centerX:渐变中间亚瑟的x坐标,取值范围为:0~1
centerY:渐变中间颜色的Y坐标,取值范围为:0~1
angle:只有linear类型的渐变才有效,表示渐变角度,必须为45的倍数哦
gradientRadius:只有radial和sweep类型的渐变才有效,radial必须设置,表示渐变效果的半径
useLevel:判断是否根据level绘制渐变效果
代码示例:
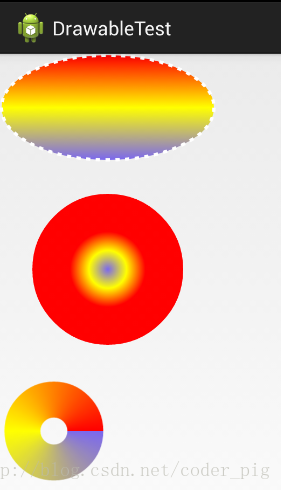
下面就来演示下渐变的实现吧,在res下新建一个drawable文件夹放这些东东:
(线性渐变)gradient_linear.xml:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<shape
-
xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:shape=“oval” >
-
<gradient
-
android:angle=“90”
-
android:centerColor=“#FFFF00”
-
android:endColor=“#FF0000”
-
android:startColor=“#7B68EE” />
-
<stroke
-
android:dashGap=“5dip”
-
android:dashWidth=“4dip”
-
android:width=“3dip”
-
android:color=“#fff” />
-
</shape>
(发散渐变)gradient_radial.xml:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:innerRadius=“0dip”
-
android:shape=“ring”
-
android:thickness=“70dip”
-
android:useLevel=“false” >
-
<gradient
-
android:centerColor=“#FFFF00”
-
android:endColor=“#FF0000”
-
android:gradientRadius=“70”
-
android:startColor=“#7B68EE”
-
android:type=“radial”
-
android:useLevel=“false” />
-
</shape>
(平铺渐变)gradient_sweep.xml:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:innerRadiusRatio=“8”
-
android:shape=“ring”
-
android:thicknessRatio=“3”
-
android:useLevel=“false” >
-
<gradient
-
android:centerColor=“#FFFF00”
-
android:endColor=“#FF0000”
-
android:startColor=“#7B68EE”
-
android:type=“sweep”
-
android:useLevel=“false” />
-
</shape>
调用三个drawable的activity_main.xml:
-
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
-
xmlns:tools=“http://schemas.android.com/tools”
-
android:layout_width=“match_parent”
-
android:layout_height=“match_parent”
-
android:orientation=“vertical”
-
tools:context=“com.jay.example.drawabletest.MainActivity” >
-
<TextView
-
android:id=“@+id/txtShow1”
-
android:layout_width=“200dp”
-
android:layout_height=“100dp”
-
android:background=“@drawable/gradient_linear”/>
-
<TextView
-
android:id=“@+id/txtShow2”
-
android:layout_width=“200dp”
-
android:layout_height=“200dp”
-
android:background=“@drawable/gradient_radial” />
-
<TextView
-
android:id=“@+id/txtShow3”
-
android:layout_width=“100dp”
-
android:layout_height=“100dp”
-
android:background=“@drawable/gradient_sweep”/>
-
</LinearLayout>
运行效果图:
当然,如果想绘制更加复杂的图形的话,只用xml文件不远远不足的,更发杂的效果则
需要通过Java代码来完成,下面演示的是摘自网上的一个源码:
-
package com.jay.example.drawabletest;
-
import android.app.Activity;
-
import android.content.Context;
-
import android.graphics.Bitmap;
-
import android.graphics.BitmapShader;
-
import android.graphics.Canvas;
-
import android.graphics.ComposePathEffect;
-
import android.graphics.CornerPathEffect;
-
import android.graphics.DiscretePathEffect;
-
import android.graphics.LinearGradient;
-
import android.graphics.Paint;
-
import android.graphics.Path;
-
import android.graphics.PathEffect;
-
import android.graphics.RectF;
-
import android.graphics.Shader;
-
import android.graphics.SweepGradient;
-
import android.graphics.drawable.Drawable;
-
import android.graphics.drawable.ShapeDrawable;
-
import android.graphics.drawable.shapes.ArcShape;
-
import android.graphics.drawable.shapes.OvalShape;
-
import android.graphics.drawable.shapes.PathShape;
-
import android.graphics.drawable.shapes.RectShape;
-
import android.graphics.drawable.shapes.RoundRectShape;
-
