-
堆栈溢出,可以改变返回程序地址
-
程序崩溃,拒绝服务
-
执行非法代码,获取非法权限
-
程序运行失败,系统宕机,重启
排序算法
-
快速排序(nlogn)
-
选择排序(n^2)
-
插入排序(n^2)
-
希尔排序(n^1.5)
-
归并排序(nlogn)
-
冒泡排序(n^2)
常用git指令
-
下载一个项目和它的整个代码历史 git clone [url]
-
添加指定目录到暂存区,包括子目录 git add [dir]
-
提交暂存区到仓库区 git commit -m [修改信息]
-
同步到远程仓库, git push
-
列出所有本地分支 git branch
-
新建一个分支,并切换到该分支 git checkout -b [branch]
路由器与交换机
-
路由器可以给你的局域网自动分配IP,交换机只是用来分配网络数据的
-
路由器在网络层,路由器根据IP地址寻址,路由器可以处理TCP/IP协议,交换机不可以
-
交换机在中继层,交换机根据MAC地址寻址
-
路由器提供防火墙的服务,交换机不能提供该功能
flex容器布局
主轴属性
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
交叉轴属性
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
flex
-
align-self
BFC/IFC
BFC(Block Formatting Context)叫做“块级格式化上下文"
(1)内部的盒子会在垂直方向,一个个地放置;
(2)盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的上下margin会发生重叠;
(3)每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
(4)BFC的区域不会与float重叠;
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
(6)计算BFC的高度时,浮动元素也参与计算。
触发条件
(1)float的属性不为none;
(2)position为absolute或fixed;
(3)display为inline-block,table-cell,table-caption,flex;
(4)overflow不为visible
IFC(inline Formatting Context)叫做“行级格式化上下”
(1)内部的盒子会在水平方向,一个个地放置;
(2)IFC的高度,由里面最高盒子的高度决定;
(3)当一行不够放置的时候会自动切换到下一行;
CSS3的filter属性详解
-
blur
-
brightness
-
contrast
-
grayscale
-
hue-rotate
-
invert
-
opacity
-
saturate
-
sepia
CSS的继承属性(部分)
-
font-size:设置字体的尺寸
-
text-indent:文本缩进
-
text-align:文本水平对齐
-
text-shadow:设置文本阴影
-
line-height:行高
-
元素可见性:visibility
-
光标属性:cursor
CSS盒模型
- W3C 标准盒模型:
属性width,height只包含内容content,不包含border和padding
- IE 盒模型:
属性width,height包含border和padding,指的是content+padding+border
content-box(标准盒模型)
border-box(IE盒模型)
CSS的四种定位
- Static
这个是元素的默认定位方式,元素出现在正常的文档流中,会占用页面空间。
- Relative
相对定位方式,相对于其父级元素(无论父级元素此时为何种定位方式)进行定位,准确地说是相对于其父级元素所剩余的未被占用的空间进行定位(在父元素由多个相对定位的子元素时可以看出),且会占用该元素在文档中初始的页面空间,即在使用top,bottom,left,right进行移动位置之后依旧不会改变其所占用空间的位置。可以使用z-index进行在z轴方向上的移动。
- Absolute
绝对定位方式,脱离文档流,不会占用页面空间。以最近的不是static定位的父级元素作为参考进行定位,如果其所有的父级元素都是static定位,那么此元素最终则是以当前窗口作为参考进行定位。可以使用top,bottom,left,right进行位置移动,亦可使用z-index在z轴上面进行移动。当元素为此定位时,如果该元素为内联元素,则会变为块级元素,即可以直接设置其宽和高的值;如果该元素为块级元素,则其宽度会由初始的100%变为auto。
