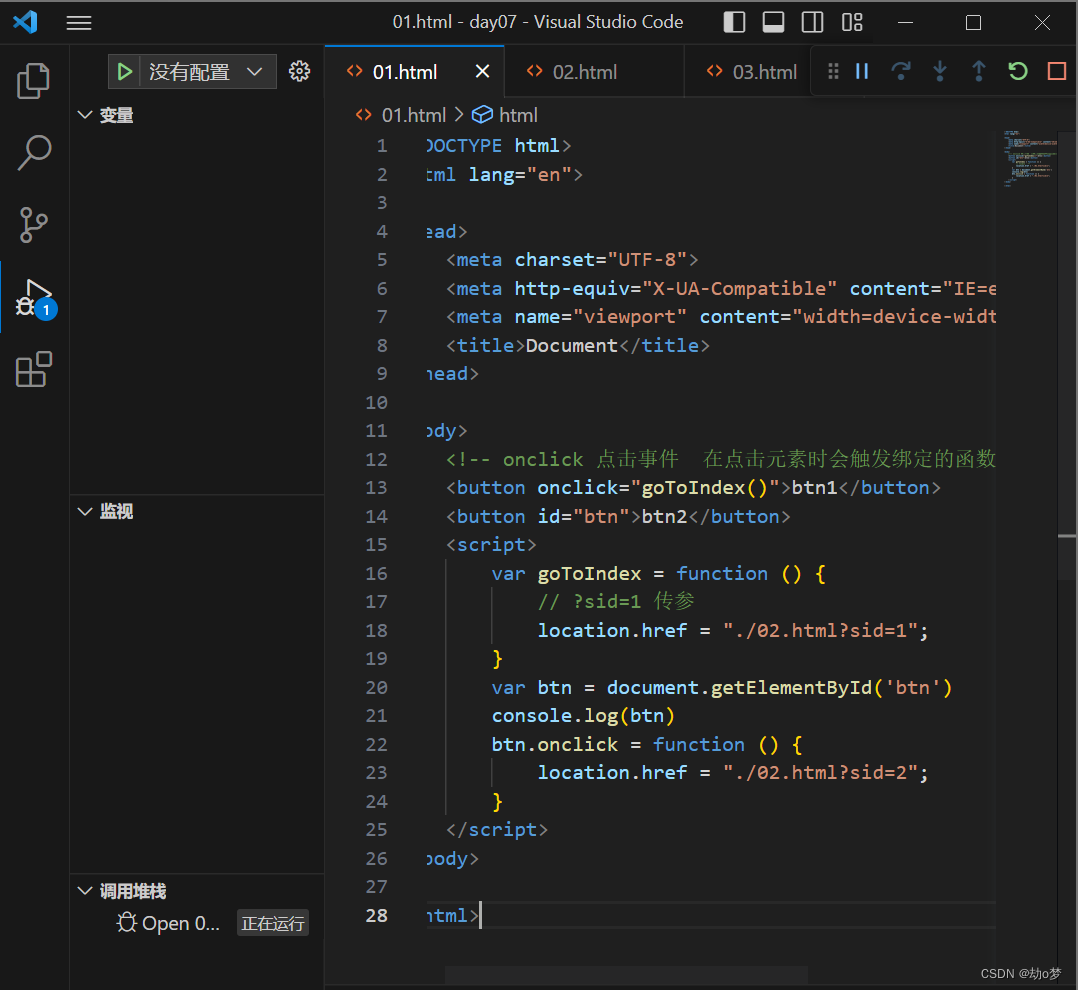
onclick 点击事件在点击元素时会触发绑定的函数或者用 btn
01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- onclick 点击事件 在点击元素时会触发绑定的函数 -->
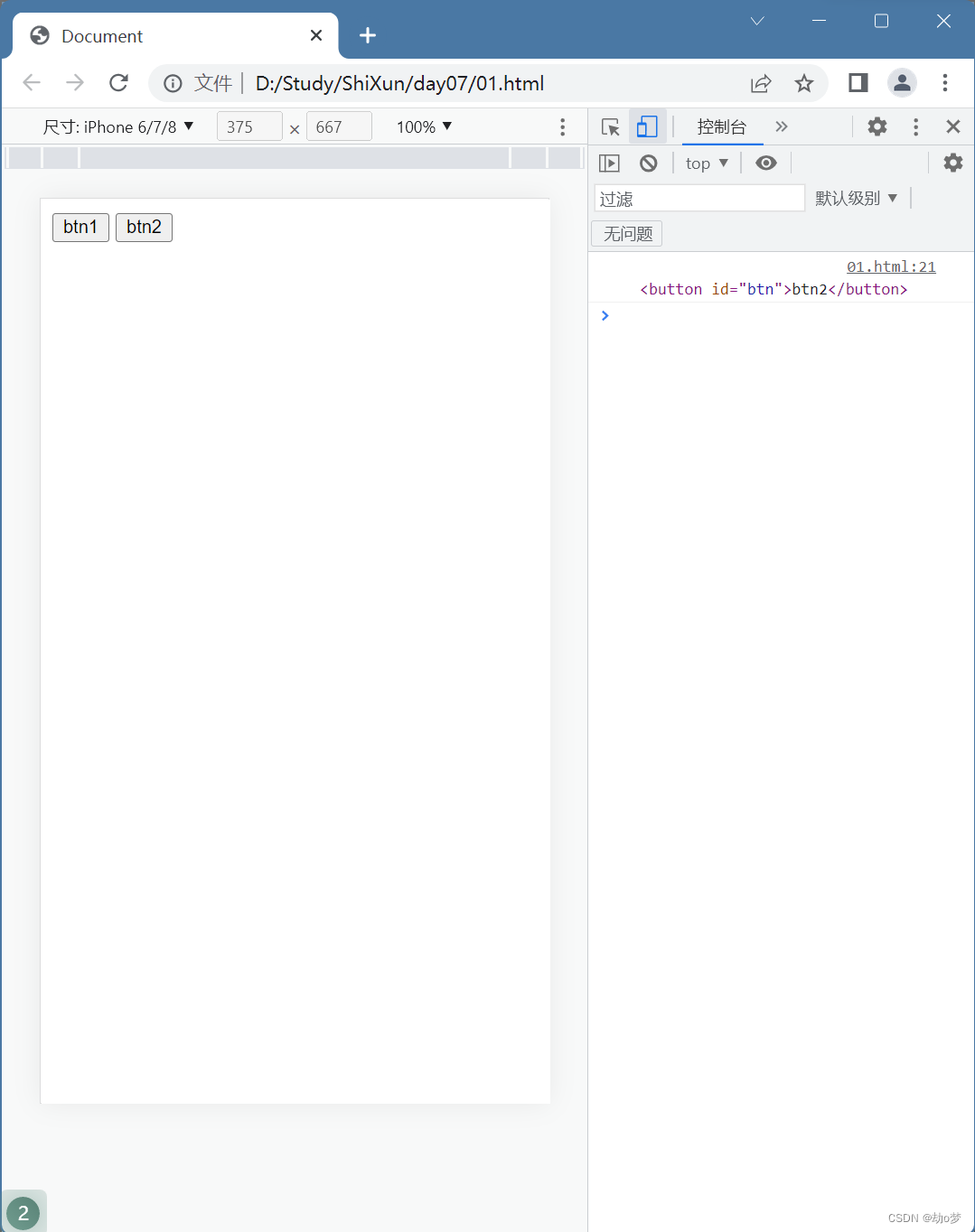
<button onclick="goToIndex()">btn1</button>
<button id="btn">btn2</button>
<script>
var goToIndex = function () {
// ?sid=1 传参