import android.graphics.drawable.shapes.Shape;
-
import android.os.Bundle;
-
import android.view.View;
-
public class MainActivity extends Activity {
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(new SampleView(this));
-
}
-
private static class SampleView extends View {
-
private ShapeDrawable[] mDrawables;
-
private static Shader makeSweep() {
-
return new SweepGradient(150, 25,
-
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0xFFFF0000 },
-
null);
-
}
-
private static Shader makeLinear() {
-
return new LinearGradient(0, 0, 50, 50,
-
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF },
-
null, Shader.TileMode.MIRROR);
-
}
-
private static Shader makeTiling() {
-
int[] pixels = new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0};
-
Bitmap bm = Bitmap.createBitmap(pixels, 2, 2,
-
Bitmap.Config.ARGB_8888);
-
return new BitmapShader(bm, Shader.TileMode.REPEAT,
-
Shader.TileMode.REPEAT);
-
}
-
private static class MyShapeDrawable extends ShapeDrawable {
-
private Paint mStrokePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
-
public MyShapeDrawable(Shape s) {
-
super(s);
-
mStrokePaint.setStyle(Paint.Style.STROKE);
-
}
-
public Paint getStrokePaint() {
-
return mStrokePaint;
-
}
-
@Override protected void onDraw(Shape s, Canvas c, Paint p) {
-
s.draw(c, p);
-
s.draw(c, mStrokePaint);
-
}
-
}
-
public SampleView(Context context) {
-
super(context);
-
setFocusable(true);
-
float[] outerR = new float[] { 12, 12, 12, 12, 0, 0, 0, 0 };
-
RectF inset = new RectF(6, 6, 6, 6);
-
float[] innerR = new float[] { 12, 12, 0, 0, 12, 12, 0, 0 };
-
Path path = new Path();
-
path.moveTo(50, 0);
-
path.lineTo(0, 50);
-
path.lineTo(50, 100);
-
path.lineTo(100, 50);
-
path.close();
-
mDrawables = new ShapeDrawable[7];
-
mDrawables[0] = new ShapeDrawable(new RectShape());
-
mDrawables[1] = new ShapeDrawable(new OvalShape());
-
mDrawables[2] = new ShapeDrawable(new RoundRectShape(outerR, null,
-
null));
-
mDrawables[3] = new ShapeDrawable(new RoundRectShape(outerR, inset,
-
null));
-
mDrawables[4] = new ShapeDrawable(new RoundRectShape(outerR, inset,
-
innerR));
-
mDrawables[5] = new ShapeDrawable(new PathShape(path, 100, 100));
-
mDrawables[6] = new MyShapeDrawable(new ArcShape(45, -270));
-
mDrawables[0].getPaint().setColor(0xFFFF0000);
-
mDrawables[1].getPaint().setColor(0xFF00FF00);
-
mDrawables[2].getPaint().setColor(0xFF0000FF);
-
mDrawables[3].getPaint().setShader(makeSweep());
-
mDrawables[4].getPaint().setShader(makeLinear());
-
mDrawables[5].getPaint().setShader(makeTiling());
-
mDrawables[6].getPaint().setColor(0x88FF8844);
-
PathEffect pe = new DiscretePathEffect(10, 4);
-
PathEffect pe2 = new CornerPathEffect(4);
-
mDrawables[3].getPaint().setPathEffect(
-
new ComposePathEffect(pe2, pe));
-
MyShapeDrawable msd = (MyShapeDrawable)mDrawables[6];
-
msd.getStrokePaint().setStrokeWidth(4);
-
}
-
@Override protected void onDraw(Canvas canvas) {
-
int x = 10;
-
int y = 10;
-
int width = 300;
-
int height = 50;
-
for (Drawable dr : mDrawables) {
-
dr.setBounds(x, y, x + width, y + height);
-
dr.draw(canvas);
-
y += height + 5;
-
}
-
}
-
}
-
}
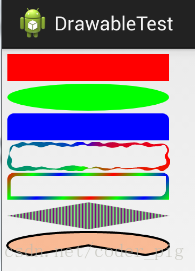
运行截图:
代码使用了ShapeDrawable和PathEffect,前者是对普通图形的包装;包括:
ArcShape,OvalShape,PathShape,RectShape,RoundRectShape!
