一.定位
定位有四种,分别是静态定位(默认),相对定位,绝对定位,固定定位
1.设置定位方式
属性名: position
常见属性值:

2.设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选取的原则一般是就近原则 (离哪边近用哪个)
如果left和right都有,以left为准; top和bottom都有以top为准

二.定位-静态定位
表示块保留在原本应该在的位置,不会重新定位。
三.定位-固定定位
介绍:相对于浏览器进行定位移动
代码:position:fixed;
特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动
3.在页面中不占位置一已经脱标
应用场景:让盒子固定在屏幕中的某个位置
在页面中经常遇到把工具栏定位在版心(浏览器可视区的正中的位置)右侧或者左侧的位置,比如京东首页右侧边栏:

示例:
.box{
width: 580px;
height: 311px;
position: fixed;
top: 45px;
left: 50%;
}
四.定位-相对定位
介绍:对于自己之前的位置进行移动
代码: position:relative;
特点
1.需要配合方位属性实现移动.
2.相对于自己原来位置进行移动
3.在页面中占位置一没有脱标
应用场景
1.配合绝对定位组(子绝父相)
2.用于小范围的移动
.box{
position:relative;
left: 111x;
top: 211px;
width: 211px;
height: 211px;
background-color:pink;
}
五.定位-绝对定位
1.使用
代码: position: absolute;
绝对定位的特点:
1.需要配合方位属性实现移动.
2.如果有已经定位(使用相对定位)的父级就以这个父级为参照物进行定位;
有父级或者没父级,但父级没有定位,以浏览器窗口为参照为进行定位
3.在页面中占位置脱标
.xm{
/* 绝对定位 */
position:absolute;
left:211px;
top:211px
width: 311px;
height: 311px;
}
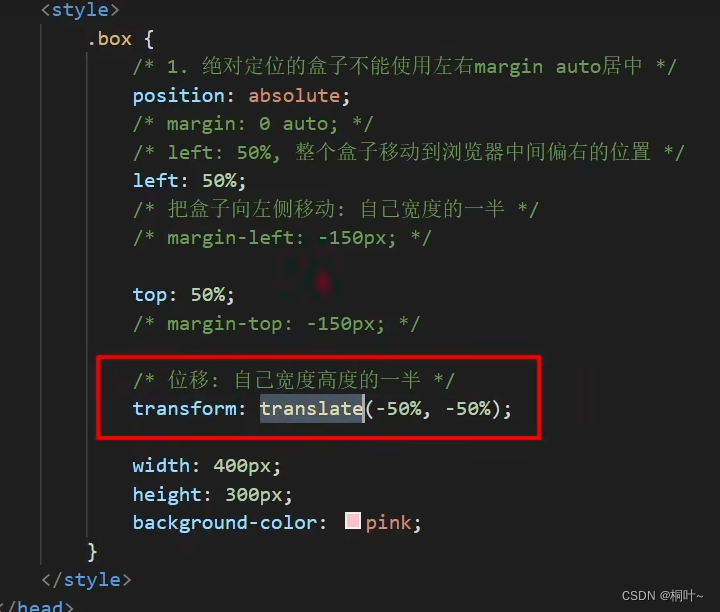
2.绝对定位盒子居中
描述如图所述:

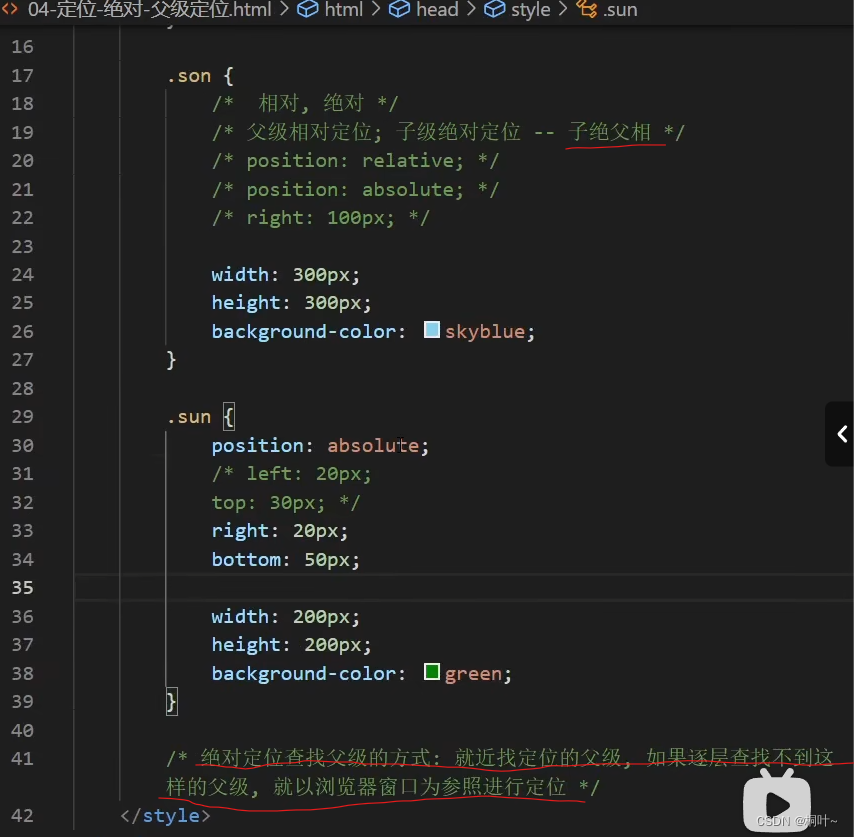
六.子绝父相(常用)
父级(广义的父子,父级的父级等等也行)使用相对定位,子级使用绝对定位,实现子级在父级上的覆盖效果
























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










