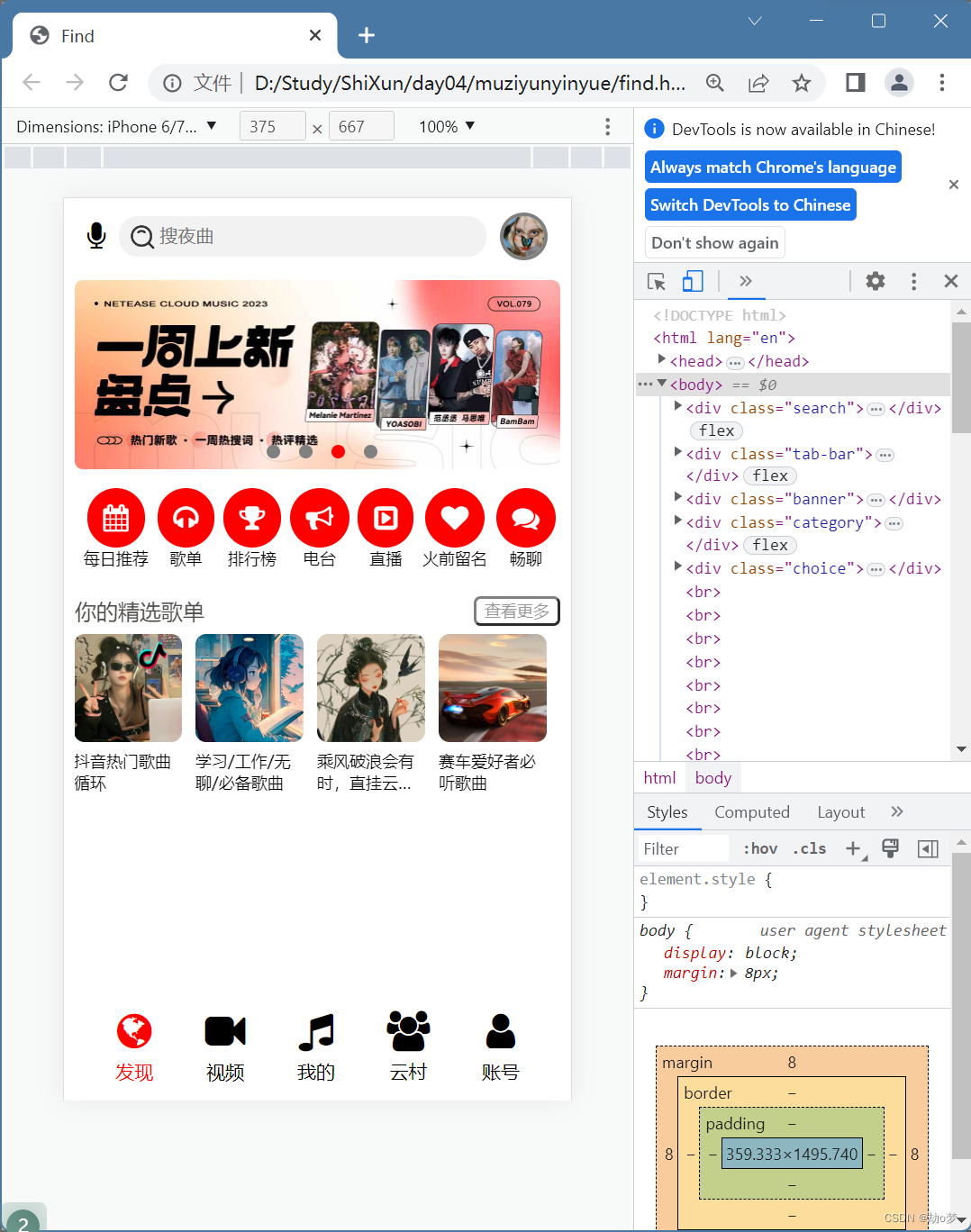
效果展示
find.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Find</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css">
<style>
.search>img {
width: 30px;
height: 30px;
border: 3px solid gray;
border-radius: 18px;
margin-left: 10px;
}
.search {
position: fixed;
display: flex;
align-items: center;
justify-content: center;
left: 0;
right: 0;
top: 0;
padding-top: 10px;
padding-bottom: 10px;
background-color: white;
z-index: 999;
/* border: 1px solid red; */
}
.search>input {
/* 搜索放大镜图标 */
background-image: url("img/search.png");
background-size: 20px 20px;
/* background-position: center; */
background-position-x: 8px;
background-position-y: 6px;
background-repeat: no-repeat;
background-color: #f2f2f2;
justify-content: space-evenly;
border: none;
height: 28px;
width: 240px;
border-radius: 14px;
/* 搜夜曲的位置通过padding判断 */
padding-left: 30px;
margin-left: 10px;
}
.search>fa fa-microphone {
width: 20px;
height: 20px;
}
.tab-bar {
position: fixed;
left: 0;
right: 0;
bottom: 0;
background-color: white;
height: 80px;
/* border: 1px solid red; */
display: flex;
justify-content: space-evenly;
}
.tab-bar>.item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.tab-bar>.item>i {
font-size: 30px;
}
.tab-bar>.item>span {
margin-top: 6px;
font-size: 14px;
}
.tab-bar>.active {
color: red;
}
.banner {
margin-top: 60px;
position: relative;
z-index: 2;
}
.banner>img {
width: 100%;
border-radius: 6px;
}
.banner>.pointer {
display: flex;
justify-content: center;
position: absolute;
bottom: 12px;
left: 0;
right: 0;
}
.banner>.pointer>span {
width: 10px;
height: 10px;
background-color: gray;
margin-left: 10px;
border-radius: 5px;
margin-right: 4px;
}
.banner>.pointer>.active {
background-color: red;
}
.choice {
margin-top: 10px;
}
.choice>.choice-title {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 6px;
color: #504e4a;
}
.choice>.choice-title>.right {
font-size: 12px;
color: #999;
border-radius: 5px;
border: 1;
background-color: white;
border-color: gray;
}
.choice-box {
display: flex;
/* 设置图像可以滚动显示 */
overflow: scroll;
}
/* 清除滚动条 */
.choice-box::-webkit-scrollbar {
display: none;
}
.choice-box>.item>span {
font-size: 12px;
/* 让文本只显示2行,并且超出的部分显示... */
overflow: hidden !important;
text-overflow: ellipsis !important;
-webkit-line-clamp: 2;
display: -webkit-box;
-webkit-box-orient: vertical;
white-space: normal;
word-wrap: break-word;
}
.choice-box>.item {
display: flex;
flex-direction: column;
width: 80px;
margin-right: 10px;
}
.choice-box>.item>img {
width: 80px;
border-radius: 8px;
margin-bottom: 6px;
}
.choice-box>.item>span {
font-size: 12px;
}
.category {
/* position: absolute; */
left: 0;
right: 0;
bottom: 0;
background-color: white;