而PathEffect则是路径特效,包括:
CornerPathEffect,DashPathEffect和DiscretePathEffect
可以制作复杂的图形边框…
关于这个GradoemtDrawable渐变就讲到这里,如果你对最后面这个玩意有兴趣的话,可以到:
https://github.com/appium/android-apidemos/tree/master/src/io/appium/android/apis/graphics
查找相关Apidemo例子~
====================================================================
好了,关于本节的内容就讲到这里吧,写太多,自己辛苦,读者也看得辛苦~
本文参考文献:
http://www.devdiv.com/
本节引言:
在上一节中我们已经对了解了4个Android Drawable,他们分别是:
ColorDrawable,NinePatchDrawable,ShapeDrawable与GradientDrawable!
本节我们再来接着学习另外五个Drawable,分别是:
BitmapDrawable,InsertDrawable,ClipDrawable,RotateDrawable,AnimationDrawable!
好了,开始本节内容!
本节正文:
====================================================================================
===============================================================================
对Bitmap的一种封装,可以设置它包装的bitmap在BitmapDrawable区域中的绘制方式,有:
平铺填充,拉伸填或保持图片原始大小!以<bitmap…/>为根节点!
相关属性:
**src:**图片资源~
**antialias:**是否支持抗锯齿
**filter:**是否支持位图过滤,支持的话可以是图批判显示时比较光滑
**dither:**是否对位图进行抖动处理
**gravity:**若位图比容器小,可以设置位图在容器中的相对位置
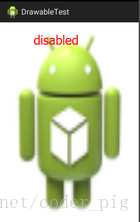
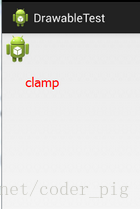
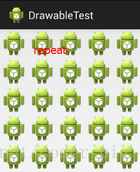
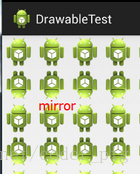
**tileMode:**指定图片平铺填充容器的模式,设置这个的话,gravity属性会被忽略,有以下可选值:
disabled(整个图案拉伸平铺),(原图大小),repeat(平铺),mirror(镜像平铺)
分别的效果如下:
①XML定义BitmapDrawable:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<bitmap xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:dither=“true”
-
android:src=“@drawable/ic_launcher”
-
android:tileMode=“mirror” />
②实现相同效果的Java代码:
-
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap);
-
bitDrawable.setDither(true);
-
bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
==============================================================================
表示把一个Drawable嵌入到另外一个Drawable的诶不,并且在内部留一些间距,类似与
Drawable的padding属性,但padding表示的是Drawable的内容与Drawable本身的边距!
而InsetDrawable表示的是两个Drawable与容器之间的边距,当控件需要的背景比实际的边框
小的时候,比较适合使用InsetDrawable,比如使用这个可以解决我们自定义Dialog与屏幕之间
的一个间距问题,相信做过的朋友都知道,即使我们设置了layout_margin的话也是没用的,这个
时候就可以用到这个InsetDrawable了!只需为InsetDrawable设置一个insetXxx设置不同
方向的边距,然后为设置为Dialog的背景即可!
相关属性:
1.drawable:引用的Drawable,如果为空,必须有一个Drawable类型的子节点!
2**.visible**:设置Drawable是否额空间
3.**insetLeft,insetRight,insetTop,insetBottm:**设置左右上下的边距
①XML中使用:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<inset xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:drawable=“@drawable/test1”
-
android:insetBottom=“10dp”
-
android:insetLeft=“10dp”
-
android:insetRight=“10dp”
-
android:insetTop=“10dp” />
②Java代码中使用:
-
InsetDrawable insetDrawable = new InsetDrawable(getResources()
-
.getDrawable(R.drawable.test1), 10, 10, 10, 10);
运行结果截图:
=============================================================================
Clip可以译为剪的意思,我们可以把ClipDrawable理解为从位图上剪下一个部分;
Android中的进度条就是使用ClipDrawable来实现的,他根据设置level的值来决定剪切
区域的大小,根节点是<clip…/>
相关属性:
**clipOrietntion:**设置剪切的方向,可以设置水平和竖直2个方向
**gravity:**从那个位置开始裁剪
**drawable:**引用的drawable资源,为空的话需要有一个Drawable类型的子节点
ps:这个Drawable类型的子节点:就是在<clip里>加上这样的语句:
这样…
使用示例:
核心就是通过代码修改ClipDrawable的level即可!
