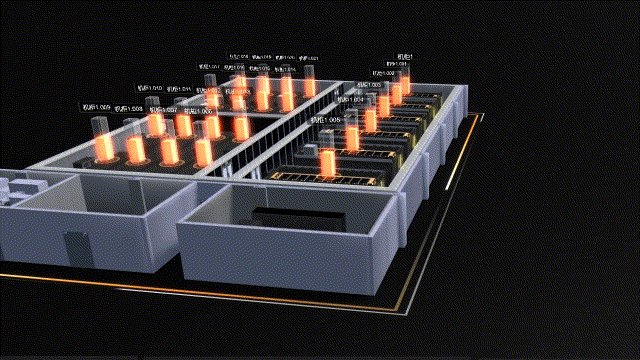
路径动画

旋转+流边

近期,我将集中重点分享three.js能够实现的3D交互效果,通过前两篇起得分享来看,大多数老铁对three.js有个粗浅得认知了。
这里讲一下为什么叫three.js而不是其他名字呢,three是数字"3",在三维空间中,3个点相连就构成了一个面,3D模型就是由无数个面构成的。
比如立方体由上下左右前后六个四边形,每个四边形由2个三角形构成,就是2个面,那么立方体就是由12个面构成。
旋转动画

灯光材质动画

位移+旋转+流光动画

粒子动画

放缩动画

放缩+位移+材质动画

路径动画

旋转+流边












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


