一、B端列表页都有哪些基础操作
在B端列表页中,最常见的基础就是增删改查,包括:

- 搜索:在列表页上方通常会有一个搜索框,用于搜索关键词或筛选条件,以快速找到所需的内容。
- 排序:列表页上通常会有一个排序选项,可以按照不同的字段或条件对列表内容进行排序,如按照价格、时间、销量等排序。
- 筛选:列表页通常会提供筛选功能,可以根据特定的条件对列表内容进行过滤,以便用户找到符合自己需求的内容。
- 分页:如果列表内容较多,通常会使用分页功能,将内容分成多个页面,用户可以通过翻页来查看更多的内容。
- 勾选/选择:在列表页中,用户可以通过勾选或选择框来选择一个或多个项目,以进行批量操作,如删除、移动、编辑等。
- 查看详情:通常,列表页上的每个项目都会有一个详情按钮或链接,用户可以点击查看该项目的详细信息。
- 添加/编辑:列表页通常会提供添加或编辑按钮,用户可以通过这些按钮来添加新的项目或修改已有的项目。
- 删除:在列表页中,用户可以选择一个或多个项目,然后通过删除按钮将其从列表中删除。
做到这些,列表页基本算是合格,完成常规的操作是没啥问题的。
二、B端列表页的隐藏功能设计
除了上述提到的基础操作之外,还有一些其他常见的基础操作,如下:
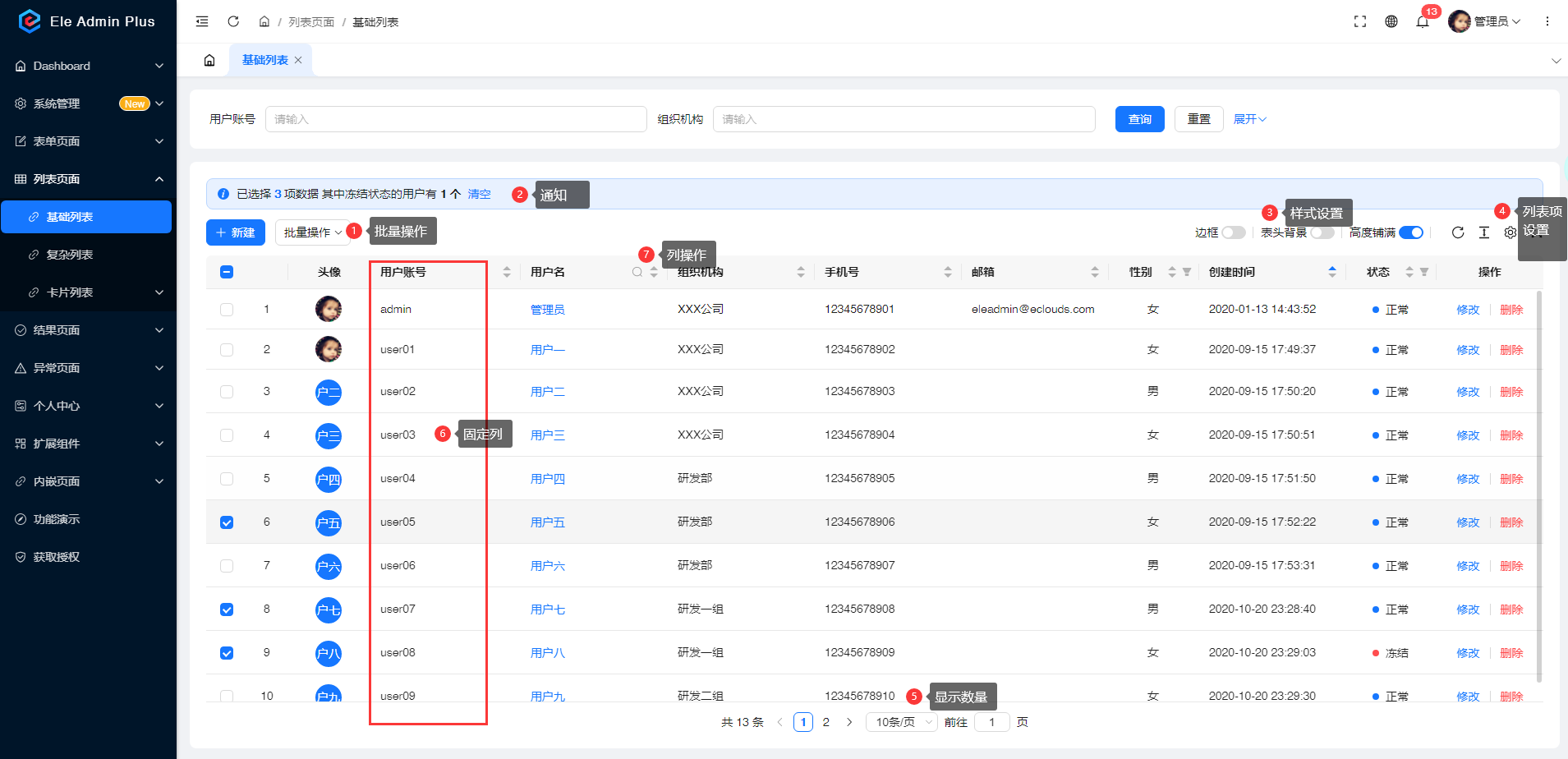
- 批量操作:除了勾选/选择功能外,列表页还可以提供其他批量操作,如批量删除、批量编辑、批量导出等,以便用户同时对多个项目进行操作。