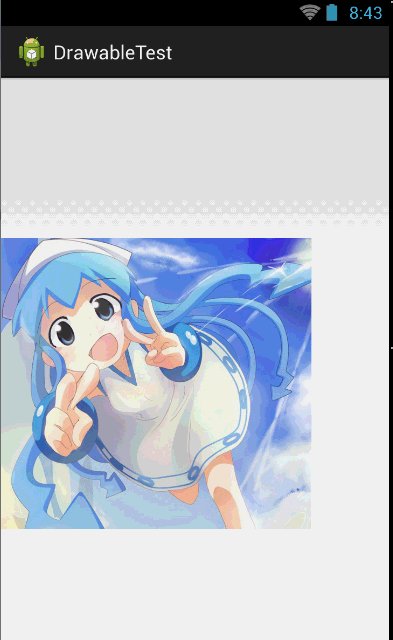
这里我们实现一个类似于进度条的效果,另外这个Level的值是0~10000哦:
①定义一个ClipDrawable的资源xml:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<clip xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:clipOrientation=“horizontal”
-
android:drawable=“@drawable/load”
-
android:gravity=“left” />
②在activity_main主布局文件中设置一个ImageView,将src设置为clipDrawable!
记住是src哦,如果你写成了blackground的话可是会报空指针的哦!!!
-
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
-
xmlns:tools=“http://schemas.android.com/tools”
-
android:layout_width=“match_parent”
-
android:layout_height=“match_parent”
-
android:orientation=“vertical”
-
tools:context=“com.jay.example.drawabletest.MainActivity” >
-
<ImageView
-
android:id=“@+id/imgShow1”
-
android:layout_width=“match_parent”
-
android:layout_height=“match_parent”
-
android:src=“@drawable/clip_one” />
-
</LinearLayout>
③MainActivity.java通过setLevel设置截取区域大小;
-
package com.jay.example.drawabletest;
-
import java.util.Timer;
-
import java.util.TimerTask;
-
import android.app.Activity;
-
import android.graphics.drawable.ClipDrawable;
-
import android.os.Bundle;
-
import android.os.Handler;
-
import android.os.Message;
-
import android.widget.ImageView;
-
public class MainActivity extends Activity {
-
private ImageView imgShow1;
-
private ClipDrawable cd;
-
private Handler handler = new Handler() {
-
@Override
-
public void handleMessage(Message msg) {
-
if (msg.what == 0x123) {
-
cd.setLevel(cd.getLevel() + 500);
-
}
-
}
-
};
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
-
// 核心实现代码
-
cd = (ClipDrawable) imgShow1.getDrawable();
-
final Timer timer = new Timer();
-
timer.schedule(new TimerTask() {
-
@Override
-
public void run() {
-
handler.sendEmptyMessage(0x123);
-
if (cd.getLevel() >= 10000) {
-
timer.cancel();
-
}
-
}
-
}, 0, 300);
-
}
-
}
运行效果图:
===============================================================================
用来对Drawable进行旋转,也是通过setLevel来控制旋转的,最大值也是:10000
相关的属性:
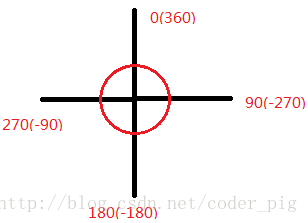
fromDegrees:起始的角度,对应最低的level值,默认为0
toDegrees:结束角度,对应最高的level值,默认360
pivotX:设置参照点的x坐标,取值为0~1,默认是50%,即0.5
pivotY:设置参照点的Y坐标,取值为0~1,默认是50%,即0.5
ps:如果出现旋转图片显示不完全的话可以修改上述两个值解决!
**drawable:**设置位图资源
**visible:**设置drawable是否可见!
另外角度图如下:
使用示例:
在第三点的clipDrawable上做一点点修改即可!
①定义一个rotateDrawable资源文件:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<rotate xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:drawable=“@drawable/restore_logo”
-
android:fromDegrees=“-180”
-
android:pivotX=“50%”
-
android:pivotY=“50%” />
②activity_main.xml中修改下src指向上述drawable即可,MainActivity只需要把ClipDrawable
改成rotateDrawable即可!
