<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery-1.9.1/jquery.min.js"></script>
<style>
.container {
width: 500px;
height: 300px;
background: rgb(115, 243, 169);
margin: 0 auto;
padding-left: 20px;
}
h2 {
text-align: center;
padding-top: 20px;
}
.btn {
margin-top: 30px;
display: flex;
flex-direction: row;
justify-content: space-around;
}
#btn1,#btn2 {
width: 120px;
height: 40px;
background: green;
border: none;
border-radius: 10px;
color: white;
cursor: pointer;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="container">
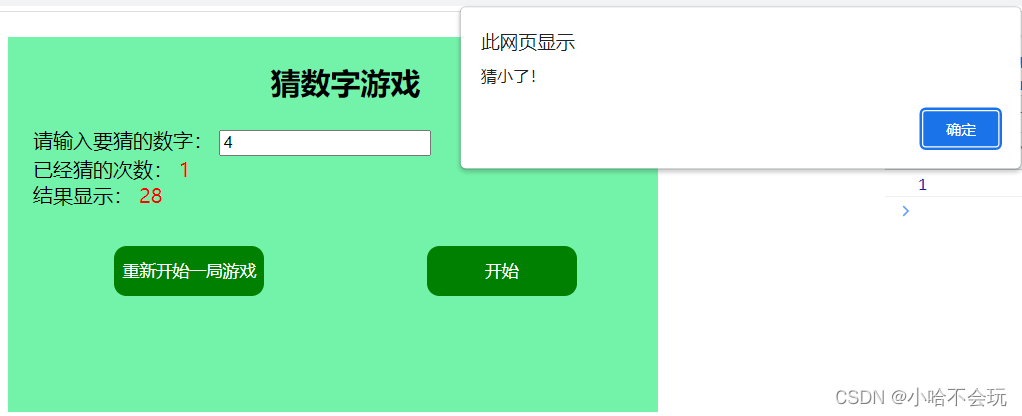
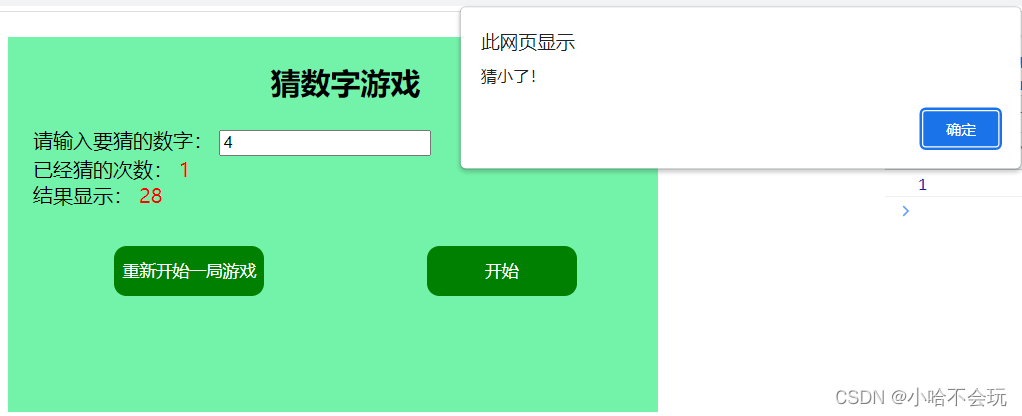
<h2>猜数字游戏</h2>
<label>请输入要猜的数字:</label>
<input type="text" id="usernum"><br>
<label>已经猜的次数:</label>
<span id="count"></span><br>
<label>结果显示:</label>
<span id="result"></span><br>
<div class="btn">
<input type="reset" value="重新开始一局游戏" id="btn1" onclick="clearRest()">
<input type="button" value="开始" id="btn2" onclick="gameNum()">
</div>
</div>
<script>
var counts = 0;//一定要初始化
var res;
// 生成1-100
function gameNum() {
var getnum = jQuery('#usernum').val();
var randnum = Math.floor(Math.random()*100) + 1;
if(getnum == randnum) {
alert("猜对了!");
counts++;
console.log(counts)
res = randnum;
}else if(getnum > randnum) {
alert("猜大了!");
counts++;
console.log(counts)
res = randnum;
}else if(getnum < randnum) {
alert("猜小了!");
counts++;
console.log(counts)
res = randnum;
}else {
alert("请输入数字!");
}
jQuery('#result').html(res);
jQuery('#count').html(counts);
}
// 清空输入框和已经猜的次数和结果
function clearRest() {
jQuery('#usernum').val("");
// .html('') 方法将元素的内容设置为空字符串,从而清空该元素的内容。
jQuery('#count').html("");
jQuery('#result').html("");
}
</script>
</body>
</html>



























 5343
5343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