- 添加到购物车/收藏:如果列表页上展示的是商品或服务,用户可以通过添加到购物车或收藏功能将其保存起来,以便后续查看或购买。
- 签约/合作:列表页上可能会提供签约或合作的功能允许用户与某个项目进行签约或达成合作协议。
- 分享:列表页上的内容可以通过分享按钮或链接进行分享,用户可以将列表页内容分享给其他人,如同事、合作伙伴等。
- 打印/导出报表:如果列表页上的内容可以生成报表或打印,用户可以通过相应的打印或导出功能将列表内容导出为报表或打印出来。
- 更新/刷新数据:如果列表页上的内容是动态的,用户可以通过更新或刷新按钮来获取最新的数据,以保持列表内容的准确性。

- 导出/下载:如果列表内容可以导出或下载,通常会提供相应的导出或下载按钮,以方便用户将列表内容保存或分享。
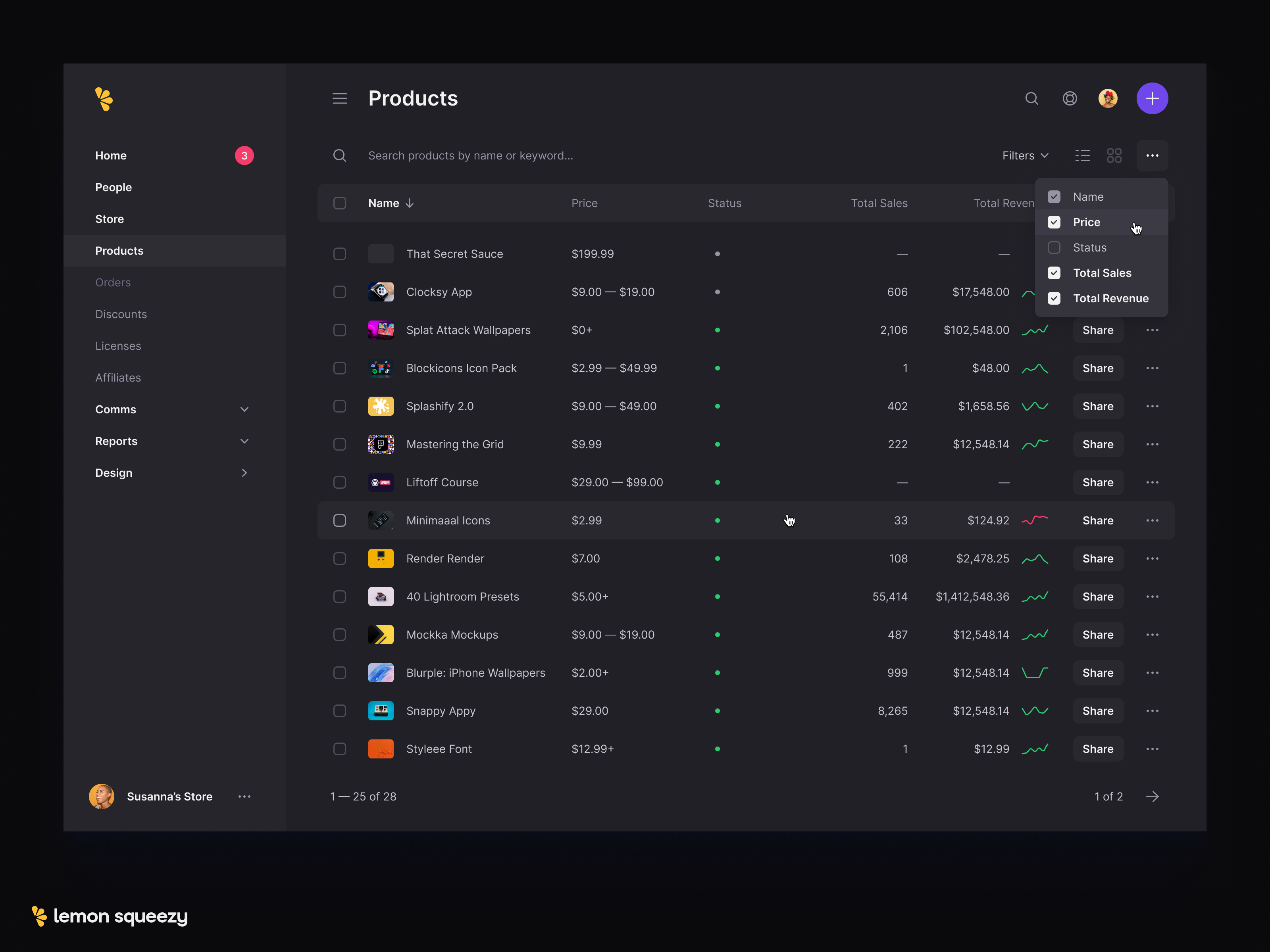
- 自定义数据项:如果表格数据项较多,可以通过自定义功能来决定数据项的现实和隐藏,甚至数据项的排序。