-
package com.jay.example.drawabletest;
-
import java.util.Timer;
-
import java.util.TimerTask;
-
import android.app.Activity;
-
import android.graphics.drawable.RotateDrawable;
-
import android.os.Bundle;
-
import android.os.Handler;
-
import android.os.Message;
-
import android.widget.ImageView;
-
import android.widget.Toast;
-
public class MainActivity extends Activity {
-
private ImageView imgShow1;
-
private RotateDrawable cd;
-
private Handler handler = new Handler() {
-
@Override
-
public void handleMessage(Message msg) {
-
if (msg.what == 0x123) {
-
if (cd.getLevel() >= 10000)
-
Toast.makeText(MainActivity.this, “转完了~”,
-
Toast.LENGTH_LONG).show();
-
cd.setLevel(cd.getLevel() + 300);
-
}
-
}
-
};
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
-
// 核心实现代码
-
cd = (RotateDrawable) imgShow1.getDrawable();
-
final Timer timer = new Timer();
-
timer.schedule(new TimerTask() {
-
@Override
-
public void run() {
-
handler.sendEmptyMessage(0x123);
-
if (cd.getLevel() >= 10000) {
-
timer.cancel();
-
}
-
}
-
}, 0, 300);
-
}
-
}
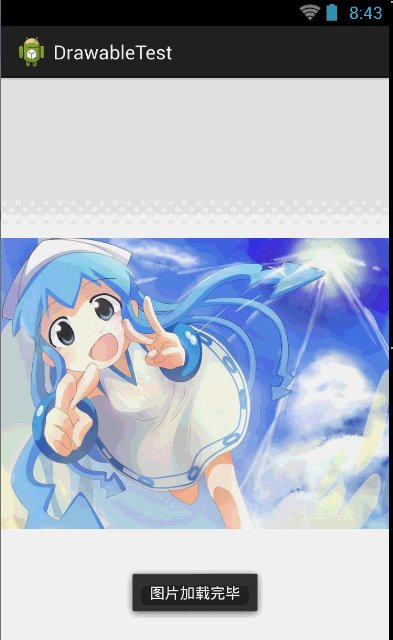
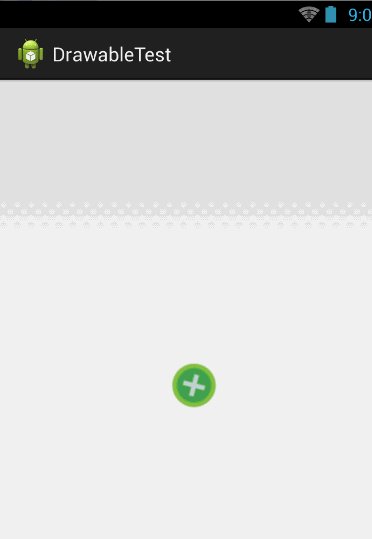
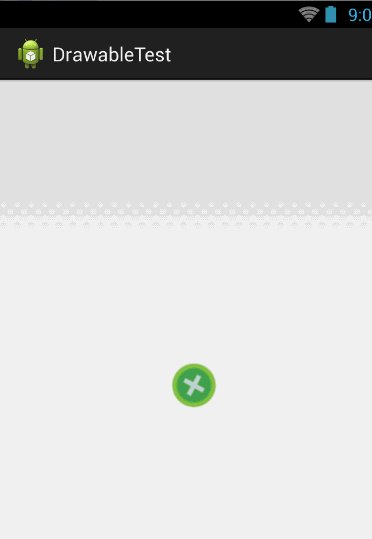
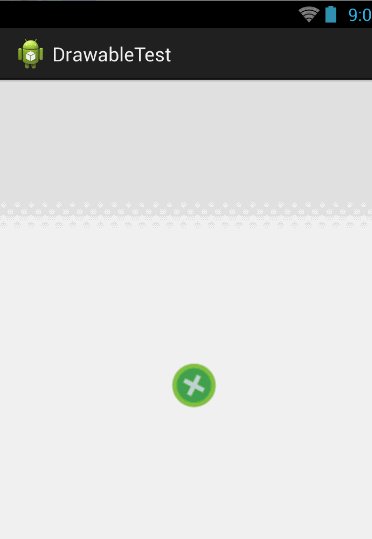
运行截图:
==================================================================================
今天最后一个Drawable了,这个是用来实现Android中帧动画的,就是把一系列的Drawable,
按照一定得顺序一帧帧地播放;Android中动画比较丰富,有传统补间动画,平移,缩放等等效果,
但是这里我们仅仅介绍这个AnimationDrawable实现帧动画,关于alpha,scale,translate,rotate
等,后续在动画章节再进行详细的介绍~我们这里使用**<animation-list…/>**作为根节点
相关属性方法:
oneshot:设置是否循环播放,false为循环播放!!!
