一、问题
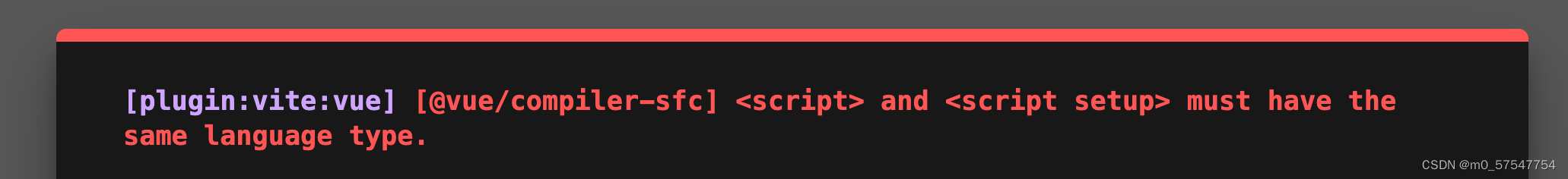
在父组件中引入子组件时,报错:Module '"/xxxx/xxx/xxx/xx/Child.vue"' has no default export

二、原因
在子组件中没有用export 将子组件暴露出去
三、解决办法
在子组件中添加如下代码:
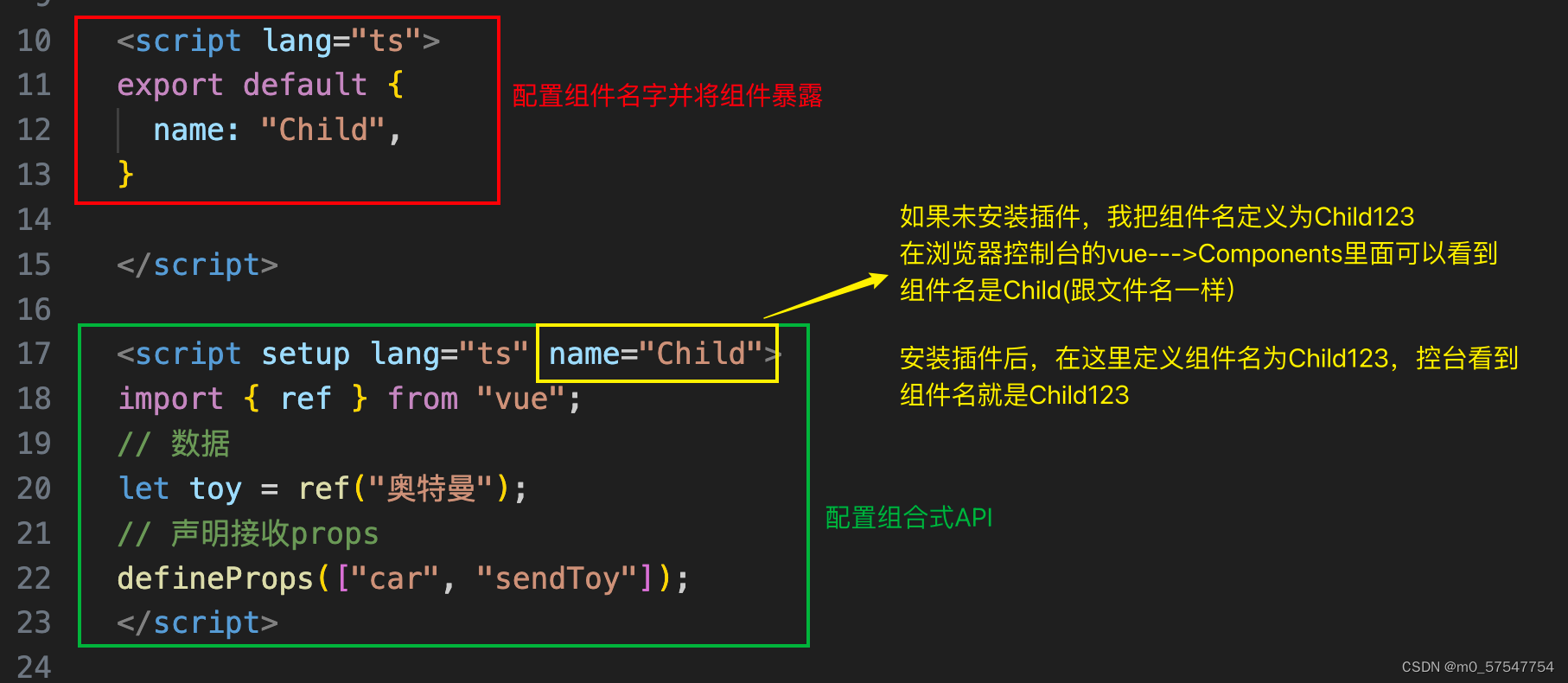
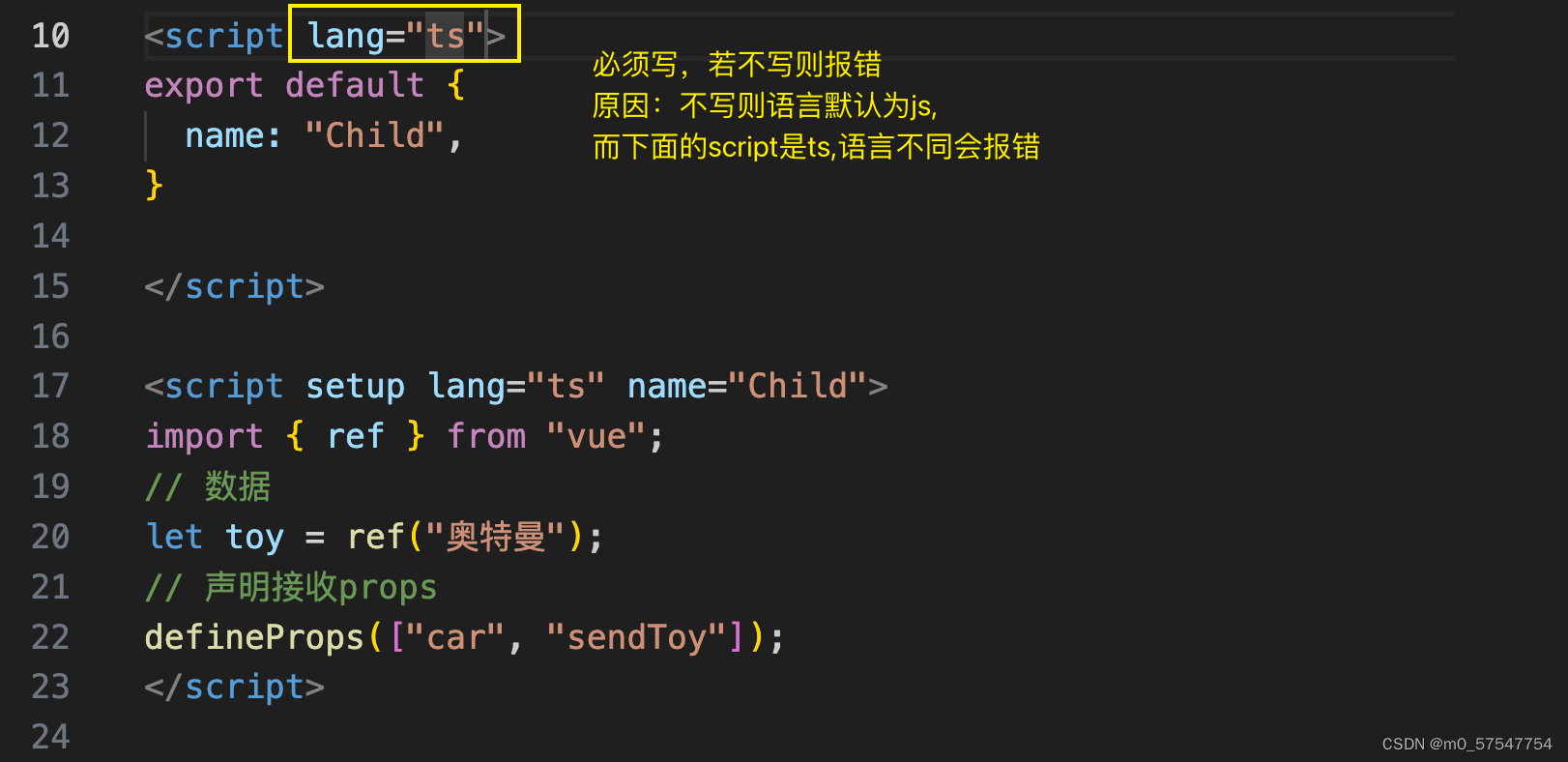
<script lang="ts">
export default {
name: "Child",
}四、补充
对于vue3项目来说,有两个script标签,一个是专门配置组合式API的,一个是专门配置组件名字的。

这种做法还需要编写一个不写setup的script标签,去指定组件名字,比较麻烦。此时可以借助vite中的插件简化。
做法如下:
- 第一步:npm i vite-plugin-vue-setup-extend -D
它是一个开发依赖,所以加上-D
- 第二步:在vite.config.ts中引入
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})- 第三步:<script setup lang="ts" name="Child">
注意点:


五、相关学习视频
010setup语法糖:6分20秒的位置开始








 文章讲述了在Vue项目中,当父组件尝试导入子组件时遇到的错误,原因是子组件缺少默认导出。提供了两种解决方案:一种是手动添加export,另一种是使用vite插件vite-plugin-vue-setup-extend简化setup语法。附带了相关视频链接供进一步学习。
文章讲述了在Vue项目中,当父组件尝试导入子组件时遇到的错误,原因是子组件缺少默认导出。提供了两种解决方案:一种是手动添加export,另一种是使用vite插件vite-plugin-vue-setup-extend简化setup语法。附带了相关视频链接供进一步学习。














 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