注意:当元素设置为绝对定位时,在没有指定top,bottom,left,right的值时,他们的值并不是0,这几个值是有默认值的,默认值就是该元素设置为绝对定位前所处的正常文档流中的位置。
- Fixed
绝对定位方式,直接以浏览器窗口作为参考进行定位。其它特性同absolute定位。当父元素使用了transform的时候,会以父元素定位
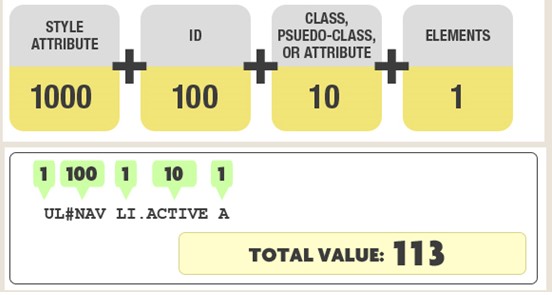
CSS权重计算
-
第一等级:代表内联样式,如style=“”,权值为 1000
-
第二等级:代表id选择器,如#content,权值为100
-
第三等级:代表类,伪类和属性选择器,如.content,权值为10
-
第四等级:代表标签选择器和伪元素选择器,如div p,权值为1
注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为0

CSS优化技巧
-
合理使用选择器
-
减少DOM操作,减少重绘和重排
-
去除无效的选择器
-
文件压缩
-
异步加载文件
-
减少@import的使用
px/em/rem/vh/vw
-
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的
-
em是相对长度单位。相对于当前父元素的字体尺寸。如未设置,则相对于浏览器的默认字体尺寸
-
rem是CSS3新增的一个相对单位。使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素
-
css3新单位,view width的简写,是指可视窗口的宽度。假如宽度是1200px的话。那10vw就是120px
-
css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
闭包以及作用域
-
作用域是可访问变量的集合,可以分为全局作用域和局部作用域。
-
闭包就是将函数内部和函数外部连接起来的一座桥梁
-
this是在函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用
事件循环机制
-
宏任务与微任务的区别
-
Node中的事件循环机制
JS垃圾回收与V8垃圾回收
-
JS:标记清楚法/引用计数法
-
V8:标记清除发/标记压缩法/增量标记法/压缩算法 查看详情
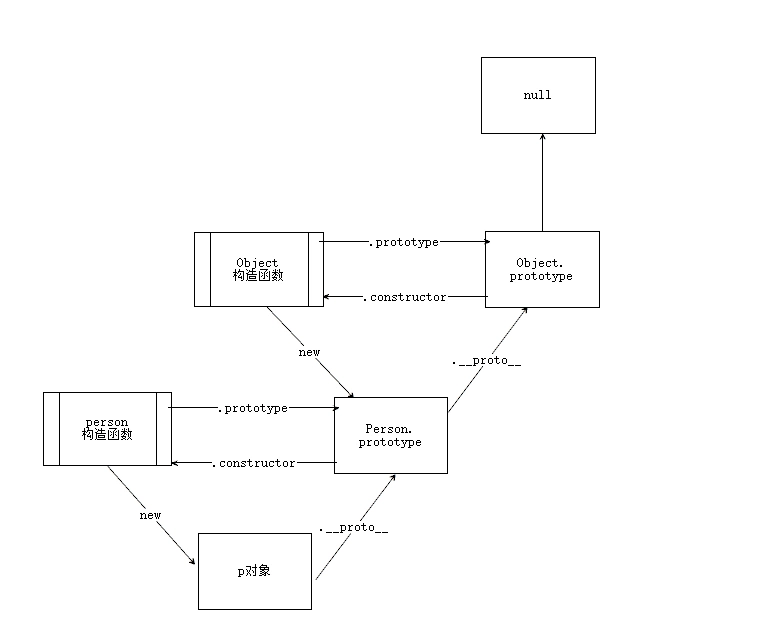
原型与原型链
-
所有原型链的终点都是 Object 函数的 prototype 属性
-
每一个构造函数都拥有一个 prototype 属性,此属性指向一个对象,也就是原型对象
-
原型对象默认拥有一个 constructor 属性,指向指向它的那个构造函数
-
每个对象都拥有一个隐藏的属性 __ proto __,指向它的原型对象

JavaScript基本类型及其判断
-
boolean
-
string
-
number
-
null
-
undefined
-
symbol
-
object
function getType(obj) {
const str = Object.prototype.toString.call(obj);
const map = {
‘[object Boolean]’: ‘boolean’,
‘[object Number]’: ‘number’,
‘[object String]’: ‘string’,
‘[object Function]’: ‘function’,
‘[object Array]’: ‘array’,
‘[object Date]’: ‘date’,
‘[object RegExp]’: ‘regExp’,
‘[object Undefined]’: ‘undefined’,
‘[object Null]’: ‘null’,
‘[object Object]’: ‘object’
};
return map[str];
}
JavaScript数组API
-
push() pop()
-
shift() unshift()
-
sort() reverse()
-
concat() slice()
-
splice() join()
-
indexOf() lastIndexOf()
