前言
本文利用一个简易网易云导航小案例,带你了解路由导航如何传递参数!
路由的传参方式大致分为两类,分别是 声明式导航传参 以及 编程式导航传参
下面分别为大家具体介绍这两类传参方式
一、声明式导航传参
有两种方式
1.查询字符串
在router-link上的to属性传值,语法格式:to="/path?参数名=值"
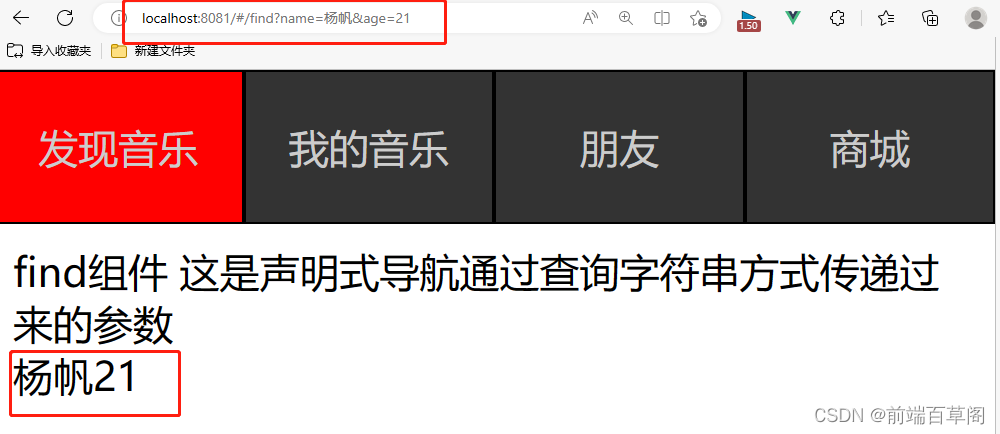
<router-link to="/find?name=杨帆&age=21">发现音乐</router-link>
接收参数仅需在要跳转到的组件内,写 $route.query.参数名 来接收传递过来的值
find组件代码
<template>
<div>
find组件 这是声明式导航通过查询字符串方式传递过来的参数 <br>
{{$route.query.name}}{{ $route.query.age }} <br>
</div>
</template>
<script>
export default {}
</script>
<style scoped></style>
案例中 要跳转到 find 组件,并且传递两个参数值 name 和 age ,对应的在 find 组件中 就可以通过$route.query.参数名来接收两个 参数

find 组件代码
<template>
<div>
find组件 这是声明式导航通过查询字符串方式传递过来的参数 <br>
{{$route.query.name}}{{ $route.query.age }} <br>
</div>
</template>
<script>
export default {}
</script>
<style scoped></style>
2.动态路由参数
语法格式 to="/path/值" 但是需要提前配置路由对象
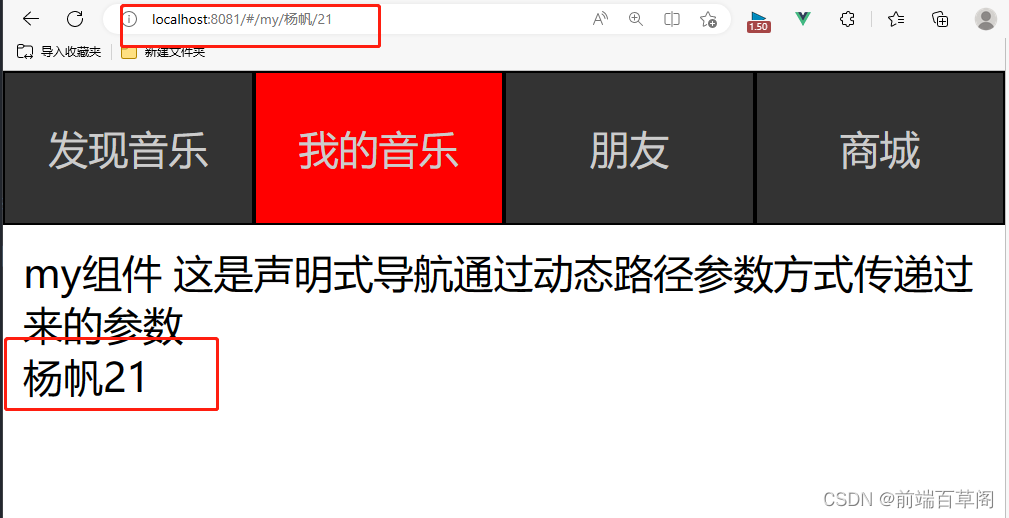
<router-link to="/my/杨帆/21">我的音乐</router-link>
配置路由对象 path: “/part/:name”, 有:的路径代表要接收的参数值
const routes = [
{
// 匹配的路径
path: '/',
// 重定向到find组件
redirect: '/find'
},
{
path: '/find',
name: 'find',
component: find
},
//这一条是在配置路由 准备接收 两个参数 name 和 age
{
path: '/my/:name/:age',
name: 'my',
component: my
},
配置完以后就要开始接收参数了,在要跳转的页面 使用 $route.params.参数名
my组件代码
<template>
<div>
my组件 这是声明式导航通过动态路径参数方式传递过来的参数 <br>
{{ $route.params.name }}{{ $route.params.age }}
</div>
</template>
<script>
export default {}
</script>
<style></style>

