一、Web基础
1、域名概述
网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的IP地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派了一个独一无二的地址。
由于IP地址是数字标识,使用时难以记忆和书写,因此就有了域名,域名可以有助于我们记忆。并且有层次性。所以在网络中有两套方案。 ①ip地址系统 ②域名地址系统
域名的概念
- IP地址不易记忆,所以产生了域名的概念
早期使用Hosts文件解析域名难点
- 主机名称重复
- 主机维护困难
DNS(Domain Name System 域名系统)
- 分布式: 将一块整体分成若干个小部分进行处理。(将一台DNS服务器分成其它服务器,每个服务器维护一小块部分)
- 层次性: 将域名服务器分成各个服务器(根域、顶级域、二级域、主机域)
域名空间结构
-
根域: 位于域名空间的最顶层,一般用一个“ . ” 表示,
-
顶级域: 一般代表一种类型的组织机构或国家地区。例如:(net网络公司),(com商业公司)(cn中国)
-
二级域: 用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如(.com.cn)(.net.cn)(.edu.cn)
-
子域: 二级域下所创建的各级域统称子域,各个组织域或用户可以自由申请注册自己的域名
- 主机名: 主机位于域名空间的最下层,就是一台具体的计算机,如:www、mail、都是具体的计算机名字,可以用www.sina.com.cn 来表示这种方式成为 FQDN(完全合格域名) ,也是这台主机在域名中的全名。
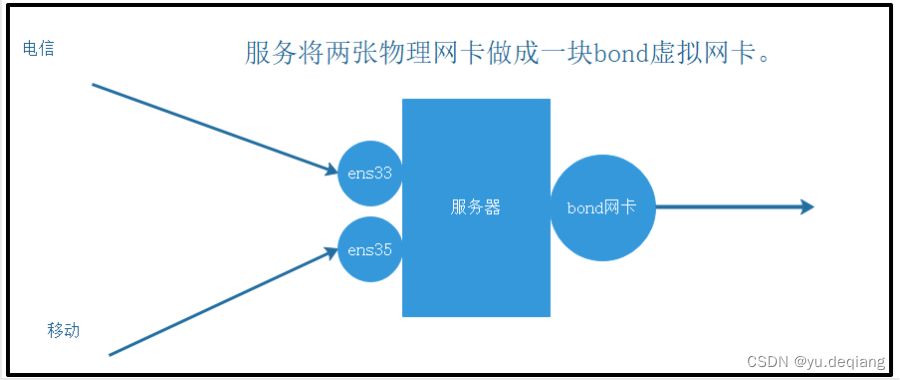
2、bond网卡
将多个物理网卡集合成一块虚拟网卡,这块虚拟网卡就叫bond网卡。可以起到冗余备份作用,当有一个物理网卡损坏时,可以虚拟网卡可以通过另一块物理网卡进行传输数据。