-
forEach() map()
-
filter() every()
-
some() reduce()
-
reduceRight()
JavaScript设计模式
-
单例模式
-
适配器模式
-
代理模式
-
发布-订阅模式
-
策略模式
-
迭代器模式
操作节点API总结
查找节点
-
document.getElementById :根据ID查找元素,大小写敏感,如果有多个结果,只返回第一个
-
document.getElementsByClassName :根据类名查找元素,多个类名用空格分隔,返回一个 HTMLCollection 。
-
document.getElementsByTagName :根据标签查找元素, * 表示查询所有标签,返回一个 HTMLCollection 。
-
document.getElementsByName :根据元素的name属性查找,返回一个 NodeList 。
-
document.querySelector :返回单个Node,如果匹配到多个结果,只返回第一个。
-
document.querySelectorAll :返回一个 NodeList。
-
document.forms :获取当前页面所有form,返回一个 HTMLCollection ;
创建节点
-
createElement创建元素
-
createTextNode创建文本节点
-
cloneNode 克隆一个节点
-
createDocumentFragment 创建文档碎片,主要是用来存储临时节点,大量操作DOM时用它可以大大提升性能
修改节点
-
appendChild
-
insertBefore
-
removeChild
-
replaceChild
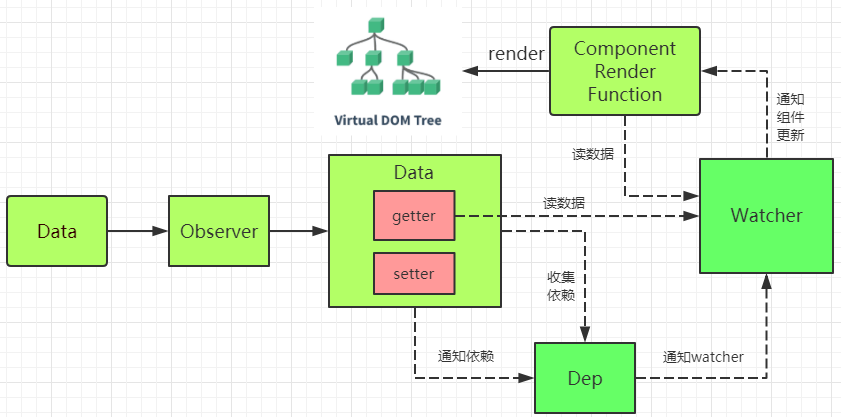
vue的双向数据绑定原理
-
监听器 Observer ,用来劫持并监听所有属性(转变成setter/getter形式),如果属性发生变化,就通知订阅者
-
订阅器 Dep,用来收集订阅者,对监听器 Observer 和 订阅者 Watcher 进行统一管理
-
订阅者 Watcher,可以收到属性的变化通知并执行相应的方法,从而更新视图
-
解析器 Compile,可以解析每个节点的相关指令,对模板数据和订阅器进行初始化

vue不能检测哪些属性变化
数组
-
使用下标更新数组元素
-
使用赋值方式改变数组长度
-
使用下标增删数组元素
官方应对方法:
-
Vue.set( target, key, value )
-
vm.items.splice(indexOfItem, 1, newValue)
对象
- 增删元素
官方应对方法:
-
Vue.set(target, propertyName, value);
-
Vue.delete( target, propertyName/index )
虚拟DOM
-
用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象
-
diff 算法 — 比较两棵虚拟 DOM 树的差异
-
pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树
vue模板解析
-
模板变成AST(解析器)
-
AST遍历静态节点(优化器)
-
生成渲染函数(代码生成器)
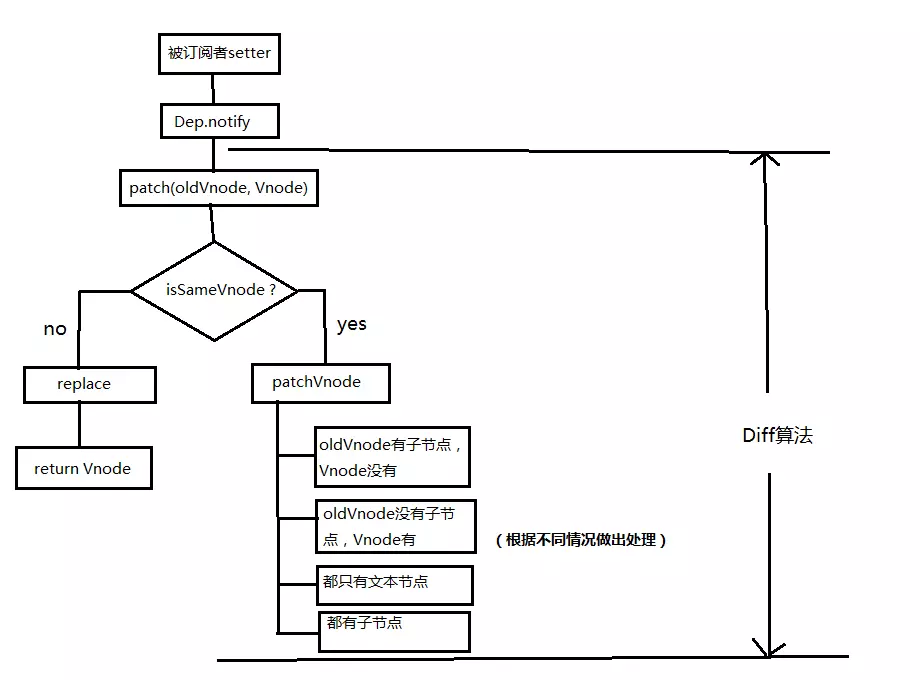
diff算法
- diff算法是比对组件中的节点异同的情况

vue的生命周期
-
beforeCreate
-
created
-
beforeMount
-
mounted
-
beforeUpdate
-
updated
-
beforeDestroy
-
destroyed
-
activated
-
deactivated
-
erroeCaptured
vuex
-
state:用于数据的存储,是store中的唯一数据源
-
getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
-
mutation:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
-
action:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
-
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