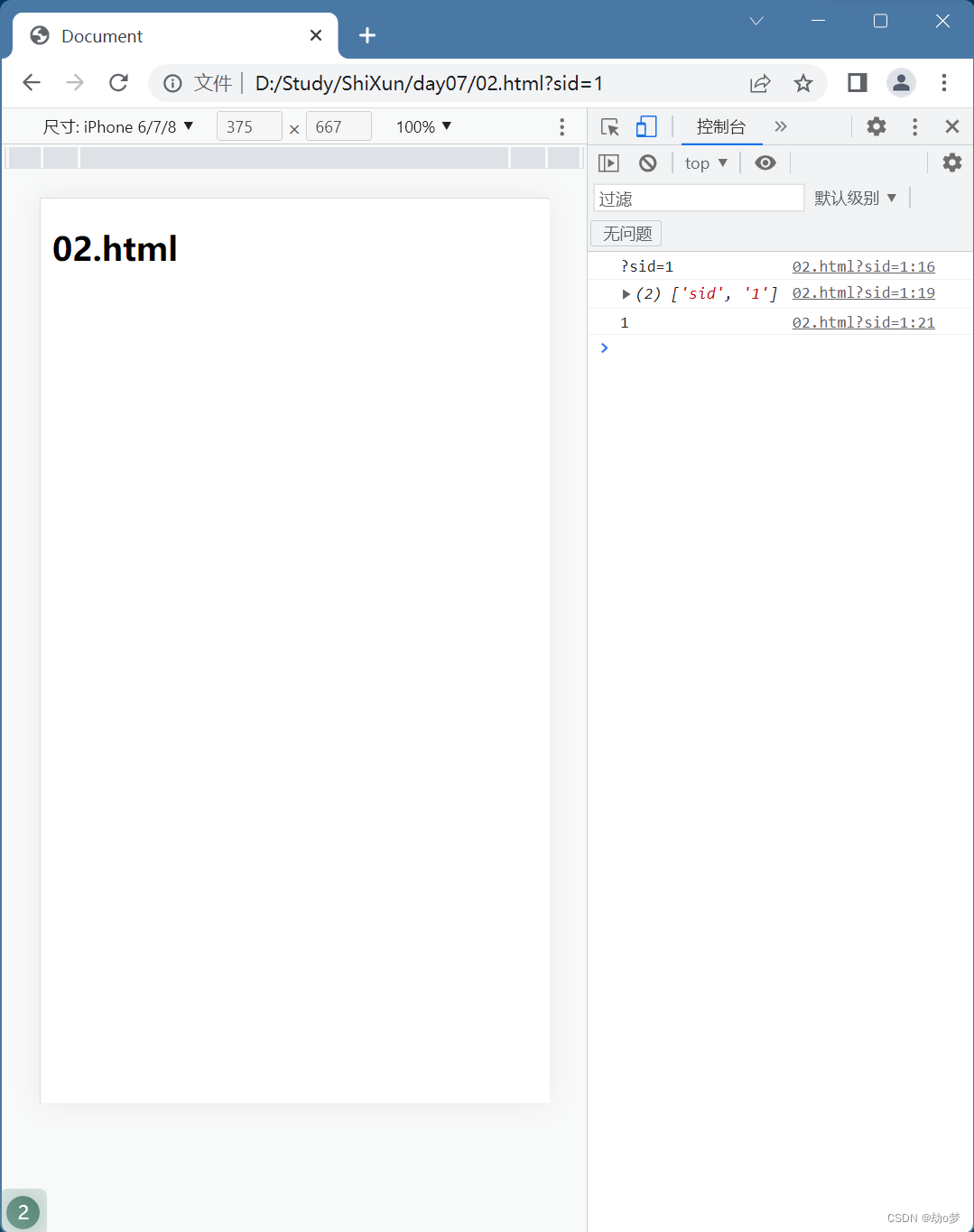
location.href = "./02.html?sid=1";
}
var btn = document.getElementById('btn')
console.log(btn)
btn.onclick = function () {
location.href = "./02.html?sid=2";
}
</script>
</body>
</html>02.html
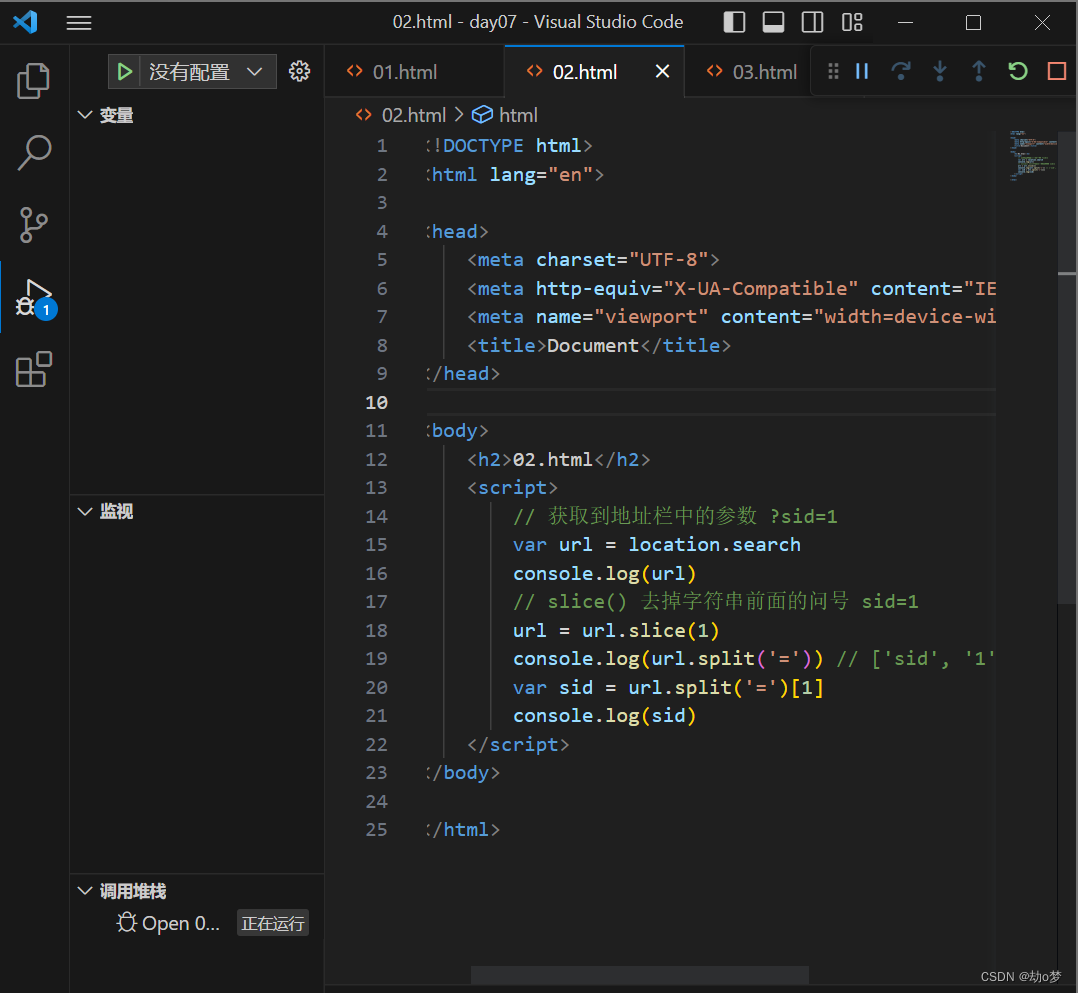
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>02.html</h2>
<script>