- 固定数据项:如果数据项超多,而且都要显示出来,需要拖动来查看所有数据,那么就可以固定某一列数据项目。
- 拖动排序:数据项可以通过鼠标拖动,实现上线顺序的改版。
- 数据列表样式的改变:比如边框颜色、间距、高度等都可以设置。
- 单页现实数量的控制:可以通过更改单页现实数据的数量,来控制数据列表的显示项目数量。
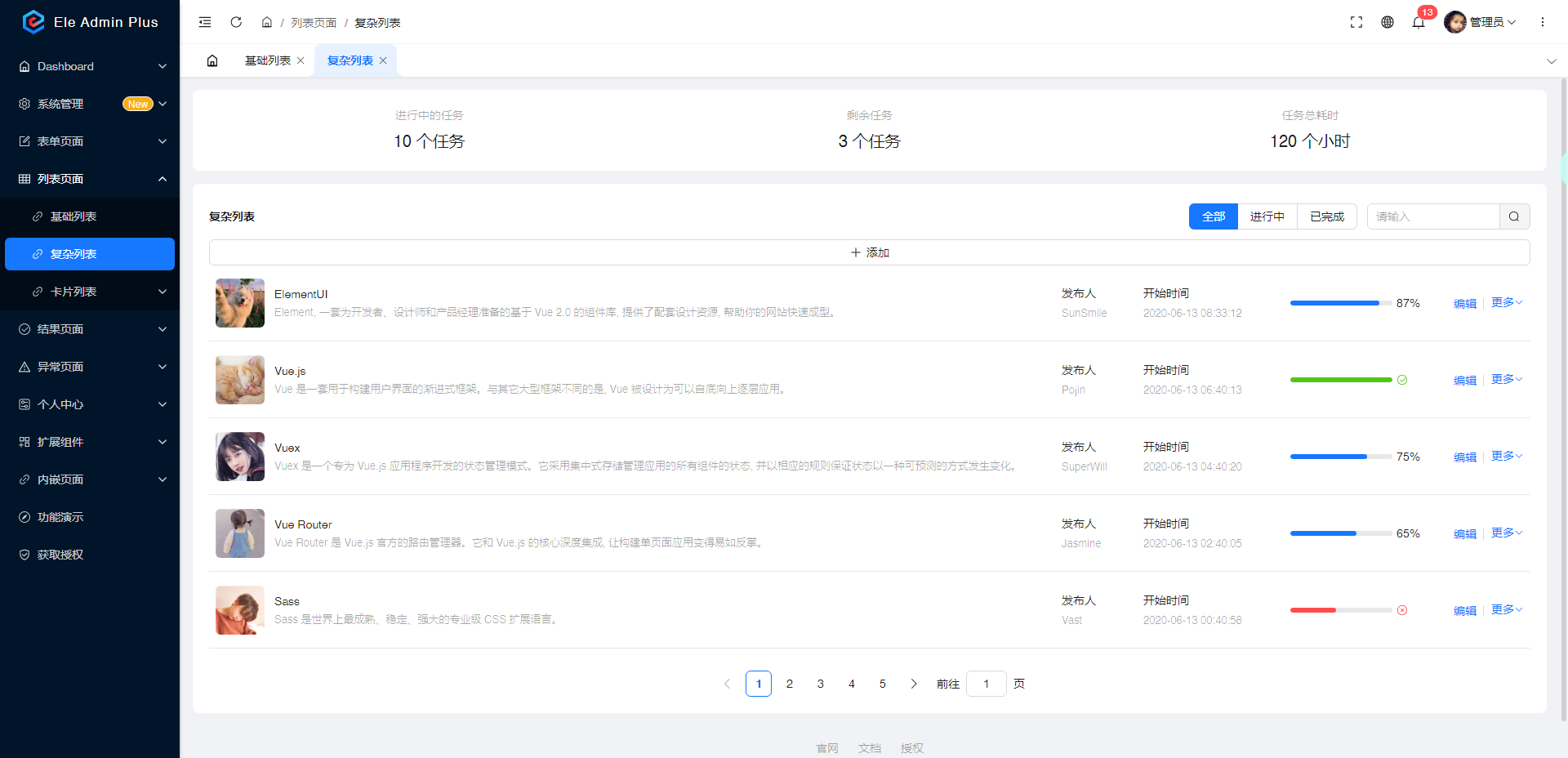