height: 80px;
display: flex;
justify-content: space-evenly;
}
.category>.item {
display: flex;
flex-direction: column;
margin-top: 5px;
margin-bottom: 5px;
/* border: 1px solid red; */
align-items: center;
justify-content: center;
margin-left: 3px;
}
.category>.item>span {
font-size: 10px;
}
.category>.item>i {
color: white;
font-size: 20px;
border: 12px solid red;
border-radius: 70px;
background-color: red;
}
</style>
</head>
<body>
<div class="search">
<i class="fa fa-microphone fa-lg"></i>
<input type="text" placeholder="搜夜曲">
<img src="img/sheet/90.jpg" class="search_input" alt="">
</div>
<div class="tab-bar">
<div class="item active">
<i class="fa fa-globe"></i>
<span>发现</span>
</div>
<div class="item">
<i class="fa fa-video-camera"></i>
<span>视频</span>
</div>
<div class="item">
<i class="fa fa-music"></i>
<span>我的</span>
</div>
<div class="item">
<i class="fa fa-users"></i>
<span>云村</span>
</div>
<div class="item">
<i class="fa fa-user"></i>
<span>账号</span>
</div>
</div>
<div class="banner">
<img src="img/ad/811.jpg" alt="">
<div class="pointer">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
</div>
</div>
<div class="category">
<div class="item">
<i class="fa fa-calendar"></i>
<span>每日推荐</span>
</div>
<div class="item">
<i class="fa fa-headphones"></i>
<span>歌单</span>
</div>
<div class="item">
<i class="fa fa-trophy"></i>
<span>排行榜</span>
</div>
<div class="item">
<i class="fa fa-bullhorn"></i>
<span>电台</span>
</div>
<div class="item">
<i class="fa fa-caret-square-o-right"></i>
<span>直播</span>
</div>
<div class="item">
<i class="fa fa-heart"></i>
<span>火前留名</span>
</div>
<div class="item">
<i class="fa fa-comments"></i>
<span>畅聊</span>
</div>
</div>
<div class="choice">
<div class="choice-title">
<span class="left">你的精选歌单</span>
<button class="right">查看更多</button>
</div>
<div class="choice-box">
<div class="item">
<img src="img/sheet/100.jpeg" alt="">
<span>成功人士都在听的歌曲,来看看吧~</span>
</div>
<div class="item">
<img src="img/sheet/10.jpg" alt="">
<span>暮然回首,那人却在灯火阑珊处</span>
</div>
<div class="item">
<img src="img/sheet/20.jpg" alt="">
<span>温馨的歌曲,适合在家听</span>
</div>
<div class="item">
<img src="img/sheet/30.jpg" alt="">
<span>抖音热门歌曲循环</span>
</div>
<div class="item">
<img src="img/sheet/40.jpg" alt="">
<span>学习/工作/无聊/必备歌曲</span>
</div>
<div class="item">
<img src="img/sheet/50.jpg" alt="">
<span>乘风破浪会有时,直挂云帆济沧海/span>
</div>
<div class="item">
<img src="img/sheet/60.jpg" alt="">
<span>赛车爱好者必听歌曲</span>
</div>
</div>
</div>
<br> <br><br><br><br><br>
<br> <br><br><br><br><br>
<br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
123 <br> <br><br><br><br><br>
</body>
</html>





















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