案例中要跳转到 my 组件,并且传递两个参数值 name 和 age ,配置好路由后,在 my 组件中 就可以通过$route.params.参数名来接收两个 参数
3.二者对比
从结果图来看,第二种动态路径方式 在路径上显得更简洁干净
http://localhost:8081/#/find?name=杨帆&age=21 和 http://localhost:8081/#/my/杨帆/21
从传参过程看,第二种动态路径方式需要多配置一个路由对象
二、编程式导航传参
编程式导航通过组件的 name 或者 path 进行跳转
如果是用 name 进行跳转的话,可以用query 或者 params 传参
但是如果用 path 跳转的话,只能用 query 传参, 原因是 path 会自动忽略掉 params 的参数
所以接下来介绍两种组合 name + params 以及 path + query
1.path + query
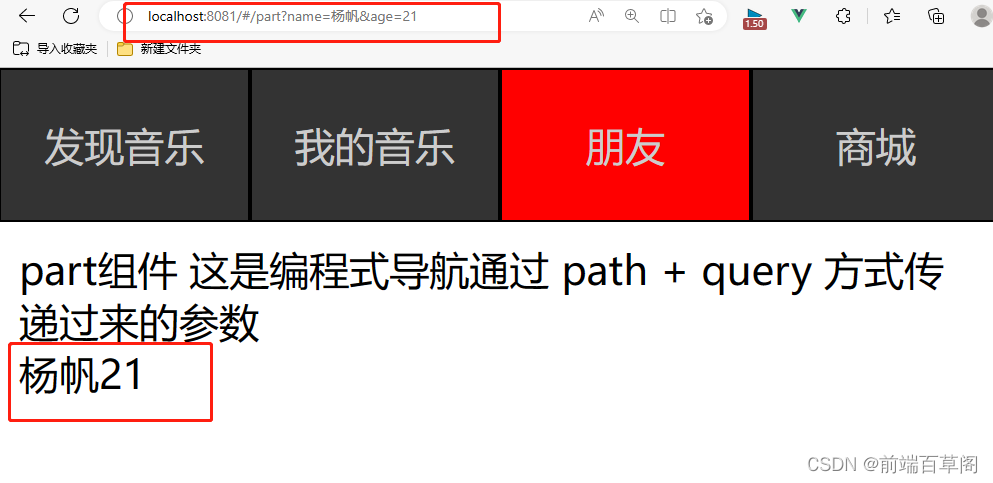
<a @click.prevent="goFriend('/part', 'part')">朋友</a>
goFriend (path, name) {
this.$router.push({
path: path,
query: {
name: '杨帆',
age: '21'
}
})
}
在 part 组件中 通过 $route.query.name 接收参数
<template>
<div>
part组件 这是编程式导航通过 path + query 方式传递过来的参数 <br>
{{ $route.query.name }}{{ $route.query.age }}
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
通过编程式导航想要跳转到 part 组件,利用 path + query 的组合 传递,在part 组件中利用 $route.query.name 接收

2.name + params
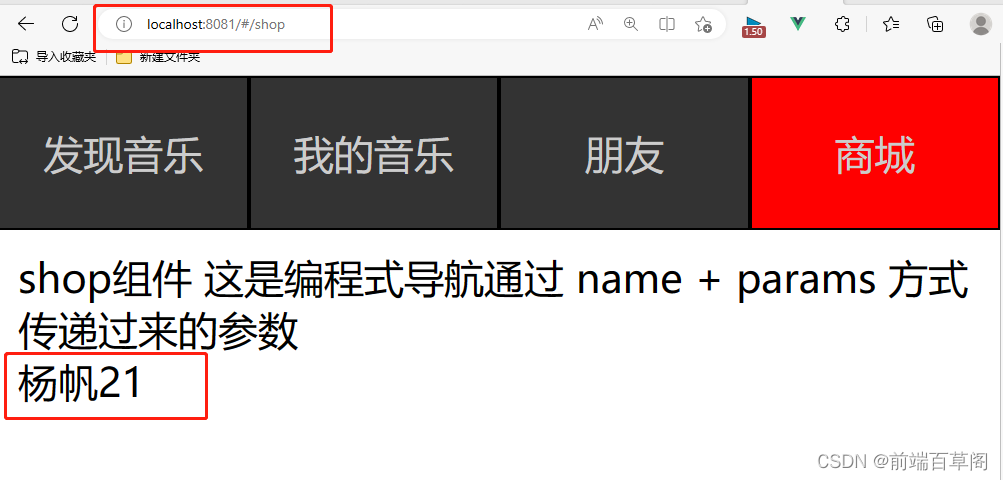
<a @click.prevent="goShop('/shop', 'shop')">商城</a>
goShop (path, name) {
this.$router.push({
name: name,
params: {
name: '杨帆',
age: '21'
}
})
}
在 shop 组件中 通过 $route.params.name 接收参数
<template>
<div>
shop组件 这是编程式导航通过 path + query 方式传递过来的参数 <br>
{{ $route.params.name }}{{ $route.params.age }}
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
通过编程式导航想要跳转到 shop 组件,利用 name + params 的组合传递参数,在shop 组件中利用 $route.params.name 接收

3. 二者区别
从结果图上发现,name + params 在传参的时候,传递的参数并不会在路径上显示,有很好的隐蔽性
但是 参数在路径上显示 有时候也并非是坏事,页面刷新的时候,路径上有参数的参数不会失效,参数不在路径上的,参数会失效
例如 name + params 传参后 刷新页面 参数会消失

总结
两种导航方式分别对应两种传参方式
创作不易 点赞关注支持作者!






















 8733
8733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