vue组件通信方式
-
props / $emit 适用 父子组件通信
-
ref 与 $parent / $children 适用 父子组件通信
-
EventBus ($emit / $on) 适用于 父子、隔代、兄弟组件通信
-
a t t r s / attrs/ attrs/listeners 适用于 隔代组件通信
-
provide / inject 适用于 隔代组件通信
-
Vuex 适用于 父子、隔代、兄弟组件通信
watch/computed的区别
-
computed是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值
-
watch是观察监听的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作
-
当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed
-
当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch
v-if与v-show的区别
-
v-if 是真正的条件渲染,直到条件第一次变为真时,才会开始渲染
-
v-show是由display样式决定,不管初始条件是什么都会渲染
-
v-if 适用于不需要频繁切换条件的场景;v-show 则适用于需要非常频繁切换条件的场景
vue中的路由模式
history模式
-
- HTML5中的两个API:pushState和replaceState,改变url之后页面不会重新刷新,也不会带有#号,页面地址美观,url的改变会触发popState事件,监听该事件也可以实现根据不同的url渲染对应的页面内容
-
但是因为没有#会导致用户在刷新页面的时候,还会发送请求到服务端,为避免这种情况,需要每次url改变的时候,都将所有的路由重新定位到跟路由下
hash模式
-
- url hash: http 😕/foo.com/#help
-
#后面hash值的改变,并不会重新加载页面,同时hash值的变化会触发hashchange事件,该事件可以监听,可根据不同的哈希值渲染不同的页面内容
vue 3.0中proxy数据双向绑定
-
Proxy 可以直接监听对象而非属性;
-
Proxy 可以直接监听数组的变化;
-
Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
-
Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
-
Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
输入网址到现实的过程
-
重定向
-
查看缓存
-
DNS解析,获取IP地址
-
TCP连接建立
-
发送报文请求
-
响应报文数据
-
浏览器解析数据
-
渲染
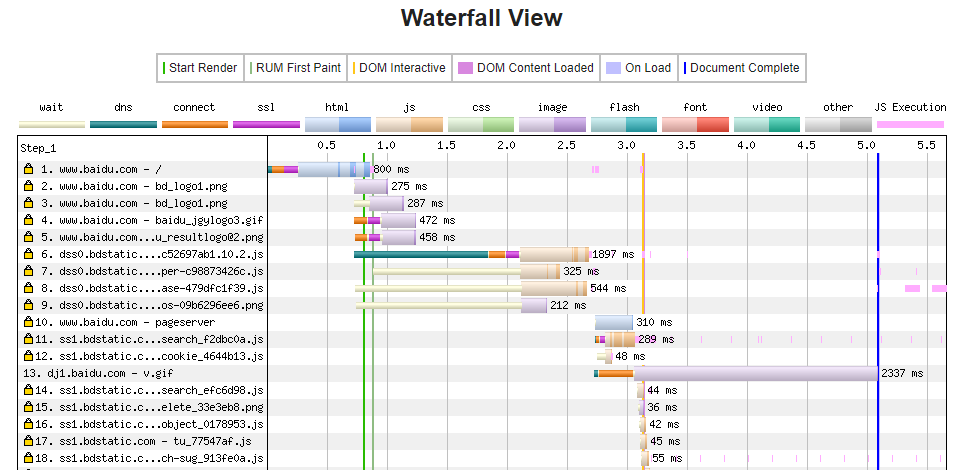
补充:这里值得注意的是,很多同学都会忽略重定向这个过程,其实重定向是一个很重要的部分。我们尝试使用webpagetest工具测试一下百度的网址。
第一次是输入 https://baidu.com后测试的效果

第二次是输入https://www.baidu.com后测试的效果,可见两次请求相差1.8s左右,这是一个很慢的过程。

节流与防抖
节流
比如公交车站等车,每经过30分钟就会发车,不管后面还有没有人都会发车。这就是节流的过程。
防抖
以最后一个乘客为准,再等30分钟,如果30分钟内都没有人上车,就会发车。如果在期间有人上车,那么重新等30分钟。这就是防抖的过程。
浏览器缓存
缓存位置
-
Service Worker
-
Menory Cache
-
Disk Cache
-
Push Cache
缓存策略
- 强缓存
Expires:Wed, 22 Oct 2018 08:41:00 GMT
Cache-control:Cache-control: max-age=30
- 协商缓存
Last-Modified
If-Modified-Since
ETag
If-None-Match
BOM对象模型
-
screen
-
window
-
navigator
-
location
-
document
-
history
Location对象属性
-
hash 设置或返回从#开始的URL
-
host 设置或返回主机名和当前URL的端口号