// 获取到地址栏中的参数 ?sid=1
var url = location.search
console.log(url)
// slice() 去掉字符串前面的问号 sid=1
url = url.slice(1)
console.log(url.split('=')) // ['sid', '1']
var sid = url.split('=')[1]
console.log(sid)
</script>
</body>
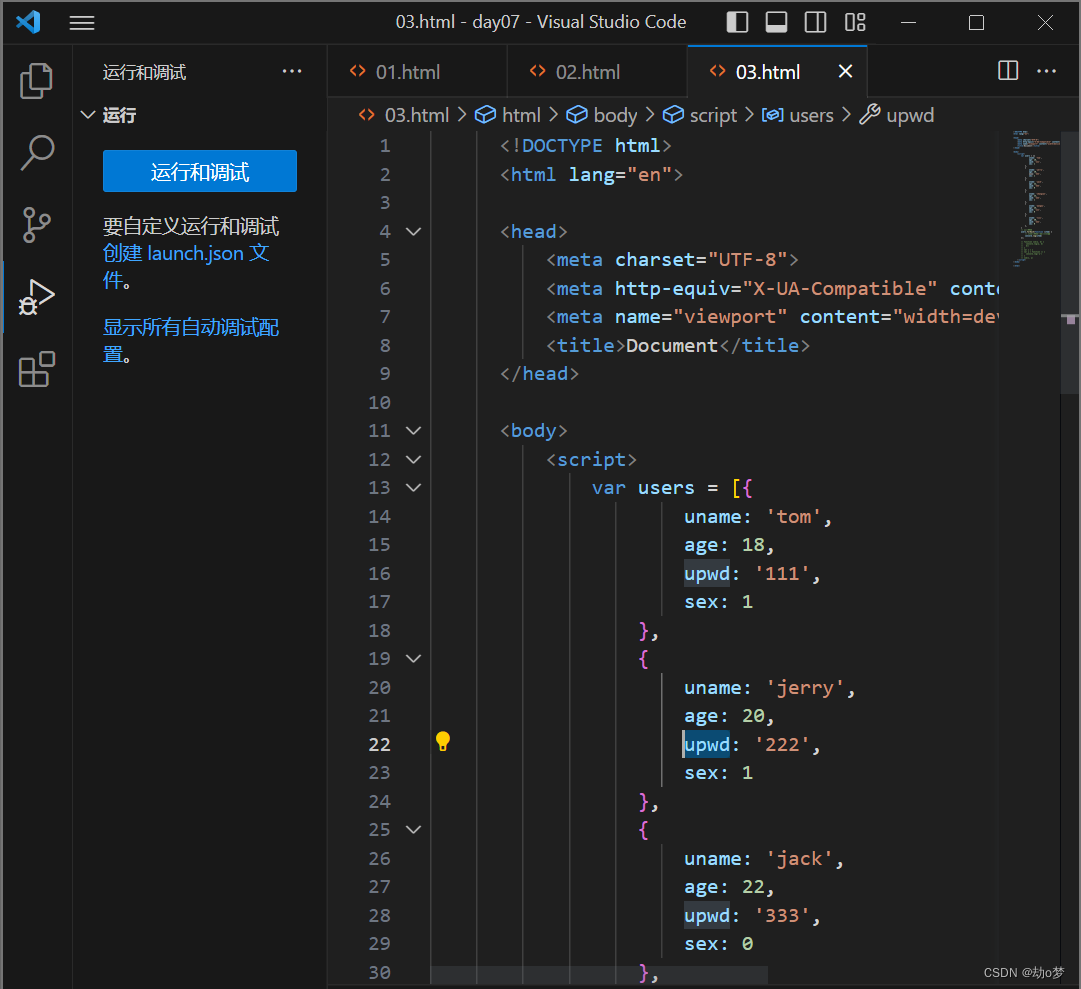
</html>信息展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var users = [{