- 列表/卡片模式的切换:可以随时切换数据列表的展示模式,让列表页的美观性和自由度得到提升。

总之,不要有小看列表页,有N多种提升操作体验的办法。
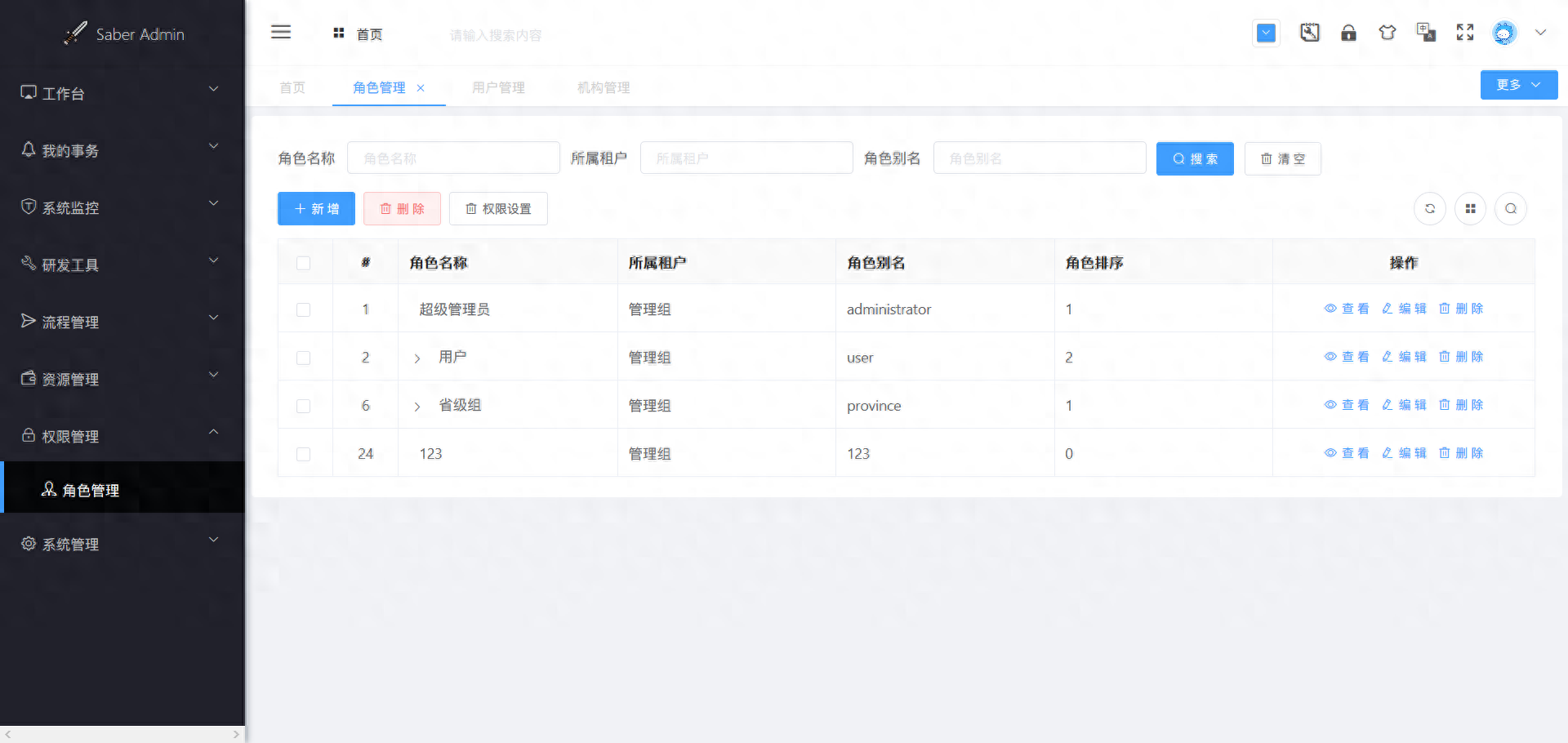
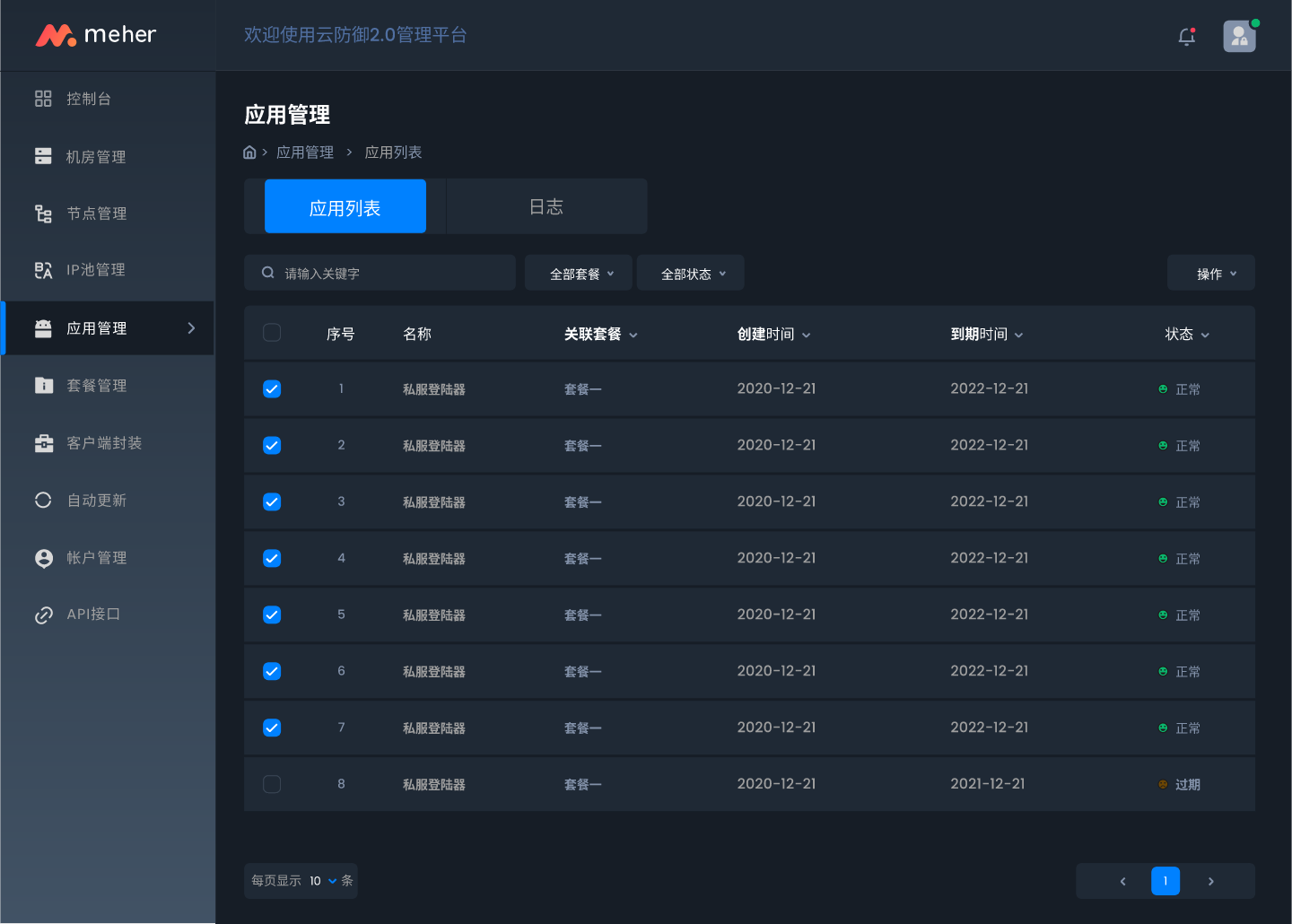
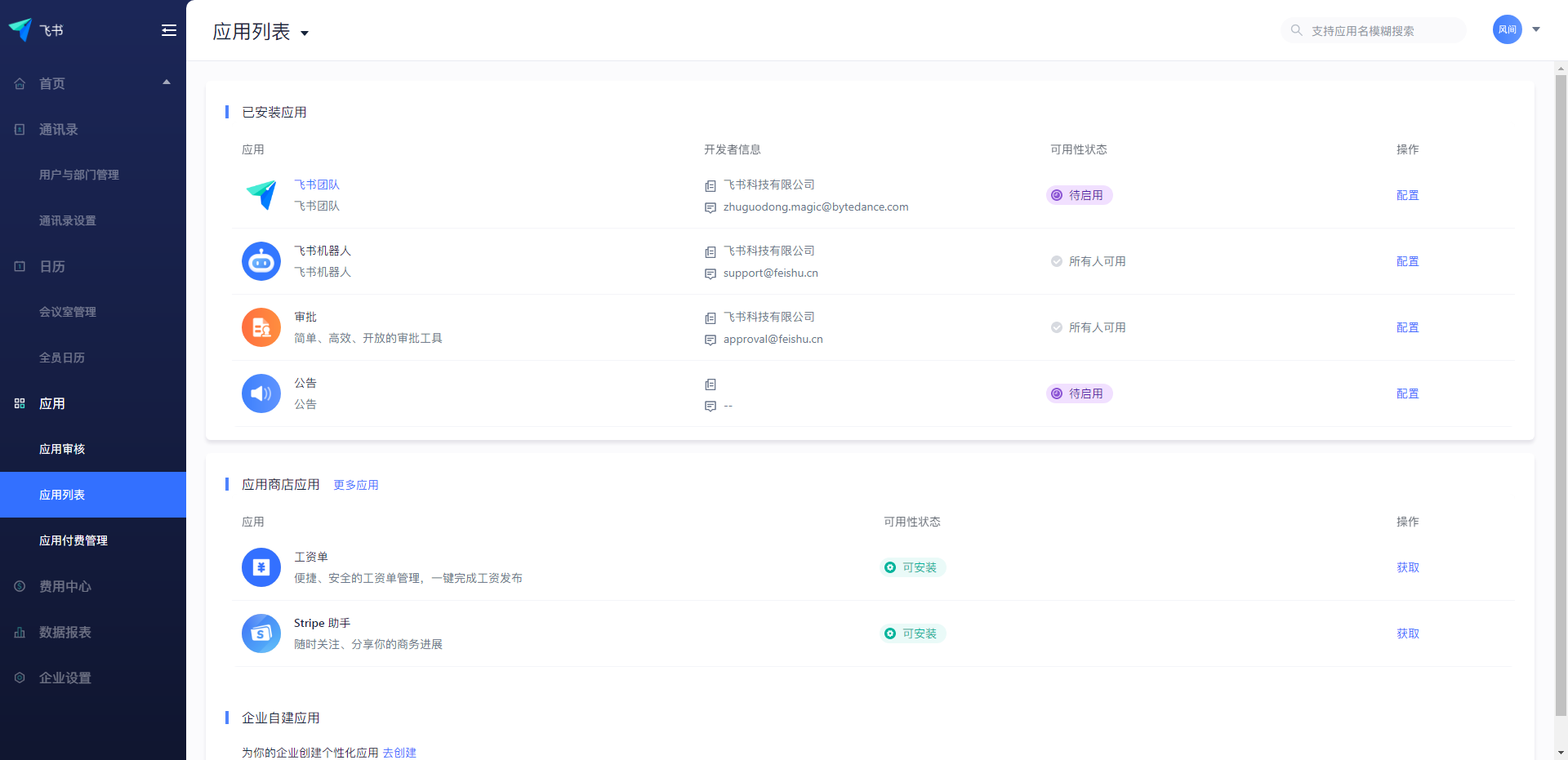