-
hostname 设置或返回当前URL的主机名
-
href 设置或返回完整的URL
-
pathname 设置或返回当前URL的路径部分
-
port 设置或返回当前URL的端口号
-
search 设置或返回从?开始的URL(查询部分)
跨域相关问题
-
JSONP
-
CORS
-
document.domain
-
postMessage
-
nginx
-
window.name
cookie与session
-
cookie保存在客户端(浏览器);session保存在服务端(redis)
-
Session是由应用服务器维持的一个服务器端的存储空间,用户在连接服务器时,会由服务器生成一个唯一的SessionID,用该SessionID 为标识符来存取服务器端的Session存储空间
例子:
当客户端第一次请求登录服务器的时候,服务器随机下发一个字符串sessionId给浏览器,以cookie的形式保存在客户端。当下次登录的时候会带上这个cookie,从而识别你是谁。
cookie的优点:
1.极高的扩展性和可用性
2.通过良好的编程,控制保存在cookie中的session对象的大小。
3.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
4.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
5.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
cookie的缺点:
1.cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
浏览器存储
| 特性 | cookie | localStorage | sessionStorage | indexDB |
| :-: | :-: | :-: | :-: | :-: |
| 数据生命周期 | 一般由服务器生成,可以设置过期时间 | 除非被清理,否则一直存在 | 页面关闭就清理 | 除非被清理,否则一直存在 |
| 数据存储大小 | 4K | 5M | 5M | 无限 |
| 与服务端通信 | 每次都会携带在 header 中,对于请求性能影响 | 不参与 | 不参与 | 不参与 |
TCP/UDP协议
TCP是一种面向来连接的、可靠的、基于字节流的传输层通信协议。在计算机网络的OSI模型中,它完成第四层传输层所指定的功能。
-
面向连接
-
仅支持单播传输
-
面向字节流
-
可靠传输
-
提供全双工通信
UDP是一种简单的面向数据报、面向无连接、不可靠的通信协议,位于OSI模型的传输层。在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。
-
面向无连接
-
不可靠传输
-
提供单播、多播和广播
-
面向报文
TCP如何保证数据传输
-
检验和
-
序列号/确认应答
-
超时重传
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
TCP/UDP协议
TCP是一种面向来连接的、可靠的、基于字节流的传输层通信协议。在计算机网络的OSI模型中,它完成第四层传输层所指定的功能。
-
面向连接
-
仅支持单播传输
-
面向字节流
-
可靠传输
-
提供全双工通信
UDP是一种简单的面向数据报、面向无连接、不可靠的通信协议,位于OSI模型的传输层。在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。
-
面向无连接
-
不可靠传输
-
提供单播、多播和广播
-
面向报文
TCP如何保证数据传输
-
检验和
-
序列号/确认应答
-
超时重传
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-DH0YbVXi-1710582905331)]
[外链图片转存中…(img-tJQTPvxH-1710582905332)]
[外链图片转存中…(img-rLUpBOJJ-1710582905332)]
[外链图片转存中…(img-3ZBq630N-1710582905333)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-HieOZWJ4-1710582905334)]
最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