duration:帧间隔时间,通常我们会设置为300毫秒~
我们获得AniamtionDrawable实例后,需要调用它的start()方法播放动画,另外要注意
在OnCreate( )方法中调用的话,是没有任何效果的,因为View还没完成初始化,我们可以
用简单的handler来延迟播放动画!当然还有其他的方法,可见下述链接:
Android AnimationDrawable start()没效果!
使用这个AnimationDrawable来实现帧动画真的是非常方便的~
代码示例:
①先定义一个AnimationDrawable的xml资源文件:
- <?xml version\="1.0" encoding\="utf-8"?>
-
<animation-list xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:oneshot=“false” >
-
<item
-
android:drawable=“@drawable/anim1”
-
android:duration=“300”/>
-
<item
-
android:drawable=“@drawable/anim2”
-
android:duration=“300”/>
-
<item
-
android:drawable=“@drawable/anim3”
-
android:duration=“300”/>
-
<item
-
android:drawable=“@drawable/anim4”
-
android:duration=“300”/>
-
<item
-
android:drawable=“@drawable/anim5”
-
android:duration=“300”/>
-
</animation-list>
②activity_main.xml设置下src,然后MainActivity中:
-
package com.jay.example.drawabletest;
-
import android.app.Activity;
-
import android.graphics.drawable.AnimationDrawable;
-
import android.os.Bundle;
-
import android.os.Handler;
-
import android.widget.ImageView;
-
public class MainActivity extends Activity {
-
private ImageView imgShow1;
-
private AnimationDrawable ad;
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
-
// 核心实现代码
-
ad = (AnimationDrawable) imgShow1.getDrawable();
-
Handler handler = new Handler();
-
handler.postDelayed(new Runnable() {
-
@Override
-
public void run() {
-
ad.start();
-
}
-
}, 300);
-
}
-
}
运行截图:
还是比较有趣的,UC浏览器连不到网提示页面后面有个会动的动画,估计也是拿这个来实现的,
反编译apk后找不到相应的动画图片,只能拿这个小花来代替了~
====================================================================
好了,今天的2/3的drawable就讲解到这,也是灰常有趣的,大家可以发挥自己的创造力,
弄出点好玩的东西来,(*__*) 嘻嘻……,
本节引言:
前面两节我们已经了解了Android中的2/3的Drawable,在本节中我们就把剩下的
1/3给学习了吧~他们分别是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
好了,开始本节内容~
本节正文:
====================================================================================
==============================================================================
其实就是层图形对象,包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引
值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但
他们位于不同的层,所以并不会相互影响,以**<layer-list…/>**作为根节点!
相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
left:层相对于容器的左边距
**right:层相对于容器的右边距
**
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

========================================================
好了,今天的2/3的drawable就讲解到这,也是灰常有趣的,大家可以发挥自己的创造力,
弄出点好玩的东西来,(*__*) 嘻嘻……,
本节引言:
前面两节我们已经了解了Android中的2/3的Drawable,在本节中我们就把剩下的
1/3给学习了吧~他们分别是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
好了,开始本节内容~
本节正文:
====================================================================================
==============================================================================
其实就是层图形对象,包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引
值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但
他们位于不同的层,所以并不会相互影响,以**<layer-list…/>**作为根节点!
相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
left:层相对于容器的左边距
**right:层相对于容器的右边距
**
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-hENtwx71-1710914355592)]
[外链图片转存中…(img-a2vhyk1Q-1710914355593)]
[外链图片转存中…(img-E43sLUYF-1710914355593)]
[外链图片转存中…(img-BKvco375-1710914355594)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-MkGKGhnY-1710914355594)]



































 7357
7357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