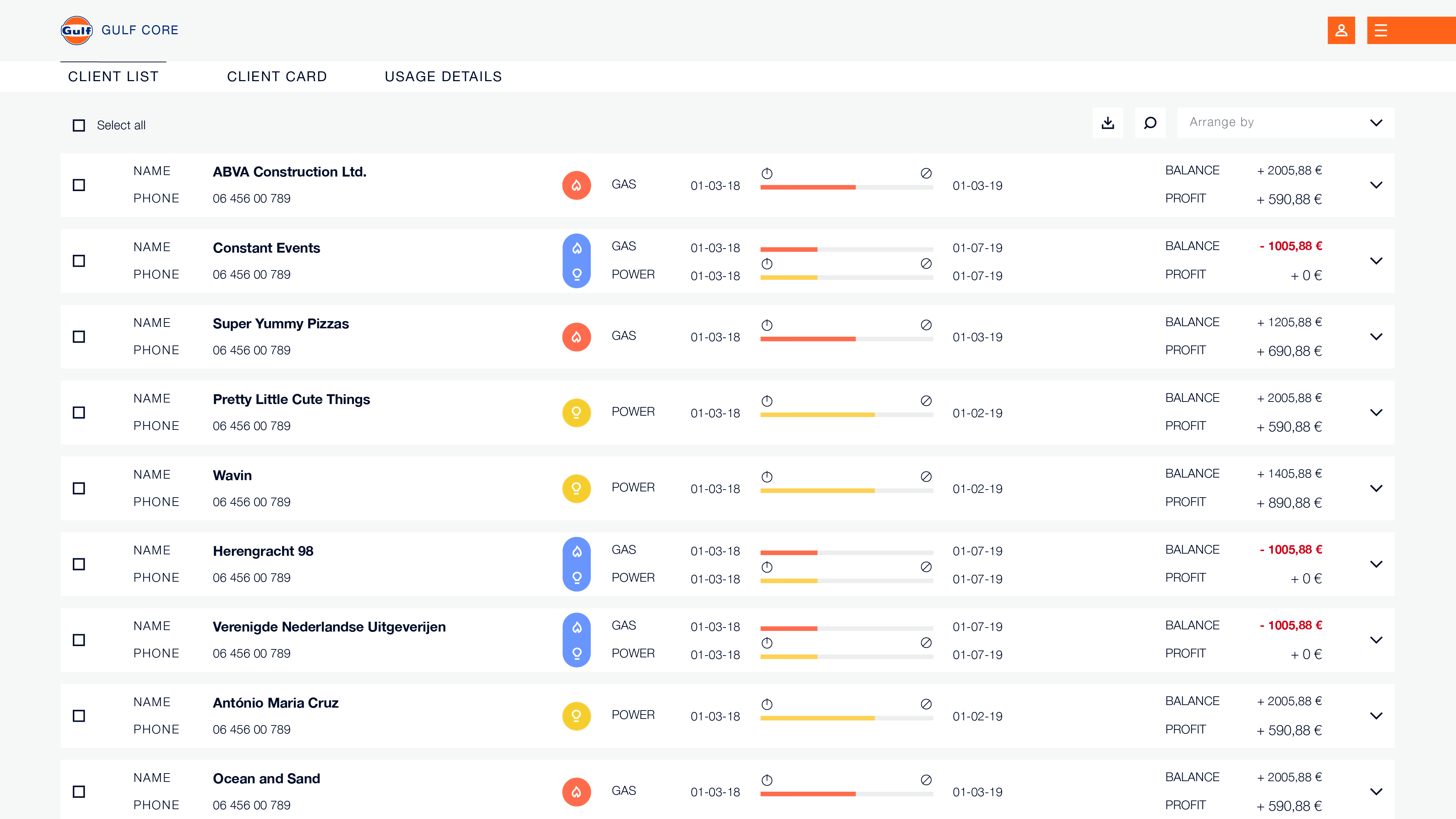
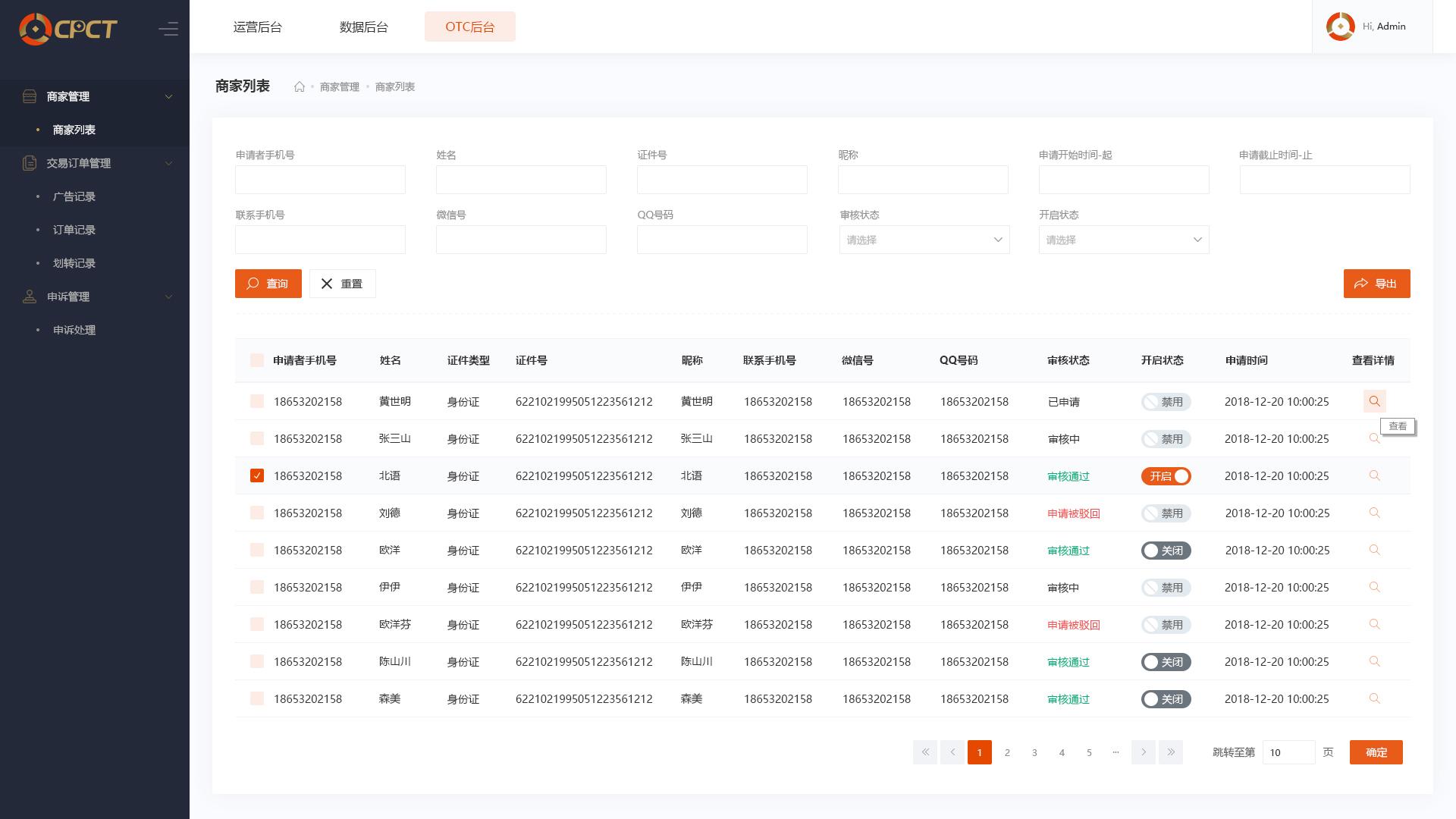
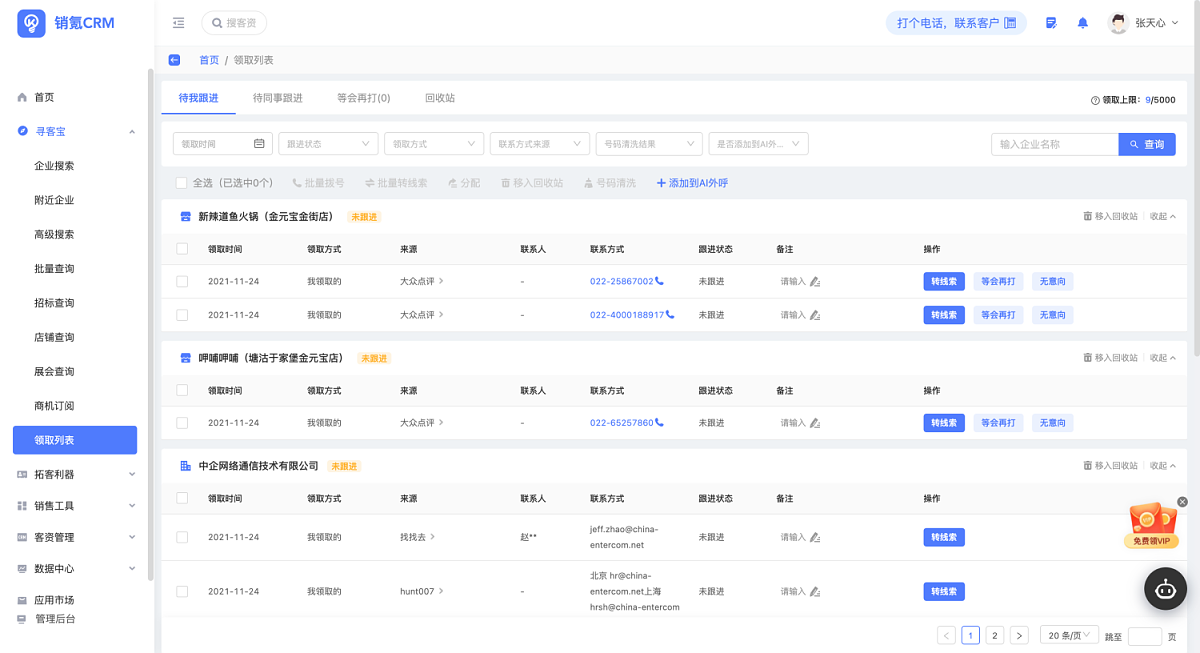
三、列表页的案例展示,看看看大厂的设计





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










