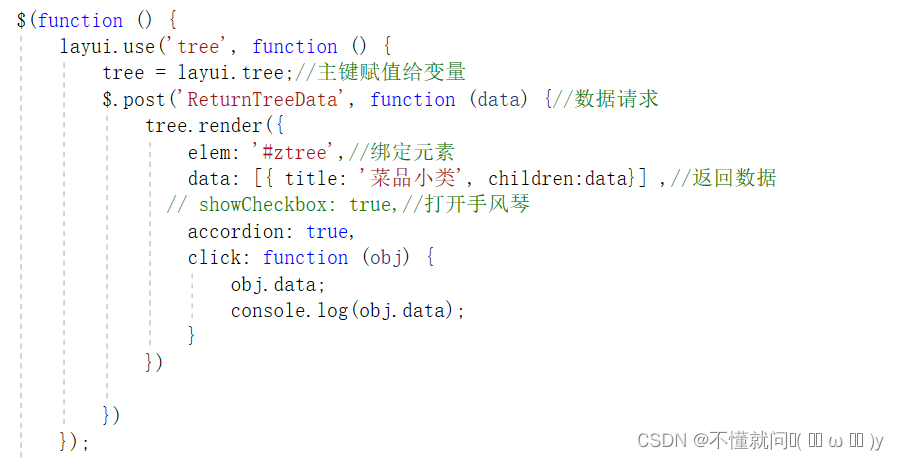
根据layui中的插件写树状图,首先是HTML:

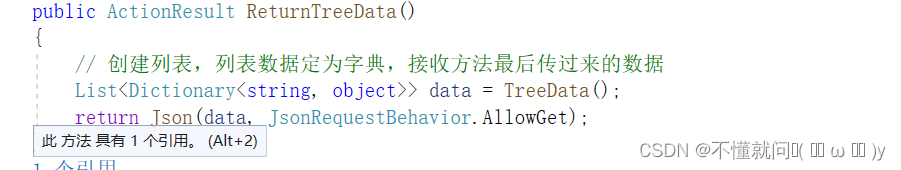
控制器:

public List<Dictionary<string, object>> TreeData()
{
// 创建列表,列表数据定为字典
List<Dictionary<string, object>> jsonList = new List<Dictionary<string, object>>();
// 这里获取大类的数据
var list = myModel.Dish.ToList();
// 开始大类的循环
foreach (Dish ty in list)
{
// 创建字典
Dictionary<string, object> json = new Dictionary<string, object>();
// 将大类数据添加进字典
json.Add("title", ty.DishName);
json.Add("id", ty.DishID);
// 创建列表,列表数据定为字典
List<Dictionary<string, object>> jsonListDe = new List<Dictionary<string, object>>();
// 获取小类数据,根据大类id筛选
var listDe = myModel.SmallDishes.Where(o => o.DishID == ty.DishID).ToList();
// 开启小类的循环
foreach (var item in listDe)
{
// 创建小类的字典
Dictionary<string, object> jsonDe = new Dictionary<string, object>();
// 将小类的数据添加进字典
jsonDe.Add("title", item.SmallName);
jsonDe.Add("id", item.SmallID);
// 添加进列表
jsonListDe.Add(jsonDe);
}
// 将最终的小类列表添加进大类的children属性
json.Add("children", jsonListDe);
// 将这一层的大类添加进最终的列表里面
jsonList.Add(json);
}
return jsonList;
}
























 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