uname: 'tom',
age: 18,
upwd: '111',
sex: 1
},
{
uname: 'jerry',
age: 20,
upwd: '222',
sex: 1
},
{
uname: 'jack',
age: 22,
upwd: '333',
sex: 0
},
{
uname: 'zhangsan',
age: 23,
upwd: '222',
sex: 1
},
{
uname: 'wangwu',
age: 26,
upwd: '111',
sex: 0
},
{
uname: 'lisi',
age: 30,
upwd: '222',
sex: 0
},
]
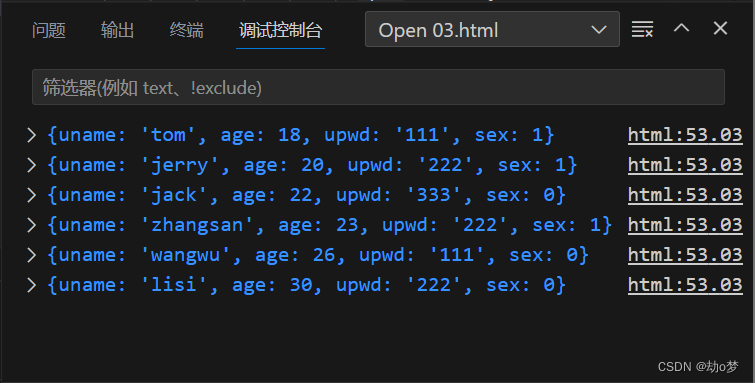
// 循环数组
users.forEach(function (item) {
// item是数组中的每个元素
console.log(item)
});
// function sum(a, b) {
// console.log(a, b)
// b()
// }
// var x = 1
// var y = function () {
// console.log('y')
// }
// sum(x, y)
</script>
</body>
</html>


























 2113
2113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