3、域名的申请注册
域名注册是internet中用于解决地址对应问题的一种方法
遵循现申请先注册原则
域名注册步骤:主备申请资料—>寻找域名注册网站----->查询域名是否被注册(被注册就换一个)---->申请注册----->s申请成功
问:阿里云域名怎么申请?
先申请----》上阿里云网站进行查重----》没有重复就给钱(20-60块)----》负责人进行登记拍照备案----》等待10-20天域名即可申请成功。(在申请时可以进行使用,但是不能被查到,会被封)
4、DNS解析
DNS解析方式,总共有三种。
生效顺序:/etc/hosts 文件 ----》网卡配置文件-----》/etc/resolv.conf 文件
4.1 /etc/hosts
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS的服务器的情况下,使用本地 /etc/hosts文件完成解析/映射,实现快速访问。
主要用于主机之间(ip和主机名)的映射解析关系:
实例:
20.0.0.55 yudeqiang
20.0.0.56 ydq
4.2 /etc/sysconfig/network-scripts/ifcfg-ens33
在网卡配置文件中定义DNS,也可定义多个,使用DNS1和DNS2进行定义
4.3 /etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件
主要用于匹配DNS服务器
示例:
nameserver 114.114.114.114 (第三方)
nameserver 8.8.8.8 (谷歌)
nameserver 218.2.135.1 (南京电信)
二、网页访问
1、什么是网页?
网页
- 纯文本格式文件
- 编写语言为HTML
- 在用户的浏览器中被“翻译”成网页形式显示出来
网站
- 由一个一个页面构成的,是多个网页的结合体
主页
- 打开网站后出现的第一个网页称为网站主页(或首页)
域名
- 浏览网页时输入的网页
HTTP(端口:80) / HTTPS(加密|端口:443)
- 用来传输网页的通信协议
URL
- 是一种万维网地址系统,就是一条完整的地址,包括HTTP协议/HTTPD协议,加上后面域名
HTML
- 用来编写网页的超文本标记语言
超链接
- 是将网站中不同网页链接起来的功能
发布
- 将制作好的网页上传到服务器供用户访问的过程
2、HTML介绍
超文本标记语言(Hyper Text Markup Language),网页的“源码”。
浏览器的作用: ”解释和执行“HTML源码的工具
2.1 HTML 文档的结构
HTML网页
- 头部部分
- 标题部分
- 主题部分
- 网页内容,包括文本、图像等
简单尝试一下HTML语言
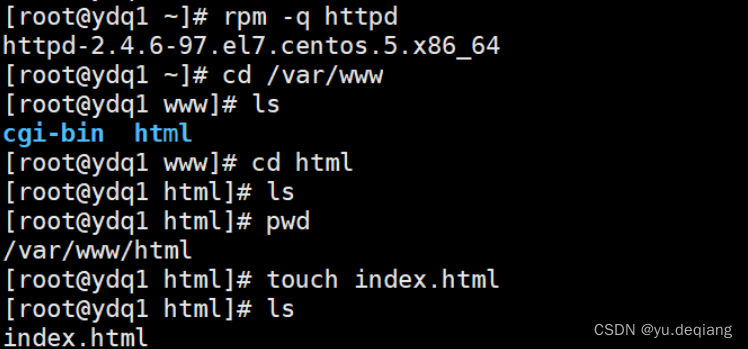
首先安装httpd服务,在/var/www/html/目录下面可以进行创建文件,文件名需要以htm或html为后缀名。在这些文件中,进行编辑html语言。

编辑的文件内容
<html>
<head>
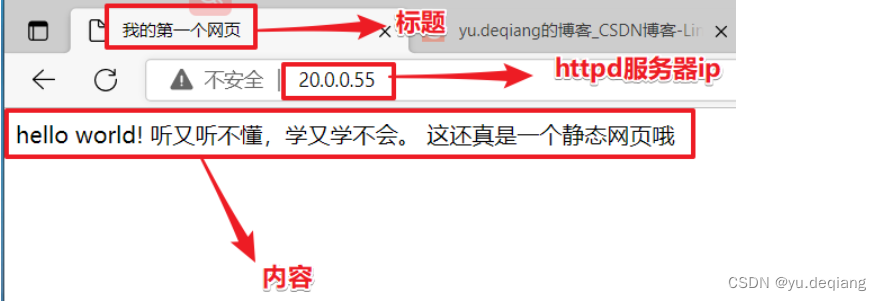
<title>我的第一个网页</title>
</head>
<body>
hello world!
听又听不懂,学又学不会。
这还真是一个静态网页哦
</body>
</html>
然后在启动httpd服务,关闭防火墙

