项目场景:
做黑马的人资项目时,要读取store中的userInfo里的id值,报Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘id’)错,起初以为是axios发异步请求的问题,直到后来一直尝试,终于找到了问题所在!
问题描述
连续访问对象里的值
例如:我现在user模块下的state是这样的,userInfo里的值要等到发请求才会填充
state: {
token: getToken() || '',
userInfo: {
}
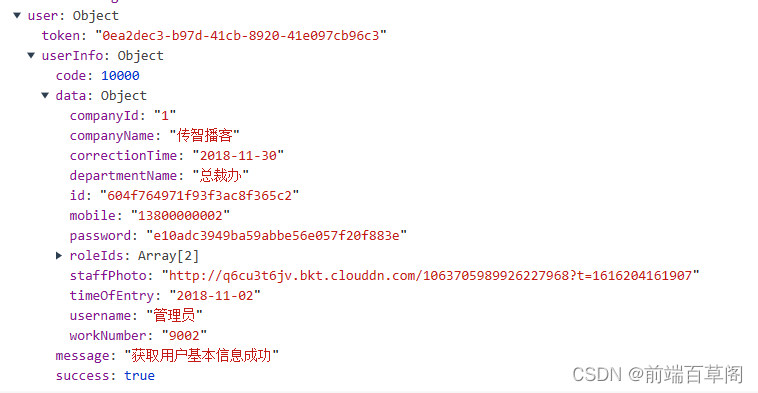
请求回来的值是这样的

那我现在要是还没请求,userInfo 就还是个空对象,访问store.user.state.userInfo.data,就是为undefined
但是!!最重要的点来了,如果你接着访问store.user.state.userInfo.data.id,这时候就不是简单的undefined
而是 控制台报错,Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘id’)
原因分析:
从上面的讲解来看,不难知道,你要是访问对象里不存在的属性,结果是undefined,但如果你接着还往下访问,那就会报错
解决方案:
有两个办法解决
1.在userInfo下加一个data
state: {
token: getToken() || '',
userInfo: {
data: {}
}
}
像这样,你访问userInfo.data就是一个空对象,再访问userInfo.data.id的话,就是undefined啦! 就不会报错了
2.利用?.的访问方式
store.state.user.userInfo?.data?.id, 利用?.的方式访问对象中的属性,要是有一个属性找不到的话,就会立即返回undefined,
也不会出现报错的情况
store.state.user?.data?.id






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