在windows系统上搜索httpd服务的ip地址

三、Web概述
-
Web(world wide web) 即全球广域网,也称万维网
-
一种分布式图形信息系统
-
建立在internet上的一种网络服务
1、Web1.0 和 Web 2.0 的区别
Web 1.0
- 以编辑为特征,网站提供给用户的内容时编辑处理后的,然后用户阅读网站提供的内容
- 这个过程是网站到用户的单向行为
Web 2.0
- 更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者。
- 加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
- **Web2.0 特征:**用户分享、以兴趣为聚合点的社区,开放的平台,活跃的用户。
2、静态网页和动态网页
2.1 静态网页
概述
-
静态网页是标准的HTML文件
-
扩展是 .htm 、.html
-
是网站建设的基础,早期网站一般都是由静态网页制作
-
没有后台数据库,不含程序和不可交互的网页
-
相对更新起来比较麻烦,适用于一般更新较少的展示型网站
特点
-
每个静态网页都有一个固定的URL,且URL以.htm 、.html 、.shtml 等常见形式为后缀,而不含有 “ ?”(问号表示动态页面)
-
网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
-
静态网页的内容相对稳定,容易被搜索引擎检索
-
静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时,完全依靠静态网页方式比较困难
-
静态网页的交互性较差,在功能方面有较大的限制
-
页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
2.2 动态网页
概述
- 网页IURL不固定,能通过后台与用户交互
- 在动态网页网址中有一个标志性的符号----“ ?”
- 常用的语言有PHP、JSP、Python、Ruby等
特点
①交互性: 网页会根据用户的要求和选择而改变和响应,将浏览器作为客户端界面,这将是今后Web发展的大势所趋。
②自动更新: 无需手动地更新HTML文档,变回自动生成新的页面,可以大大节省工作量。
③因时因人而变: 当不同的时间,不同的人访问同一网址时会产生不同的页面
四、HTTP协议概述
HTTP协议是互联网上应用最为广泛的一种网络协议,设计这个协议的目的是为了发布和接收Web服务器上的HTML页面
HTTP协议的版本
- HTTP 0.9 (淘汰)
- HTTP 1.0
- HTTP 1.1
- HTTP 2.0(使用不普遍)
1、HTTP协议简介
- HTTP(超文本传输协议HyperText TransferProtocol)协议 是互联网上应用最为广泛的一种网络协议,它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
- HTTP/HTTPS是应用层上的协议 ,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现
- HTTP 是一种无状态 (stateless) 协议 ,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。
- cookie和session都为了实现的是http的短期的持久化 (内存/缓存方式,查询快、效率比较高),cookie是缓存在用户端(client)浏览器中的(默认缓存一天), 当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息 ,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理。
两者对比:
cookie 省服务器性能,session 更安全
2、HTTP1.0 和HTTP 1.1 之间的区别
2.1 缓存处理
-
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
-
1.1 比1.0 在缓存上增加了很多功能
2.2 带宽优化及网络连接的使用
-
HTTP1.0中,存在一些浪费带宽的现象,例如:客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,
-
HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
-
1.0会浪费资源带宽,2.0可以充分利用带宽
2.3 错误通知的管理
- 在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
2.4 Host头处理
- 在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)
2.5 长连接
- HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
- 1.0只能一次性连接。1.1支持保持活跃状态的连接方式,即长链接
3、HTTP 请求格式(GET,POST方式)
HTTP协议有多种获得Web资源的方法
常用的方法:GET和POST
| http方法 | 描述 |
|---|---|
| GET | 请求获取Request-URL所标识的资源 |
| PUT | 请求服务器存储一个资源,并用Request-URL作为其标识 |
| DELETE | 请求服务器删除Request-URL所标识的资源 |
| POST | 在Request-URL所标识的资源后附加新的数据 |
| HEAD | 请求获取由Request-URL所标识的资源的响应消息报头 |
3.1 GET方式
请求行
- 请求的方式
- 请求的资源路径
- 请求的版本协议号
请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式
Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
Closed:马上关闭
请求体
3.2 POST 请求方式
请求行
-
请求的方式
-
请求的资源路径
-
请求的协议的版本号
请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
请求体
3.3 GET 与POST区别
| 类别 | GET方法 | POST方法 |
|---|---|---|
| 对数据长度的限制 | URL的长度是受限的(URL的最大长度是2048个字符) | 无限制 |
| 缓存 | 能被缓存 | 不能被缓存 |
| 安全性 | 与post相比,get的安全性较差,因为所发送的数据时URL的一部分,在发送密码或其它敏感信息时绝不要使用get | post比get更安全,因为参数不会被曹村在浏览器历史或Web服务器日志中 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交) |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
五、常见的状态返回码
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生产常见的HTTP状态码
| 消息 | 描述 |
|---|---|
| 200 ok | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 lnternal server error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
六、总结
DNS服务器作用
- 就是域名解析
Web1.0和Web2.0区别
- Web1.0 为静态页面,单向,不能交互,URL固定,不带 “ ?”
- Web2.0为动态页面,双向,可以交互,URL不固定,带有 “ ?”





















 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








